几个月前,我写了关于怎样创建你的第一个GitHub Copilot插件的文章,之后还在GitHub的开源直播中讨论了这个问题。

基于我根据那篇博客文章创建的Copilot扩展模板,我决定尝试制作一个利用Ollama驱动的GitHub Copilot插件,将本地AI功能直接融入您的开发工作流程。
Ollama是什么?在我们深入探讨这个扩展之前,我们先简单介绍一下Ollama。它是一个很棒的工具,可以在你的机器上运行大型语言模型。想象一下,你拥有自己的个人AI助手,完全运行在你的设备上——不需要任何云服务。这意味着更好的隐私保护、更少的延迟以及离线工作的能力。
话说,你是在用自己的机器运行,所以你不需要为Ollama付费。
介绍Ollama Copilot助手插件The Ollama Copilot extension 展示了结合本地AI处理与GitHub Copilot聊天功能的潜力。虽然还在开发阶段,它已经展现了一些强大的特性,
主要特点:
- 本地 AI 处理:所有 AI 操作都在你的本地机器上通过 Ollama 运行(适用于 Copilot 插件,但不包括整个 Copilot 聊天服务)
- CodeLlama 集成:利用 CodeLlama 模型,该模型专门针对编程任务进行了训练
- 低延迟:直接与本地 AI 模型通信,更快的响应时间和零成本。这仅在使用此 Copilot 插件的开发模式时有效。
虽然 Ollama 通过本地运行来增强隐私性,不过 GitHub Copilot 仍然使用云端模型,因此在这种情况下,隐私并不能得到完全保障。
核心扩展模块
该扩展使用Hono.js构建,这是一个轻量级的web框架。要让它运行起来,你可以配置一些环境变量,或者直接使用默认设置。
export const config = {
ollama: {
baseUrl: process.env.OLLAMA_API_BASE_URL ?? "http://localhost:11434",
model: process.env.OLLAMA_MODEL ?? "codellama",
},
server: {
port: Number(process.env.PORT ?? 3000),
},
};切换到全屏模式, 退出全屏
主要端点处理来自 GitHub Copilot 的请求,验证这些请求,并从 Ollama 流式发送响应:
app.post("/", async (c) => {
// 验证逻辑
// ...
return stream(c, async (stream) => {
try {
stream.write(createAckEvent());
// TODO: 检测问题中的文件选择,并将其用作上下文,而不是整个文件的内容
const userPrompt = getUserMessageWithContext({ payload, type: "file" });
const ollamaResponse = await fetch(
`${config.ollama.baseUrl}/api/generate`,
{
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({
model: config.ollama.model,
prompt: userPrompt,
stream: true,
}),
}
);
if (!ollamaResponse.ok) {
stream.write(
createErrorsEvent([
{
type: "agent",
message: `Ollama 请求失败: ${ollamaResponse.statusText}`,
code: "OLLAMA_REQUEST_FAILED",
identifier: "ollama_request_failed",
},
])
);
}
for await (const chunk of getOllamaResponse(ollamaResponse)) {
stream.write(createTextEvent(chunk));
}
stream.write(createDoneEvent());
} catch (error) {
console.error("错误:", error);
stream.write(
createErrorsEvent([
{
type: "agent",
message: error instanceof Error ? error.message : "未知错误",
code: "PROCESSING_ERROR",
identifier: "processing_error",
},
])
);
}
});
});
切换到全屏 切换回正常模式
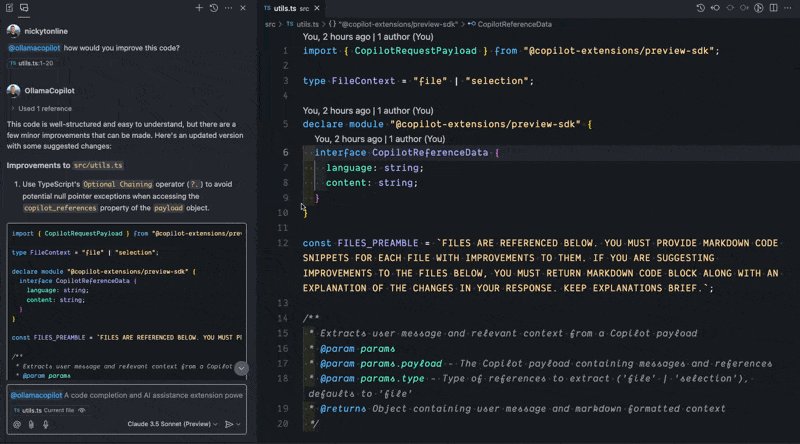
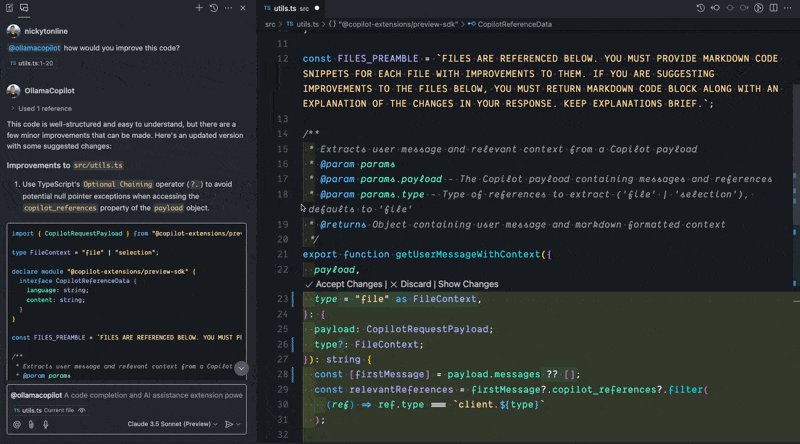
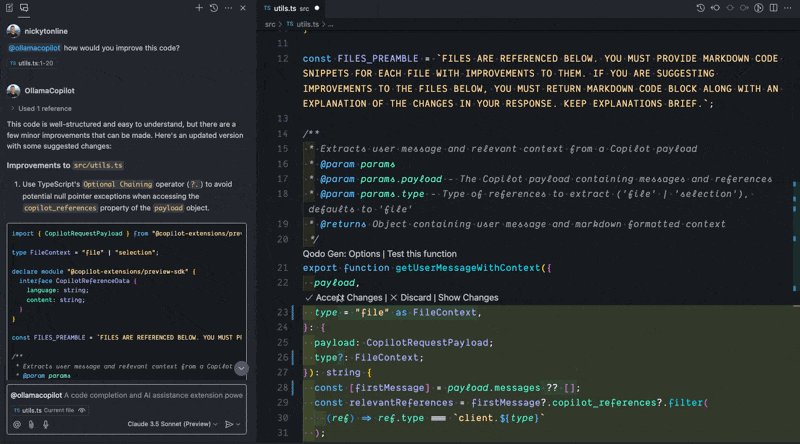
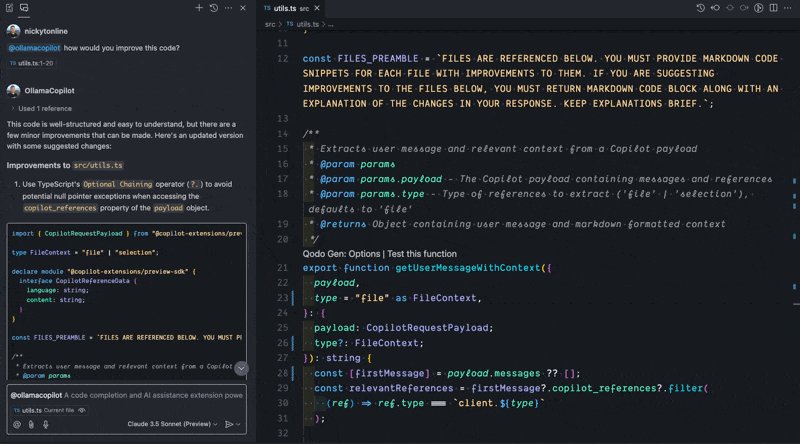
智能上下文管理
这个扩展利用GitHub Copilot 的上下文传递功能来访问文件内容和其它相关的上下文信息,它的工作原理是这样的:
export function getUserMessageWithContext({
payload,
type,
}: {
payload: CopilotRequestPayload;
type: FileContext;
}): string {
const [firstMessage] = payload.messages;
const relevantReferences = firstMessage?.copilot_references?.filter(
(ref) => ref.type === `client.${type}`
);
// 将上下文转换成 Markdown 格式供 Ollama 使用
const contextMarkdown = relevantReferences
.map((ref) => {
return `文件: ${ref.id},语言: ${ref.data.language}\`\`\`\n${ref.data.content}\n\`\`\``;
})
.join("\n\n");
return `${firstMessage.content}\n\n${
contextMarkdown ? `${FILES_PREAMBLE}\n\n${contextMarkdown}` : ""
}`;
}
全屏模式 退出全屏
设置开发环境前提条件
- 在本地安装并运行Ollama。
- 安装CodeLlama模型:
接下来,我们将使用 ollama 命令拉取 codellama 模型:\nollama pull codellama全屏模式的话,可以按这个按钮进入;退出的话,也可以按同样的按钮
- 安装扩展程序:
在命令行中执行以下命令:
运行命令“npm install.”
运行命令“npm run dev.”全屏模式 退出全屏
分享您的扩展
要测试这个扩展,可以采用以下方法之一让 web 应用的端口使其公开访问:
- VS Code 端口转发 并将端口设置为公开可见;默认情况下它是私有的。
- cloudflared,Cloudflare 的隧道工具。
- ngrok,Ngrok 的隧道服务。
创建一个 GitHub 应用程序
常规设置
- 前往GitHub 开发者设置页面
- 点击创建一个新的 GitHub 应用,输入基本信息
- 设置相应的 URL 和回调地址
权限和事件
- 配置账户的权限
- 将副驾聊天功能和编辑器的上下文设置为只读模式
- 保存更改并退出
副驾设置选项
- 将应用类型设置为代理模式
- 配置公共网址
- 保存配置
安装指南
- 导航到 GitHub Apps 设置页面
- 为您的账号安装此应用
- 确认安装操作
详细了解如何进行这一切,看看Ollama Copilot extension's development guide或参考Ollama Copilot 扩展的开发文档。
使用这个扩展
我将我的扩展命名为 ollamacopilot,但你可以在开发模式下随意命名你的扩展。当你在 Copilot 聊天中使用这个扩展时,提示必须以 @ 开头,后面跟着扩展名称,再接上你的问题或需求,例如 @ollamacopilot 这段代码怎么改进会更好?。否则,Copilot 聊天将不会调用该扩展。
- 目前只在本地开发环境中有效
- 需要在本地安装 Ollama
- 部署时需要访问 Ollama 的公共 API
未来的可能性
- 支持多种AI模型
- 上下文感知的代码建议
- 通过斜杠命令提供专业开发指令
- 在本地网络上安全地运行Ollama,以便我可以在任何地方使用它
如果我最终远程获得了Ollama,我可能会在我的本地网络上使用Pomerium来实现。虽然Pomerium以企业级功能著称,但它也非常适合业余爱好者和自己动手的用户,他们想要保护自己的个人项目安全。当然还有其他选择,但我会选择Pomerium。
这个实验让我想到的一点是,如果有一个本地 Copilot 扩展或 GitHub Copilot 能运行本地模型会很棒。但这在 GitHub.com 或 Codespaces 上可能行不通,但在本地开发环境中还是可行的,并且依然很有价值。不过这种事情可能永远不会发生,但谁也说不准。
参与或者
贡献自己的力量如何贡献:
请在此处添加简要说明,介绍如何参与项目或社区,以使翻译更具信息量并符合中文文档中类似部分的典型结构和详细程度。
欢迎贡献代码或建议!您可以点击这里提交新问题。(点击这里提交新问题)
- 提出新功能和改进建议,
- 改进文档,
- 报告bug,
我希望能让人们将GitHub应用部署到生产环境,但目前,以开发环境运行仍然非常有用。
先从 GitHub 上查看这个项目,如果觉得有用,别忘了给它和它所基于的模板点个赞哦。
项目
这是一个由[nickytonline]开发的GitHub项目,名为[ollama-copilot-extension]。
一个用 Ollama 的 GitHub Copilot 扩展程序
利用Ollama的代码助理扩展这是一个插件,它利用了 Ollama API。这还是一个正在进行中的项目(WIP),目前仅能在本地开发环境中使用。你必须本地运行 Ollama。
它可以部署,但需要能访问你在公网上的Ollama API。

接下来,我们来看看如何安装
- 确保你已经在本地运行了 Ollama。
- 如果你还没有安装
codellama模型,可以通过在终端运行下面的命令来安装:
ollama install codellama ollama pull codellama全屏查看/退出全屏
运行以下命令来本地安装和启动应用程序
npm install (安装依赖)
npm run dev (启动开发服务器)
在浏览器中打开 http://localhost:3000进入全屏模式,退出全屏模式
开发环境要开始使用您的开发环境,请参阅以下链接:开发指南页面。
参与贡献有兴趣为项目做贡献吗?查阅贡献指南,并请记得遵守行为规范。
贡献指南
行为规范
 ##
##  nickytonline / copilot-extension-template nickytonline 的仓库 / copilot-extension-template 扩展模板
nickytonline / copilot-extension-template nickytonline 的仓库 / copilot-extension-template 扩展模板
一个 GitHub Copilot 扩展模板插件
您的第一个 Copilot 扩展程序模板这是用来创建你第一个Copilot扩展程序的模板。它是一个简单的基于Node.js的应用程序,使用Hono,并利用了GitHub Copilot扩展预览SDK(JavaScript版)。
安装:运行以下命令来安装并启动应用程序
npm install
npm run dev
在浏览器中打开 http://localhost:3000要开始使用开发环境,请参阅开发指南文档。
一起来参与吧有兴趣为项目做出贡献吗?请查看贡献指南,并记得遵守行为准则。
直到下一个冒出来!
如果你想继续联系我,可以在nickyt.online找到我。
共同学习,写下你的评论
评论加载中...
作者其他优质文章