在2024年10月1日举行的OpenAI年度开发者日上,最大的亮点是发布了他们推出的Realtime API,
“今天,我们推出了Realtime API的公共Beta版,让所有付费开发者能够为其应用创建低延迟、多模态的体验。
与ChatGPT的高级语音模式类似,Realtime API支持使用六种预设语音进行自然语音对话。”
(来源:OpenAI网站。)
根据他们的消息,它的一些主要优势包括低延迟性和语音到语音的功能。让我们看看在实践中构建语音AI助手时它的表现如何。
它还具备中断处理机制,当检测到您试图覆盖时,音频流会暂停发送,这对构建语音代理很有帮助。
目录在这篇文章里,我们会
- 比较一下在 Realtime API 出现之前电话语音代理流程是什么样子,以及现在它是什么样子,
- 查看 Twilio 的 GitHub 项目,该项目使用新的 Realtime API 设置语音代理,以便我们可以看到实际实现情况,并了解如何在这样的应用程序中设置 websockets 和连接,
- 快速查看 OpenAI 使用 Realtime API 的 React 演示项目,
- 比较这些选项的定价。
为了让电话语音代理正常运作,我们需要一些关键功能。
- 语音转文字(比如 Deepgram),
- 语言模型/代理(比如 OpenAI),
- 语音合成(比如 ElevenLabs)。
如下图所示
(来自 https://github.com/twilio-labs/call-gpt,MIT 协议。)
这意味着与多个服务的整合,以及为每个部分的单独 API 请求。
OpenAI 新的实时 API 允许我们将所有这些合并成一个请求,因此就有了“语音转语音”的说法。
在OpenAI实时API之后的这是使用新 OpenAI 实时 API 的类似于这样的新流程的流程图会是这样。
这确实是一个更简单的流程。我们直接将电话中的语音传递给OpenAI的实时语音API,不需要语音转文字的中间步骤。
在响应方面,实时 API(Realtime API)作为响应提供音频流,我们可以立即将其回传给 Twilio(即电话通话的响应)。因此,无需额外的文字转语音服务的支持,所有这些功能都由 OpenAI 的实时 API 处理。
源代码审查:Twilio和实时语音代理服务的代码审查:下面是一些代码示例。Twilio提供了GitHub上的示例代码,用于设置Twilio和OpenAI实时API流程的示例。你可以在这里找到这个示例。
欢迎在 GitHub 上为 twilio-samples/speech-assistant-openai-realtime-api-node 项目做出贡献,通过创建一个账户来参与开发。这里是与设置相关的代码关键部分的一些片段。
- 从 Twilio 到我们应用程序的 WebSocket 连接,接收呼叫者的音频并回复音频,
- 以及到 OpenAI 实时 API 的 WebSocket 连接。
我在下面的源代码中添加了一些注释,尝试解释代码中发生的事情,特别是在Twilio和我们应用之间的WebSocket连接,以及我们应用到OpenAI的WebSocket连接。三个点(…)指的是为了简洁而省略了的代码部分,因为这些部分对于理解工作流程的核心功能并不关键。
// 当接收到电话呼叫时,Twilio 将传入的电话请求转发到我们指定的 webhook,即这里的端点。这使我们能够创建程序化的语音应用程序,例如使用 AI 代理处理电话呼叫。
//
// 因此,这里我们提供对呼叫的初始响应,并创建一个 websocket(Twilio 称之为 MediaStream,稍后会详细介绍)来接收呼叫过程中传入的任何未来音频。
fastify.all('/incoming', async (request, reply) => {
const twimlResponse = `<?xml version="1.0" encoding="UTF-8"?>
<Response>
<Say>请稍等,我们正在将您的电话连接到由 Twilio 和 Open-A.I. 实时 API 支持的语音助手。</Say>
<Pause length="1"/>
<Say>好了,您可以开始讲话了!</Say>
<Connect>
<Stream url="wss://${request.headers.host}/media-stream" />
</Connect>
</Response>`;
reply.type('text/xml').send(twimlResponse);
});
fastify.register(async (fastify) => {
// 这里我们正在将应用程序连接到我们在上面设置的 websocket 媒体流。这意味着所有通过电话传入的音频都将通过我们在这里设置的 websocket 连接发送到应用。
fastify.get('/media-stream', { websocket: true }, (connection, req) => {
console.log('客户端已连接');
// 现在,我们正在与 OpenAI 实时 API 建立 websocket 连接。这是流程图中的第二步骤。
const openAiWs = new WebSocket('wss://api.openai.com/v1/realtime?model=gpt-4o-realtime-preview-2024-10-01', {
headers: {
Authorization: `Bearer ${OPENAI_API_KEY}`,
"OpenAI-Beta": "realtime=v1"
}
});
...
// 这里我们设置了 OpenAI 实时 API websocket 连接的监听器。我们指定了我们希望如何处理从实时 API 回复的任何传入音频流。
openAiWs.on('message', (data) => {
try {
const response = JSON.parse(data);
...
// 这个响应类型表示来自实时 API 的大语言模型(LLM)响应。因此,我们希望将此响应转发回 Twilio MediaStream websocket 连接,这样呼叫者在电话上就能听到回复。
if (response.type === 'response.audio.delta' && response.delta) {
const audioDelta = {
event: 'media',
streamSid: streamSid,
media: { payload: Buffer.from(response.delta, 'base64').toString('base64') }
};
// 这是实际发送回 Twilio MediaStream websocket 连接的部分。请注意,我们直接发送音频流,而不需要将语音转换为文本。OpenAI 实时 API 已经提供了音频流(即语音到语音)。
connection.send(JSON.stringify(audioDelta));
}
} catch (error) {
console.error('处理 OpenAI 消息时出错:', error, '原始数据:', data);
}
});
// 这部分指定了我们如何处理传入 Twilio MediaStream websocket 连接的数据,即如何处理呼叫者通过电话传入的音频。
connection.on('message', (message) => {
try {
const data = JSON.parse(message);
switch (data.event) {
// 在 'media' 状态下,我们会处理来自呼叫者的音频数据
case 'media':
// 首先检查与 OpenAI 实时 API websocket 连接的状态
if (openAiWs.readyState === WebSocket.OPEN) {
const audioAppend = {
type: 'input_audio_buffer.append',
audio: data.media.payload
};
// 然后将音频流数据转发到实时 API。请注意,我们直接发送音频流,而不需要像以前那样进行语音到文本的转换。
openAiWs.send(JSON.stringify(audioAppend));
}
break;
...
}
} catch (error) {
console.error('解析数据时出错:', error, '数据:', message);
}
});
...
fastify.listen({ port: PORT }, (err) => {
if (err) {
console.error(err);
process.exit(1);
}
console.log(`服务器正在监听端口 ${PORT} 上的连接`);
});也就是说,这就是新的OpenAI实时API流在实际中是如何运作的。
关于 Twilio MediaStreams 的更多信息,你可以在这里了解详情 here。它们提供了一种通过 WebSocket 连接来电与 Twilio 电话号码和你的应用程序的方法。这使你可以将通话中的音频双向传输到你的应用程序,从而构建可编程的电话语音应用程序。
为了让上面的代码运行起来,您需要先设置一个Twilio号码以及ngrok。您可以参考我另一篇文章中的指导来设置这些,文章在这里可以找到。
使用Twilio、Express和OpenAI搭建AI语音助手使用ChatGPT通过电话与您对话
levelup.gitconnected.com](https://levelup.gitconnected.com/ai-voice-agent-with-twilio-express-and-openai-96e19c1e8035?source=post_page-----7b136ef8483d--------------------------------)
由于OpenAI实时API刚刚上线,目前可能不是所有人都能访问。我一开始无法访问它。运行应用程序没有问题,但一旦尝试连接到OpenAI实时API,我就收到了403错误。所以如果你遇到同样的问题,也可能是你暂时还没有访问权限。
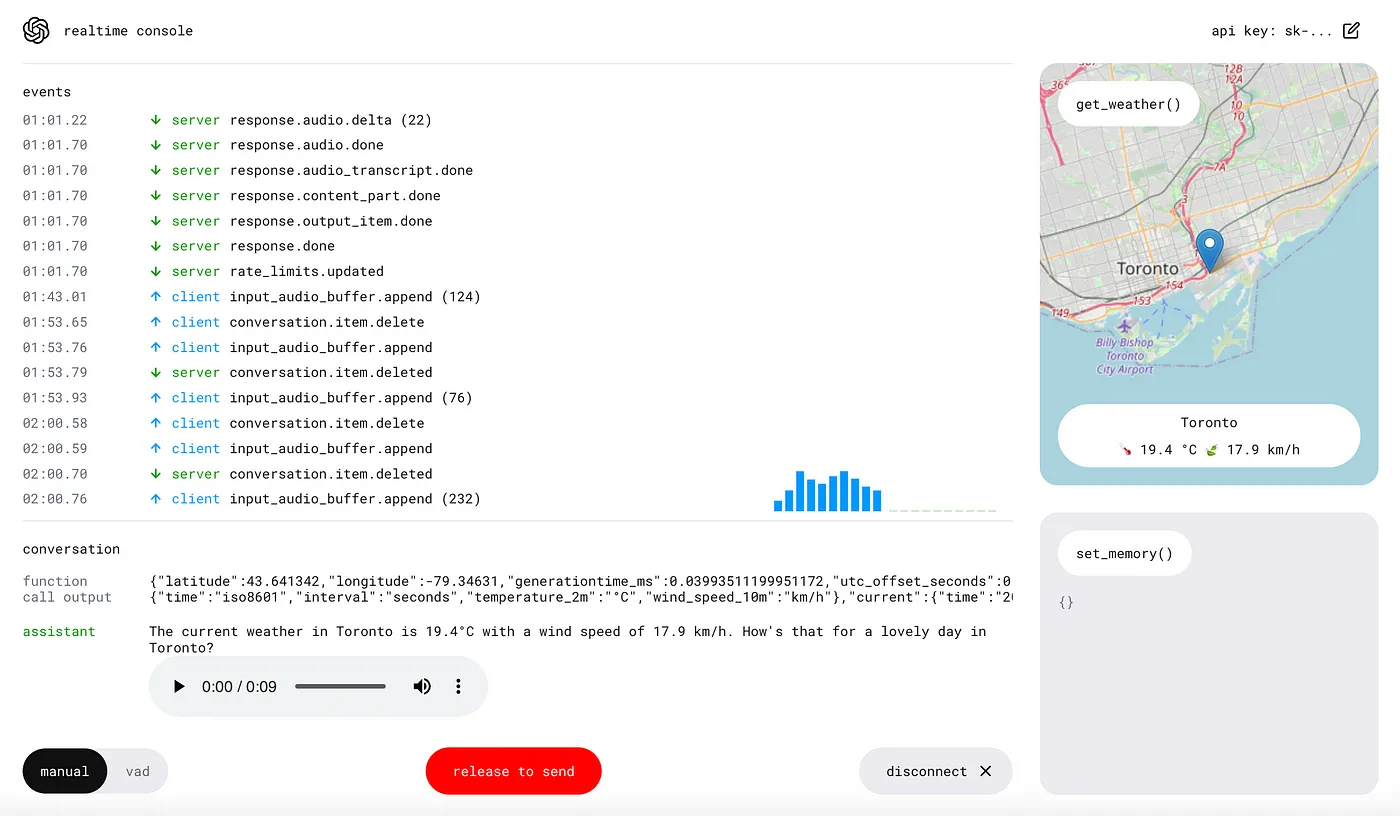
OpenAI还提供了一个很棒的演示,可以在浏览器中使用React应用来测试他们的Realtime API。我自己也试用了这个演示,我对来自Realtime API的语音代理的响应速度非常满意。响应几乎是瞬时的,没有延迟,这为用户提供了一个很棒的体验。我在测试时确实感到非常满意,体验很棒。
在这里分享源代码链接。README.md 文件中有如何设置的说明。
GitHub - openai/openai-realtime-console: 一个用于使用实时 API 进行检查、构建和调试的 React 应用 - openai/openai-realtime-console这是应用在本地运行的样子的图片。
(来自:https://github.com/openai/openai-realtime-console,MIT 许可协议)
供价信息让我们比较一下使用 OpenAI 实时 API 和使用 Deepagram 的语音转文本(STT)及文本转语音(TTS)功能,并结合 OpenAI GPT-4 的大语言模型(LLM)部分的更传统方法的成本。
使用它们网站上的价格进行比较,对于1分钟的通话,如果通话者各说一半,使用Deepgram和GPT-4每分钟仅需0.0117美元,而使用OpenAI实时API则为每分钟0.15美元。
这意味着使用OpenAI的Realtime API每分钟的价格将接近原来的10倍。
这听起来确实要贵一些,不过我们也可以考虑OpenAI实时API能带来的好处,比如
- 更低的延迟,这对于有良好的语音体验非常有帮助,
- 由于可动部件较少,设置更简便,
- 无需额外配置即可处理通话中断。
请记住,价格会变化,所以您看到的价格可能和上面提到的不一样。
总结希望这对你有用!你觉得新的OpenAI Realtime API怎么样?你会在即将开始的项目中用到它吗?
如果有时间,大家有没有其他关于语音助手和语音人工智能的教程或文章感兴趣?我最近正在研究这个领域,所以如果大家有兴趣的内容,我都很乐意帮忙找找。
编程愉快!
所有图片均由作者提供,除非另有声明,否则不在此限。
共同学习,写下你的评论
评论加载中...
作者其他优质文章