开发小玩意儿第4集:WebSocket入门之旅
大家好,再次见到大家!
最近我在做一个网站,需要定期从服务器获取数据,数据库实际上每周才更新一次左右。不过我还是觉得有一种可以在客户端不需要主动请求的情况下定期获取服务器数据的方法会很不错。于是我发现socket服务器!
它基本上允许客户端和服务器之间进行双向通信。我们还可以设置超时方法,使服务器在固定间隔自动向客户端发送数据。
所以我对这个话题做了一点研究,也从chatgpt那里得到了一些帮助。:)
但我更喜欢从有经验的工程师那里学习,而不是常规课程。我非常敬佩的一位工程师是@husseinnasser。我还跟着Nasser做了个关于WebSockets的速成课程。因为我是非计算机专业背景,所以并不真正了解底层连接是如何工作的,所以我需要从零学起!
这确实是一次很棒的经历。我首先学习了关于协议的知识!HTTP、HTTP 1.1、TCP 和 UDP
这给我提供了一个很好的基础来理解WebSocket服务器的工作原理。
然后我使用http建立了一个原始的WebSocket服务器。我设置了一些断点,并测试了服务器和客户端之间的连接。这种学习方式非常独特,因为我没有编写太多的前端代码,而是直接通过浏览器的控制台发送客户端消息进行测试。
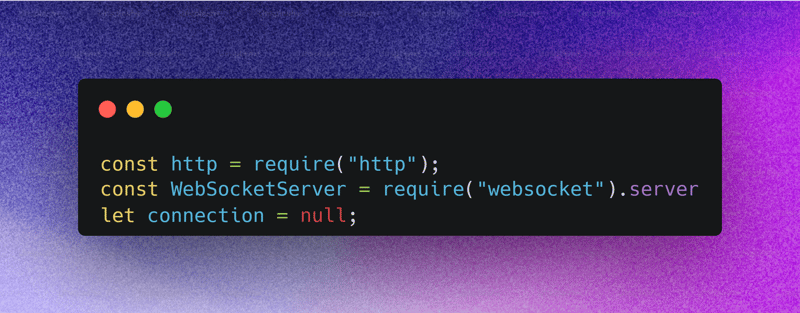
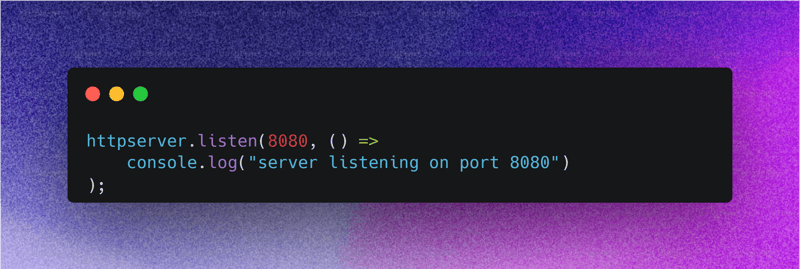
首先,我们需要一个简单的HTTP服务器。
基本包的要求和连接:
这里有个空的连接变量,我们回头再看这个。
这只是一个请求响应式的服务器。一旦收到响应,连接就会断开。我们需要一个可靠的连接。这时TCP就派上了用场。当我把这个HTTP服务器传递给WebSocket服务器时,它会从客户端向服务器发送一个升级到1.1的头部请求。它会请求从HTTP切换到HTTP/1.1,并建立一个用于全双工通信的TCP连接。
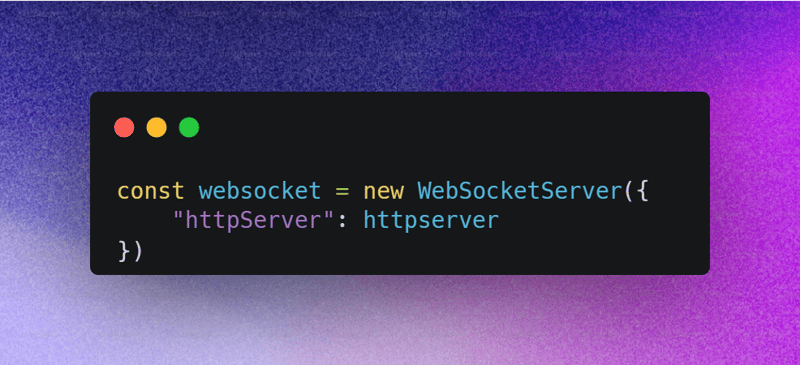
将HTTP服务器传递给WebSocket服务器以创建一个TCP连接:
服务器在监听:

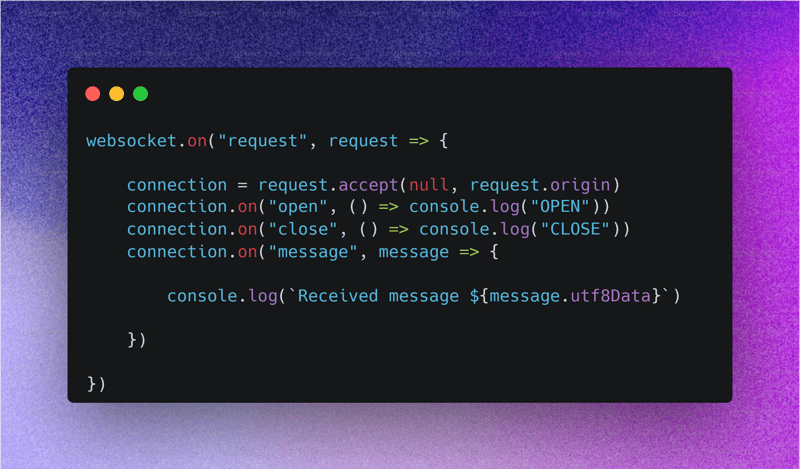
WebSocket服务器可以选择是否接受请求,
接受请求会返回协议切换101响应,从而开启客户端与服务器之间的全双工通信。
第一个参数可以是自定义协议,比如用于聊天或游戏,也可以为空,表示接受任何协议,不需要特定协议。
第二个参数是用来检查请求的来源,通常是请求发送的URL,以此来确认是否来自可信来源。
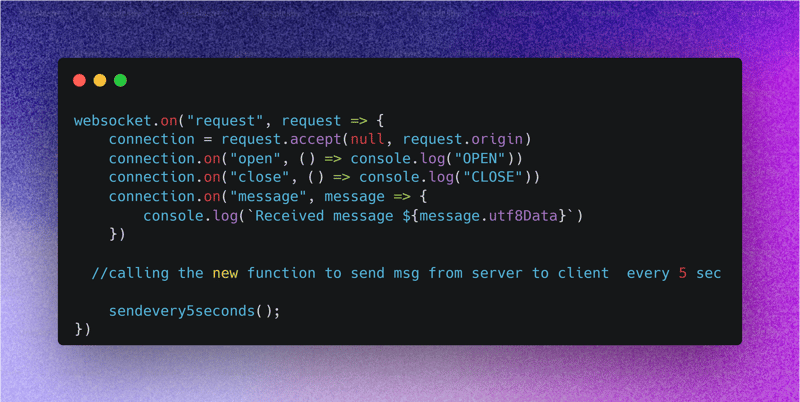
以下是您可以使用的事件,比如open、close、message等。WebSocket的主要特点就是这些事件。
当这些事件触发时,服务器会自动回应,无需客户端主动发起请求。
Socket事件。
请注意,我们看到的初始 null 连接。这告诉服务器我们可以接受任何类型的数据,因为这是测试阶段,所以任何类型的数据都是可以接受的。
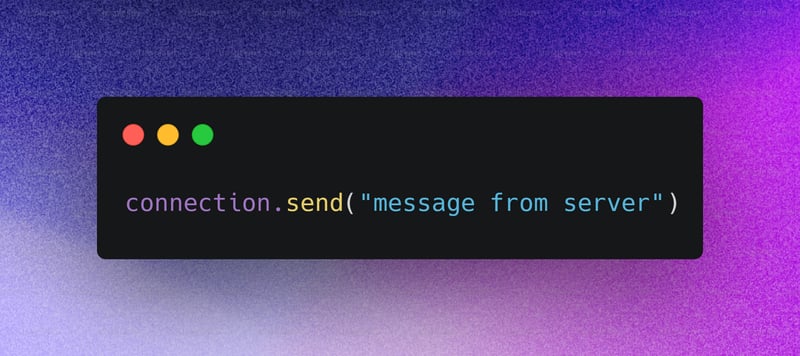
现在,我们可以在服务器和客户端之间进行数据的发送与接收。
我们可以通过 VS Code 调试控制台发送一条服务器消息。
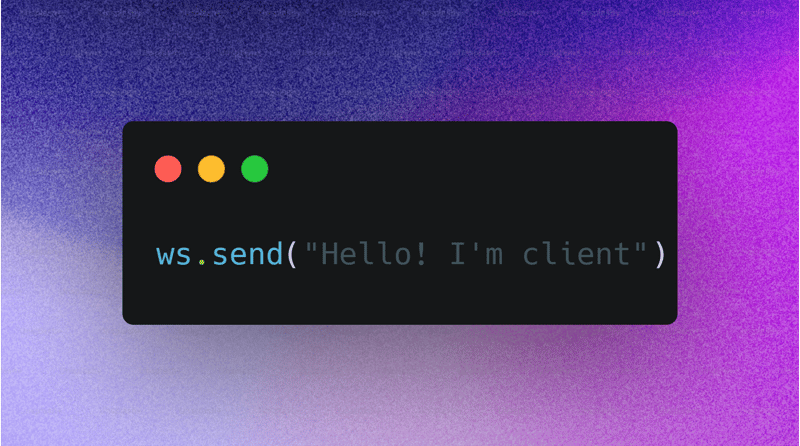
然后我们可以在浏览器控制台从客户端发送响应。
连接保持开放,直到有人关闭它。
如果服务器关闭,连接将会自动断开。
如果客户端浏览器触发了 ws.close 事件,连接就会关闭。
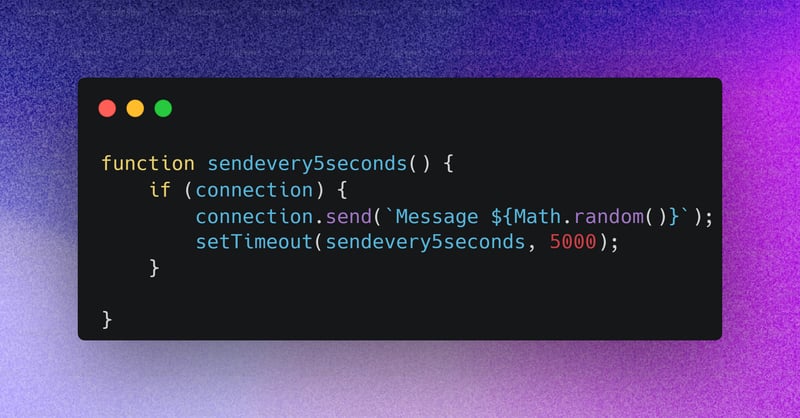
但这只是最基本的连接。现在我们将创建一个函数,该函数会定期从 WebSocket 服务器向客户端发送消息。
你可以想象诸如游戏流媒体、Twitch 和视频流媒体这样的场景。
在我们打开连接之后,传递函数。

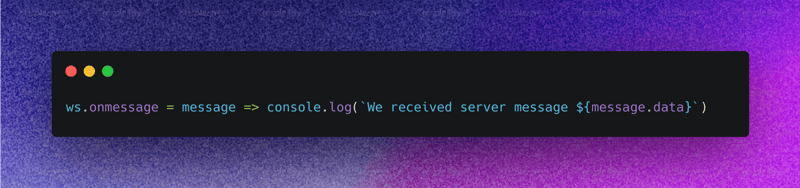
我们可以通过 onmessage 事件在客户端记录这些消息流。

瞧,我们刚成功地建立了一个服务器和客户端之间的全双工通信。
太好玩的学习内容啦!
代码库:
项目主页 ShatilKhan / socket-server
ShatilKhan / socket-server
探索Socket服务器的工作方式
socket-server探索socket服务器的工作方式
看看视频里代码是怎么运行的:
共同学习,写下你的评论
评论加载中...
作者其他优质文章