Vue.js已经成为构建现代网页应用程序的流行框架,这得益于其灵活的特性和丰富的生态系统。Vue生态系统提供了大量的工具和库,以简化开发并提升应用程序性能。
但你在接下来的一年里应该使用什么?这里列出了你应该考虑集成到你项目中的十大 Vue.js 库插件,你可以考虑将它们集成到你的项目中。
享受一下!
🟢 迎来的一年中值得关注的10个Vue.js库看看这些超棒的库,它们能帮助你在使用 Vue 构建网页应用时变得更高效。
1. Vue路由插件
Vue Router 是 Vue.js 的官方路由器,Vue.js 是一个渐进的和灵活的 JavaScript 框架,用于构建网页应用界面。它实现了客户端的路由功能,允许用户在单页应用 (SPA) 内的不同视图或“路由”之间导航,而无需重新加载整个页面的内容。
Vue Router 通过动态路由和按需加载等功能,简化了单页应用(SPAs)中页面之间的导航。
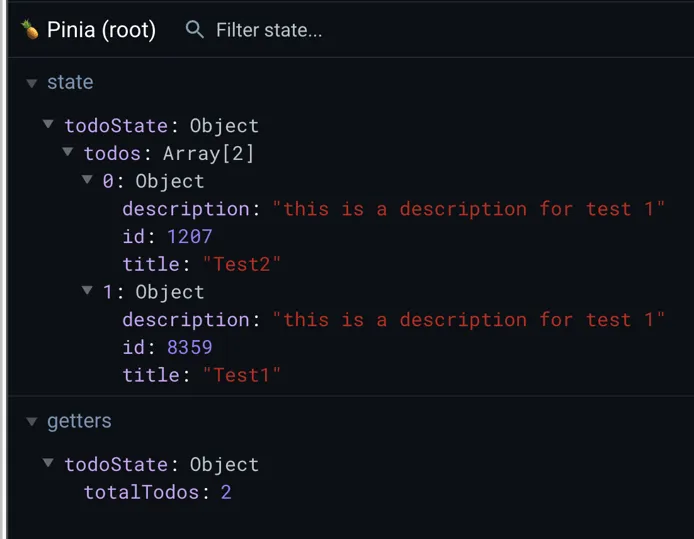
2. Pinia
Pinia(https://pinia.vuejs.org/)是一个轻量级、类型安全的状态管理库工具,专门为 Vue.js 应用程序设计。它提供了一种简单直观的方式来管理应用状态,使得组件间的数据共享变得简单轻松。

Pinia 提供了一种简单而高效的方式来管理您的 Vue.js 应用程序的状态管理,这使得它成为构建可扩展和可维护项目的理想选择。
3. Vite项目
Vite 是一款现代化的 JavaScript 构建工具,旨在为网页开发项目提供更快捷、更轻量化的开发体验。发音为“veet”,在法语中,意为“快速”或“迅速”,这反映了它对速度和效率的重视。
Vite旨在简化打包过程,缩短构建时间,并为Web开发人员提供更顺畅的开发体验。它迅速变得受欢迎,许多开发人员和团队将其作为首选工具。
4. Vue 的使用
Vue Use 是一组针对 Vue 2 和 3 的 Vue 组合式实用函数。它提供了一系列可重用函数和实用程序,帮助开发人员更高效和有效地构建 Vue 应用程序。

Vue Use 是 Vue 实用工具,是 Vue 生态中的宝贵补充,为开发者提供了一套实用且可重用的工具,用于开发更高效和有效的 Vue 应用。
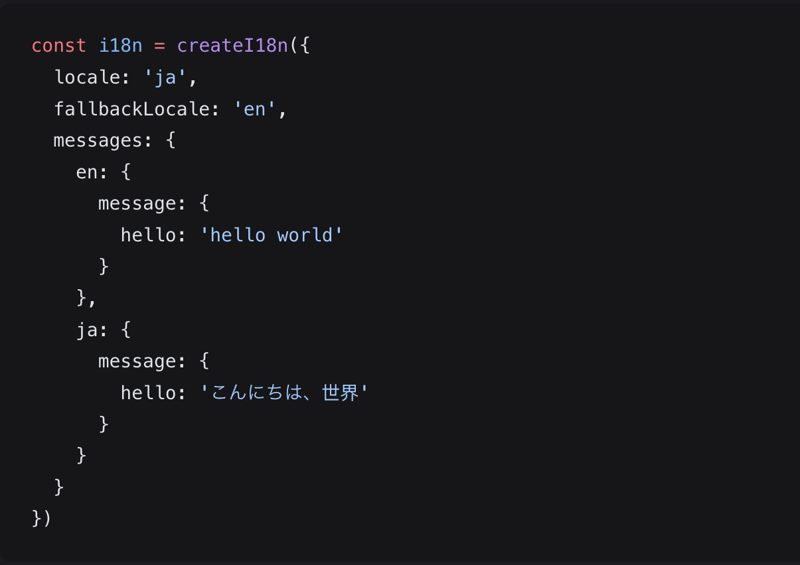
5. Vue国际化插件 (Vue I18n)Vue I18n 是一个为 Vue.js 提供国际化 (i18n) 支持的插件,Vue.js 是一个流行的用于构建 web 应用程序的 JavaScript 框架。它提供了一种简单而高效的方式来为 Vue.js 应用程序支持多种语言和地区。
Vue I18N插件的介绍,如图所示:
Vue I18n 是一个强大且灵活的插件,用于为 Vue.js 应用程序添加多语言支持,使其更易于构建全球适用的网页应用。
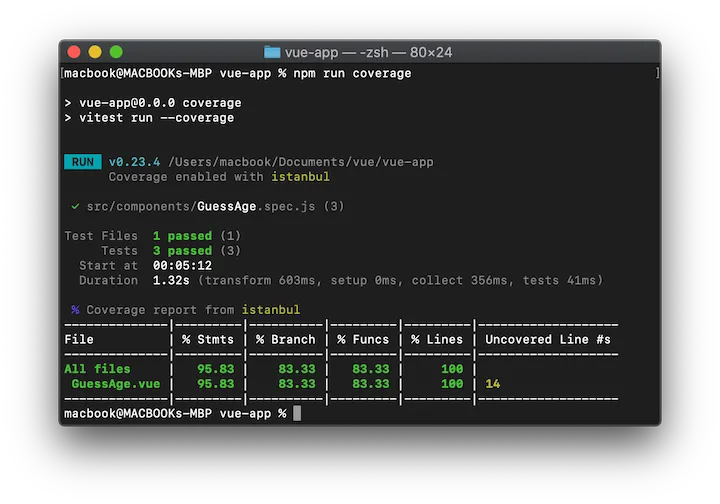
6. 维特斯特Vitest 由 Vite 驱动,是一个下一代测试框架。它设计为快速、简洁且易于配置,,使其成为其他测试框架,例如 Jest 的有吸引力的替代方案。
维特斯特
Vitest 适用于单元测试、集成测试以及组件测试。它支持多种测试方式,包括行为驱动开发(BDD)和测试驱动开发(TDD),通常简称BDD和TDD。
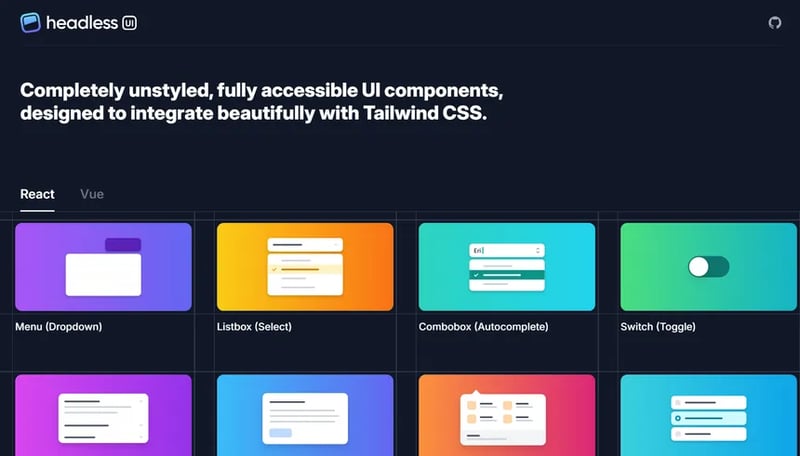
7. 无头UI(一个使用TailwindCSS的界面)Headless UI 是一种设计模式和库,它将用户界面组件的逻辑和行为与其视觉表现区分开。它提供无样式、完全可访问的 UI 组件,设计时考虑与 Tailwind CSS 的完美融合。
这种方法让开发者可以创建可重复使用、可定制以及易于访问的组件,而不必受限于特定的视觉设计。
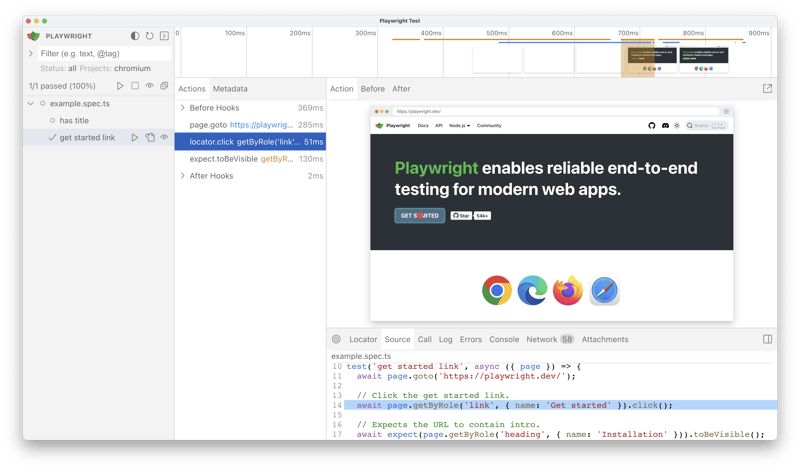
8. 戏剧作家Playwright 是一个用于浏览器测试及网页爬取的开源自动化工具库。它允许开发者使用统一的 API 自动化 Chromium、Firefox 和 WebKit 浏览器的任务,从而创建可以在有界面和无界面模式下运行的可靠的端到端测试。
Playwright 是一个强大的工具,用于自动化浏览器任务和测试网页应用,非常适合开发者,提供稳定且可扩展的解决方案。
9. VuePress / VitePressVuePress 是一个由 Vue 驱动的简约静态网站生成器,专为技术文档和内容驱动的网站优化。它适合创建文档网站、博客以及其他内容导向的项目。

"
其极简主义的风格和对技术文档的重视,使其成为开发 Vue.js 项目的开发者和团队的一个不错的选择。
您也可以使用VitePress,它以类似的方式运作,但它是框架无关的,也就是说它对任何框架都适用。
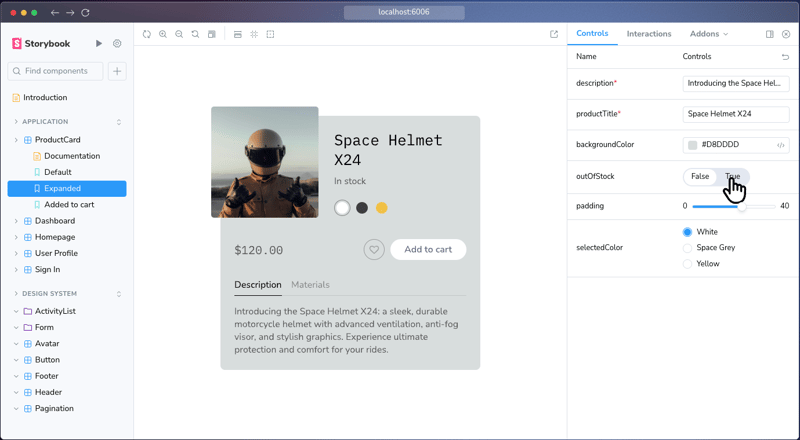
10 故事书故事书(Storybook) 是一个用于构建独立的 UI 组件和页面的前端工作坊。它是一个开源工具,帮助开发人员在一个隔离的环境中设计、开发、测试和记录 UI 组件。
Storybook 是一个强大的工具,它允许开发人员单独开发 UI 组件,并在首次出现时解释 Storybook 为故事书工具。它简化开发工作流程,促进协作和测试。
📖 了解更多如果您想更详细了解 Vue、Nuxt、JavaScript 或其他有用技术,可以通过点击下面这个链接或下图来了解 VueSchool:链接
它涵盖了构建现代 Vue 或 Nuxt 应用程序时最重要的概念,这些概念可以让你在日常工作中或业余项目中更加得心应手 😉
✅ 摘要做得不错!这些库中的每一个都解决了 Vue.js 开发中特定的挑战,从路由和状态管理到 UI 组件和测试等方面。找到并整合最适合你项目需求的库们,节省时间并增强功能。
保重身体,下次再聊。
祝你coding愉快 🖥️
共同学习,写下你的评论
评论加载中...
作者其他优质文章