在这里,我将分享我目前的开发环境设置以及背后的哲学理念。我会尽量在这篇文章中包含最新的内容,包含我的最新见解和方法。
哲学的定义生产力、功率、可靠性、清洁度和美观,就是这些,都非常重要。
生产力当我提到“生产力”时,我的意思是能够以极快的速度编辑你的代码并流畅地在编辑器中导航。这种做法可以让你在一个小时内完成任务,并花剩下的七个小时和你的团队领导在酒吧里畅谈DreamBerd这种完美的编程语言。然而,如果你的工作需要花七个小时做研究,然后在一个小时内写十行代码,这种方法可能不太适合你。无论如何,我觉得在项目编码部分高效推进很酷,并且我认为优化你的工作流程是很自然的事,尤其是在你大部分时间都在编写代码的时候。
要快速编辑代码并在编辑器中操作,我依赖于这样一个原则:能用键盘完成的操作尽量用键盘完成。通过一段时间的练习后发现,在键盘上敲击的速度比用鼠标瞎点要快得多。
力量当我提到“功能”时,我的意思是你的编辑器功能强大,可以在整个开发过程中为你提供帮助。这包括代码提示、自动完成、快速修复、跳转到定义、语法着色、社区插件和扩展、AI支持等等。所有这些功能旨在让你的开发过程更加高效和愉快。
要知道,代码建议、自动完成功能、快速修复和跳转到定义等功能通常是由特定的语言服务器实现的。而代码编辑器则通过LSP协议与语言服务器进行通信,并作为LSP客户端工作。
可靠性(Reliability)当我提到“可靠性”时,我的意思是你的编辑器背后有一个庞大的社区:如果出了问题,你可以期望问题可以迅速解决;如果新的工具和方法出现时,你可以期望编辑器会迅速支持这些新特性。
干净当我谈到“简洁”时,我的意思是我不喜欢工作区里出现很多图标、按钮和标签,尤其是那些我不常用也不在意的。我更喜欢在开发过程中只看到必要的东西,比如代码本身和当前文件的路径。偶尔需要看其他东西时,我就用快捷键来切换。
美学篇说到"美学", 我的意思是,我投入了很多时间在设计用户界面和排版上,每个错位我都看得出来,哪里需要额外加1px的边距我也能发现。正因为这样,我觉得用这样的编辑器更舒服。
哲学实施现在我们已经定义了开发环境背后的理念,让我们继续讨论其实现。我的目标是并非提供一个完整的设置,而是向你展示一下框架、方法以及可以利用的机会,你可以将它们作为构建和逐渐完善你个人开发环境的基础。
我们的实现将以这四点为基础:十指盲打、VSCode、Neovim和键盘快捷方式。
十指盲打你的编码效率的基础是你可以用十个手指打字。如果你的打字速度慢,将会严重影响你的编码速度和导航效率。为了避免这个瓶颈,熟练掌握盲打技巧至关重要。所以如果你还不是盲打高手,我强烈建议你学习盲打。
刚开始切换时可能会有点挑战,因为你的手指需要时间去适应新的位置和动作。一开始你可能会感觉打字速度比之前更慢,甚至会让你感到抓狂。但是,只要你坚持下来,你就会逐渐看到打字速度的提升,长远来看,你会看到显著的进步。我建议你找一个在线培训程序,通过特定练习来学习十指打字。这是我学习快速打字时用过的资源:https://www.typingstudy.com。
VSCode(Visual Studio Code)根据2023年Stack Overflow开发者调查,Visual Studio Code (VSCode) 已经成为最受欢迎和首选的编辑器。这表明支持它的社区非常庞大,通常意味着该工具拥有我们可能需要的一切。许多人致力于不断完善它,添加新功能并创建插件来提升其能力。此外,VSCode 是免费的,界面简洁漂亮,而且相当轻便,不会像Chrome或JetBrains IDE那样占用大量内存或RAM。
第一步,安装 Visual Studio Code
首先,您可以访问VSCode官网并下载适用于您操作系统的编辑器。
第二步。开启Zen模式,取消选择**居中布局**和**隐藏行号**选项
安装完成后,你的VSCode会看起来像这样。
Default VSCode UI
默认就已经很干净了。但我更喜欢让它彻底干净。首先,通过按下 **Cmd+K Z**(或者通过前往 视图 → 外观,然后选择 禅模式)来激活 禅模式。现在你就能看到效果。
VSCode in the default Zen Mode
我不喜欢居中的布局,没有行号让我感觉很空旷和失落。咱们开始解决这个问题吧。按下 **cmd+shift+p** 打开命令面板,然后输入 打开用户设置(JSON)。找到对应的选项后,按下 **enter** 进行选择。
你可以用 **Ctrl+N** 和 **Ctrl+P** 在命令面板列表里移动。
现在我们需要在打开的 settings.json 文件里设置两个选项。
"zenMode.centerLayout": false, // 中心布局模式:关闭
"zenMode.hideLineNumbers": false // 隐藏行号:关闭这样一来,我们就得到了:
VSCode in the Zen Mode with unchecked “Centered Layout” and “Hide Line Numbers” options
现在看起来挺不错。你还可以用 **cmd + h** 来切换左边的主侧边栏。
VSCode in the Zen Mode with unchecked “Centered Layout” and “Hide Line Numbers” options, and the primary side bar visible
若要在“资源管理器”和“编辑器”之间切换焦点,多次按下
**cmd+shift+e**。
如果你发现有任何其他图标或面板总是显示而你觉得没用,试着把它们隐藏起来。
第三步. 找一个你喜欢的暗色主题风格
完美的配色方案的主要条件是它应该是暗色调,因为“BLM”(Black Lives Matter)很重要,而且夜晚强光不会让眼睛感到不适,而是会变得不适甚至眯成一条缝。
VSCode 默认的深色主题几乎完美,就是这个强调色我不是很喜欢,。
我不知道为什么,但它让我想到了太平间或者至少是医院,好像在说“这份工作真让人受不了”。因此,我决定切换到GitHub 默认暗色主题,看起来是这样的:
Github Dark Default color theme
这个主题更加阴暗,看起来就像是藏在床底下一样,这才是对的。
第四步。将JetBrains Mono字体设置为编辑器的字体
作为一个前 JetBrains 用户,我对 JetBrains Mono 字体有一种柏拉图式的感情,因此我也决定将其带至 VSCode。要在编辑器中使用这种字体,从官网下载,安装后,在 **settings.json** 中像这样配置:
编辑器字体设置为:JetBrains Mono我也建议开启字体连字。这会让某些符号组合看起来更美观,比如在Rust代码库中的这个箭头:
Font ligatures demo
要在 VSCode 中启用连体字,可以转到 settings.json 文件并在其中添加以下内容:
编辑器字体花饰: 启用
"editor.fontLigatures": true第五步:尝试单标签模式和Harpoon尽情尝试
实际上,只看当前选项卡就够了。我们也不希望在编辑器顶部看到这些内容。
VSCode 的默认多标签模式
我们想要的就是这样的东西:
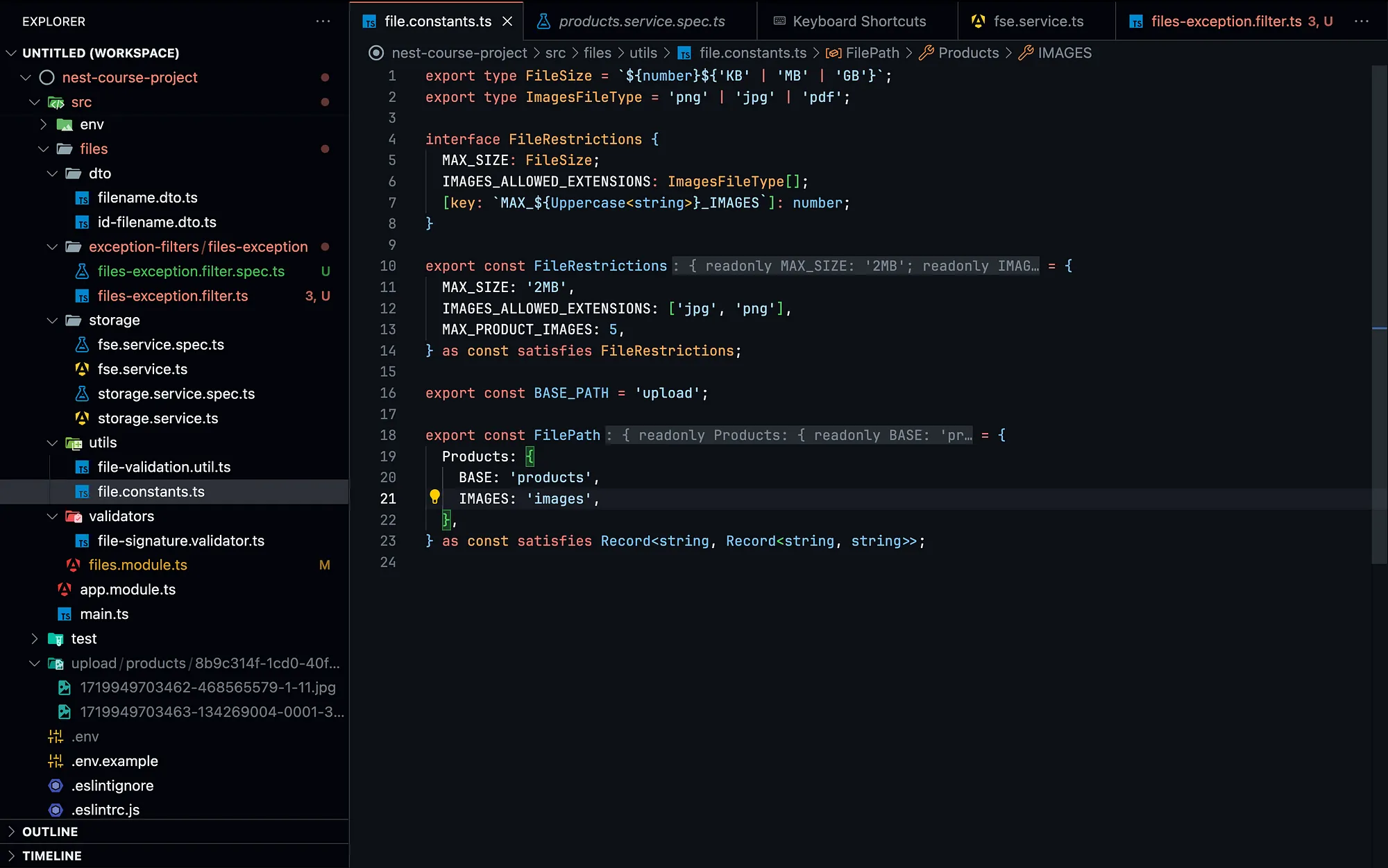
单页模式
要在 settings.json 中添加以下行来激活单标签模式(或简称单页模式):
"zenMode.showTabs": "显示单个"现在的问题在于,如何不用流行的多标签面板快速切换打开的文件?这里有一些你可以尝试的选项:
- 您可以使用这两个快捷键(
**_cmd+shift+]_**和**_cmd+shift+[_**)在打开的文件之间进行导航。但是,没有多标签面板,这种导航方式感觉像是在蒙眼操作。 - 您可以按
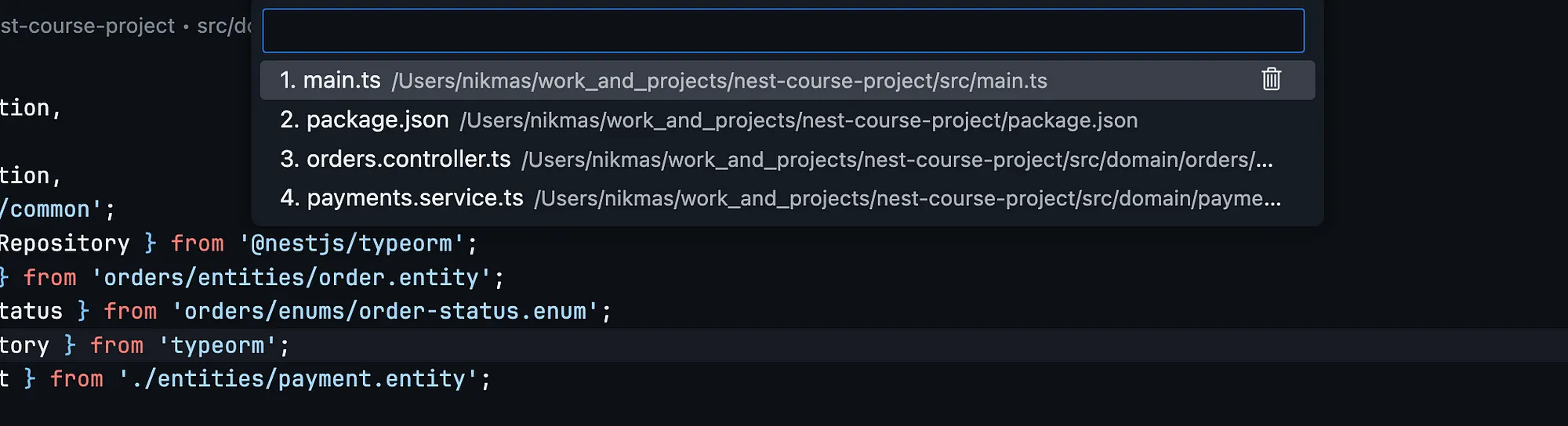
**cmd + p**,输入文件名,然后导航到所需的文件,来使用 快速打开。 - 您可以使用 Harpoon。
让我们来谈谈第三个选项。Harpoon 是一个文件导航工具,它允许你在编辑器中给文件做标记并在它们之间快速跳转。VSCode Harpoon 扩展 受到了 ThePrimeagen 为 neovim 开发的 Harpoon 插件 的启发。如果你在项目中经常需要访问一组固定的文件,这会是一个很好的工具。
使用 Harpoon,你可以将特定文件添加到一个特定的文件列表中,并通过使用快捷键或打开列表、输入对应文件的编号并按下 **enter** 在它们之间切换。
标枪标记编辑列表
你可以在本文后面找到我的 Harpoon 快捷键设置,这部分是在“Neovim — 步骤 4. 为 VSCode 配置 Neovim” 部分中。
步骤 6. 安装项目管理扩展
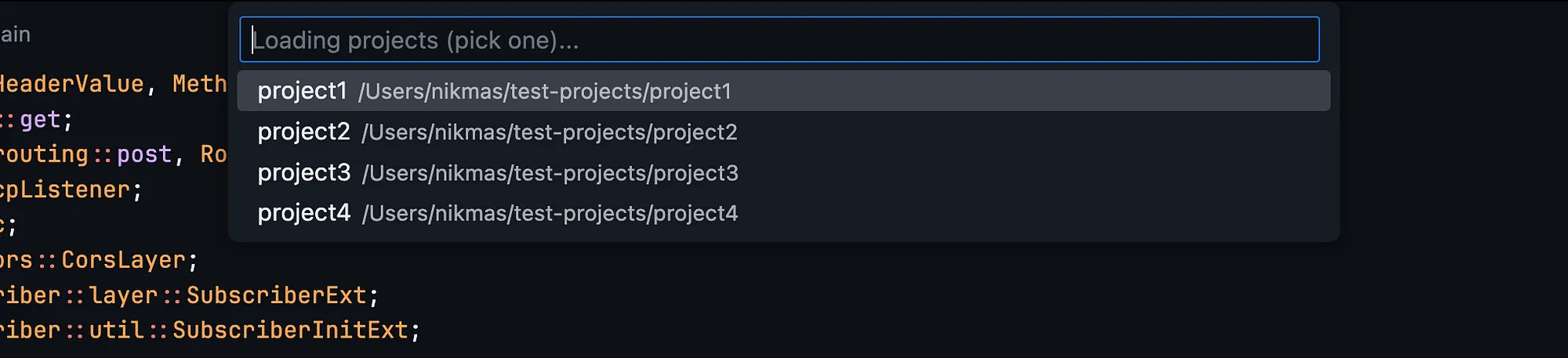
项目管理器扩展:类似于Harpoon,但它用来管理项目。你可以添加项目到一个特殊列表中,并快速切换:
[https://marketplace.visualstudio.com/items?itemName=alefragnani.project-manager]
项目经理的项目清单
你可以在我文章后面的部分 “Neovim — 步骤 4. 配置 Neovim for VSCode” 中找到我的项目管理快捷键。
Neovim注:Neovim,又称“新维姆”(xīn wéi mǔ),是一种基于Vim的增强型文本编辑器。
Neovim 让你成为传说中的“巨佬”。它是一个工具,能让你变成电影中的极客高手。使用 Neovim,你的开发过程变得非常出色,编辑速度变得非常快。
步骤 1. 学习 vim 核心快捷键
大多数人喜欢 Neovim 的是它的 核心的 vim 绑定键。使用这些键位,你可以仅使用键盘在代码库中浏览、编辑、移动、重新组织和高亮显示代码部分,而无需使用鼠标。如果你是 Neovim 新手,我强烈建议你找一个教程、游戏或快捷键表来教你这些基本的键位组合。有很多在线资源可以指导你,所以找到你喜欢的一个并开始练习使用。就像刚开始学习盲打时一样,刚开始你可能速度不快,也可能会忘记一些键位组合,但随着时间的推移,你会习惯这些组合,它们会成为你身体的一部分。
第 2 步。安装 VSCode 的 Neovim 插件
这不是vscodevim!而是安装来自VSCode市场的VSCode Neovim 扩展,并完成“入门/安装”指南!这个扩展的主要亮点是它使用了一个完全嵌入的Neovim实例,而不是vim的仿真。这意味着它支持自定义的init.lua脚本和许多插件。同时,该扩展保留了VSCode在插入模式和编辑命令中的原生功能,充分利用了两个世界的长处。我强烈建议你浏览VSCode Neovim扩展的文档,熟悉其所有功能。
步骤3. 明白为什么我为什么不太建议你用普通的终端Neovim作为主要编辑器
我尝试了很多次从头开始搭建一个自定义的 Neovim 终端环境,但每次都会遇到一些不愉快的经历:要么在配置一些基本功能时感到沮丧,这些功能本应是编辑器自带的;要么遇到了某些插件或它们之间的兼容性问题,导致功能无法正常运行或出现明显延迟;要么发现不喜欢也无法修改的界面部分。
我的尝试使用终端 Neovim 作为编辑器遇到的所有不愉快的问题让我意识到,我更愿意只将 Neovim 用作后端。对我来说,客户端应该是一个功能齐全的编辑器,至少具备基本的功能,界面流畅,并且能够根据我的需求进行自定义,而不会破坏其他功能,同时它应该有一个丰富的插件生态系统,使我可以通过点击“安装”按钮即可使用插件。目前,我发现 VSCode 很适合作为 Neovim 的客户端,所以我们继续使用它。
第四步. 为Neovim配置VS Code
在这一步中,我们将创建一个基本的 Neovim 配置,其中定义一些自定义的键映射,并使用 vscode-neovim 扩展 API 调用 VSCode 的一些命令。
首先,进入 **~/.config/nvim**,并在使用 Windows 时进入 **~/AppData/Local/nvim**,然后创建如下文件结构:
Neovim basic config file structure
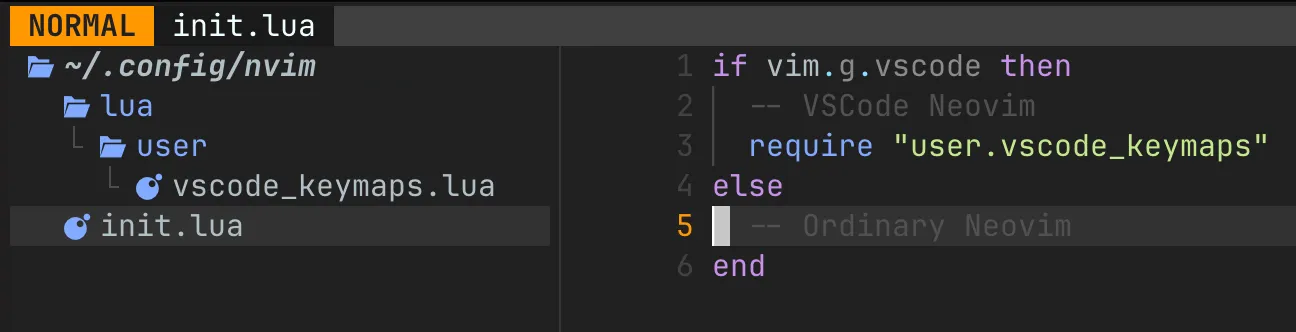
在 **init.lua** 文件中粘贴以下代码
if vim.g.vscode then
-- VSCode 下的 NeoVim
-- 加载 VSCode 键位映射
require "user.vscode_keymaps"
else
-- 普通的 Vim环境
end将 VS Code 特定的配置与普通配置分开保存,可以对每个环境进行细粒度控制,避免弄混事情。
这里是我在配置中设置的一些键绑定。现在,让我们进入**vscode_keymaps.lua**文件并定义这些键绑定:
local keymap = vim.keymap.set
local opts = { noremap = true, silent = true }
-- 将 leader 键重新映射
keymap("n", "<Space>", "", opts)
vim.g.mapleader = " "
vim.g.maplocalleader = " "
-- 将文本复制到系统剪贴板
keymap({"n", "v"}, "<leader>y", '"+y', opts)
-- 从系统剪贴板粘贴
keymap({"n", "v"}, "<leader>p", '"+p', opts)
-- 更好地处理缩进操作
keymap("v", "<", "<gv", opts)
keymap("v", ">", ">gv", opts)
-- 上下移动文本块
keymap("v", "J", ":m .+1<CR>==", opts)
keymap("v", "K", ":m .-2<CR>==", opts)
keymap("x", "J", ":move '>+1<CR>gv-gv", opts)
keymap("x", "K", ":move '<-2<CR>gv-gv", opts)
-- 粘贴时保留原始复制的片段
keymap("v", "p", '"_dP', opts)
-- 从 vim 搜索模式退出后,取消高亮
keymap("n", "<Esc>", "<Esc>:noh<CR>", opts)接下来,在同一个文件中,我们接下来添加一个部分,包含一些专门针对VSCode的快捷键,这些快捷键将触发VSCode的操作,例如打开和关闭内置终端、显示悬停、快速修复、设置或取消断点。这是我现在用的一些快捷键。
-- 从 neovim 调用 vscode 命令
-- 常规快捷键
keymap({"n", "v"}, "<leader>t", "<cmd>lua require('vscode').action('workbench.action.terminal.toggleTerminal')<CR>")
keymap({"n", "v"}, "<leader>b", "<cmd>lua require('vscode').action('editor.debug.action.toggleBreakpoint')<CR>")
keymap({"n", "v"}, "<leader>d", "<cmd>lua require('vscode').action('editor.action.showHover')<CR>")
keymap({"n", "v"}, "<leader>a", "<cmd>lua require('vscode').action('editor.action.quickFix')<CR>")
keymap({"n", "v"}, "<leader>sp", "<cmd>lua require('vscode').action('workbench.actions.view.problems')<CR>")
keymap({"n", "v"}, "<leader>cn", "<cmd>lua require('vscode').action('notifications.clearAll')<CR>")
keymap({"n", "v"}, "<leader>ff", "<cmd>lua require('vscode').action('workbench.action.quickOpen')<CR>")
keymap({"n", "v"}, "<leader>cp", "<cmd>lua require('vscode').action('workbench.action.showCommands')<CR>")
keymap({"n", "v"}, "<leader>pr", "<cmd>lua require('vscode').action('code-runner.run')<CR>")
keymap({"n", "v"}, "<leader>fd", "<cmd>lua require('vscode').action('editor.action.formatDocument')<CR>")
-- harpoon 快捷键
keymap({"n", "v"}, "<leader>ha", "<cmd>lua require('vscode').action('vscode-harpoon.addEditor')<CR>") -- 添加编辑器
keymap({"n", "v"}, "<leader>ho", "<cmd>lua require('vscode').action('vscode-harpoon.editorQuickPick')<CR>") -- 编辑器快速选择
keymap({"n", "v"}, "<leader>he", "<cmd>lua require('vscode').action('vscode-harpoon.editEditors')<CR>") -- 编辑编辑器
keymap({"n", "v"}, "<leader>h1", "<cmd>lua require('vscode').action('vscode-harpoon.gotoEditor1')<CR>") -- 跳转到编辑器1
keymap({"n", "v"}, "<leader>h2", "<cmd>lua require('vscode').action('vscode-harpoon.gotoEditor2')<CR>") -- 跳转到编辑器2
keymap({"n", "v"}, "<leader>h3", "<cmd>lua require('vscode').action('vscode-harpoon.gotoEditor3')<CR>") -- 跳转到编辑器3
keymap({"n", "v"}, "<leader>h4", "<cmd>lua require('vscode').action('vscode-harpoon.gotoEditor4')<CR>") -- 跳转到编辑器4
keymap({"n", "v"}, "<leader>h5", "<cmd>lua require('vscode').action('vscode-harpoon.gotoEditor5')<CR>") -- 跳转到编辑器5
keymap({"n", "v"}, "<leader>h6", "<cmd>lua require('vscode').action('vscode-harpoon.gotoEditor6')<CR>") -- 跳转到编辑器6
keymap({"n", "v"}, "<leader>h7", "<cmd>lua require('vscode').action('vscode-harpoon.gotoEditor7')<CR>") -- 跳转到编辑器7
keymap({"n", "v"}, "<leader>h8", "<cmd>lua require('vscode').action('vscode-harpoon.gotoEditor8')<CR>") -- 跳转到编辑器8
keymap({"n", "v"}, "<leader>h9", "<cmd>lua require('vscode').action('vscode-harpoon.gotoEditor9')<CR>") -- 跳转到编辑器9
-- 项目管理器快捷键
keymap({"n", "v"}, "<leader>pa", "<cmd>lua require('vscode').action('projectManager.saveProject')<CR>") -- 保存项目
keymap({"n", "v"}, "<leader>po", "<cmd>lua require('vscode').action('projectManager.listProjectsNewWindow')<CR>") -- 在新窗口中列出项目
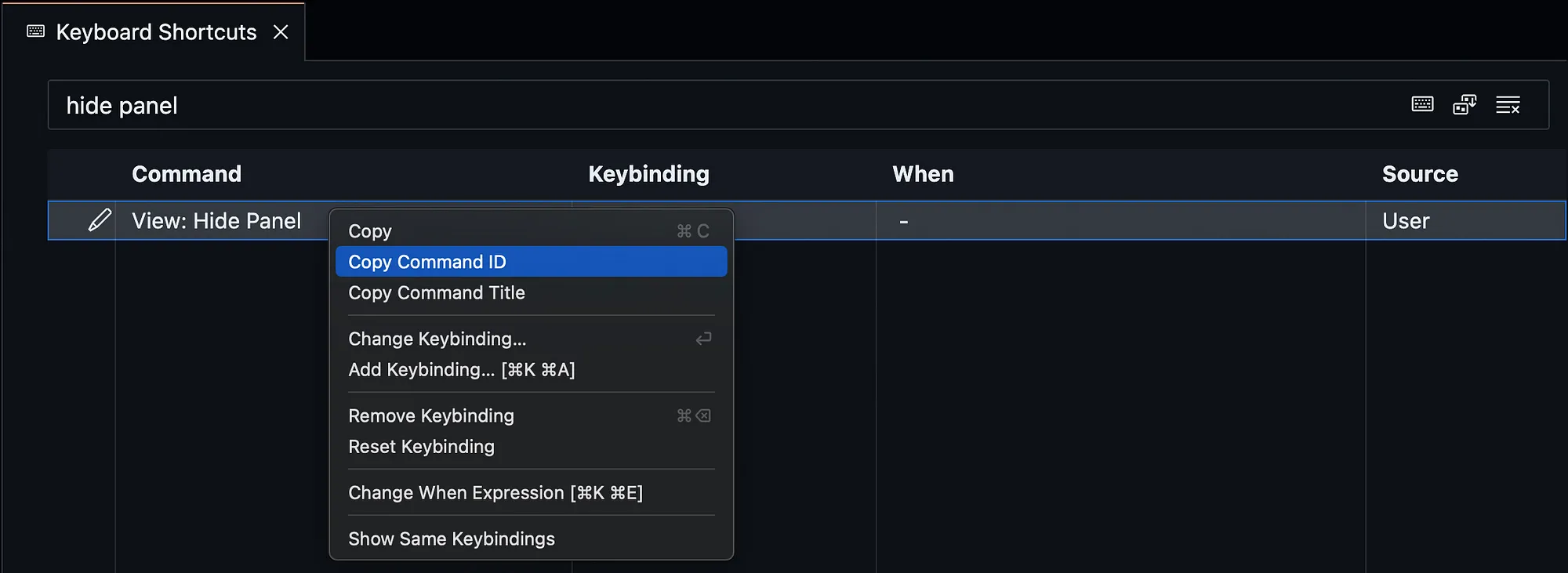
keymap({"n", "v"}, "<leader>pe", "<cmd>lua require('vscode').action('projectManager.editProjects')<CR>") -- 编辑项目我们将传递给函数的参数是VSCode的命令ID。要获取命令ID,可以按下 **cmd+k+s** 进入键盘快捷方式,然后通过名称搜索命令,找到命令后,右键选择“复制命令ID”:
Retrieving the VSCode’s Command ID
在定义好一切之后,重启 VSCode 后,你的自定义快捷键应该就能用起来了。
第五步. 试试代码导航快捷键
在VSCode Neovim 扩展文档的相应部分,你可以找到所有预定义的代码导航快捷键。下面,我将突出我认为最重要和最常用的那些快捷键:
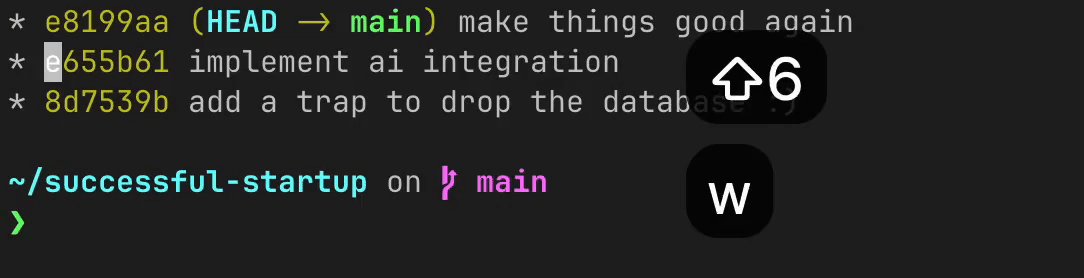
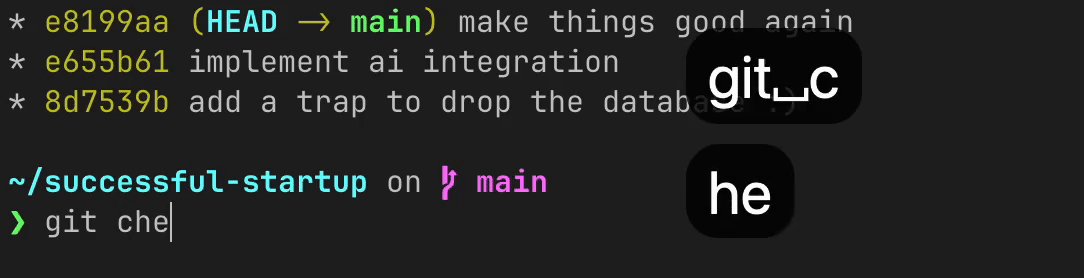
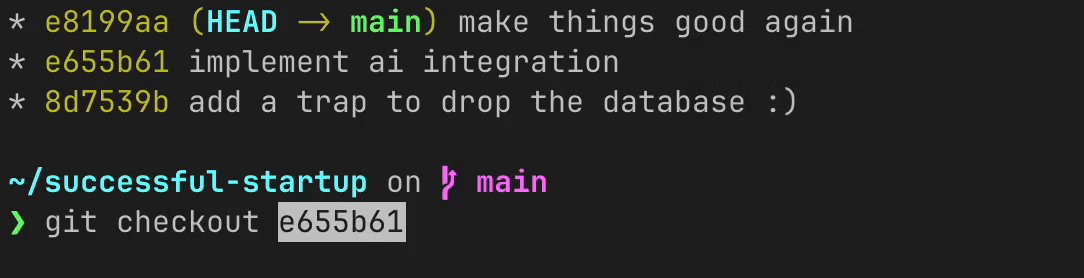
**gd**— 跳转到定义;**ctrl + o**— 返回定义;**space + d**— 显示光标所在项的详细信息提示(来自我们自定义的 _vscodekeymaps.lua);**shift + k**— 如果未显示提示,则显示;如果已显示提示,则聚焦并使用**j**、**k**、**gg**、**G**等 Vim 操作滚动;**space + a**— 显示快速修复选项(来自我们自定义的 _vscodekeymaps.lua)。使用**ctrl + n**和**ctrl + p**移动选项,并按**enter**确认。
步骤6. 研究一下文件夹导航和文件操作的快捷键绑定。
一旦你通过按下**cmd + shift + e**打开资源管理器,你就可以在里面走动,展开和折叠文件夹,并通过特定的快捷键来选择、创建、重命名、删除、复制和移动文件夹和文件。
在VSCode Neovim扩展文档的导航部分,你可以找到所有预设的按键映射,用于在资源管理器中移动。而在[文件操作]部分,你可以找到所有在资源管理器中执行文件和文件夹操作的快捷键。在这里,我将介绍一些最有用的快捷键:
**j**和**k**— 在文件和文件夹之间上下移动焦点;**h**和**l**— 展开/收起文件夹并选择文件夹和文件;**回车**— 选择文件和文件夹;**gg**— 将焦点移至资源管理器中的第一个项目;**G**— 将焦点移至资源管理器中的最后一个项目;**a**— 创建新文件;**A**— 创建新文件夹;**r**— 重命名文件或文件夹;**d**— 删除文件或文件夹;**y**— 复制文件或文件夹;**x**— 剪切文件或文件夹;**p**— 粘贴文件或文件夹。
你可以使用 **a** 来创建文件夹,只需在你的输入后面加上 **/**。此外,你还可以通过连续输入 **a** 并键入类似 **new-folder/new-nested-folder/new-file.hs** 的路径来创建嵌套的文件夹和文件结构。
现在是该让你的终端使用体验变得超级好了。
第一步。安装并设置 Starship 提示。
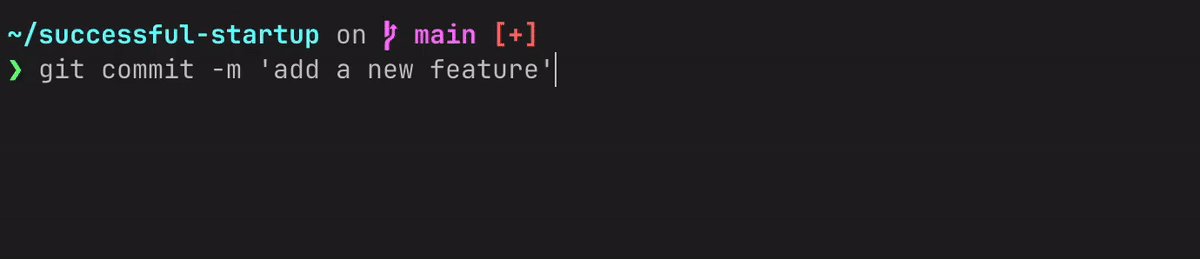
Starship 这款工具让你的终端提示更加信息丰富和吸引人,例如像我这样的。
My Starship prompt demo
还有,Starship 是用 Rust 编程语言写的。
首先,按照安装步骤来做。
默认,Starship 提示显示了很多信息。不过,我发现显示当前的 git 分支和 git 状态就足够了,所以我相应地调整了 Starship 的提示。
要修改提示内容,创建以下文件:**~/.config/starship.toml**。如果你想让你的Starship提示和我的一样,可以定义这些选项:
format = """
$directory\
$git_branch\
$git_status\
$line_break\
$shell\
$character
"""
[directory]
截断长度 = 10
是否截断到仓库 = false步骤 2. 启用 shell Vi 模式
你可以使用熟悉的 vi(vim、nvim)命令来操作你的提示符,就像使用 Shell Vi 模式一样。
Shell Vi 操作演示
如果你像我一样使用 Z shell,要激活 Vi 模式(Vi Mode),只需在你的 **~/.zshrc** 文件中加入这一行:
bindkey -v或者你可以使用 更友好的 zsh vi (vim) 模式插件,它被宣传为更好的 zsh vi (vim) 模式插件。这是我选择的。
如果你使用的是不同的 shell,请简单地在网上搜索一下如何在你的环境下启用 Vi 模式。
第三步。配置 Tmux
如果你相信维基百科所说的,那么“Tmux 是一个开源的终端复用器,适用于类 Unix 操作系统”。这里的“复用器”指的是可以在一个终端窗口中管理多个终端的工具。
在我的设置中,我主要使用 Tmux 的 Vi 模式的复制功能。此功能可以使用 vim 的操作来导航终端的历史记录并复制文本。
Tmux Vi 复制模式的使用
我们来把 Tmux 加到我们的设置里吧。
首先,你需要安装 Tmux。 (点击此处安装)https://github.com/tmux/tmux/wiki/Installing。
要启动或新建一个 Tmux 会话,在终端里运行 tmux。
VSCode终端中使用Tmux
为了更方便,让我们配置设置让Tmux会话在打开VSCode终端时自动启动。为此,我们将创建一个新的VSCode终端配置来支持Tmux,并将其设为默认配置。
首先,你可以前往 settings.json。
然后,在 **terminal.integrated.profiles.osx** 或 **terminal.integrated.profiles.linux** 部分添加如下:
"terminal.integrated.profiles.osx": {
//...已有配置...
"tmux-shell": {
"path": "tmux",
"args": ["new-session", "-A", "-s", "vscode:${workspaceFolder}"]
}
}这会在终端启动时运行**tmux new-session**,并尝试连接到与工作区文件夹同名的现有会话。这样,如果你之前已经为此项目创建过一个终端,你将会自动重新连接到它。
最后,在您的 settings.json 文件中添加以下行,使其成为默认配置:
"terminal.integrated.defaultProfile.osx": "tmux-shell"每次你打开VSCode终端时,Tmux会自动启动。
Tmux 配置和 Vi 复制模式(Copy Mode)
为了启用Vi复制模式功能,我们需要修改Tmux的配置。Tmux配置文件通常位于**~/.tmux.conf**,我们还将添加自定义快捷键绑定,使其更易记忆且更直观。在你的**~/.tmux.conf**文件中加入以下内容:
# ctrl-b 是 Tmux 的默认前缀
# 使用 ctrl-b + n 创建一个新的窗口
bind n new-window
# -n 表示 "无前缀",意味着你不用按前缀键就可以使用绑定
bind -n C-n next-window
bind -n C-p previous-window
# 使用 ctrl-b + c 代替 ctrl-b + [ 进入复制模式
bind c copy-mode
# 使用 v 代替 Space 开始选择,就像在 Vim 中一样
bind -T copy-mode-vi v send -X begin-selection
# 使用 y 代替 Enter 来复制选择,就像在 Vim 中一样
bind -T copy-mode-vi y send-keys -X copy-pipe-and-cancel "pbcopy" 命令
# 在复制模式中使用 vi 键绑定
setw -g mode-keys vi
# 解决 Vim 模式切换延迟问题
set -s escape-time 10
# 启用鼠标支持
set -g mouse on要重新加载配置文件,在终端中输入 tmux source ~/.tmux.conf。
有时在重新加载配置
**tmux source ~/.tmux.conf**后,会遇到似乎过时或出错的情况。此时,我发现用以下命令终止所有 Tmux 会话,然后再重启 Tmux 即可解决:**tmux kill-server**。
现在,要进入Vi 复制模式请按 **ctrl-b + c**。然后你可以使用常规的 vim 操作来浏览终端历史记录。要开始高亮,请按 **v**,要复制高亮的部分,请按 **y**。文本将被保存到剪贴板,你可以使用 **ctrl + v** 粘贴。要退出 Vi 复制模式,请按 **q**、**y** 或 **enter**。
让Tmux状态栏更棒
默认的 Tmux 状态栏看起来如下所示:
我更喜欢这样设置。
要自定义我们的状态栏(status bar),我们将使用 tmux-powerline 插件。
首先,按照安装步骤来安装插件。
请将下面的行粘贴到你的 **my-theme.sh** 文件里,这样状态栏就能看起来像我的了。
if patched_font_in_use; then
TMUX_POWERLINE_SEPARATOR_LEFT_BOLD=""
TMUX_POWERLINE_SEPARATOR_LEFT_THIN=":"
TMUX_POWERLINE_SEPARATOR_RIGHT_BOLD=""
TMUX_POWERLINE_SEPARATOR_RIGHT_THIN=":"
else
TMUX_POWERLINE_SEPARATOR_LEFT_BOLD="◀"
TMUX_POWERLINE_SEPARATOR_LEFT_THIN="❮"
TMUX_POWERLINE_SEPARATOR_RIGHT_BOLD="▶"
TMUX_POWERLINE_SEPARATOR_RIGHT_THIN="❯"
fi
TMUX_POWERLINE_DEFAULT_BACKGROUND_COLOR=${TMUX_POWERLINE_DEFAULT_BACKGROUND_COLOR:-'235'}
TMUX_POWERLINE_DEFAULT_FOREGROUND_COLOR=${TMUX_POWERLINE_DEFAULT_FOREGROUND_COLOR:-'255'}
TMUX_POWERLINE_SEG_AIR_COLOR=$(air_color)
TMUX_POWERLINE_DEFAULT_LEFTSIDE_SEPARATOR=${TMUX_POWERLINE_DEFAULT_LEFTSIDE_SEPARATOR:-$TMUX_POWERLINE_SEPARATOR_RIGHT_BOLD}
TMUX_POWERLINE_DEFAULT_RIGHTSIDE_SEPARATOR=${TMUX_POWERLINE_DEFAULT_RIGHTSIDE_SEPARATOR:-$TMUX_POWERLINE_SEPARATOR_LEFT_BOLD}
if [ -z "$TMUX_POWERLINE_WINDOW_STATUS_CURRENT" ]; then
TMUX_POWERLINE_WINDOW_STATUS_CURRENT=(
"#[bg=#010408]"
"$TMUX_POWERLINE_DEFAULT_LEFTSIDE_SEPARATOR"
" #I"
"$TMUX_POWERLINE_SEPARATOR_RIGHT_THIN"
" #W "
"#[$(format regular)]"
"$TMUX_POWERLINE_DEFAULT_LEFTSIDE_SEPARATOR"
)
fi
if [ -z "$TMUX_POWERLINE_WINDOW_STATUS_STYLE" ]; then
TMUX_POWERLINE_WINDOW_STATUS_STYLE=(
"$(format regular)"
)
fi
if [ -z "$TMUX_POWERLINE_WINDOW_STATUS_FORMAT" ]; then
TMUX_POWERLINE_WINDOW_STATUS_FORMAT=(
"#[$(format regular)]"
" #I"
"$TMUX_POWERLINE_SEPARATOR_RIGHT_THIN"
" #W "
)
fi
TMUX_POWERLINE_LEFT_STATUS_SEGMENTS=()
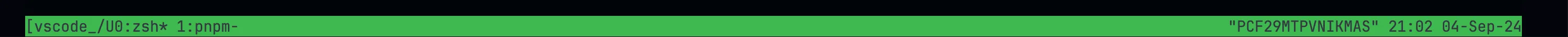
TMUX_POWERLINE_RIGHT_STATUS_SEGMENTS=()此时,你的VSCode的终端应该看起来像这样:

让我们把它当作一个最后且最重要的结论。
第一步,也是最重要的一步。让你的世界围绕键盘
如果你需要在工作空间中导航到某个地方或执行某些操作,不要急于拿起鼠标。花些时间搜索如何通过键盘组合来达到你想要的结果。如我之前提到的,一旦你习惯了这些快捷键,你就能比用鼠标快得多地完成任务。
今天,最后给大家的小技巧:
在定义自定义键映射时,不要使用随机字符。相反,使用有意义的符号使这些快捷键更容易记住。例如,如果你想将一个键绑定到“跳转到定义”操作上,不要使用
pm,而应该使用gd,其中g代表“跳转”,d代表“定义”。
精通 Git 和 GitHub:从日常任务到高级技巧 [Nick Maslov 的新一代互动电子书]: https://nikmas.studio/book-master-git-and-github。 只需一次付款,即可享受投资者专属福利和书籍的终身订阅。此外,在 Instagram 上参加比赛,还有机会赢取 Nick Maslov 及其他作者所有当前和即将推出互动电子书的免费终身使用权:https://www.instagram.com/p/DDmKQ1pIaoF/?igsh=eXBqc2IzbWRnZWhh
如果你想了解更多关于软件工程的内容并及时获取最新更新,请关注我的Telegram频道:https://t.me/nikmas_group。
这是我的编程幽默频道,你可以通过这个链接找到它:点击这里查看我的编程幽默频道 https://t.me/nikmas_group_humor。
共同学习,写下你的评论
评论加载中...
作者其他优质文章