大家好!在2025年到来之前,祝大家节日快乐!今年发生了很多大事。今天我想在这篇文章中总结一下这段时间我所做的事情。
你也可以在评论区分享你的成果!看看大家的分享会很有趣!
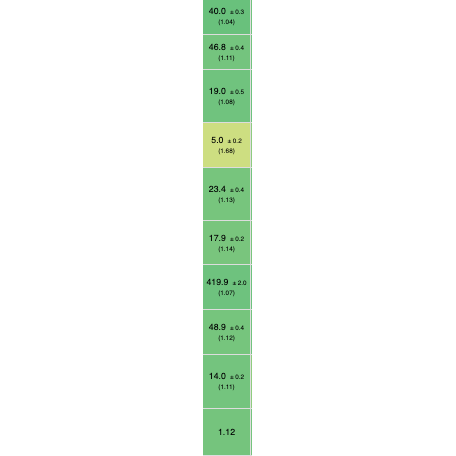
2024年我的一个主要目标是将框架改进为成为最快的web框架之一,基于反应性,不依赖虚拟DOM。到2023年底,框架的性能指标为1.12。这是一个相当不错的结果,但对我来说,这仍然慢得让人沮丧。
点击查看结果1图片:
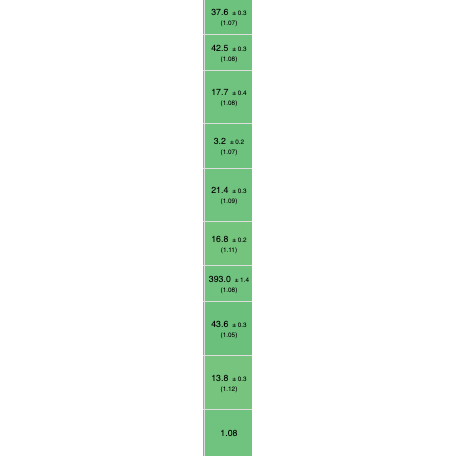
无论如何,大约半年后,我才终于完成了实现。是的,确实花了不少时间,当然不可能那么快就想出解决方案。实际上,这些解决方案看起来很简单,但事情就是这样发展的。大约在夏天的时候,我在1.08版本中完成了这项工作,并得到了一个比较酷的结果。
结果如图所示:
然后,任务就算完成了。是的,你可以把速度调到1.05,如果你再稍微多花点时间在这个速度上,但这没什么意义,因为主要的解决办法已经有了。
在我内心有一点空虚的时候,因为我已经做了我想做的事情,并且需要一个新的方向或目标,所以我想到一个新的想法,它可以实现。在我看来,框架的最好延续是:
HMPL (HMPL项目页面)到那时我已经很清楚地意识到,开发这个框架并没有特别的意义,因为现代UI工具的功能实在是巨大。但我也想保留快速渲染的部分成果,所以决定让旧框架、扩展的标记以及与服务器的交互操作之间共存。
你自己看看,有一个这样的工作相关的标记,在工作中可能有用,但在这个框架内却完全不起作用。
<div class="tableComponent">
<h1>数据表:</h1>
<table class="table table-hover table-striped test-data">
<thead>
<tr>
<th>编号</th>
<th>名称</th>
<th>材料</th>
<th>库存数量</th>
<th>销售数量</th>
<th>价格</th>
</tr>
</thead>
<tbody id="tbody"><template data-cample-import="{{{tableData}}}" data-cample="data-table"></template></tbody>
</table>
<div class="navigation">
<form class="searchForm">
<input placeholder="搜索名称..." class="searchInput" value="{{data.currentSearchQuery}}" name="taskText" type="text" />
<input type="submit" value="搜索" />
</form>
<div class="pagination">
<button :click="{{updateDataFromPagination(data.actionPrevious)}}" class="paginationButton previousButton">
上一页
</button>
<span class="currentPage">{{data.currentPage}}</span>
<button :click="{{updateDataFromPagination(data.actionNext)}}" class="paginationButton nextButton">
下一页
</button>
</div>
</div>
</div>
点击全屏/退出全屏
我不愿意浪费那么多时间在框架上,再加上SSR的想法当时已经很火了,如果我不去结合这两者创造出更有价值的东西,那我真是太蠢了。这并不是创造一个新的架构,而只是补充。这就是HMPL第一个版本的由来,它就是这样产生的。
经过了几个月的努力,HMPL的第一个版本发布了,也被称作cample-html。这与我之前的工作相比,只是针对服务器相关的内容,但仅用于服务器相关的内容。如下所示:
const templateFn = CampleHTML.createTemplate(
`<template data-cample data-class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="/api/test" data-method="get"></template>`
);
// 在服务器响应到达后,元素为 HTMLTemplateElement 类型,状态为 200
const elementObj = templateFn({
credentials: "same-origin",
get: (prop, value) => {
if (prop === "element") {
console.log(value);
}
},
});
进入全屏 退出全屏
它看起来已经差不多像现在这样了,但当时更像是个测试版。还有很多未完成的功能影响了这个模块的正常使用。再加上名字又长又难听,所以很多地方都需要改。
现在,六个月之后,我们已经可以说它可以使用了。实现了很多很酷的功能,比如记忆化、事件、表单的自动填充内容等,但主要的工作还没有完成。我觉得可以实现请求间隔功能,增加WebSocket支持,还可以实现计划中的其他几个功能。
截至目前,以下内容已实现:
import { compile } from "hmpl-js";
const templateFn = compile(
`<div>
<form onsubmit="function prevent(e){e.preventDefault();};return prevent(event);" id="form">
<div class="form-example">
<label for="login">登录: </label>
<input type="text" name="login" id="login" required />
</div>
<div class="form-example">
<input type="submit" value="注册!" />
</div>
</form>
<p>
{
{
src: "/api/register",
after: "submit:#form",
repeat: false,
indicators: [
{
trigger: "pending",
content: "正在加载..."
}
]
}
}
</p>
</div>`
);
const initFn = (ctx) => {
const event = ctx.request.event;
return {
body: new FormData(event.target, event.submitter),
credentials: "same-origin"
};
};
const obj = templateFn(initFn);
const wrapper = document.getElementById("wrapper");
wrapper.appendChild(obj.response);
进入全屏,退出全屏
在我看来,这真的很棒,这样的功能可以帮助很多人搭建酷的网站。
最后今年,我们本可以做得更多,比如增加功能、修复错误等,但希望到2025年,一切都会更好一些。
以下是结果。我觉得做得不多,但这结果就是这样了。你那边怎么样?读起来应该会挺有意思的。
感谢大家阅读这篇文章!希望新的一年里你们一切顺利,你们的所有梦想都能成真,代码干净整洁无误,代码中bug很少!
共同学习,写下你的评论
评论加载中...
作者其他优质文章