在这篇文章中,我将比较Next.js和Encore。我将展示它们的不同之处以及它们如何相互配合。如果您有一个Next.js应用程序,并希望增强其后端功能,那么这篇文章正适合您!
要点: 使用 Next.js 与 Encore.ts 的代码示例:https://github.com/encoredev/examples/tree/main/ts/nextjs-starter.
本文的视频版,包含代码示例
Encore.ts 对比 Next.jsEncore 是一个开源框架 Encore,旨在让构建健壮且类型安全的后端变得更加简单。该框架支持 TypeScript 和 Go 两种语言(本文将主要介绍 TypeScript 版本的 Encore,即 Encore.ts),并内置许多工具,让开发从小型到大型后端的体验更加顺畅。
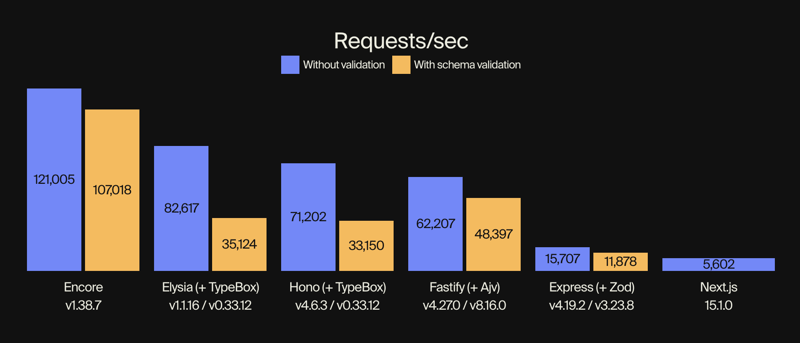
就像 Next 一样,Encore 同样是完全开源的。你可以在 GitHub 上查看代码,分叉它或为它做出贡献。在构建应用时,你可以将它部署到任何你想要的地方(支持 Docker 镜像,比如 Digital Ocean),无需担心隐藏费用或限额问题。从性能上看,Encore 相比其他 Node.js 和 Bun 框架,甚至 Next.js,都要快得多。在本次基准测试中,我们测量了公共 API 端点的每秒请求数。
如需查看基准图表,请点击下方链接查看。
恩科雷之所以这么快,是因为它在底层使用了 Rust。如果你想了解更多详情,请参阅这篇文章了解更多信息。Encore.ts:比 Express.js 快 9 倍,比 ElysiaJS 和 Hono 快 3 倍
比较对比:
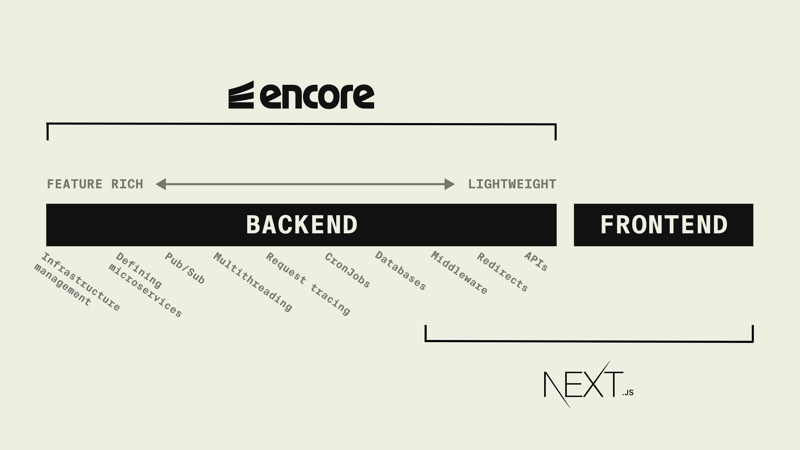
所以说吧,Encore.ts 和 Next.js 相比,我更喜欢这样讲:
所以我们有传统的后端和前端分离。后端部分更大,因为这是我们感兴趣的领域。这里的后端也分为功能丰富和轻量级两个方向。我知道,我知道……这听起来有点儿简单化了。请跟着我的思路继续理解,这(字面上看起来)有点儿二维。
Next.js<sup>1</sup>
<sup>1</sup>注:Next.js是一个JavaScript框架。
在这个范围内,我会将Next.js定位为包含所有前端方面以及一部分后端功能。前端方面的需求几乎可以做任何事情,从静态站点渲染到服务器端组件。你甚至可以在Next中构建单页面应用。Next.js主要是一个前端框架,它提供的后端功能是为了让前端功能更强大。Next.js非常出色,对于很多应用场景来说,它几乎能满足你的所有需求。我已经用了Next.js很多年,仍然觉得它很棒。
但是……Next的后端功能相当有限。有些事情根本无法实现,有些事情即使能做到,也不建议去做。我在想的便是类似这样的事情。
- 你想要多个前端,比如移动应用和网页,但希望只有一个后端。
- 你希望为你的消费者提供一个公开API。
- Node.js的单线程特性可能会成为一个性能瓶颈(这不仅仅与Next.js有关)。
- 如果你需要长时间运行的任务和后台处理工作,使用Next.js可能不是最好的选择。
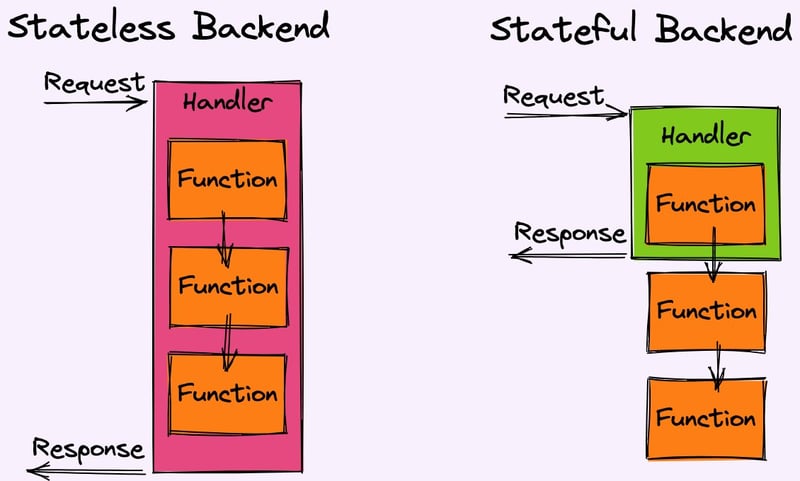
接上一点,在 Next.js 中创建的 API 保持无状态。这并不一定是坏事,但也不是好事,但它可能因你构建的应用类型而变得受限,取决于你正在构建的应用类型。
对于无状态应用而言,你的API处理程序运行在Lambda函数中,这些函数在发送响应后即会终止,因此你无法在响应用户后继续在后台处理数据。而使用有状态的应用程序,你就可以做到这一点。这并不是说无状态/无服务就是不好的,但它确实意味着Next将你限定在了一条特定的道路上。
使用无状态应用时,API 处理程序运行在 Lambda 函数中,这些函数在发送响应后就会终止,无法继续处理后台数据。相比之下,有状态的应用则可以做到这一点。同样,这并不意味着无状态/无服务器是不好的,但这意味着 Next 会强迫你走一条特定的道路。
再次.ts
另一方面,Encore.ts 是一个纯粹的后端框架。它从头开始构建,旨在具备可扩展性,无论应用或团队规模如何变化,它都具备可扩展性。
- Encore.ts 使得在本地搭建基础设施变得极其容易,因此你可以通过在终端运行
encore run来启动整个应用,无论应用的大小。 - 将你的应用拆分成多个服务,这些服务可以独立扩展。
- 让你的服务通过 Pub/Sub 在类型安全的方式下互相通信。
- Encore.ts 使用 Rust 运行时,因此你可以享受到编写 Typescript 的开发者体验,同时因为 Encore 的多线程运行时而获得巨大的性能提升。
- 在后台运行长期任务或定时任务(如 CronJobs)。
- 通过内置的追踪功能来查看 API 调用(甚至适用于本地环境)。
那么为什么不一起使用Next和Encore呢?你应该试试!而且通过Encore,你可以生成类型安全的请求客户端,这些客户端可以在你的Next.js应用中使用。如果你熟悉tRPC,你可以把它想象成tRPC客户端的样子。
我们喜欢将 Next 与 Encore 一起使用,例如 encore.dev 就是一个例子。我们使用静态站点生成技术来生成我们的文档,以保持其快速响应和简洁。但我们让 Next.js 应用的后端层保持得很轻薄,并在生成静态数据时从 Encore 应用中抓取 Markdown 文件。这样,我们将这些任务如生成搜索索引等留在 Encore 应用中。
示例代码查看我们使用 Next.js 和 Encore.ts 的完整代码示例链接:https://github.com/encoredev/examples/tree/main/ts/nextjs-starter
安装Encore软件
- macOS:
brew install encoredev/tap/encore - Linux:
curl -L https://encore.dev/install.sh | bash - Windows:
iwr https://encore.dev/install.ps1 | iex
在 macOS 上: brew install encoredev/tap/encore。
在 Linux 上: curl -L https://encore.dev/install.sh | bash。
在 Windows 上: iwr https://encore.dev/install.ps1 | iex。
克隆示例应用
试试运行 encore app --example=ts/nextjs-starter
全屏,退出全屏
创建一个请求客户端
通过在每次更改Encore接口时重新生成请求客户端来保持前后端同步。
encore gen client --output=./app/client.ts --env=local此命令用于生成客户端代码,并将输出文件放置在 ./app/client.ts,同时设置环境为本地。
进入全屏,退出全屏
部署
自己架设
参阅self-hosting说明,使用encore build docker命令来创建并配置Docker镜像。
Encore 云平台
使用 git push encore 将您的应用程序部署到 Encore 开发云中的免费测试环境中(前提是您已通过 encore app create 创建了应用程序)。
git add -A .
git commit -m '提交了'
git push encore # 推送到 encore 分支全屏(开启/退出)
你也可以在Cloud Dashboard中打开你的应用,以便集成GitHub,或者将你的AWS/GCP账户连接到Encore,从而让Encore自动为你处理云部署任务。
在 Vercel 上的 Next.js 项目
你只需要在 Vercel 上新建一个项目,并将其关联到新创建的 GitHub 仓库。
结论段就是这样!感谢您的阅读。
给 Encore 仓库 点个赞,这样就能跟上更新了,这对我们也有帮助。
在下面提出你的问题,加入Encore Discord社区。
相关帖子






共同学习,写下你的评论
评论加载中...
作者其他优质文章