Flutter 3.27版本更新了不少酷炫的新功能!这里是我最喜欢的六个新功能,附带示例和小技巧。
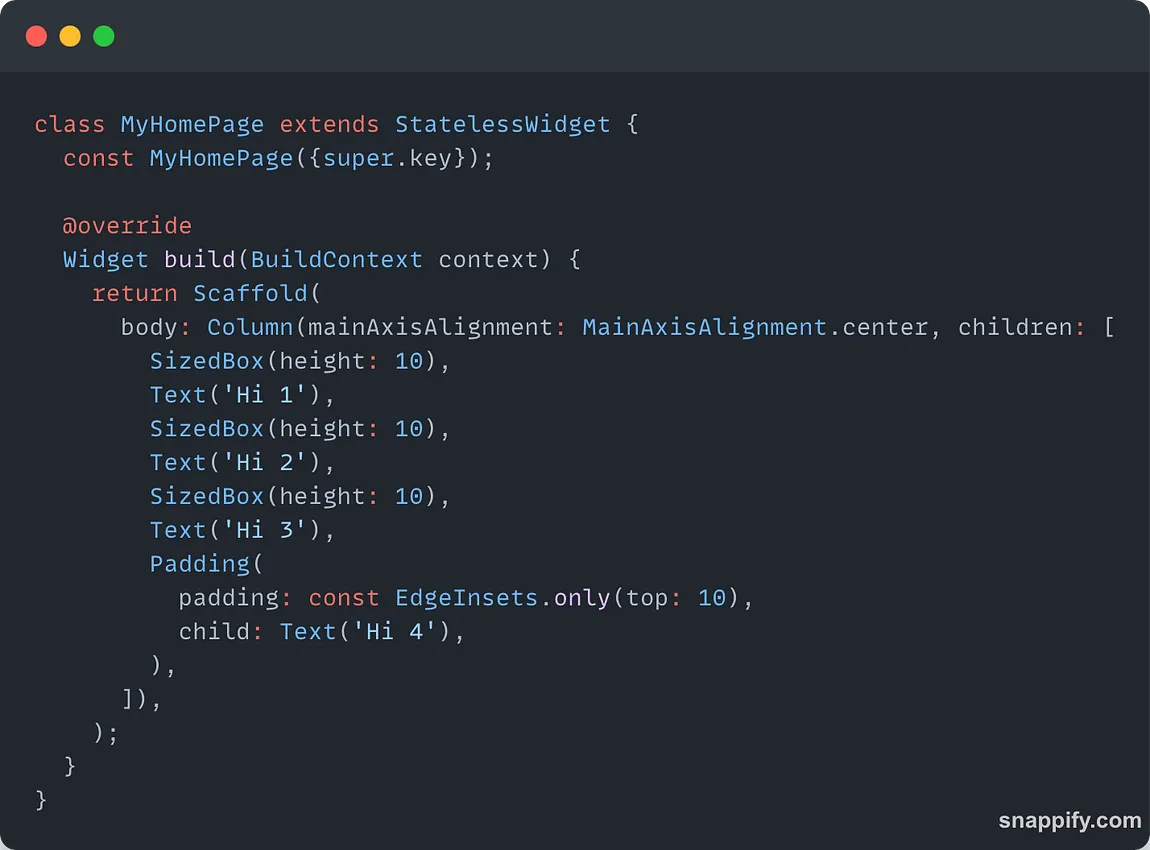
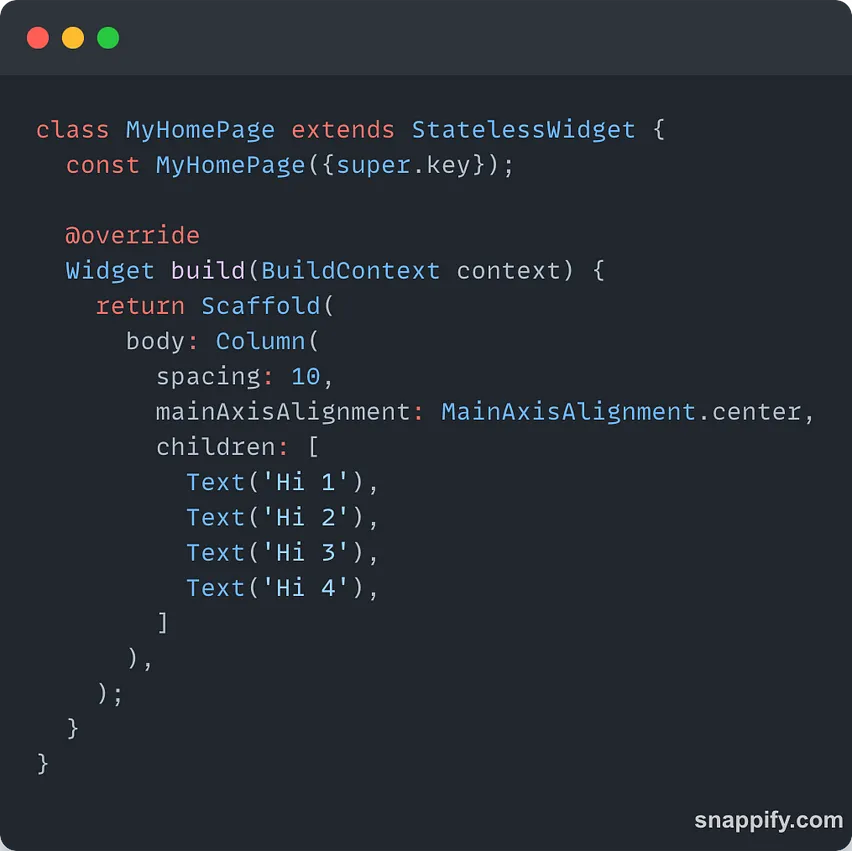
1: 行间距和列间距再也不用手动添加 SizedBox 或 Padding 来调整间距了!
在 Flutter 3.27 版本中,Row 和 Column 都开始支持 spacing 参数。这会自动为子组件之间添加统一的间距。
这里有一个使用SizedBox和左侧的Padding的代码片段,这里有一个没有这些额外组件的代码片段,现在使用Flutter 3.27中的间距,它为所有子组件提供一致的间距。
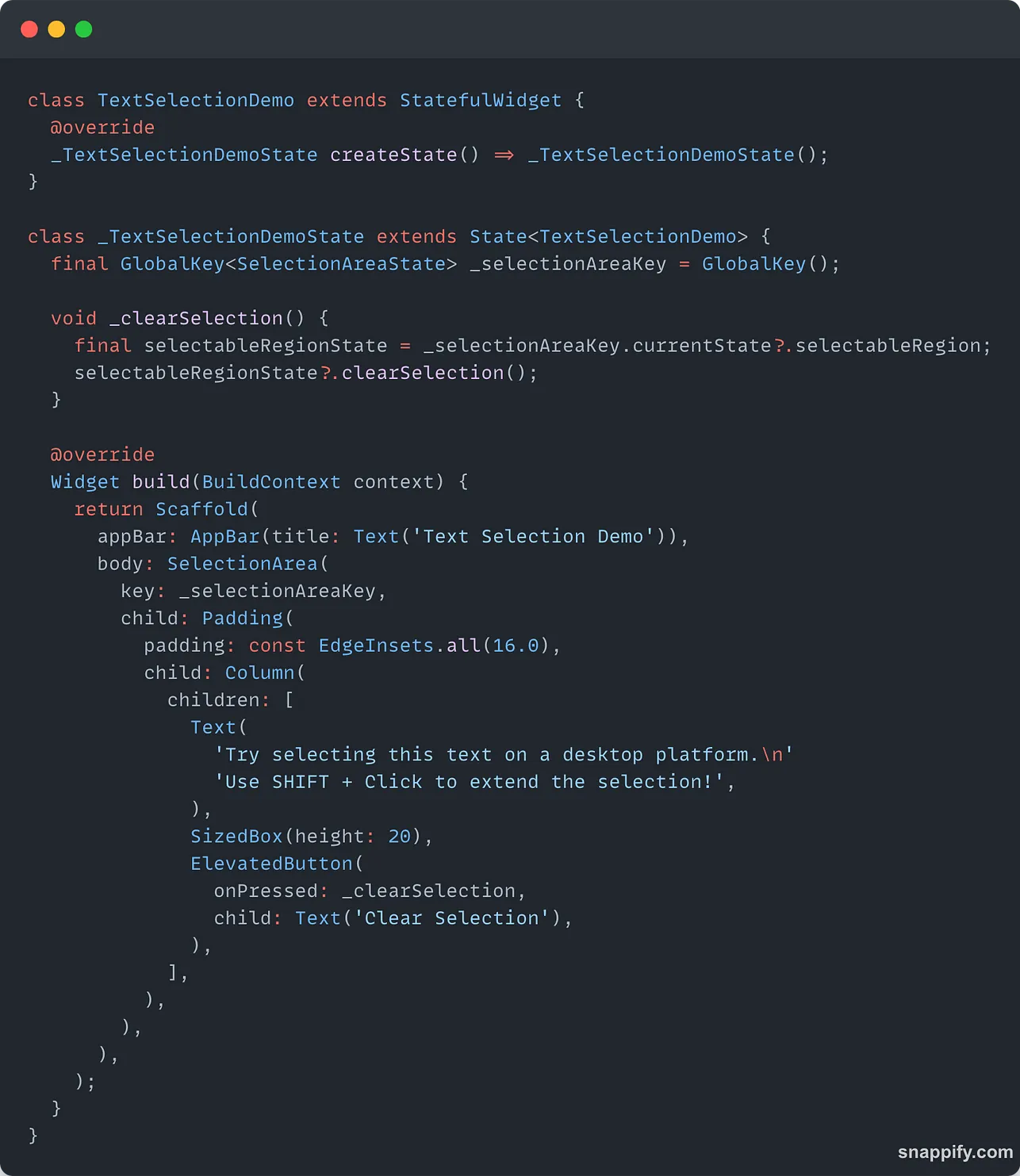
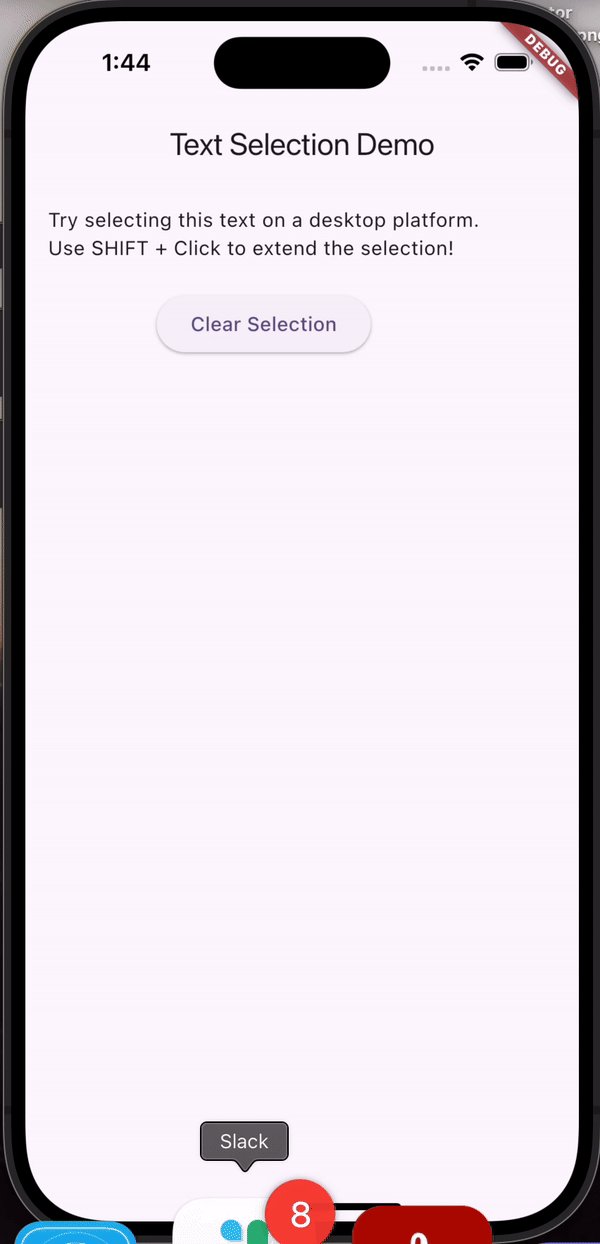
现在在基于 Flutter 的桌面应用程序中选择文本变得更加直观了!现在支持 Shift + 单击 来扩展选择,同时还提供了更好的 API 来清除文本选择。
重要更新
- Shift + 点击: 在 Linux、macOS 和 Windows 上用于移动选择边界。
clearSelection():调用此方法可以快速重置文本选择。- 通过
GlobalKey,你可以访问提供给SelectionArea的SelectableRegionState。
CarouselView 的特性
说实话,我都不知道 Flutter 里有 CarouselView 这个组件。我一直要么用 PageView,要么自己写轮播功能。看到新版本的 CarouselView 增加了很多新特性后,我就试着用了一下。
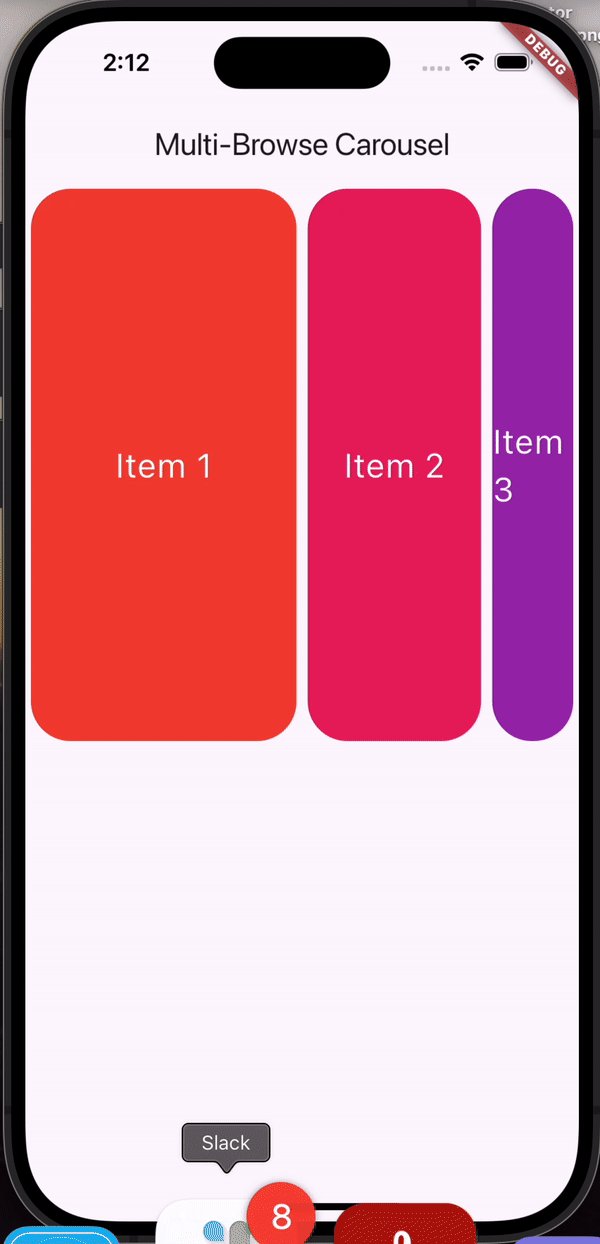
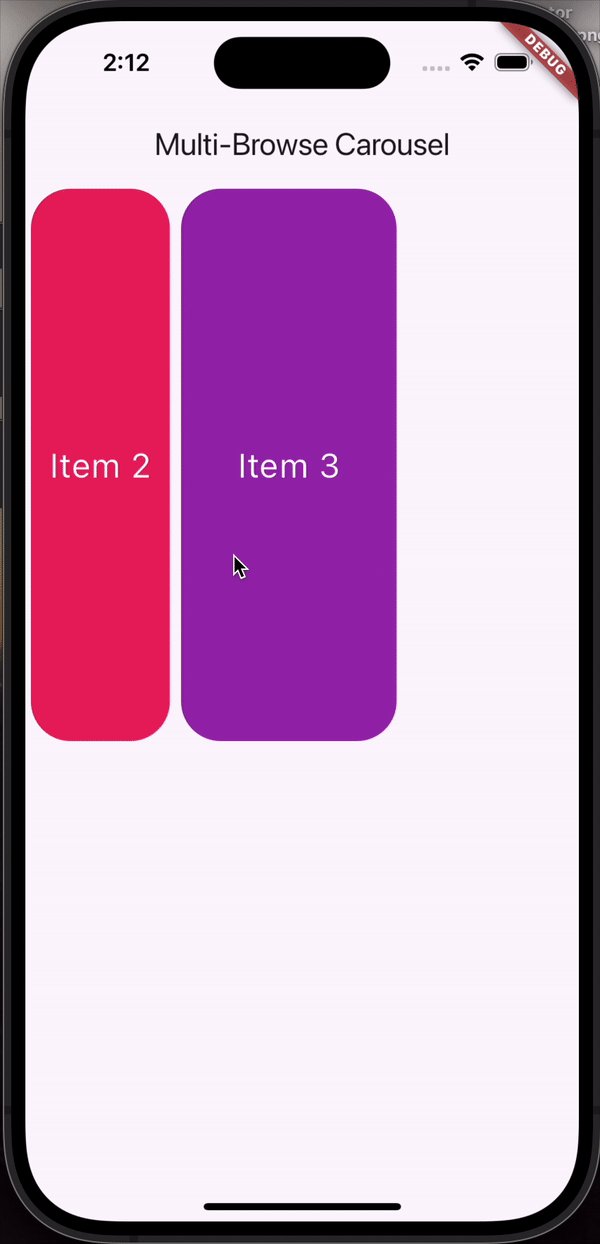
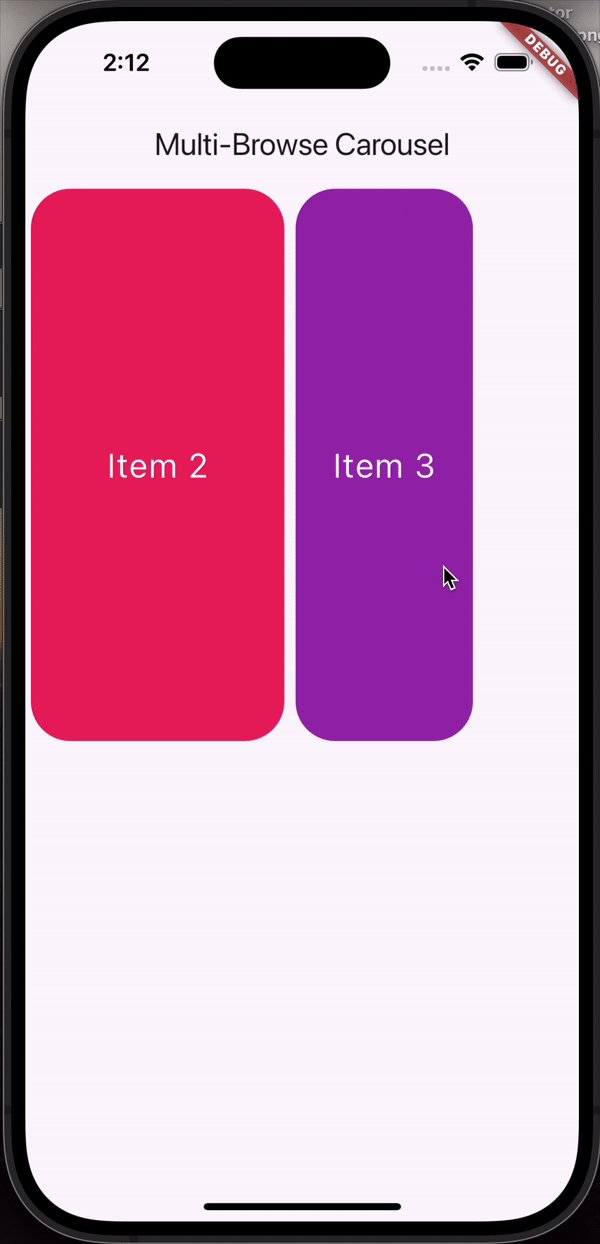
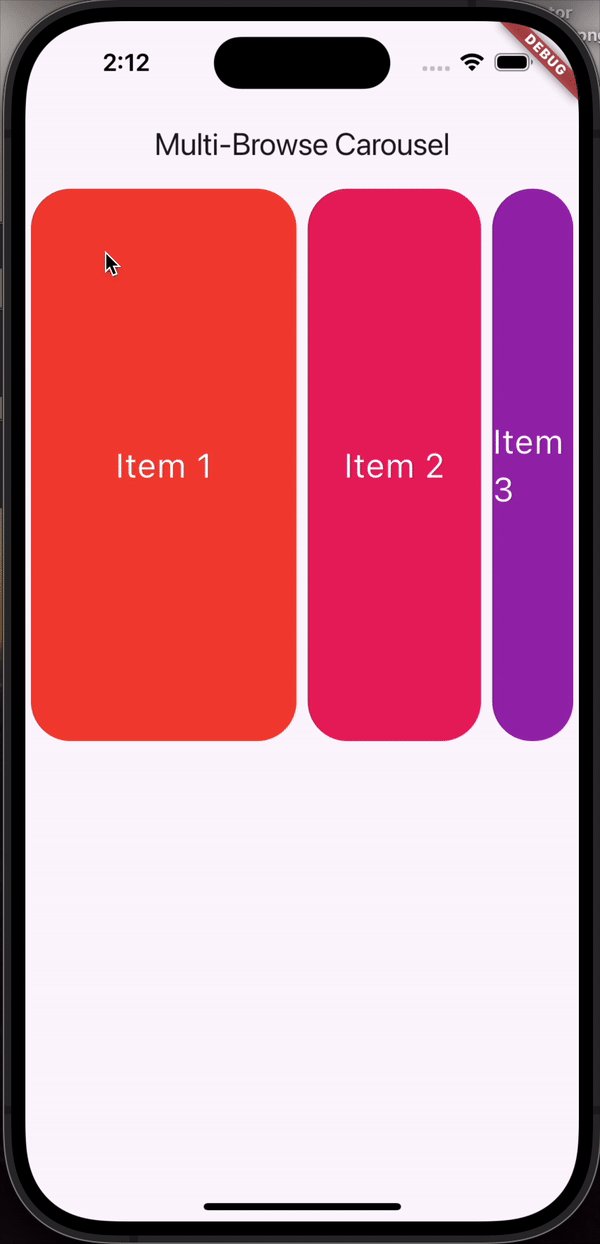
当涉及到在轮播中显示内容时,有时你并不希望所有项目完全一样宽——也许你想在中间有一个“特色项”,或者想突出显示某一项。这就需要用到CarouselView.weighted。
它是怎么工作的:
CarouselView.weighted接受一个名为flexWeights的整数数组(例如[3, 2, 1])作为参数。- 数组中的每个整数代表相应轮播项的 相对权重。
- 内部,轮播将这些权重相加,并根据该比例分配轮播宽度。
比如,在 [3, 2, 1]:
- 总权重 = 3 + 2 + 1 = 6
- 第一个项目占据的空间为
3/6,第二个项目为2/6,第三个项目为1/6。 - 从视觉上看,第一个项目占据一半的轮播宽度,第二个项目占据三分之一,第三个项目占据六分之一。这种布局通常被称为多视图布局,因为多个项目同时可见,宽度从中心向边缘逐渐减小。
不同的布局样式
- 多浏览布局 —
[3, 2, 1]
项目大小从左到右逐渐减小。这有助于突出一个最大的项目,同时显示其他项目的较小预览。 - 主打布局 —
[7, 1]
第一个项目占据7/8的空间,而第二个项目占据1/8。这种方法突出了一个“主打”项目,比其他项目大得多。这是着陆页或产品亮点中常见的模式。 - 居中主打布局 —
[1, 7, 1]
中间的项目最大(占7部分),左右两侧的项目较小(各占1部分)。这创建了一个视觉上居中的主打项目,两侧则有较小的项目。非常适合吸引人注意中间的内容,比如主要的产品图片或功能卡片。
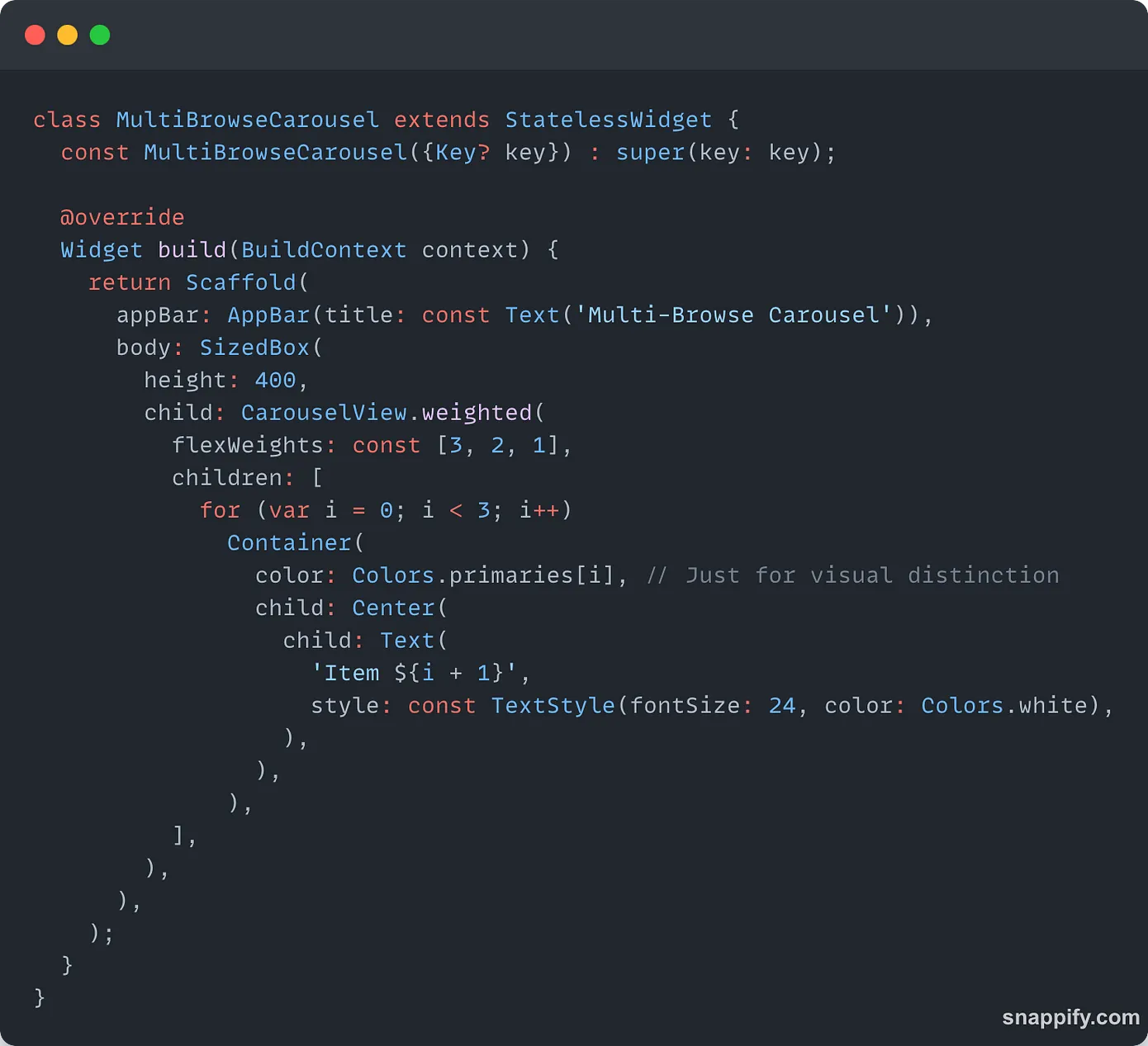
下面是一个多窗口浏览布局的例子,
在 Android 15 及以上版本中,Flutter 应用现在默认启用 “边到边” 模式。这意味着你的应用内容会绘制在系统栏(例如状态栏、导航栏)之后,而不是在它们的边界处停止。这样设计是为了提供一种 全沉浸式 、现代的外观,类似于许多原生 Android 系统应用的外观。这对于视觉效果丰富或媒体密集的应用(例如照片库或视频播放器)特别有吸引力,这些应用能够充分利用屏幕空间。
如果你的设计需要传统的“安全区”内边距(比如安全区),你可以选择退出全屏无边框模式。只需在你的 AndroidManifest.xml 中添加下面的 <meta-data> 标签:
<meta-data
android:name="io.flutter.embedding.android.EdgeToEdge"
android:value="false" />
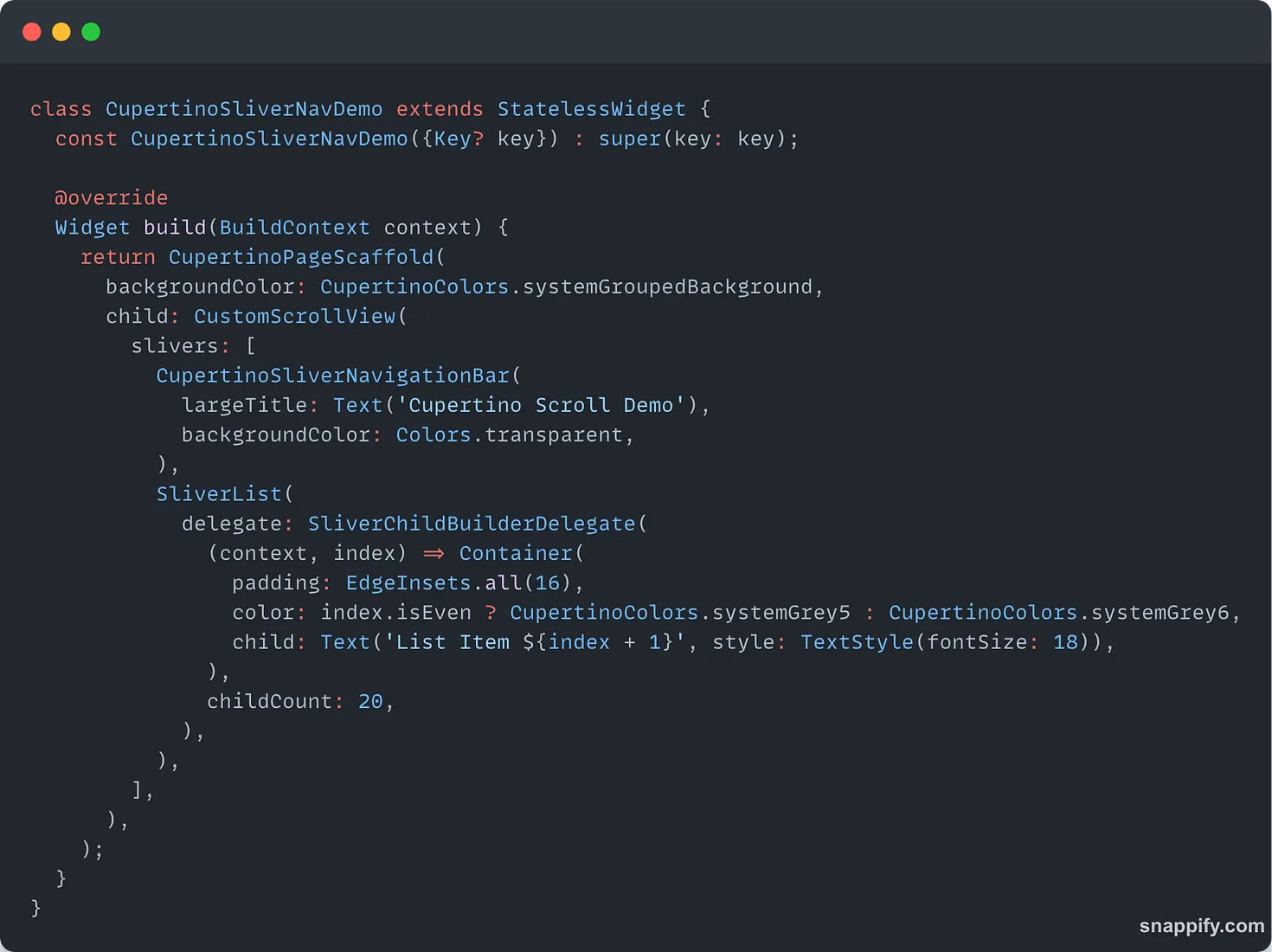
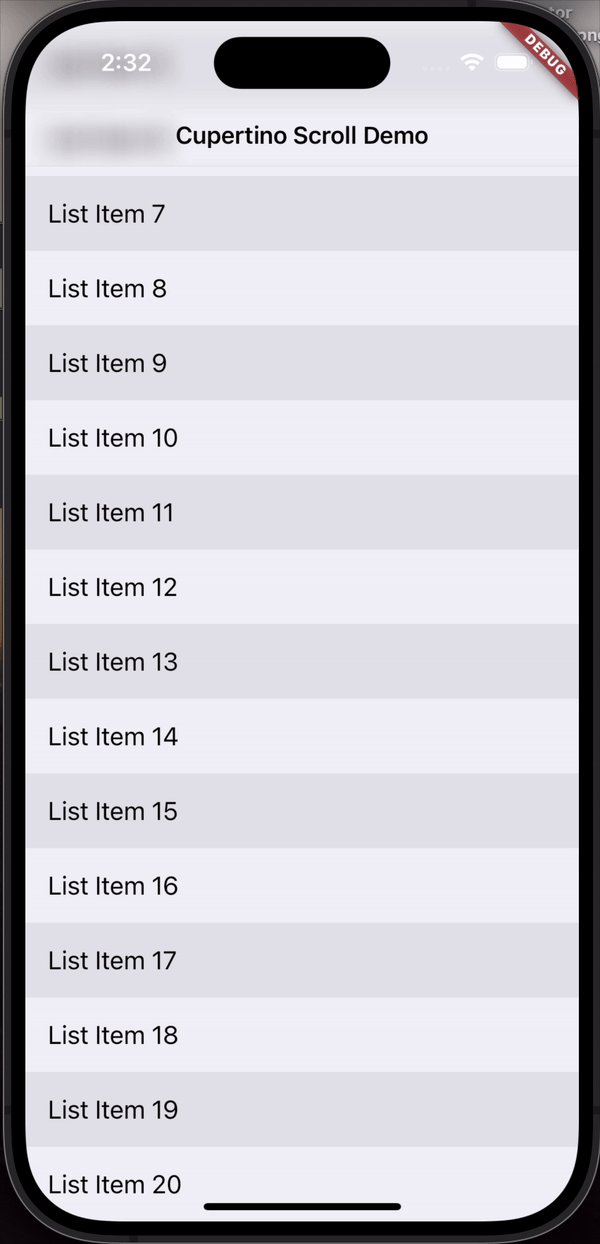
<!-- 设置EdgeToEdge为false -->如果你想要那种精致的iOS风格,Flutter 3.27 把Cupertino组件带到了一个新的高度。
不仅这些组件 CupertinoCheckbox 、 CupertinoRadio 和 CupertinoSwitch 现在支持描边的宽度、填充的颜色和鼠标指针的样式的自定义,而且在外观和响应上也有了显著的改进。
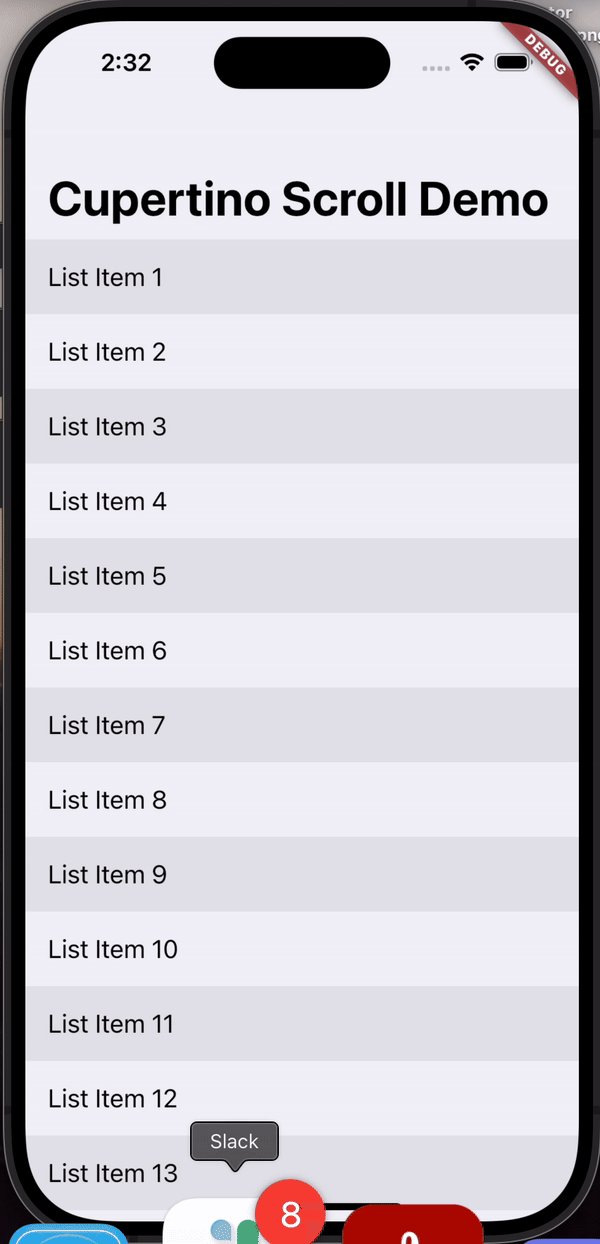
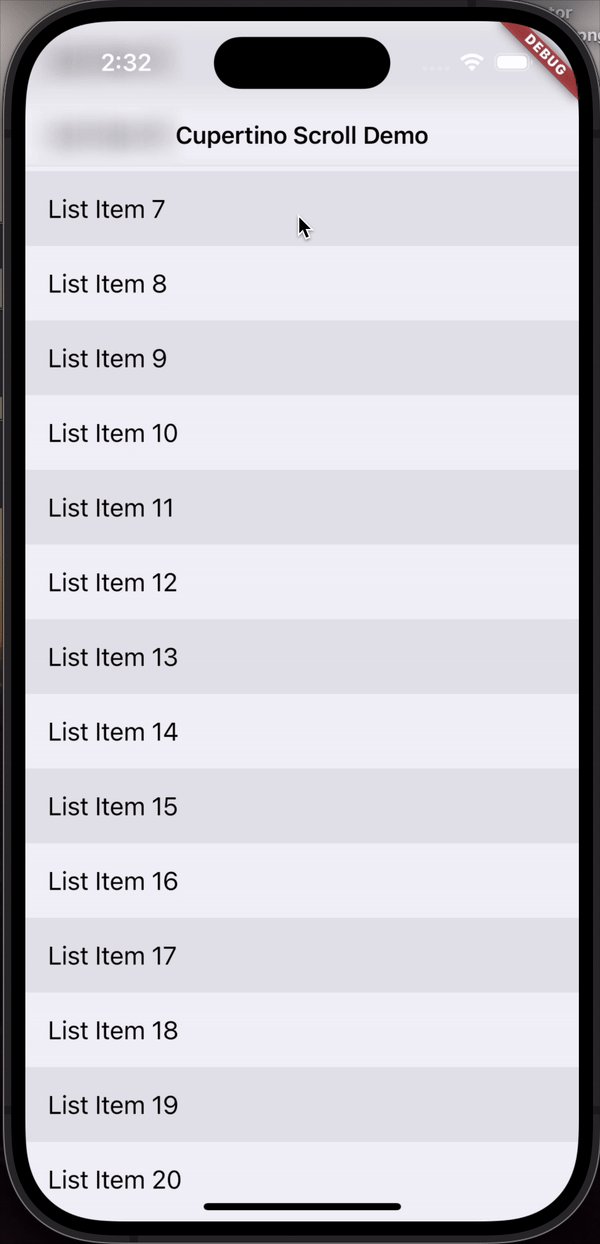
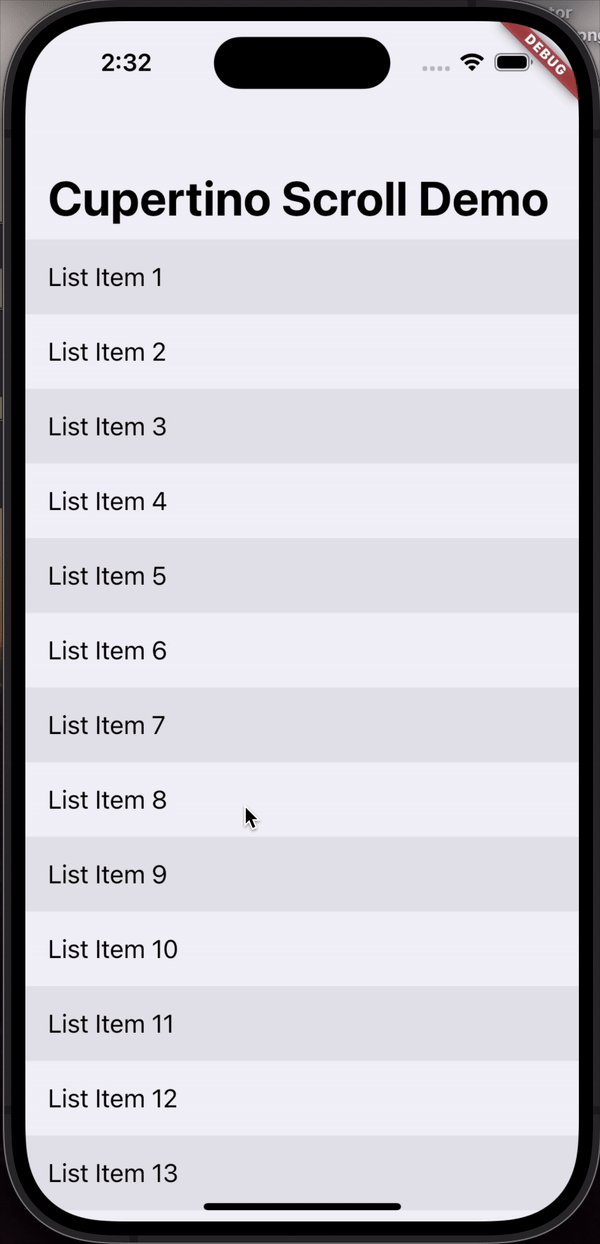
也许最引人注目的变化是,CupertinoNavigationBar(及其 Sliver 版本)最初可以是完全透明的,直到用户滚动下方的内容时,这时它会自动变成那种标志性的 iOS 模糊效果。
这里举个例子。
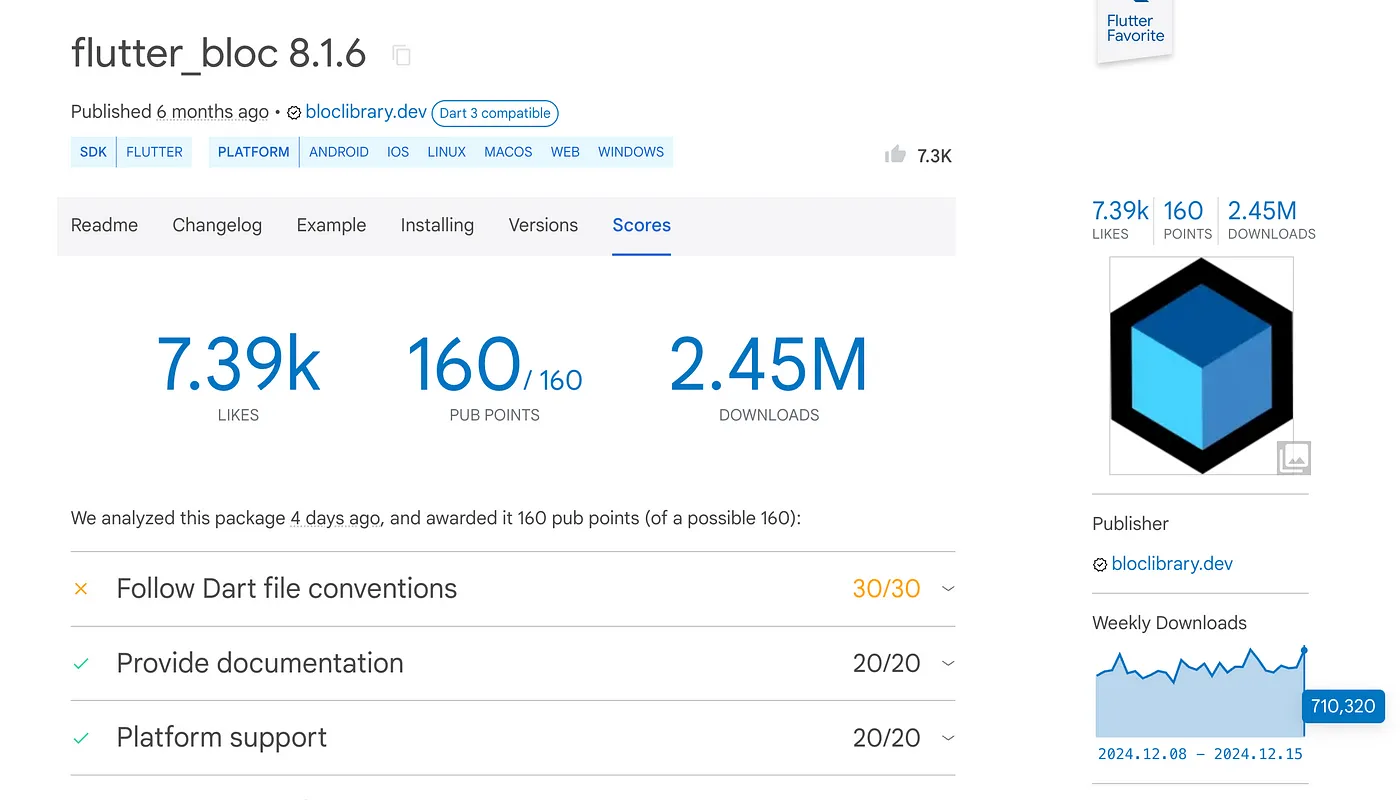
6. Pub.dev 上的包下载次数
此前,pub.dev 使用了一个抽象的 “人气得分”,该得分考虑了各种因素。现在,它提供了每个包的 具体的30天下载量 — 并且还提供互动折线图来展示每周的趋势变化。
下载量更准确地反映了包的实际使用情况——也是发现或验证Flutter生态系统中库的更好方法。
将鼠标悬停在包页面上的动态图上,即可看到每周下载数量。如果您发现突然的峰值,可能因为该包被热门文章提及、被列为必备插件,或解决了新发现的一个问题。
注:此处“Credits & Acknowledgments”更常用的中文翻译为“致谢”。根据您的需求,如果需要更准确的表达或其他版本,请告知。
对于直接翻译:
致谢更自然的表达建议为:
致谢- 灵感来源及原始文章:
本文借鉴了凯文·奇舍姆在官方Flutter Medium发布渠道发布的精彩的文章文章。 - 社区贡献:
Flutter 3.27的发布有187位贡献者(其中包括49位首次参与的贡献者!)以及无数测试、报告问题和提交PR的社区成员的共同努力。 - 感谢Flutter核心团队成员:
Google Flutter团队不断发布优秀的更新,推动开源精神,并促进社区合作。 - 感谢每一位阅读和分享的人:
无论你是Flutter的老手,还是刚刚开始,通过阅读、分享或贡献代码等方式,让生态系统更加健壮。
大家好!!我是Debasmita。我很久以前就爱上了Flutter,现在我完全迷上了Flutter。我是一名资深移动开发者、自由职业者和Google Flutter及Dart开发者专家。请查看我的Twitter、LinkedIn、YouTube和GitHub页面 这里,这里,这里,这里。
要是你喜欢这篇文章,请拍手支持或给我50个赞!也可以在评论区分享你的想法。一起喝彩!!:)
喜欢我的工作或心情不错时,😁 支持我哦!!
共同学习,写下你的评论
评论加载中...
作者其他优质文章