Figma 以其先进的功能而闻名,例如变量、组件和自动布局——现代设计工具中的圣三一。这些功能让设计师能够构建详细的设计系统,这些系统与现实世界中的编程概念相呼应。
尽管这些功能对于复杂的项目设计系统很有帮助,但有时它们可能会掩盖线框图所需的纯粹创造力和构思。
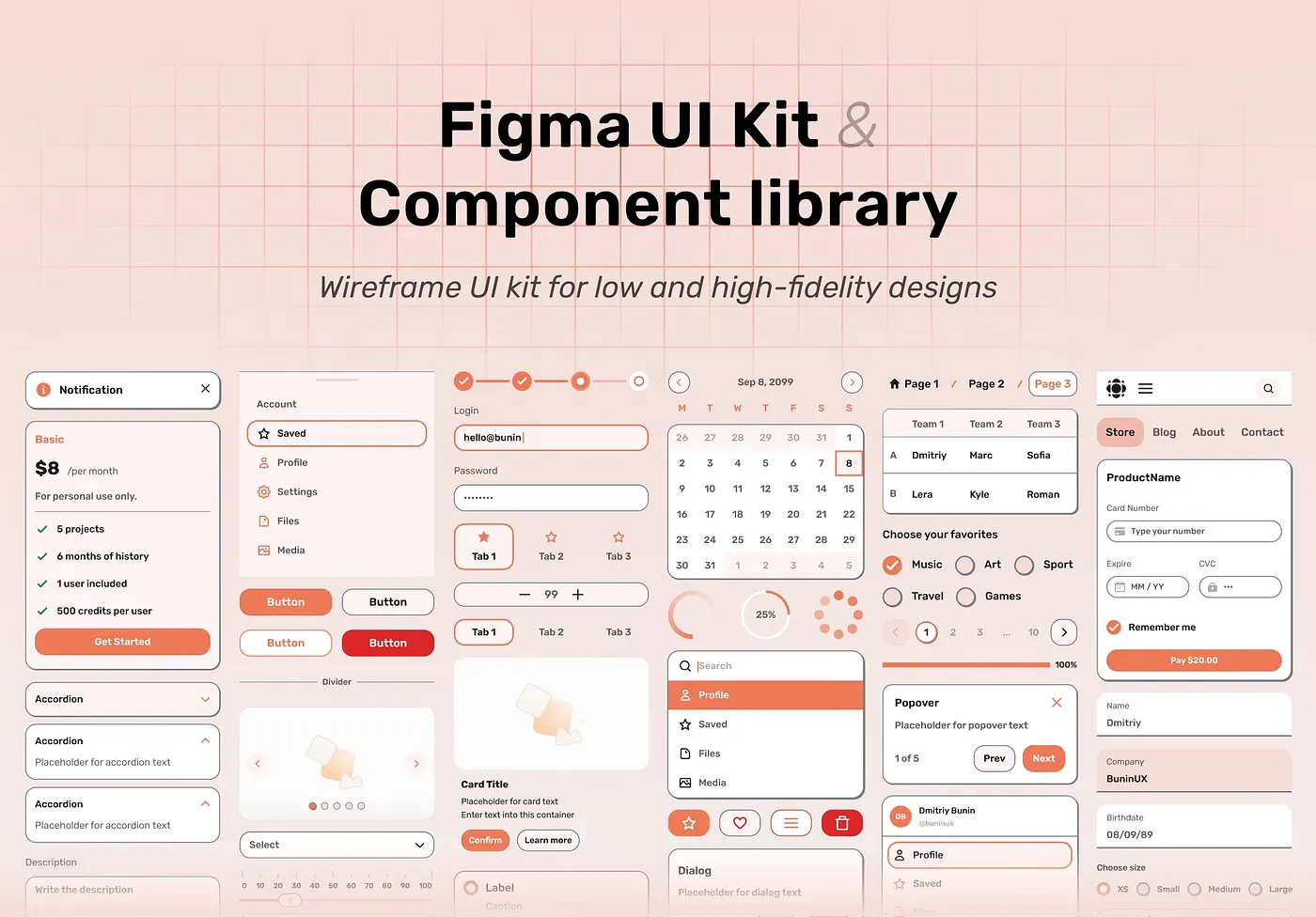
快来试试 Frames X Root — 终极 Figma 线框图 UI 套件 吧!
在由一体化企业级设计系统主导的时代,Frames X Root 提供了一个新颖的选择。它利用 Figma 的高级功能和精美 UI 资源进行自由的设计,使您摆脱复杂业务逻辑和僵化 UI 模板的束缚。
有了“Frames X Root”,你可以:
- 你可以专注于实际的设计,而无需应对过于复杂的 UI 工具包。探索 Figma 变量的强大功能,轻松进行实验和自定义。
- 快速制作原型。只需点击几下,即可从粗糙的草图过渡为精致的概念。
- 使用预构建的 Figma 组件、线框图模板和插图,更快地制作线框图。
Frames X Root它不仅是一个工具,它还是你的Figma UI设计沙箱!使用Root,你可以专注于构思你的想法。在复杂的设计系统世界中,Frames X Root 为纯粹的设计乐趣而生。
观看 Watch Frames X Root UI Kit 的推广视频 ↓
基于 Figma 变量重新设计线框图X 帧根是我们的流行 Root UI 的进化版本,现在升级为集成了 Figma 变量,并结合了我们在构建可重用 UI 套件和设计系统方面的丰富经验。
轻松幽默的风格为你的作品带来了卡通般的粗犷感。这种风格鼓励自由地思考,帮助你在屏幕上对待想法时更加轻松。
但别让乐趣迷惑了你,Frames X Root 是为了可扩展性设计的。当你准备好进入更复杂的领域时,你可以无缝地从线框图过渡到一个完整的设计体系。
这种转变可能归功于我们世界知名的Figma变量系统以及我们在开发可重复使用的UI组件包方面的专业知识。我们的Figma变量入门指南提供了更多关于如何使用Figma变量的信息。
从 Root UI Kit 发展到 Frames X 设计体系
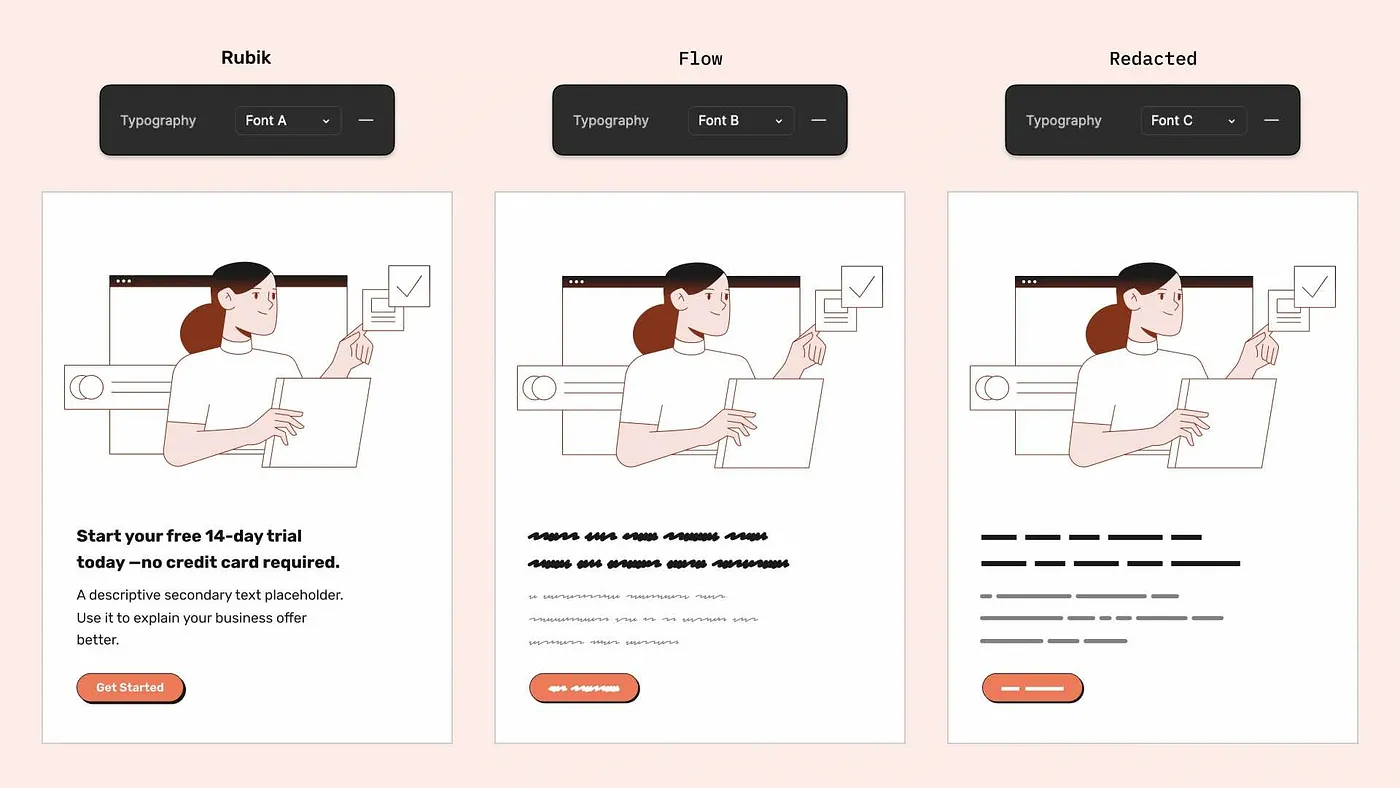
从低保真线框图到高保真设计图通过 Figma 中的变量,你可以将主字体 Rubik 更换为低保真度的替代字体(如字体 B 和字体 C),立刻为你的作品增添纯粹的线框图风格,使设计更加自然流畅。
这一简单的字体替换不仅仅是一个视觉上的变化——它是你设计过程中的强大工具。在需要时,你可以从侧重结构和布局的低保真度线框图切换到更精细、更详尽的设计。
在 Figma 中切换字体风格
使用这个 Figma 技巧来进行头脑风暴初始概念或为未来设计系统的初步构想。例如,如果项目文本还没有准备好,您可以进入线框图模式并专注于当前更重要的事情。
要切换,你只需要更改UI工具包中可用的排版变量即可。例如,将字体A替换为字体B。你还可以添加自己的字体或用新字体替换现有的字体。此外,我们还找到了一些可以与我们的UI线框工具包一起使用的免费字体。
-
[建筑师的女儿](http://Architects Daughter)
- Neucha 字体
这些特色字体非常适合在创建线框图时使用,因为它们提供了一种略带手绘或草图的风格,非常适合Root UI套件的美学风格。
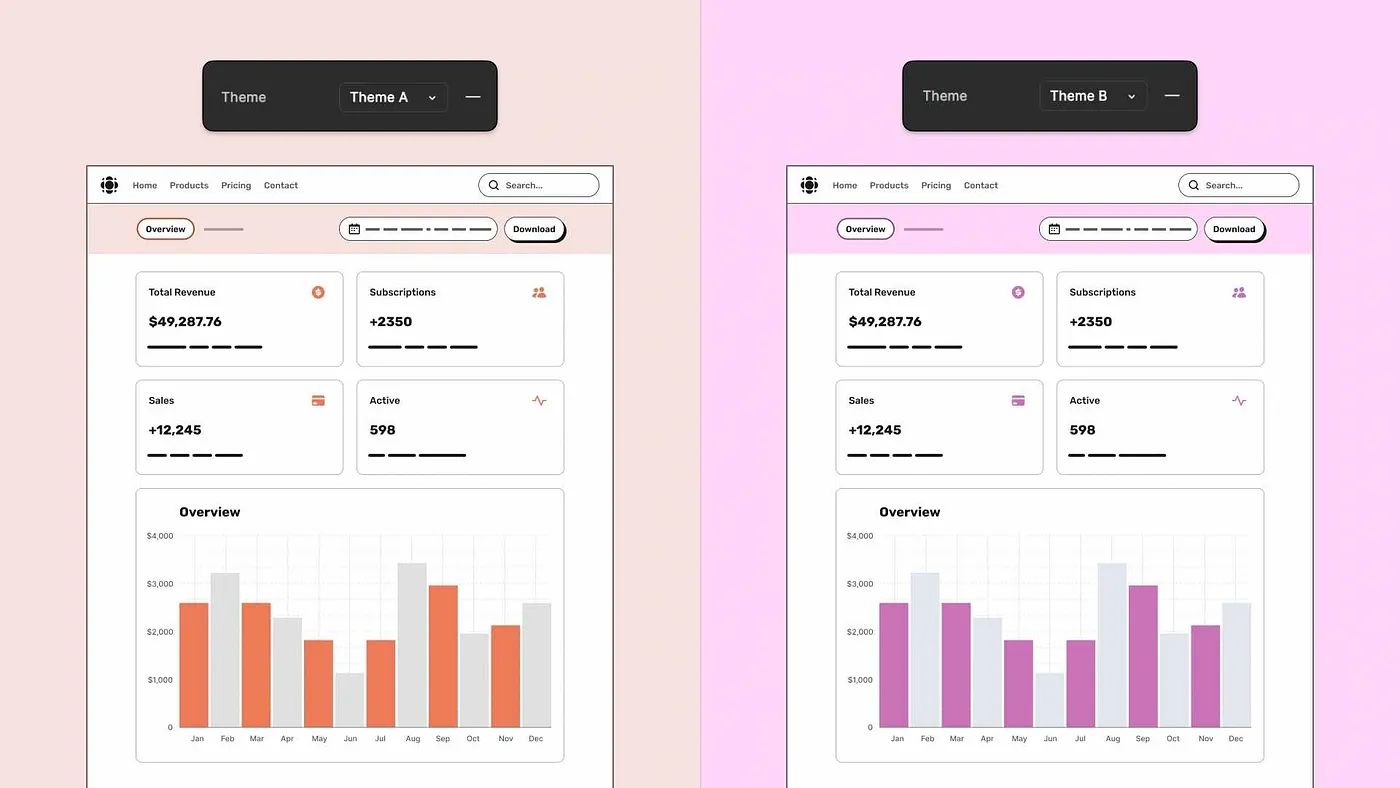
框架X根:Figma 色彩主题的变量所有提到的字体都可以免费用于个人目的,但在商业项目中使用之前,请务必查看具体的许可条件。
Frames X Root 提供了完全的灵活性,支持自定义字体和颜色。我们的设计采用了双层颜色系统:颜色模式(Color Modes) 和 主题(Themes)。
颜色模式(Color Modes)决定了标准的浅色和深色模式,让你可以在浅色和深色模式下测试你的设计想法。
主题则是为特定品牌量身定制的。你可以通过主题将主色调(比如橙色)换成你品牌想要的任何颜色,无论浅色模式还是深色模式都会自动调整。
使用 Frames X Root,你只需要管理 10 种关键颜色,使视觉实验变得非常简单和有趣。你可以几秒钟内重新设计整个项目的颜色方案,并测试多种颜色组合。
有了这种结构,你可以根据需要添加更多的颜色调色板作为你的主题模式,并且可以测试尽可能多的风格,只要你的Figma计划允许。
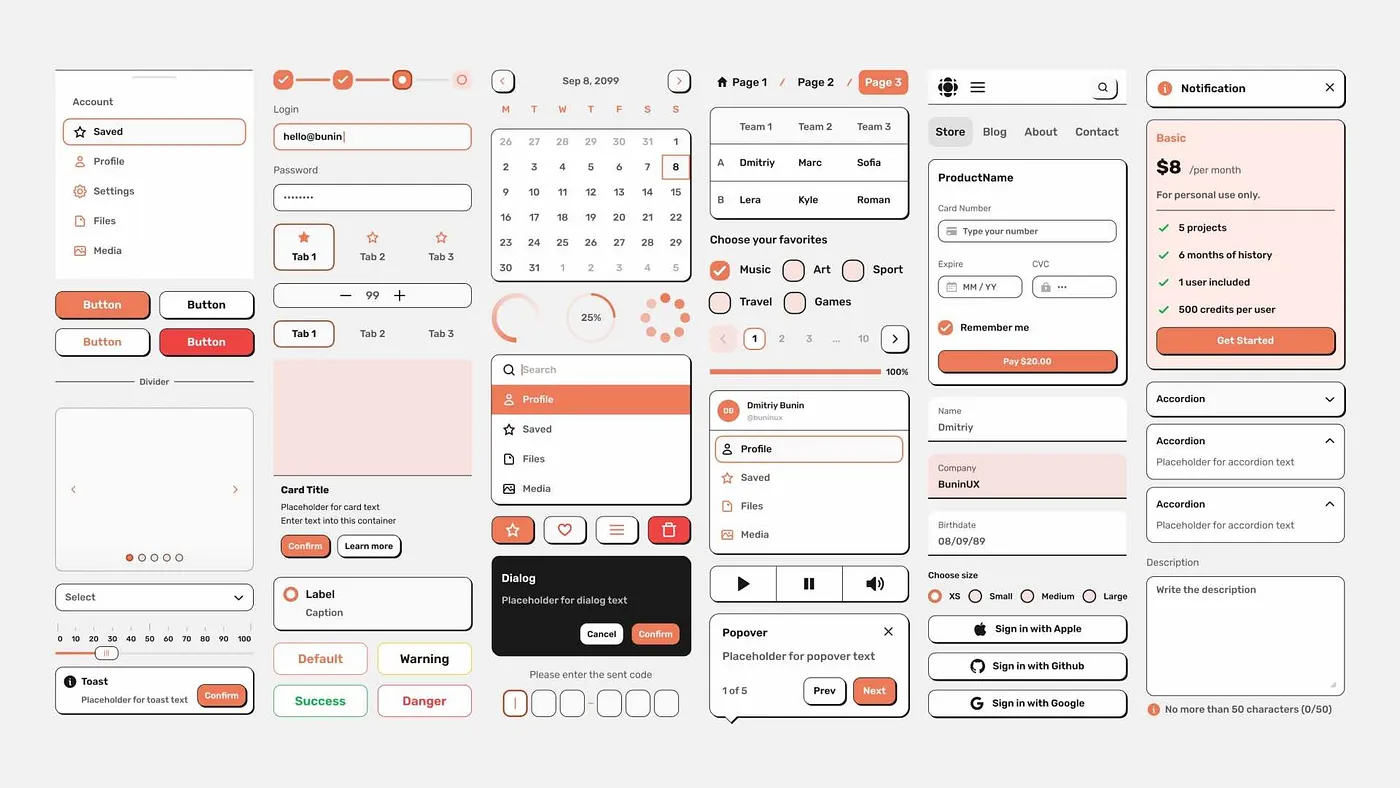
除了包含变量外,Frames X Root UI 组件库还提供 80 种组件类型和超过 500 种组件变体。这些实用的 Figma 组件为高效和专业的线框图制作提供了丰富的工具包。
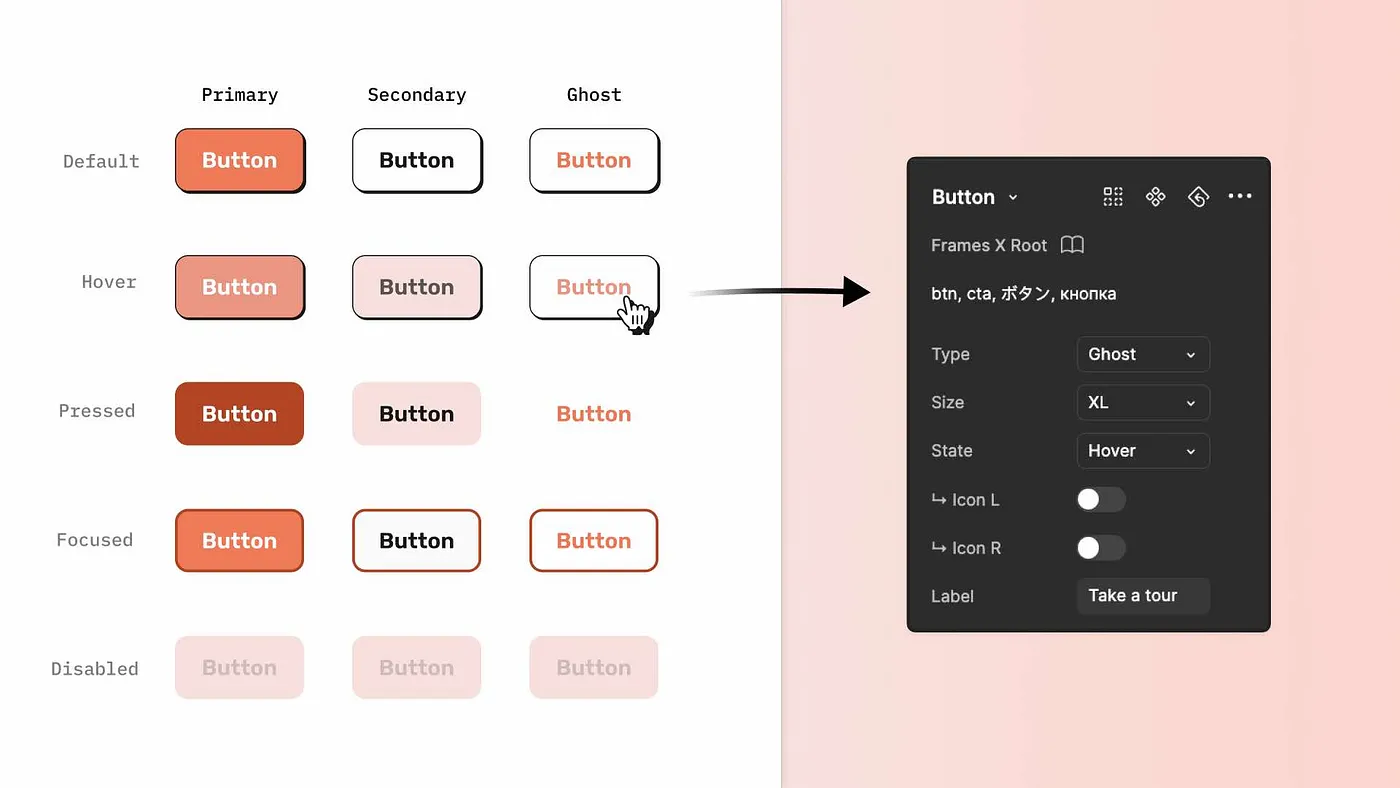
我们常用的UI组件内置了点击、按下和悬停等标准交互的动画。这些预设的交互可以帮你创建原型,并且为静态线框图添加动画。
Frames X 根组件虽然简单但高度可定制。你可以使用 Figma 组件的属性来调整大小、状态及其他 UI 细节(如颜色、间距等),从而创建更高保真度的原型图。
额外的好处:我们的UI线框图套件还包括标签(Tags),帮助您更快地在Figma中找到组件。只需输入标签的第一个字母,Figma就会突出显示其余部分的标签。
Figma 组件可视化器
Frames X Root UI 套件提供一个强大的主题可视化工具,这个专门的页面可以依据你配置的Figma变量动态显示组件外观。
该工具允许实时预览各个组件的样式更改,进而让您能够精确地自定义您的线框设计。
根线框图示例
由于线框图的极简风格和有时过于抽象的内容,设计的线框图有时会让观众感到困惑,不知道所看到的是什么,尤其是那些对设计不太了解的人。
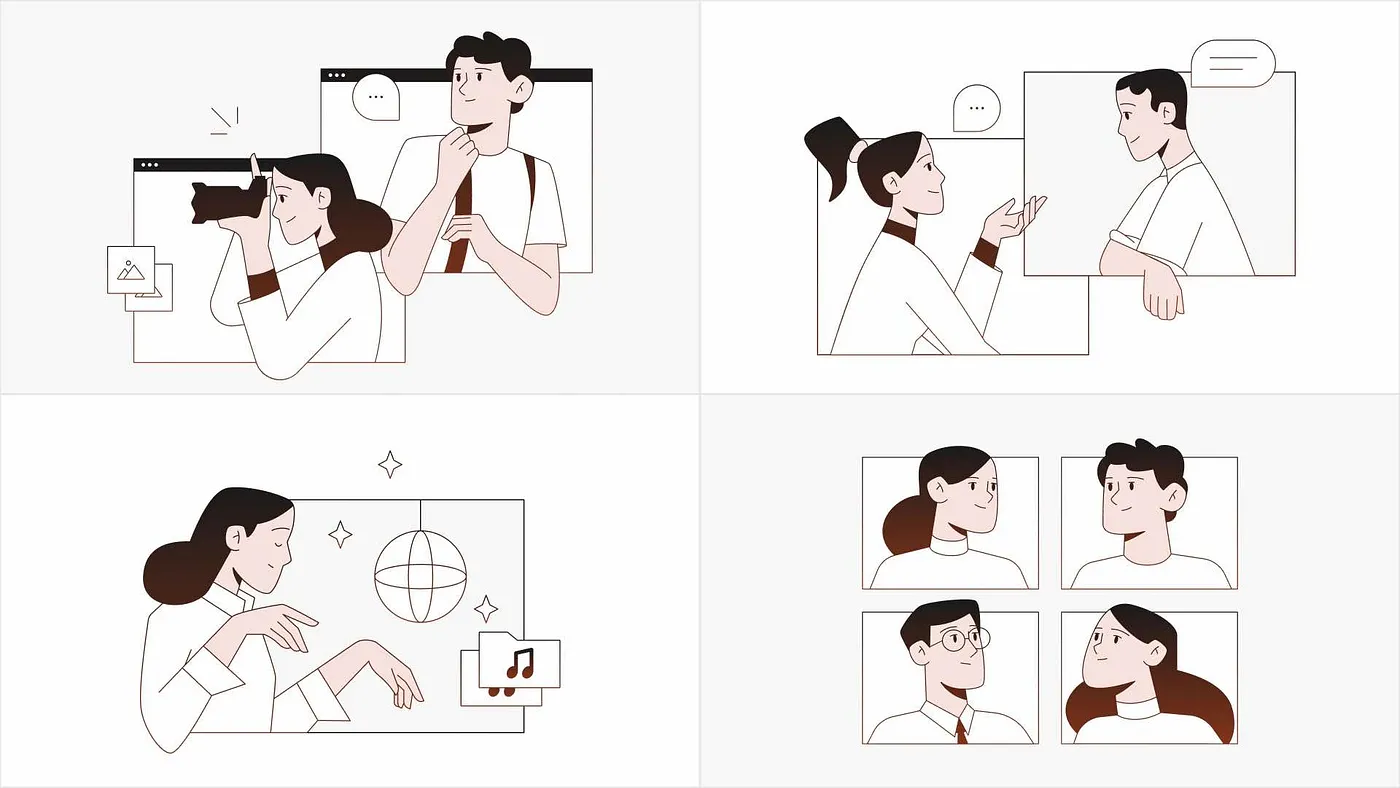
我们的UI工具包提供了一个解决方案。它包括24个独特的插图和超过100个图形元素来丰富你的原型。这些视觉元素为你的设计增添了额外的趣味和深度,让整个项目或想法更直观易懂。
每个插图都描绘了一个流行的网站或应用程序的概念,让它更有意义,给设计赋予更多意义。所有根插图都与 Figma 变量兼容,并带有可调整大小的 SVG 形状,确保它们可以轻松融入您的项目。
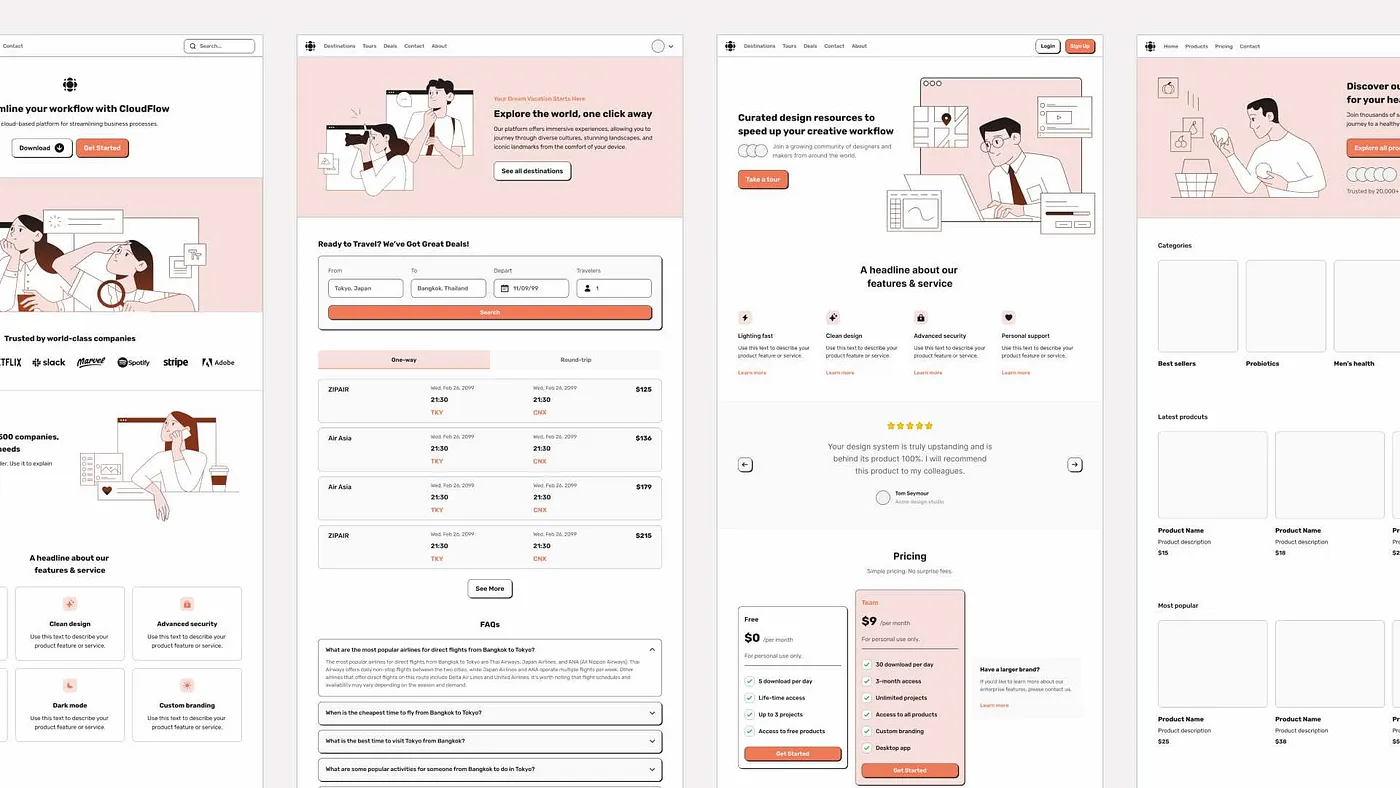
除了功能强大的线框图工具外,Frames X Root 还提供了一系列线框图模板。这些模板是启动项目的理想起点,可以为你提供灵感并加快你的线框图制作速度。
这些预建的线框示例不仅100%可调整大小,还完全兼容Figma的变量,你可以把它们当作实验场或构建器来玩转你的想法。
每个模板都是由独特且可重复使用的块构建的。每个块都可以进一步自定义、拖拽并组合,从而创建独一无二的布局和线框。

总结一下,使用线框图的几个优点:
在界面设计中,线框图的重要性不容忽视。你能想象没有初步计划和设计图就开始盖自己的房子吗?就像这样,这可能是个不太明智的选择。
对于你的数字产品或品牌来说也是如此。如果你想让你的作品看起来符合你的设想,设计流程中加入草图会非常有帮助。否则,人们可能根本不会开始使用你的产品。
就这么结束了!
Frames X Root 的设计旨在鼓励早期创意阶段。它故意采用了较为粗糙和有趣的风格,这有助于在开发初期避免过早锁定特定的设计方案。
我们的线框UI套件应有尽有,从UI元素和图标到完整的线框示例——所有内容均采用一种独特且充满活力的风格.
Figma 原型界面套件
如果你在本页还有疑问,或者需要进一步的帮助,请通过 hello@buninux.com 与我联系。我总是尽快帮助你。
Frames X Root 对所有订阅者和终身许可证拥有者免费开放。如果你已有订阅或终身许可证,无需额外购买这套资源包。
不断设计和进步。用爱而非战争。下篇文章见啦! ♥
共同学习,写下你的评论
评论加载中...
作者其他优质文章