JavaScript历史API详解
JavaScript 历史 API(History API) 是 Web API 的一部分,它允许我们与 浏览器的历史记录 进行交互。它提供了用于导航、操作和控制历史记录堆栈的方法和属性,使开发人员能够在不重新加载整个页面的情况下创建更动态和互动的用户体验。
JavaScript 历史 API 的主要特性- history.back() (浏览器后退: bù cǎn zhě hòutuí)
- history.forward() (浏览器前进: bù cǎn zhě qiánjìn)
- history.go(n) (跳转到指定的历史记录: tiào zhuǎn dào zhǐdìng de lìshǐ jìlù)
- history.pushState() (添加历史记录状态: tiānjiā lìshǐ jìlù zhuàngtài)
- history.replaceState() (替换当前历史记录状态: huìtǐ dāngqián lìshǐ jìlù zhuàngtài)
history.back() 历史后退方法
这种方法将浏览器移动到会话历史中的上一页,相当于浏览器的后退键。这只有在浏览器中存在历史记录时才有效。
例子:
<!DOCTYPE html>
<html>
<body>
<h1>窗口历史</h1>
<h2>返回上一页的方法</h2>
<button onclick="history.back()">后退</button>
</body>
</html>
全屏 全屏退出
输出
看看这个,这是第一个输出结果
点击“返回”按钮会将用户带回浏览器历史记录中的上一个页面。
history.forward() 前进功能这个方法将浏览器移动到会话历史记录中的下一页,相当于浏览器的前进按钮。这只有在浏览器的历史记录中还有下一页的情况下才管用。
比如:
<!DOCTYPE html>
<html>
<body>
<h1>窗口历史</h1>
<h2>向前跳转方法</h2>
<button onclick="history.forward()">向前跳转</button>
</body>
</html>切换到全屏模式,或者退出全屏
输出:
点击“前进”按钮就能带你到下一页,前提是历史栈里有下一页。
history.go() 方法(用于在浏览器历史记录中导航)
此方法用于导航到浏览器历史记录中的特定页面。它会传入一个参数 'n',该参数指定要通过历史记录导航到的页面索引。
参数 'n' 可以取以下值:
- 正值 'n' 会将用户在栈中向前推进。
- 负值 'n' 会将用户在栈中向后退回。
- 如果 'n' 的值为 0,则会刷新当前页面。
history.pushState (常用於前端页面管理)
history.pushState 一个常用的前端API
此方法用于在当前浏览历史堆栈中添加一条新记录,也就是说在当前浏览器标签中所有访问过的页面中添加一条新记录。
示例:
我们将创建一个 按钮元素(Button 元素) 并为其分配一个 点击处理器。在处理程序内部,我们调用 pushState() 方法来。这 会添加一个新条目,其 URL 与当前页面的 URL 不同。
// HTML ->
<button>调用pushState()</button>
// JavaScript ->
var button = document.querySelector('button');
button.onclick = function() {
history.pushState(null, ' ', 'some-page');
}
// 注释:调用pushState()函数,用于更改浏览器历史记录的当前条目。全屏 退出全屏
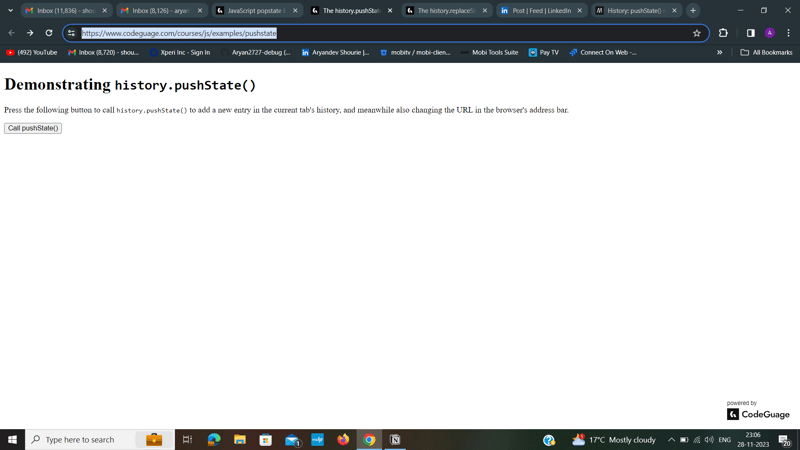
输出:
目前,网址是 - https://www.codeguage.com/courses/js/examples/pushstate
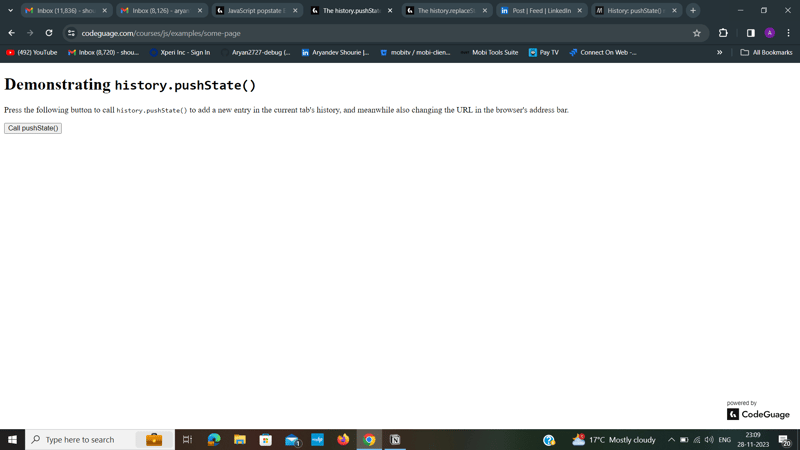
当你点击按钮,URL 会变成 - https://www.codeguage.com/courses/js/examples/some-page
这表明一个 新条目已经添加到了当前会话的历史记录里,浏览器地址栏中的URL 也已更新。你还可以看到浏览器的 后退按钮现在位于左上角并处于可点击状态,点击它就能回到 -
https://www.codeguage.com/courses/js/examples/pushstate
一个非常重要的事情是,pushState() 会改变 URL,但它并不会去检查这个 URL 是否真的存在。这是因为 pushState() 的目的不是加载页面,仅仅是在浏览历史中添加一条新的记录。
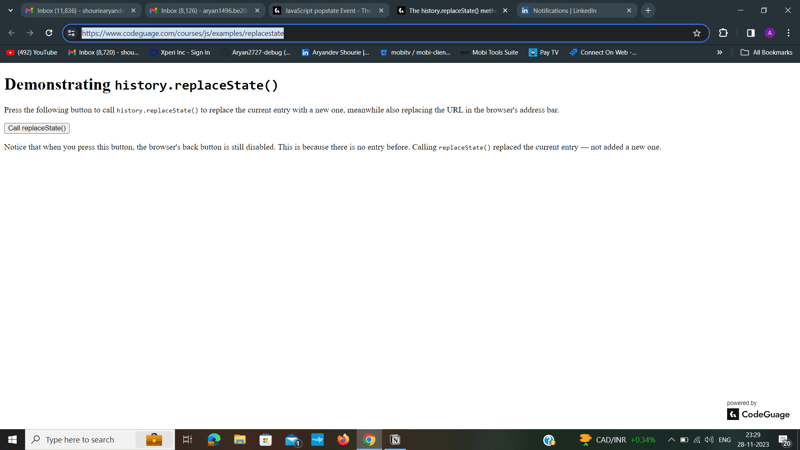
history.replaceState() 方法 (替换状态方法)
此方法用一个新的条目替换当前会话历史记录堆栈中的当前条目。
示例:
与之前一样,我们有一个带有点击事件处理器的按钮。不过这一次,在处理程序内部,我们调用replaceState() 方法来用新的条目替换当前条目。
// HTML =>
<button>点击调用 replaceState()</button>
// JavaScript =>
注释:JavaScript
var button = document.querySelector('button');
button.onclick = function() {
注释:替换当前历史记录状态为新的URL,不添加新的历史记录条目
history.replaceState(null, '', 'some-page');
}进入全屏 退出全屏
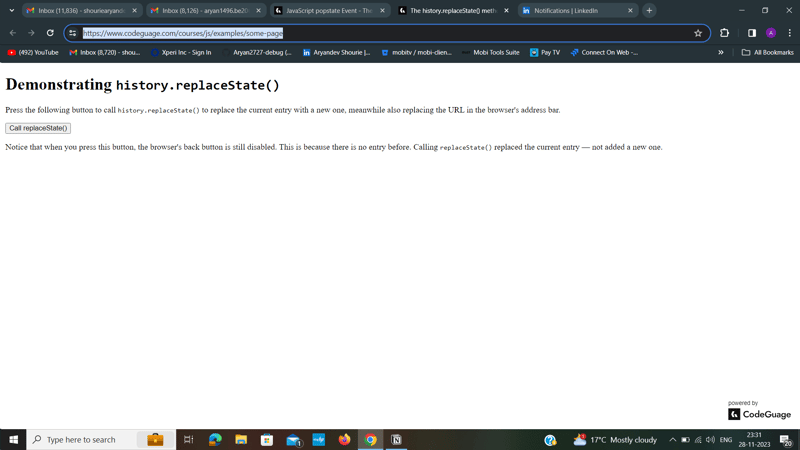
输出结果:

修改为:
当前的网址是- https://www.codeguage.com/courses/js/examples/replacestate
当你点击按钮时,URL 会变成
https://www.codeguage.com/courses/js/examples/some-page
浏览器的网址已经被替换,你会注意到左上角的返回按钮不起作用了,这说明历史记录里没有新增条目,我们只是替换掉了当前的条目。
就这样,你成功了!你已经学习了关于JavaScript History API的知识,以及如何在你的应用中使用并整合其不同的功能。
您可以通过LinkedIn与我联系:-LinkedIn。
一定要来看看我 GitHub 上的精彩项目哦,(GitHub 链接)
请访问我的个人主页:Aryan的作品集
共同学习,写下你的评论
评论加载中...
作者其他优质文章