AI正在重塑就业格局,但并非像媒体所描绘的那样。如今我们比任何时候都需要更多的解决问题的人。新领域、新技术和新市场不断涌现。
作为一名软件开发者,你们需要关注所有这些新的工具和技术才能在市场中脱颖而出。但是很难找到要学习的东西。
因此,我整理了一份受欢迎的工具清单,这将帮助你们保持相关性并增加找到工作的机会。
那走吧
此处省略内容
Composio 👑 - 专为AI代理打造的集成平台我可以打赌(别当真!但你应该明白我的意思)人工智能代理肯定会大受欢迎。新产品将完全由代理来操控。但要让代理真正发挥作用,你得把它们连到外部应用上。
如果你正在创建一个AI工程代理,它要真正有用,就必须能访问GitHub、Jira、Slack等平台。Composio 就能做到这一点。我们支持连接超过250个应用程序,以自动化复杂任务。
我们管理身份验证(比如 OAuth),所以你可以构建关键的功能。
这是一个充满活力的新兴市场,有很多机会。掌握了它,你的简历会瞬间更吸引人。
使用 Composio 很简单,上手很容易。
pip install composio-core # 这个命令用于安装composio-core包切换到全屏,切换回正常模式
添加 GitHub 插件。
添加 `composio` 到 github全屏模式 退出全屏
Composio会帮你处理用户的认证和授权。
这里是如何使用GitHub的功能来点赞或收藏一个项目。
from openai import OpenAI
from composio_openai import ComposioToolSet, App
openai_client = OpenAI(api_key="******OPENAIKEY******")
# 初始化 Composio 工具集
composio_toolset = ComposioToolSet(api_key="**\\\\*\\\\***COMPOSIO_API_KEY**\\\\*\\\\***")
## 步骤 4
# 获取已经配置好的 GitHub 工具
actions = composio_toolset.get_actions(actions=[Action.GITHUB_ACTIVITY_STAR_REPO_FOR_AUTHENTICATED_USER])
## 步骤 5
my_task = "在 GitHub 上给 ComposioHQ/composio 仓库点星"
# 创建一个聊天完成请求来决定该做什么
response = openai_client.chat.completions.create(
model="gpt-4-turbo",
tools=actions, # 传递之前获取的动作
messages=[
{"role": "system", "content": "你是一个友好的助手."},
{"role": "user", "content": my_task}
]
)全屏 退出全屏
用这个Python程序通过代理来执行给定的指令。
Composio 这个平台与诸如 LangChain、LlamaIndex 和 CrewAi 等知名框架合作。
更多详情请参阅官方文档页面,如需更多复杂示例,请参阅仓库中的示例。
此处省略
2. UV by Astral — 由 Astral 推出的 UV —— 一款最快的 Python 包管理器之一无论你以何种方式编写 Python 代码,这都是必不可少的。它是解决 Python 包管理生态系统的混乱问题的最佳方案。它是一个单一的工具,可以取代 pip, pip-tools, pipx, poetry, pyenv, twine, virtualenv 等。
它是用 Rust 编写的,可以管理 Python 的不同版本,安装应用,拥有类似 Cargo 的工作区功能,并且最关键的是,它的速度比 pip 快大约 100 倍。
上手很简单。
curl -LsSf https://astral.sh/uv/install.sh | sh
# 通过curl下载并执行安装脚本 (Download and execute the installation script via curl)全屏切换(进入/退出)
使用 pip 来...
在命令行中输入以下命令来安装uv库:pip install uv切换到全屏 退出全屏
uv 能管理项目依赖和环境,支持锁定文件、工作空间等,类似于 rye 和 poetry:
$ uv init example
初始化项目 `example` 位于 `/home/user/example` 目录下
$ cd example
$ uv add ruff
创建虚拟环境 .venv
解析 2 个包,耗时 170ms
构建 example @ file:///home/user/example
准备 2 个包,耗时 627ms
安装 2 个包,耗时 1ms
+ example==0.1.0 (from file:///home/user/example)
+ ruff==0.5.7
$ uv run ruff check
所有检查都通过了!
切换到全屏模式 退出全屏
可以查看项目文档开始了解项目。
根据需要下载相应版本的 Python
$ uv venv --python 3.12.0
使用 Python 3.12.0
虚拟环境的位置是:.venv
使用 `source .venv/bin/activate` 来激活
$ uv run --python pypy@3.8 -- python --version
Python 3.8.16 (a9dbdca6fc3286b0addd2240f11d97d8e8de187a, 2022年12月29日, 11:45:30)
[PyPy 7.3.11 with GCC Apple LLVM 13.1.6 (clang-1316.0.21.2.5)] on darwin
输入 `help`、`copyright`、`credits` 或 `license` 获取更多信息。
>>>>全屏 退出全屏
在这个文件夹里指定要用的Python版本:
` $ uv python pin pypy@3.11 将.python-version设置为pypy@3.11`。
进入全屏模式,退出全屏模式
参见[Python安装指南](https://docs.astral.sh/uv/guides/install-python/)开始使用。

给 UV 仓库点个赞✨
此处省略内容
## 3\. [Pydantic](https://docs.pydantic.dev/latest/) - 使用 Python 类型注解来验证数据
哇哦!这是我用Python时用过的超棒工具之一,它和Numpy、Sklearn等一起,让Python保持了它的热度。
Pydantic 将 Python 的类型提示提升到一个新的高度,通过提供基于这些提示的运行时数据验证与解析。无论是 API 响应、配置文件还是复杂的嵌套数据,Pydantic 都能确保您的输入干净整洁且结构良好,而无需编写大量样板代码。
如果你想在 Javascript 生态系统中寻找类似的东西,可以探索一下 Zod。
使用 `pip` 或 `uvupdater` 安装它。
在uv中添加pydantic
全屏模式,退出全屏
这里有个简单的例子。
从 datetime 模块导入 datetime
从 typing 导入 List, Optional
从 pydantic 导入 BaseModel
class User(BaseModel):
id: int
name: str = 'John Doe'
signup_ts: Optional[datetime] = None
friends: List[int] = []
external_data = {'id': '123', 'signup_ts': '2017-06-01 12:22', 'friends': [1, '2', b'3']}
user = User(**external_data)
print(user)
#> User id=123 name='John Doe' signup_ts=datetime(2017, 6, 1, 12, 22) friends=[1, 2, 3]
print(user.id)
#> 123
全屏模式 退出全屏
查看[文档](https://docs.pydantic.dev/latest/)以了解更多信息。

[查看 Pydantic 代码库 ⭐](https://github.com/pydantic/pydantic)
(此处为空白或待补充)
## 4\. [Turborepo](https://turbo.build/) - 高性能的 JavaScript 捆绑器
这在 Javascript 和 Typescript 生态系统中就像 UV 一样的单仓库工具。同样,Turborepo 同样是用 Rust 编写的,以提供高性能。
单存储库在很多方面都很优秀,但在扩展规模时会遇到困难。每个工作区都有自己的测试套件、代码规范检查和构建流程,而单一的单存储库可能需要执行许多任务需要执行。
TurboRepo 可以解决你单一代码库的扩展性问题。通过远程缓存,它会存储你所有任务的成果,这意味着你的 CI 永远不需要重复执行相同任务。
查看[文档](https://turbo.build/repo/docs)了解更多内容。
大型企业,包括 Vercel、Netflix 和 Adobe 等公司,已广泛采用它。

探索 Pydantic 仓库页面 ⭐
* * *
## 5\. [RabbitMQ](https://www.rabbitmq.com/) — 消息和流代理(若不熟悉,RabbitMQ 是一种消息和流处理的中介)
注:括号内的内容为解释性说明,可依据目标受众的实际需求决定是否保留。
如果你正在构建需要异步通信的任何项目,RabbitMQ 是一个绝佳的选择。它是消息代理领域中最全能的解决方案,支持多种协议,例如 AMQP、MQTT 和 STOMP。这使得它非常适合微服务、事件驱动架构和实时应用等场景。
对于那些使用分布式系统的团队来说,RabbitMQ 是一个不可或缺的工具。
这里是一个发送和接收消息的简单例子。
**安装`amqplib`库**:
npm install amqplib
运行此命令以安装amqplib模块
进入全屏模式。退出全屏模式。
**生产者**:把消息发到队列里。
const amqp = require('amqplib');
const sendMessage = async () => {
const queue = 'task_queue';
const message = 'Hello, RabbitMQ!';
try {
// 连接到 RabbitMQ
const connection = await amqp.connect('amqp://localhost');
const channel = await connection.createChannel();
// 确认消息队列存在
await channel.assertQueue(queue, { durable: true });
// 向消息队列发送消息(Message)
channel.sendToQueue(queue, Buffer.from(message), { persistent: true });
console.log(`[x] 发送了: ${message}`);
// 关闭连接并退出
setTimeout(() => {
connection.close();
process.exit(0);
}, 500);
} catch (error) {
console.error('错误:', error);
}
};
sendMessage();
全屏 退出全屏
**消费者**:正在从队列中接收消息。
const amqp = require('amqplib');
const receiveMessage = async () => {
const queue = 'task_queue';
try {
// 连接到 RabbitMQ
const connection = await amqp.connect('amqp://localhost');
const channel = await connection.createChannel();
// 创建或确认队列存在
await channel.assertQueue(queue, { durable: true });
console.log(`[x] 等待在 ${queue} 队列中接收消息。按 CTRL+C 结束`);
// 消费消息
channel.consume(
queue,
(msg) => {
if (msg !== null) {
console.log(`[x] 收到消息: ${msg.content.toString()}`);
channel.ack(msg);
}
},
{ noAck: false }
);
} catch (error) {
console.error('错误信息:', error);
}
};
receiveMessage();
切换到全屏模式,退出全屏
查看[文档](https://www.rabbitmq.com/tutorials)获取更多信息。

[查看 RabbitMQ 代码库 ⭐ (GitHub仓库)](https://github.com/rabbitmq)
* * *
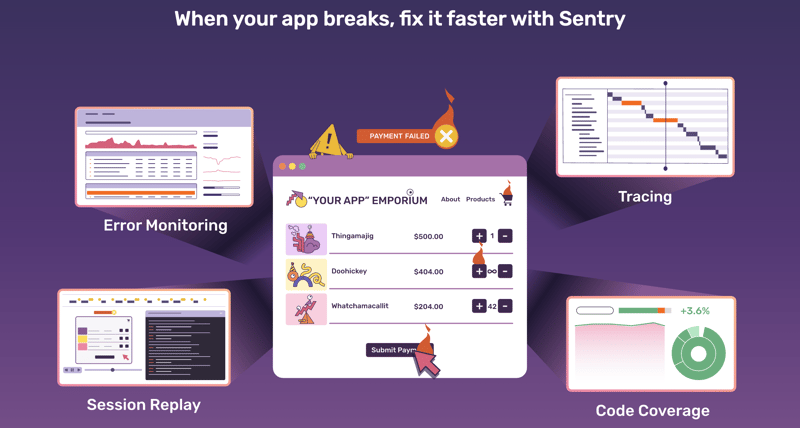
## 6\. [Sentry](https://sentry.io/welcome/) \- 一个应用监控工具
如果你在乎应用的稳定性,Sentry 是必不可少的。它是追踪错误、性能问题和应用健康状况的终极解决方案,提供实时监控功能。无论你是在为 Web、移动设备还是桌面开发,Sentry 都能无缝集成,帮助你更快更明智地排查问题。
凭借详细的堆栈跟踪、breadcrumb 和用户上下文,您拥有了找到问题的根本原因所需的一切。但这还不仅如此——Sentry 还提供了诸如事务跟踪和自定义指标等特性,帮助您监控应用程序性能,包括事务跟踪和自定义指标等功能。
查看[文档](https://docs.sentry.io/platforms/javascript/)了解更多详情。

[了解 Sentry 仓库:](https://github.com/getsentry/sentry)
* * *
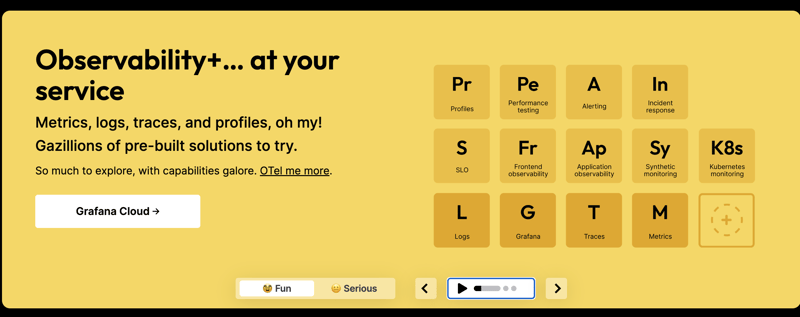
## 7\. [Grafana](https://grafana.com/) \- 以前所未有的方式可视化您的数据
如果你需要监控指标、日志或追踪,Grafana 是首选的工具。它是一个开源平台,能够将原始数据转化为美观且交互性强的仪表板,使你能够轻松了解系统状况。
Grafana可以与多种数据源集成,如Prometheus、Elasticsearch、InfluxDB、AWS CloudWatch等。
这肯定是一个你几乎都能在所有组织中找到的工具。
(点击查看大图)
[查看 Grafana 仓库 ⭐](https://github.com/grafana/grafana)
* * *
## 8\. [LangGraph](https://www.langchain.com/langgraph) - 构建状态驱动的AI代理
如果你曾经希望有更好的方法来管理具有复杂工作流程的AI代理,LangGraph就是你的答案。它是一个用于构建能够轻松处理多步骤流程、决策制定和上下文保留的状态化AI代理的框架。它可以帮助你轻松处理多步骤流程、做出决策并保留上下文。
我们自己在LangGraph中构建了一个[SWE代理](https://github.com/ComposioHQ/composio/tree/master/python/swe/agent),它在[SWE-Bench](https://www.swebench.com/)基准测试中得分48.60分,这个测试AI编码代理效果的基准。
请安装LangGraph软件。
npm install @langchain/core @langchain/langgraph @langchain/openai @langchain/community
全屏 / 退出全屏
将 Tavily 和 OpenAI 的 API keys 加入环境变量。
// agent.ts
// 瑞典条 - 重要提示 - 在这里添加你的API密钥。请注意不要发布它们。
process.env.OPENAI_API_KEY = "sk-...";
process.env.TAVILY_API_KEY = "tvly-...";
import { TavilySearchResults } from "@langchain/community/tools/tavily_search";
import { ChatOpenAI } from "@langchain/openai";
import { MemorySaver } from "@langchain/langgraph";
import { HumanMessage } from "@langchain/core/messages";
import { createReactAgent } from "@langchain/langgraph/prebuilt";
// 定义代理可用的工具
const agentTools = [new TavilySearchResults({ maxResults: 3 })];
const agentModel = new ChatOpenAI({ temperature: 0 });
// 初始化内存以在图运行之间保持状态持久化
const agentCheckpointer = new MemorySaver();
const agent = createReactAgent({
llm: agentModel,
tools: agentTools,
checkpointSaver: agentCheckpointer,
});
// 现在可以开始使用了!
const agentFinalState = await agent.invoke(
{ messages: [new HumanMessage("旧金山当前的天气如何")] },
{ configurable: { thread_id: "42" } },
);
console.log(
agentFinalState.messages[agentFinalState.messages.length - 1].content,
);
const agentNextState = await agent.invoke(
{ messages: [new HumanMessage("纽约呢?")] },
{ configurable: { thread_id: "42" } },
);
console.log(
agentNextState.messages[agentNextState.messages.length - 1].content,
);
全屏模式 退出全屏
请阅读下面的内容来理解[示例](https://langchain-ai.github.io/langgraphjs/tutorials/quickstart/#how-does-it-work)的流程。同时,也可以查阅[文档](https://langchain-ai.github.io/langgraphjs/)获取更多信息。

[给 LangGraph 仓库点个赞⭐](https://github.com/langchain-ai/langgraphjs)
* * *
## 第九 Selenium \- 浏览器自动化工具
每个技术专业人士在其职业生涯中某个时候都会遇到浏览器自动化。许多公司使用 Selenium 来进行这样的任务,包括网页自动化、测试动态网页内容等。
Selenium 让开发者能够通过编程方式控制网页浏览器,从而模拟用户的行为,比如点击按钮、填写表单或在各个页面间跳转。
它可以在多种编程语言中使用
用 `pip` 安装 Selenium。
在命令行中运行此命令来安装Selenium库
pip install Selenium
切换到全屏,退出全屏
你需要为基于Chromium的浏览器(如Chrome)安装Chrome的Webdriver,为Firefox安装Gecko驱动程序。
这里有一个使用Selenium和ChromeDriver的例子:
from selenium import webdriver
# 设置 ChromeDriver 的路径
driver = webdriver.Chrome(executable_path='/path/to/chromedriver')
# 打开一个网页
driver.get("<https://www.example.com>")
# 执行一些操作,比如点击按钮或查找元素
print(driver.title) # 打印页面标题
# 关闭浏览器窗口
driver.quit()
更多详情,请参阅我们的[官方文档](https://www.selenium.dev/documentation/)
进入全屏模式 关闭全屏模式

[浏览 Selenium 仓库](https://github.com/SeleniumHQ/selenium)⭐
* * *
谢谢阅读。也可以说说您工作中常用的其他工具。共同学习,写下你的评论
评论加载中...
作者其他优质文章