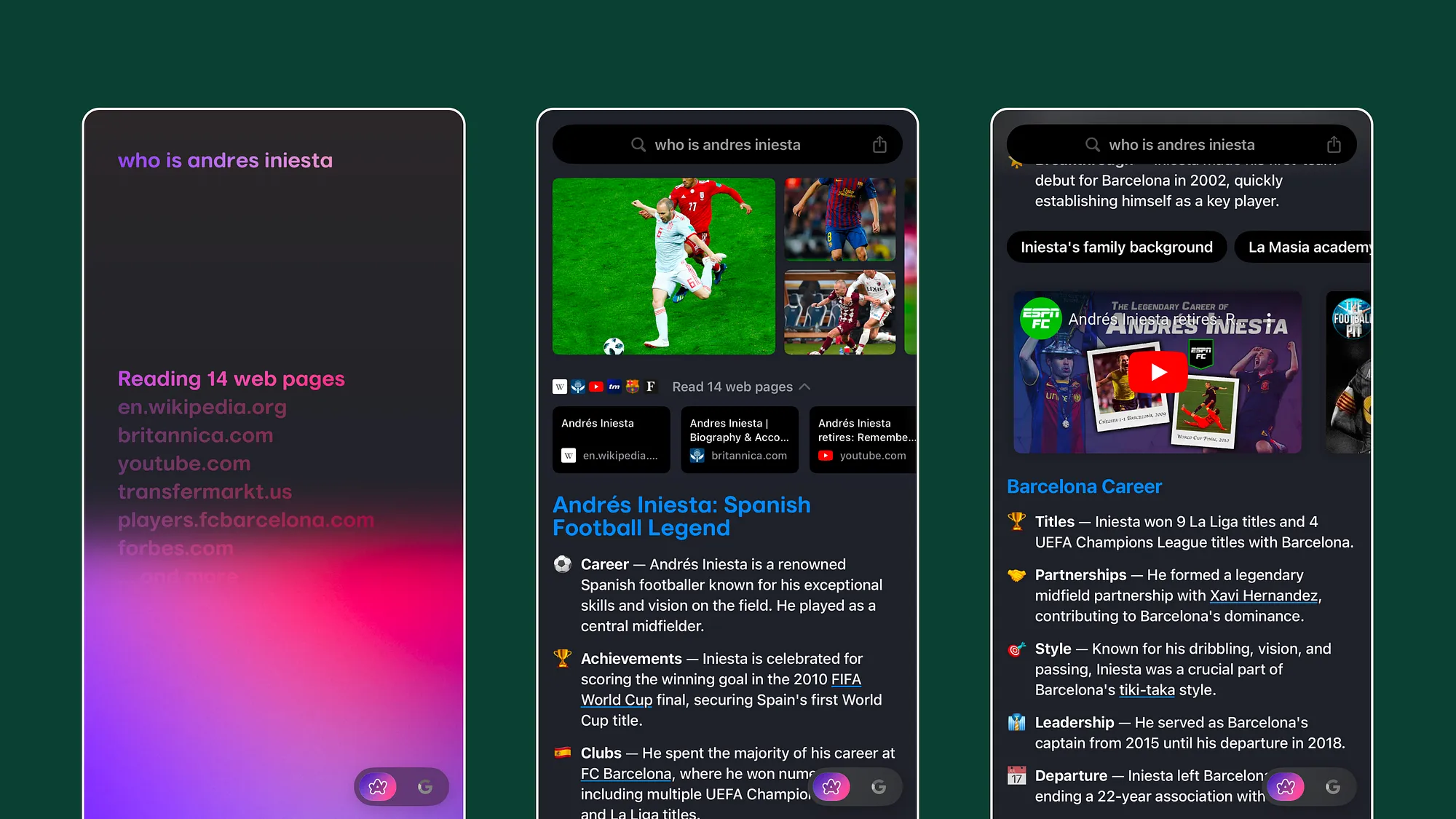
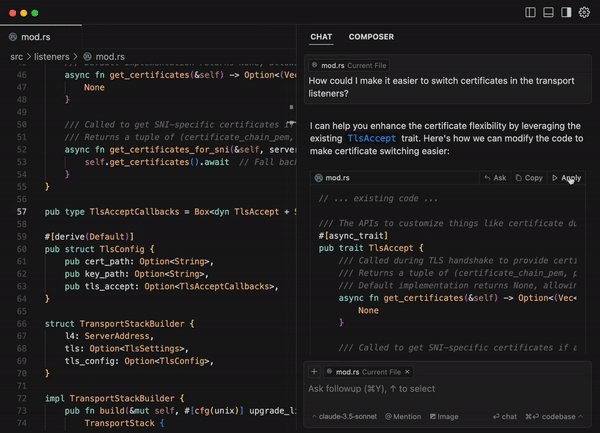
Arc的“为我搜索”功能,可以根据搜索自定义页面
早上,Google 提供了天气、曼联的统计数据以及股票行情——每个信息都以动态互动的形式展示。无需点击,直接给出答案。作为一名设计师,这让我思考:我们是如何从基本的“10个蓝色链接”进化到这些智能且了解上下文的界面的?
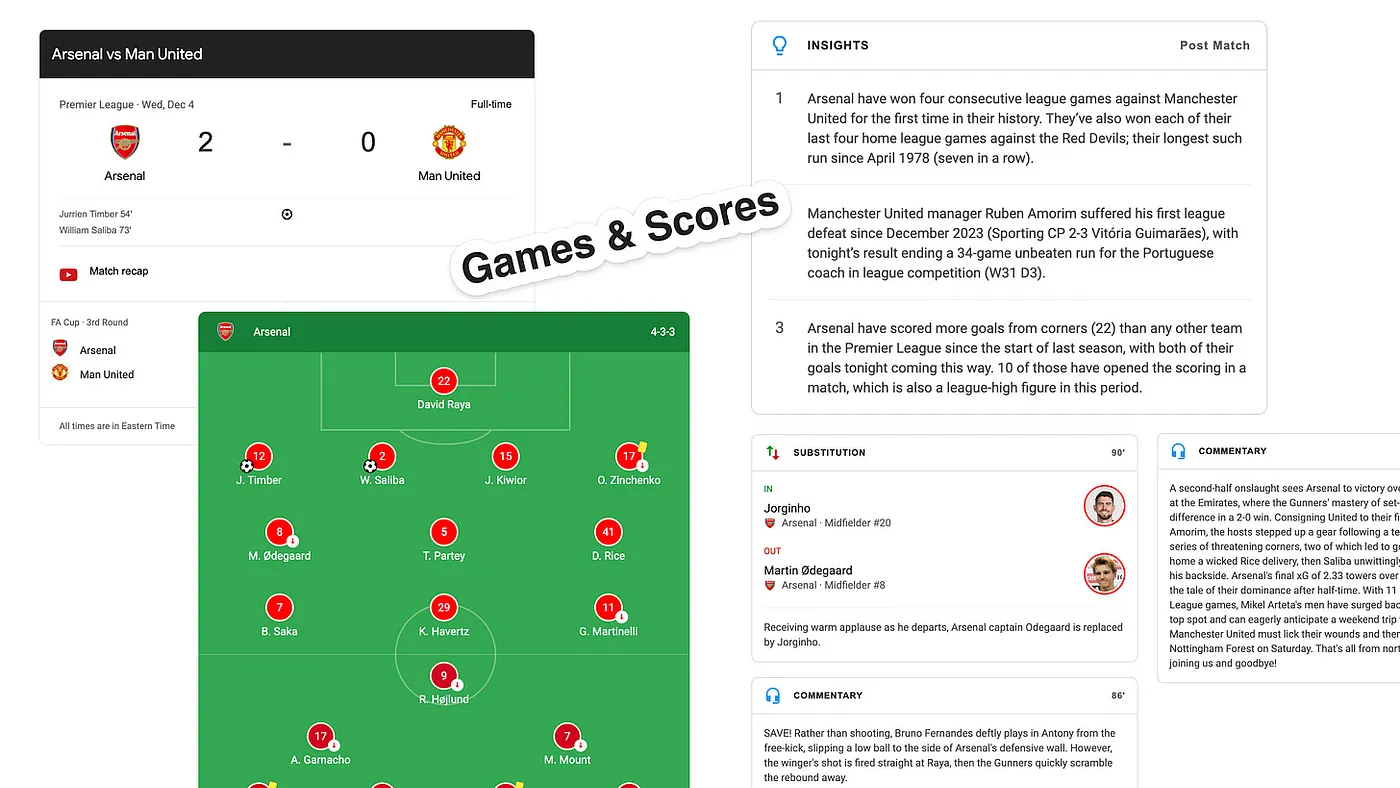
想象一下向2005年的人解释,你可以问你的手机:“United现在情况如何?”然后不仅能立刻看到比分,还能看到比赛关键时刻的动态图示、球员数据和战术分析——这一切都不需要访问任何体育网站就能实现。他们可能会认为你在描述科幻小说的场景。然而现在这个时代,界面会根据我们的需求适应并实时更新,灵活多变。
这个问题让我踏上了一段迷人的探索之旅,探讨用户行为和技术进步如何从根本上改变我们设计搜索体验的方式。我发现了一个不断演化的精彩故事,这个过程不仅由技术进步驱动,还因为我们对人类如何寻找和使用信息的理解不断加深。
瑞典 瑞典 从古至今的演变 第1章——计算时代篇:数据存储与处理在计算的早期(20世纪50年代至80年代),界面仅仅是访问数字文件柜的窗口。那时的重点完全是功能性的:存储和检索数据。用户体验尚未被考虑。
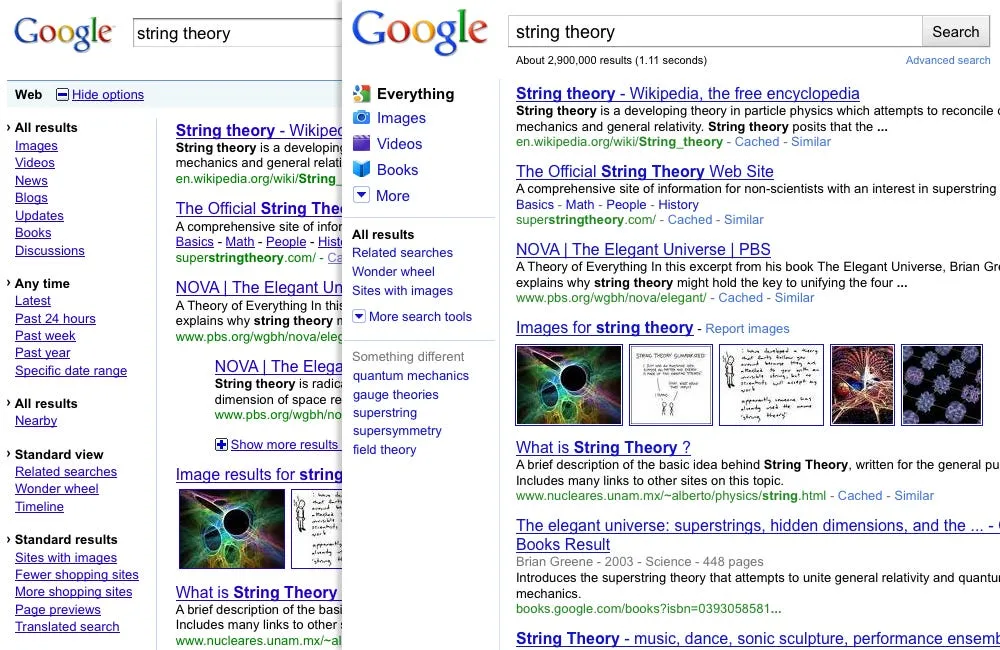
第2章:互联网时代下:分发与链接进入90年代,一切都变了。互联网变成了一张相互连接的网页的庞大网络,谷歌的“十大蓝色链接”成为了数字时代的目录卡。
10个Google搜索结果中的蓝色链接
我记得在2005年写关于第二次世界大战之类的论文:输入查询,点击链接,阅读,然后返回,重复。我的桌面上堆满了各种窗口,需要手动拼凑零碎的信息。这种方法当时还挺管用,但随着网络的发展,用户开始需要更快、更有上下文的信息。
如今,同样的研究只需几秒,关键事件、时间线和事实点会以互动的形式即时呈现给用户。
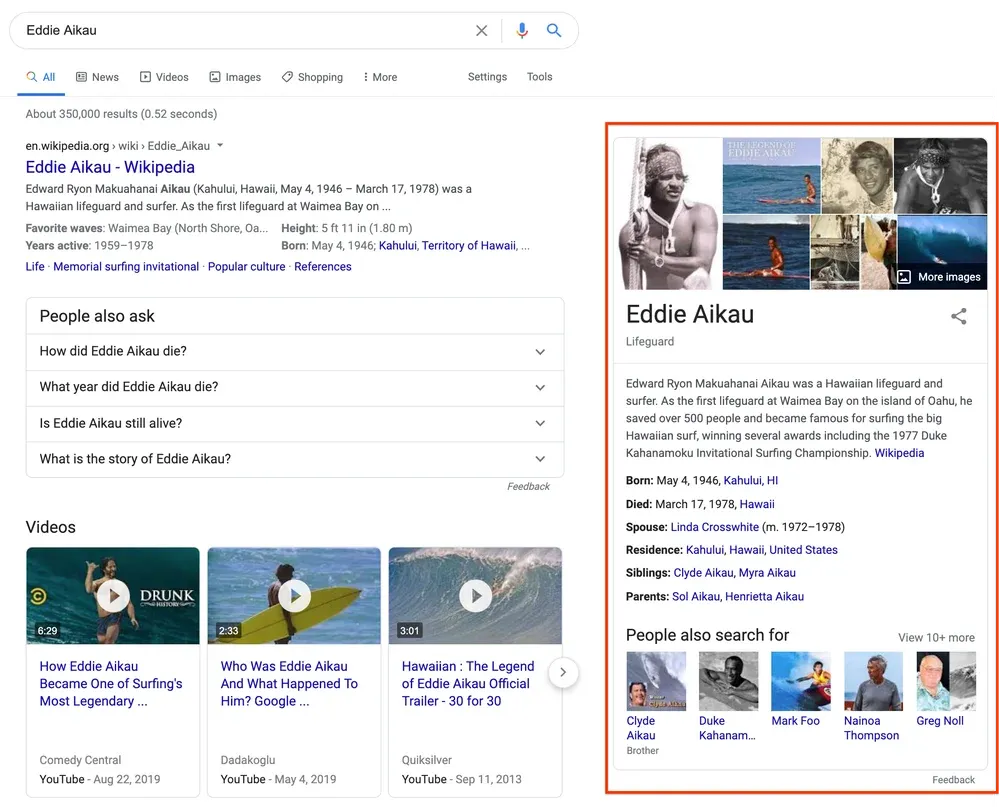
第三章 — 知识图谱时代来临:理解与情境在 2012 年,谷歌推出了知识图谱。例如,搜索“玛丽·居里(Marie Curie)”时,不仅返回蓝色链接,右侧还会显示一个简短的传记、主要成就和相关科学家。这不仅是视觉上的改变,还反映了用户希望在上下文中理解信息,而不仅仅是找到链接的关键洞察。
重新设计的谷歌搜索界面,右侧新增了信息面板
“知识图源自观察人们实际搜索的行为。他们不仅在寻找链接,更在寻找答案和理解。”
- 杰克·门泽,前谷歌产品管理总监。
这种转变影响了用户界面设计,包括带来了以下内容:
- 信息丰富的面板,立即提供上下文。
- 突出显示关键数据。
- 视觉层次结构符合用户的查询习惯。
- 相关推荐提前满足用户需求。
在知识图谱之前:搜索“鸡肉帕尔马料理”意味着需要浏览多个网站上的相关信息,比较所需材料,并手动查看评论。
在知识图谱之后:可以立即看到评分、所需材料、烹饪时间和卡路里——所有这些信息都能一目了然,无需点击链接。
知识图只是开始。随着AI的发展,界面也随之进化,引发了新的思考:如果能够实时适应用户的意图会怎样?这催生了今天的情境化UI时代,每一次查询都在塑造完美的信息体验。
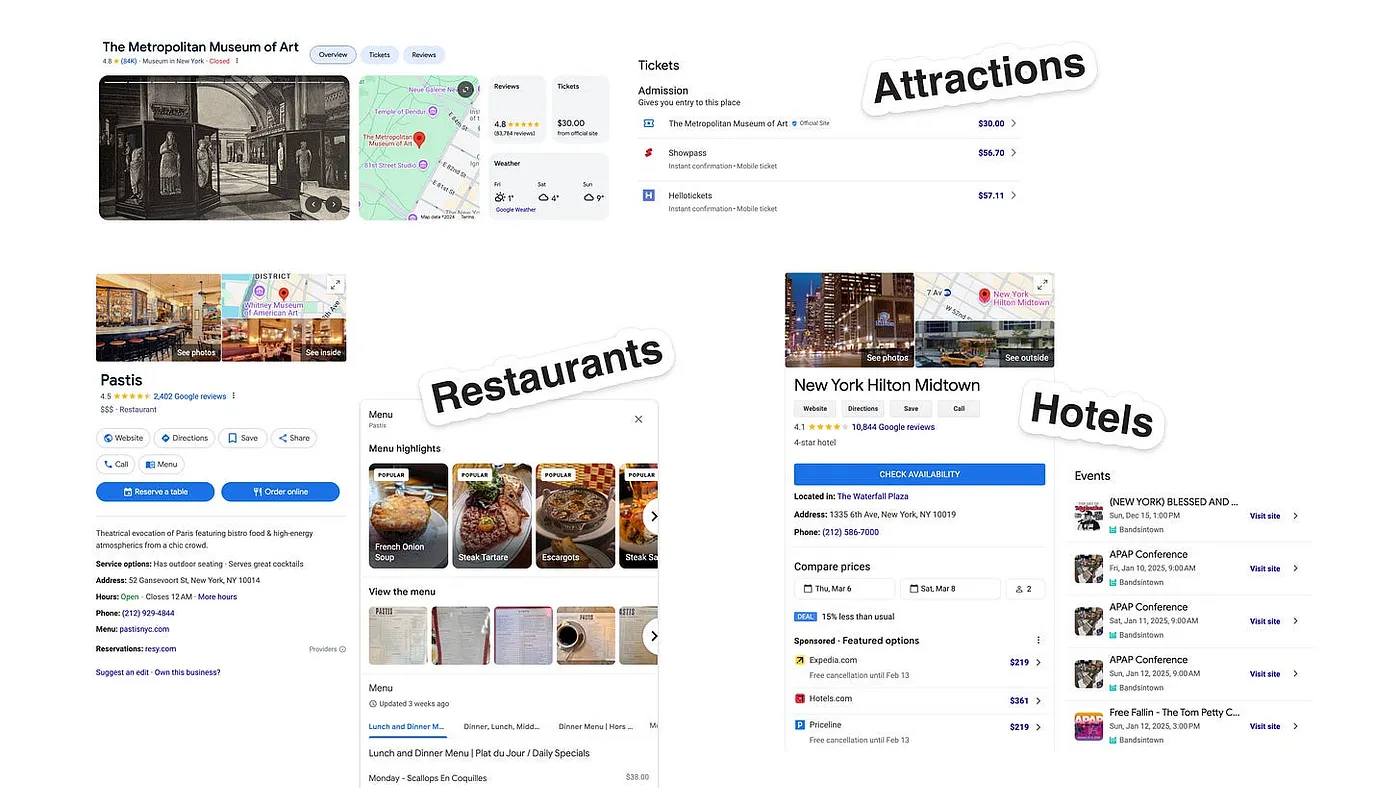
第4章——情境化用户界面时代:适应性与智能快进到今天,我们看到搜索界面设计的又一次变革。搜索结果现在会根据您的查询内容调整整个呈现方式。
- 搜索餐厅,你会看到以卡片形式展示的照片、评论、用餐高峰时段和热门菜肴等信息
在谷歌地图上查看酒店、餐厅和景点的动态视角
- 查找一场体育赛事,你会看到一个专门的界面,上面显示比分、球员的统计数据和精彩瞬间。
在谷歌搜索时,根据游戏的背景显示不同的游戏结果卡。
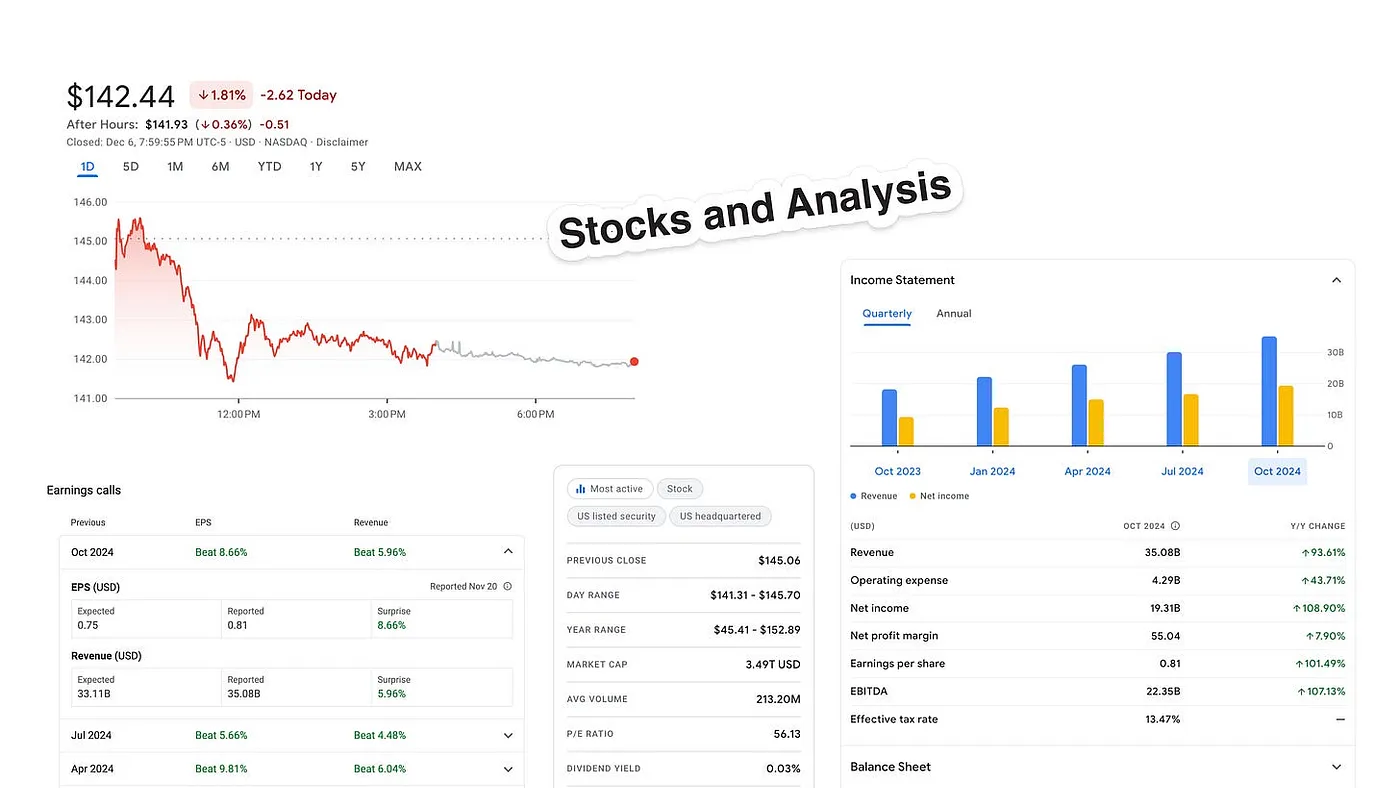
- 研究一只股票时,你会发现详细的分析,包括趋势、财报电话会议、收益报告等与该股票相关的新闻。
在谷歌上查找与股票有关的信息卡片
现在的界面不仅仅是展示信息——它们还讲述了一个故事。这种演变不仅仅是技术上的成就,它正在改变用户对所有数字产品交互方式的期待。当人们在搜索中体验到智能的、情境化的界面时,他们开始希望在任何地方都能看到同样的适应性。这就是搜索界面演变的“溢出效应”。
为什么要在银行应用中切换多个屏幕,而不能直接通过搜索获得即时的相关天气、体育比分或股票信息?为什么这样的项目管理工具不能根据你当前的任务调整界面?
“我们正目睹用户期望的根本性变化。使用智能且情境感知界面的搜索用户,在其他应用程序中遇到一成不变的设计时,越来越感到不满。这促使我们重新思考我们在产品设计上的所有方法。”
Sophia Chen,Stripe 产品负责人。
现在用户对这一点的期望已经明显反映出这种转变
- 无需导航即可立即访问所需信息。
- 可以适应情境和需求的界面。
- 以适合任务的格式提供信息。
- 预测功能可预见你的需求。
像GPT-4和Claude这样的AI技术正在提升这些期望。随着这些技术能力在整个数字领域扩散,我们面临一个关键问题:我们如何设计出能够兑现这些承诺的产品?
下一次浪潮:超越搜索的领域搜索界面的演变——从“传统的蓝色链接列表”到更丰富、情境化的体验——不仅改善了搜索,还为未来软件界面的设计提供了蓝图。谷歌根据天气或体育比分调整界面布局的能力引发了界面设计的基本变革。
最令人着迷的是,这揭示了一个更深层次的真相:界面不必是用户必须学习的僵化结构。相反,它们可以是灵活多变的体验,根据用户的意图灵活调整。
这一洞察正在改变软件行业的面貌。让谷歌展示天气和股票数据的相同原则,正在激发可根据用户需求变化的界面。这不仅仅是为了方便,更是关于如何与信息互动的方式。
我们正进入一个真正理解上下文的界面时代——从数据应用分析到创意工具和平台,再到学习平台——这些界面会根据我们的意图进行调整,而不是相反。让我们看看现代产品是如何适应这一变化的。
用例 1 — 智能查询下的 Amplitude 的智能分析从传统的仪表板转向对话界面,Amplitude 的此次转变展示了搜索的演进是如何重塑了专业工具的。Amplitude 将数据分析从复杂的导航流程转变为自然对话,使之与人类意图相匹配。
传统方式——点击的迷宫: 想象你是一位产品经理,想要了解用户行为。你想要知道在8月7日至24日之间,有多少英国的Android用户完成了新手引导阶段。在传统界面中,这个问题看似简单,实际上却需要很多点击。
- 导航到漏斗分析板块
- 为每个漏斗阶段选择相应的事件
- 选择Android设备
- 选择英国作为位置筛选
- 设置日期区间
- 等待处理结果并调整显示
每一步都打断你的节奏,让你不得不把问题按照系统逻辑重新表述。
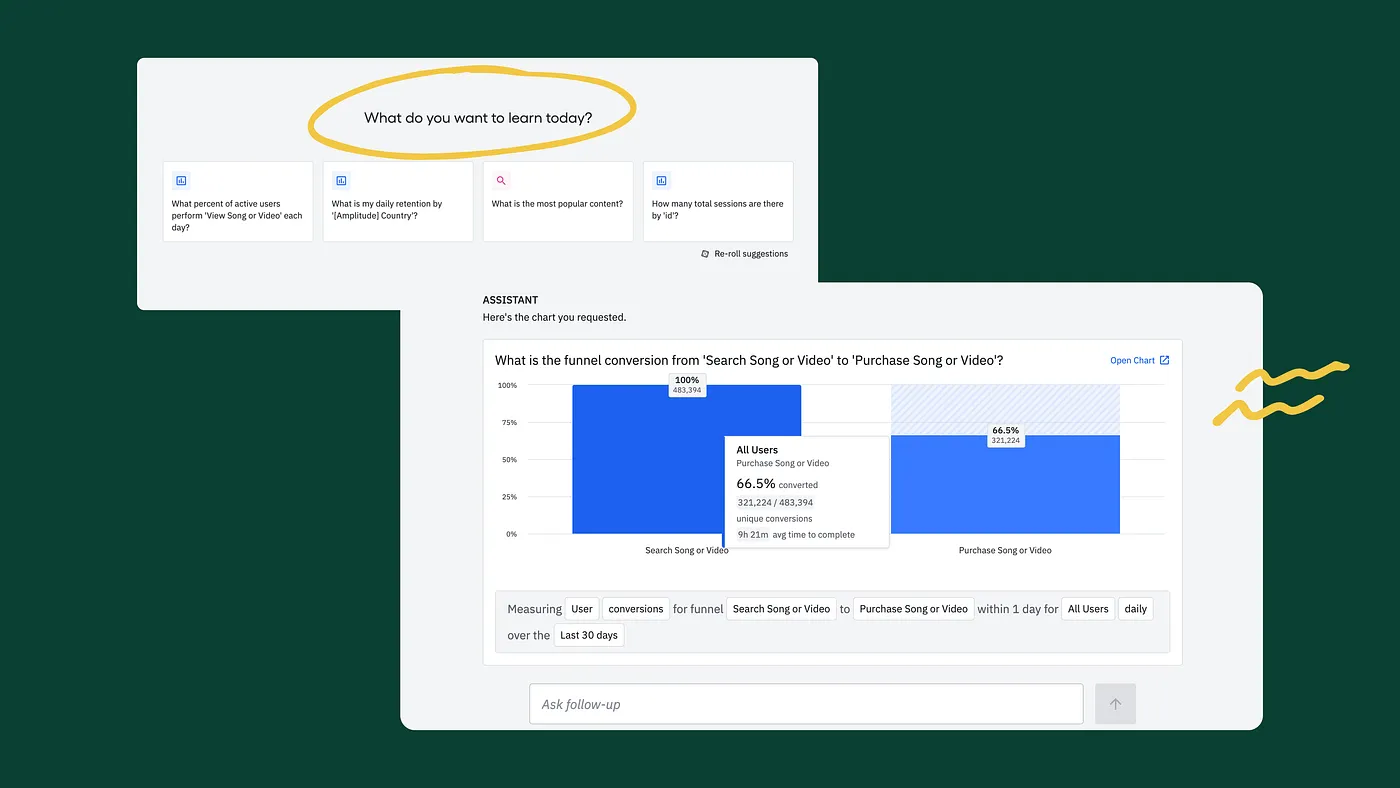
新方法:只需提问: 现在,你只需输入:“8月7日至8月24日之间,英国Android用户中有多少完成了前三步引导?” 只需几秒钟,你就能看到所需的可视化图表。这不仅仅是节省点击的问题——而是关于保持你的分析流畅。自然语言让你专注于洞察,而不是操作界面。
让Amplitude的AI界面在回答问题时显示图表
设计决定、用户体验原则和人类行为: Amplitude 的设计决定反映了关键的用户体验原则,旨在减少认知负荷并提高用户效率。通过采用自然语言,界面支持人们自然的思考和提问,减少了将意图转化为固定命令的过程中的障碍。这种方法尊重用户的心理模型,帮助他们保持流畅的状态下。
转向对话式分析是一种对人类行为模式的响应——用户希望获得即时性、简洁性和情境感知性。用户不再需要在复杂的菜单中苦苦寻找,而是可以通过与数据对话来获得见解,使这些见解更易于理解,并减少上下文切换带来的烦恼。这种设计选择最终让用户能够更快、更明智地做出决策,使界面更贴近现实世界的任务和目标。
用例 2 — Arc Search 帮我浏览就像振幅将数据分析从导航转变为对话一样,Arc 的 帮我浏览功能 正在改变我们消费网络内容的方式。它将零散的网络信息整合成一个连贯且有组织的体验。
传统方式——信息分散: 比如你想了解足球传奇人物安德雷斯·伊涅斯塔。传统的方法会是这样:
- 在维基百科上查看基本的职业信息
- 访问体育网站查看详细的统计数据
- 在新闻网站上搜索他离开巴塞罗那后的职业生涯
- 查找关于他成就的专门页面
- 找到专门介绍他的踢球风格的文章
- 打开多个标签页,分别查看他职业生涯各阶段的内容
每次切换标签页都会打断你的阅读流畅感,迫使你从各个分散的信息源中重新拼凑出完整的内容。
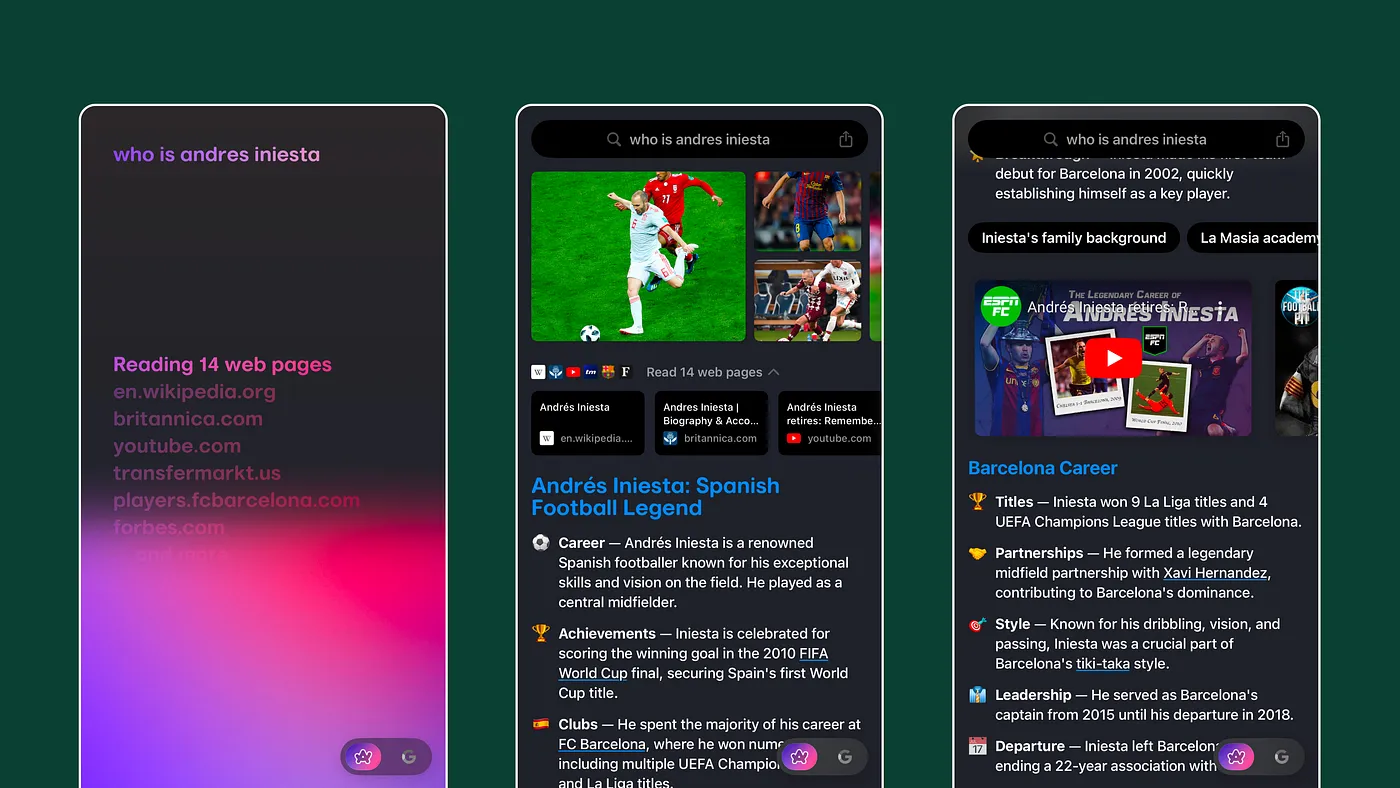
新方法——智能化组织: 通过Arc的“浏览给我”功能,您只需表达出想了解更多关于伊涅斯塔的信息,界面会自动:
- 创建了一个干净且有条理的职业生涯页面,并且逻辑地组织信息(早期生活、俱乐部生涯和成就)
- 清晰地展示了欧洲数据,并详细介绍了巴塞罗那之后的职业生涯
- 提供了相关来源以便进一步探索
Arc的“为我浏览”功能,通过搜索生成自定义的搜索页面。
不再需要在标签之间跳来跳去,你可以获得一个连贯的故事线,保留了多个信息源的深度,而避免了信息碎片化。
设计决策、用户体验原则和人类行为: Arc的“自动浏览”遵循了关键的用户体验原则:减轻认知负担、保持流畅以及增强理解。通过自动整理信息,它尊重了用户自然处理复杂信息的方式——通过有组织、有背景的学习。
这种方法认识到用户更喜欢连贯的故事,而不是孤立的事实。设计减少了切换上下文的摩擦,让阅读体验更加流畅。借助与人类行为相匹配的方式——我们更喜欢连贯且以叙事驱动的学习——Arc 将网页浏览转变为一个集中且直观的旅程。这种设计决策最终帮助用户以更少的努力获得更深入的理解。
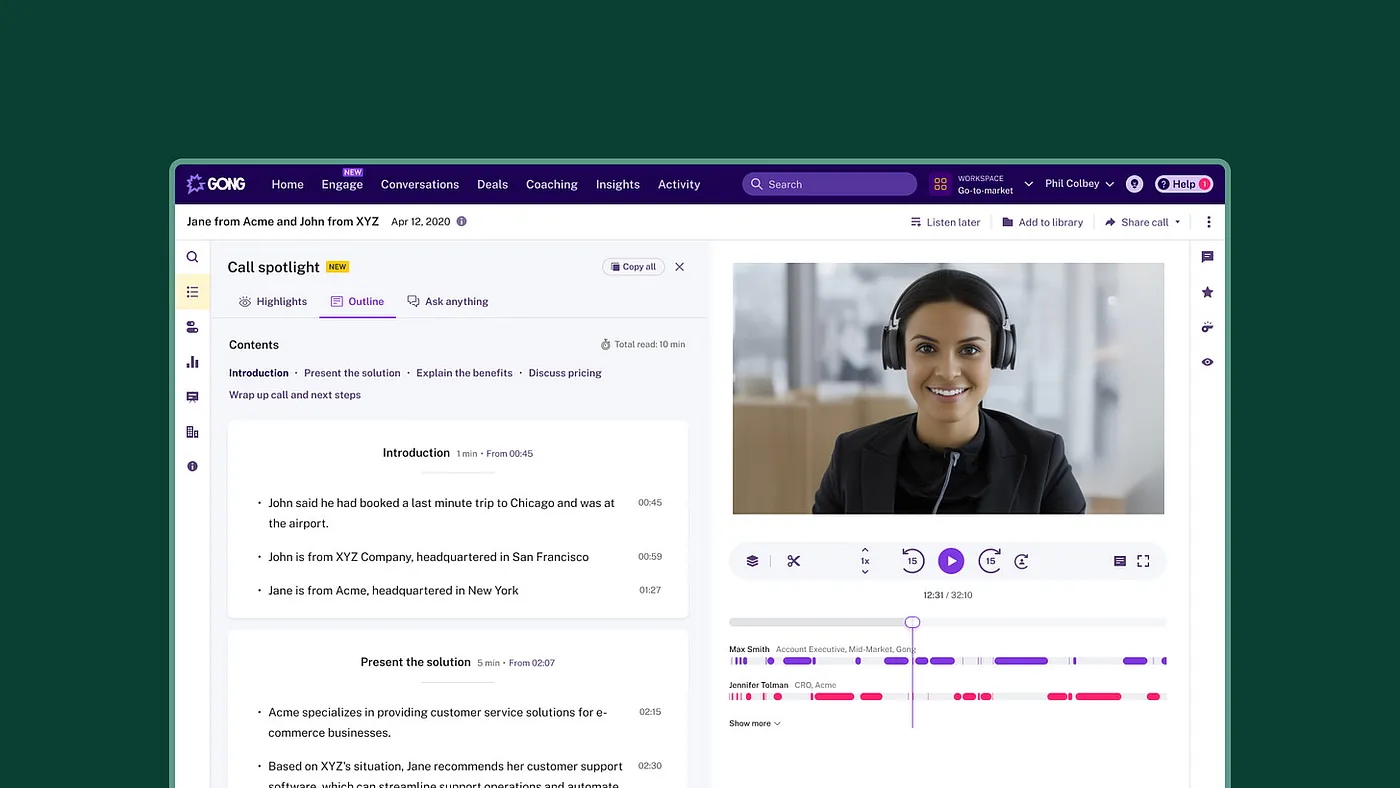
案例 3 — 龚的实时销售智能^1龚的聊天式销售助手分享实时见解
在企业销售的世界里,每次通话都可能决定交易的成败,因此实时处理信息的能力至关重要,这一点在企业销售中尤为突出。传统上,销售人员依靠记忆、做笔记和通话后的分析来识别客户异议、跟进客户需求并做出后续决策。这个过程是手动且反应迟缓的,并且容易出错。但假如界面可以在通话过程中动态适应,适时显示恰当的信息会怎样?这就是 Gong 如何革新销售流程的方式。
传统的方式——在不同界面之间切换: 想象一下,例如,你是一名销售人员,正在与潜在客户讨论一种新的SaaS产品。随着对话的进行,客户询问了定价细节,提到一个竞争对手,并表达了对实施时间安排的顾虑。为了有效地应对这些问题,你需要:
- 在您的CRM中切换多个标签以查看定价信息。
- 搜索会议记录以查找与客户的过去对话。
- 查阅竞争对手分析文档以应对反对意见。
- 导航到内部资源以找到相关案例。
每个切换都会打断你的思路,而在寻找相关信息的同时保持对话流畅的压力会让你感到压力山大。等到你找到所需的信息时,可能已经错过了这个机会,客户的信心可能也会因此减弱。
新的方式——动态、情境感知的用户界面: Gong的人工智能界面实时监听、转录并分析销售电话,提供你在需要的时候所需的相关信息。无需匆忙寻找答案,相关信息会自动浮现。
- 提及竞争对手:如果客户提到“Acme Corp”,Gong会展示一份竞争对手对比图表。
- 价格询问:当谈到价格时,动态价格模块会显示套餐和过往折扣。
- 实施时间方面的顾虑:对于实施时间方面的顾虑,Gong会展示行业相关的案例研究。
- 风险预警:如果出现诸如“我们正在评估其他供应商”之类的风险性短语,实时提示将帮助您立即应对异议。
龚消除了使用多种工具进行销售通话的需要,将销售通话变成流畅且专注的对话,优先考虑理解和满足客户需求。
设计决策和用户体验原则、人类行为: Gong 的自适应界面设计基于关键的用户体验原则:情境感知、实时支持和减少认知负荷。通过在关键时刻提供见解和支持,从而支持销售代表自然处理信息的方式——通过无缝、不间断的互动。
这种设计体现了对人类行为的深刻理解:在压力下,人们难以同时处理多项任务,这表明他们多任务处理的能力受到了限制。Gong通过主动呈现信息,帮助代表保持专注和流畅的工作节奏,减少压力,从而促进更好的决策过程。界面根据对话的上下文进行调整,模仿人类在实时对话中的思考和反应模式,最终提高销售互动的效率和效果,使其更加高效和有效。
用例场景 4 — AI 助力的开发:告别上下文切换与此同时,龚展示了AI如何革新销售中的实时互动,另一个同样有望通过AI技术实现变革的领域是软件开发。软件开发一直受困于上下文切换和工具碎片化,现在借助AI驱动的界面,开发工作流程正在被重新构思,将多个专业环境整合为一个无缝的体验。
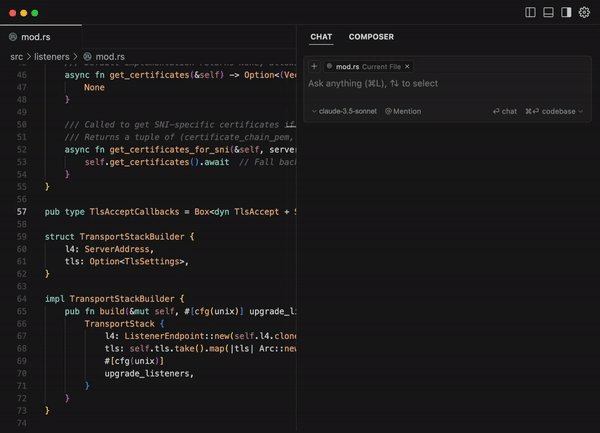
传统的方式——工具切换: 一个简单的编码任务通常要求开发人员在各种工具之间来回——在编辑器中编写代码,在浏览器中调试,在终端中运行命令,查找文档,管理版本控制,同时在多个标签页间切换。每次在这些工具之间切换都会打断注意力集中,迫使开发人员在多个思维模型间切换,打断工作流程。这种碎片化的工作过程会中断他们的生产力,使开发人员难以保持创作的连续状态。
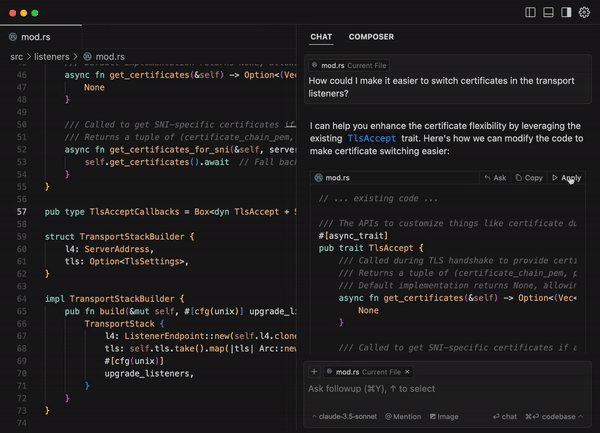
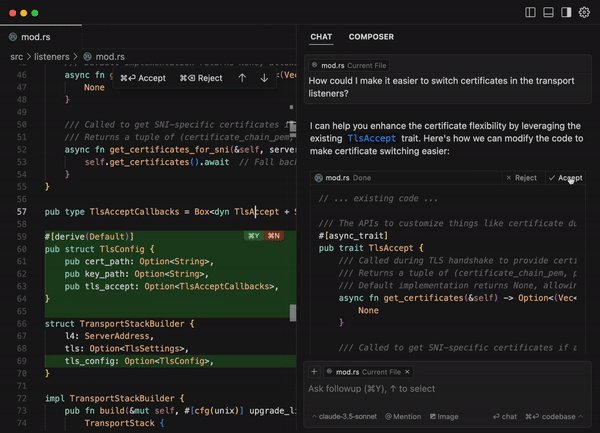
意图驱动开发:新的方式: 现代的 AI 动力工具如 Cursor.so 将编码任务统一到一个无缝的界面中。你不再需要在多个工具之间切换,而是直接表达你的意图 — “添加一个暗模式开关” — 界面会自动生成代码,实时预览,突出显示更改,并应用更新。像 VS Code 中的 Claude 和 ChatGPT 的代码解释器这样的 AI 助手通过实时建议和解释,进一步增强了这种体验,消除了上下文切换的需要。
这些工具在理解和适应开发工作流程方面表现出色。类似于 Replit Ghost 的平台集成了调试功能,提供了相关的文档资料,并能动态调整测试和部署过程。Vercel 在编码环境中提供实时的部署预览。这种转变让编码过程变得流畅且富有创造性,让开发人员能够专注于解决问题,而不是忙于管理工具。
设计理念、用户体验原则和人类行为: 这些AI驱动的工具体现了减少认知负荷和保持流畅状态等关键的用户体验原则,比如。通过统一环境并减少上下文切换,它们符合开发者的自然思维方式和工作习惯。采用意图导向的互动方式帮助开发者保持专注,将编码任务从碎片化转变为流畅且富有创造性的过程。这种转变使开发人员能更专注于解决问题而非工具管理,从而提高生产力和工作满意度。
关键设计主题:与人类行为的连接现代适应性界面深深根植于人类心理学和行为模式中。通过了解用户如何思考、学习和互动,这些设计要素让产品更加直观、高效且令人满意。下面让我们更深入探讨每个要素及其与人类行为的关系。
1. 以目的为导向的互动概念: 用户自然地表达他们的目标,界面则理解和实现这些目标,而不受限于固定结构。
人类行为的联系: 人们更倾向于直接表达他们想要的东西,而不是适应预定义的工作流程。传统的界面迫使用户将任务拆分成特定系统的指令,这增加了认知负担并造成了不便。通过支持自然目标表达,以意图优先的交互方式与人脑的工作方式相一致——更关注结果而非过程中的步骤。这样可以减少用户的挫败感,帮助用户保持专注,让数字化互动感觉更自然且贴近人性。
2. 上下文理解力想法:接口通过保留上下文和预测需求来随用户的旅程而调整。
人类行为与情境的联系: 人类在做决策和保留信息时很大程度上依赖于上下文。当界面能够保持上下文——记住之前的动作、查询或步骤时,它们减少了重新追溯路径或重建上下文所需的脑力。这与人类思考的方式一致,帮助用户保持定向并避免手动回忆信息的脑力负担。情境感知的界面使交互更加无缝,减少了重复输入,提高了效率。
3. 一致的体验区想法: 将多个任务整合到一个界面中,以减少频繁切换任务的次数。
人类行为连接: 保持沉浸状态对于提高生产力至关重要。每次用户切换工具或标签时,他们的沉浸状态都会被打断,导致精神疲劳和效率降低。统一的体验空间能有效减少这些中断,让用户能够保持深入专注。这反映了人们更喜欢连续不断的工作,减少认知负荷,提升整体满意度。
4. 逐步提高的智能概念: 用户界面逐渐展现更高级的功能,与用户的使用体验和学习节奏相适应。
人类行为连接: 人类在信息以小块提供时学习效果最佳。过多的功能会让用户感到挫败和压力。通过逐步揭示功能,界面遵循用户的自然学习曲线,随着时间推移建立信心。这培养了一种掌握感,并鼓励探索,从而培养更吸引人和令人满意的用户体验。
5. 灵活的信息架构概念: 信息会根据用户的需求和场景动态地调整自己。
人类行为联系:
人很适应处理当前目标相关的信息。固定的层级结构要求用户去适应界面,这会改变他们的思维方式。相反,动态的信息结构支持人们自然地吸收、筛选新信息并据此行动。这种灵活性减少了用户的认知负担,让用户觉得交互很自然,界面也会根据需求灵活变化。
这些设计主题不仅仅是技术上的创新——它们体现了一种以用户为中心的数字交互方式。通过使界面与自然的人类行为一致,它们减少了认知负担,保持用户专注,并让用户轻松实现目标。设计的未来在于创造能够理解和满足用户需求的灵活体验,使技术成为人类意图的自然延伸。
自适应设计的机会来了我们正处于一个关键的时刻,人工智能的能力与人类的需求交汇在一起,为设计师提供了前所未有的机会。讨论的模式——从意图驱动的交互到流畅的信息架构——预示着我们与数字工具互动方式的根本转变。现在的挑战是超越显而易见的想象,即如果医疗界面能实时适应支持医生和患者呢?教育工具又会如何演变,以动态适应每个学生的学习旅程呢?
这只是个开始。在我的下一篇文章中,我将探讨适应性界面如何可能改变各个行业,并重新定义设计的未来面貌。
静态、一刀切的界面时代即将结束。作为设计师,我们不仅有机会,更有责任通过创造适应真实用户行为和需求的自适应界面来引领这一转变。设计的未来将是自适应、情境化,并且深刻地以人为中心的。你准备好引领这一变化了吗?
共同学习,写下你的评论
评论加载中...
作者其他优质文章