开源项目是现代软件开发的支柱。无论你是编程初学者、开发前沿项目,还是对科技世界充满好奇,开源项目都在推动创新与合作。
你知道吗?GitHub 最近报告,开源贡献增长速度比以前更快了。
2024年,开发者为超过5.18亿个开源项目贡献了超过52亿次。
在这篇文章里,我将给你介绍5个在2025年前一定要看看的开源项目。
千万程序员正在借助开源工具更快更高效地解决实际中的问题。
🚀让我们出发吧!
*** 也就是说 (yì jiù shì zhè yàng)
Encore - 增长最快的后端开发框架Encore(Encore) 是一个开源的后端开发框架,支持 Go 和 TypeScript 语言,Encore 允许开发者在代码中将服务、数据库和 Pub/Sub 等资源定义为类型安全的对象。
不到5分钟就能让Encore应用运行起来。
安装 Encore(适用于 macOS 的版本):
使用 Homebrew 安装 encore,你可以运行以下命令:
brew install encoredev/tap/encore上述命令将从 encoredev 的 tap 仓库安装 encore 包。
切换到全屏 退出全屏
创建教程应用教程:
encore app 创建 --示例=ts/introduction全屏模式 退出全屏
本地运行一下:
再跑一次进入全屏 退出全屏
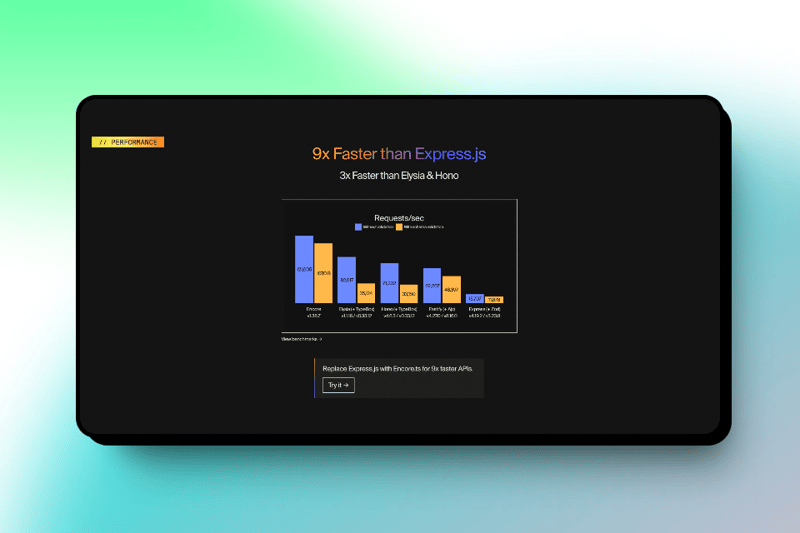
你知道吗? Encore团队将Encore.ts与其他框架进行了基准测试,在测试中比较了它们在有模式校验和无模式校验情况下的表现,这些框架包括Fastify、Bun和Express.js。
结果真是超棒:
✅ Encore.ts 每秒处理的请求数比 Express.js 多 9 倍。
✅ Encore.ts 的响应延迟比 Express.js 低 80%,快多了。
Encore 使用 Rust 中的多线程事件循环来增强后端性能,并将 I/O 任务从 JavaScript 中分离出来。它预先计算请求架构,集成像 Pub/Sub 和数据库这样的资源,并自动化云基础设施管理,从而使应用程序更加高效且可扩展。
在它的文档里,你可以找到更多示例和资源,更好地了解Encore。
他们在 GitHub 上有 7000 多个 star,该项目一直在不断发展和完善。
此处省略……
Encore还将举办一个激动人心的Launch Week启动周,时间为2024年12月9日至12月13日,共五天!🎉真是一周不可错过的活动!
如果你是一名开发者,想要通过多任务处理和无缝云基础设施大幅提升后端性能,你可千万别错过Encore的首次亮相!
快来注册参加启动直播活动,为接下来五天的发布做好准备!
……
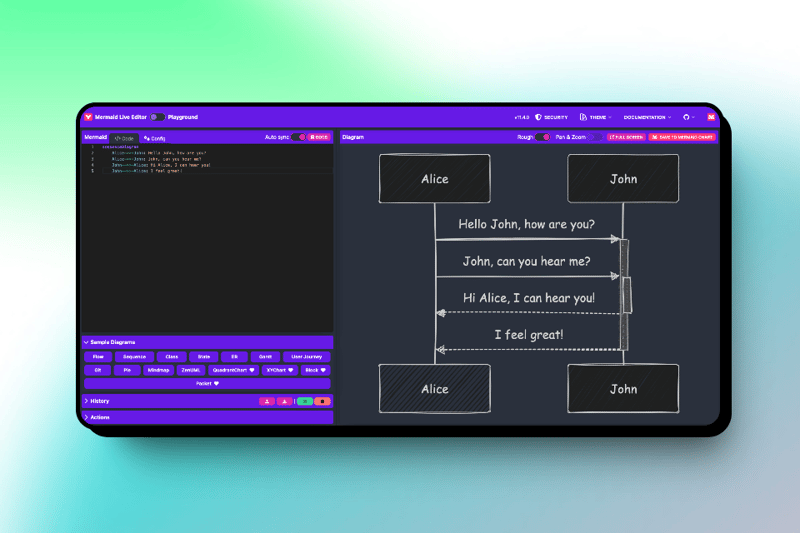
Mermaid — 轻松制作流程图和图表看看这张美丽的美人鱼图片!(Take a look at this beautiful mermaid picture!)
[Mermaid (Mermaid) 是一个基于 JavaScript 的开源图表和绘图工具,旨在通过使用文本和代码简化图表的制作。它允许开发人员直接使用类似 Markdown 的语法轻松生成流程图、序列图、类图等各类图表。]
最简单的使用Mermaid的方法是通过 Mermaid在线编辑器,
进入实时编辑器,在Code面板中编写或编辑Mermaid代码,并在Preview中即时查看图表面板中的渲染结果。
例如:序列图
顺序图
Alice->>+John: 你好 John,你最近怎么样?
Alice->>+John: John,你听得到我吗?
John-->>-Alice: 你好 Alice,我听得到你!
John-->>-Alice: 我感觉超好!进入全屏模式 退出全屏
在 Mermaid Editor 中,你会看到像这样的预览:
以下情况适合使用这款产品:
-
管理版本管理和更新中的复杂图表和流程,并促进团队间的协作。
-
根据具体需求定制图表。
- 与常用框架轻松集成,灵活的工作流程
Mermaid支持超过10种图表和流程图的文本和Markdown语法,让开发者和文档作者创建图表的过程变得更简单,非常适合版本控制和团队合作。
在官方文档中可以找到更多关于如何正确使用Mermaid的例子和资源。
他们在这个GitHub上有72k多的星标,该项目被很多大公司使用,并且社区支持也很给力。
给 Mermaid 在 GitHub 点赞
星号 星号 星号
KitOps - 市场上唯一的AI/ML打包和版本控制工具KitOps 是一个开源工具,它让AI/ML模型和数据集在团队间的打包、版本管理和共享变得更简单。
使用OCI标准打包格式ModelKit,它兼容各种AI/ML、DevOps和云工具,使其成为提高AI/ML项目生命周期效率的重要工具。
它有什么不同?
-
标准化包装:ModelKit 将数据集、代码、配置和模型整合成一个单一、标准化、不可变的包,并能存放在比如 Docker Hub 这样的容器注册表。
-
不可变性:默认情况下,ModelKit 是不可变的,确保所有工件一经存储就不能被修改。
- 灵活拉取所需层:使用Kit CLI,你可以仅拉取所需组件——模型、数据集、测试或代码,根据工作流需求。
它支持多种管道部署数据集、模型和代码,从而允许按需访问同一工件的各个部分。
这能通过获取相应的数据集、模型和代码来确保部署更安全,尤其是在跨多个项目进行较大改动时。
你可以在这里找到更多关于KitOps的例子和资源:点击这里
他们的项目在GitHub上有超过500个星标,虽然很新,但已经有大约35000次安装,加入他们的Discord一起参与吧。
Eidolon AI — 企业专用的业内首个AI代理服务器
EidolonAI 是一个开源框架,旨在通过帮助你创建和管理相互连接的AI来简化AI开发。
它的核心功能 AgentOS 使得在 Eidolon 框架中软件代理程序的自动化和编排变得更加简化。
你可以通过Eidolon Quickstart, (OpenAI API Key),以及Docker使用Eidolon Quickstart。
要将代码仓库克隆到你的电脑上,请运行命令,如下所示:
git clone https://github.com/eidolon-ai/eidolon-quickstart.git在终端中运行此命令来克隆仓库。
全屏 退出全屏
现在,在开发模式下运行一下Eidolon多代理吧。
cd eidolon-quickstart
make docker-serve # 或者直接用 sudo make docker-serve进入全屏模式,关闭全屏模式
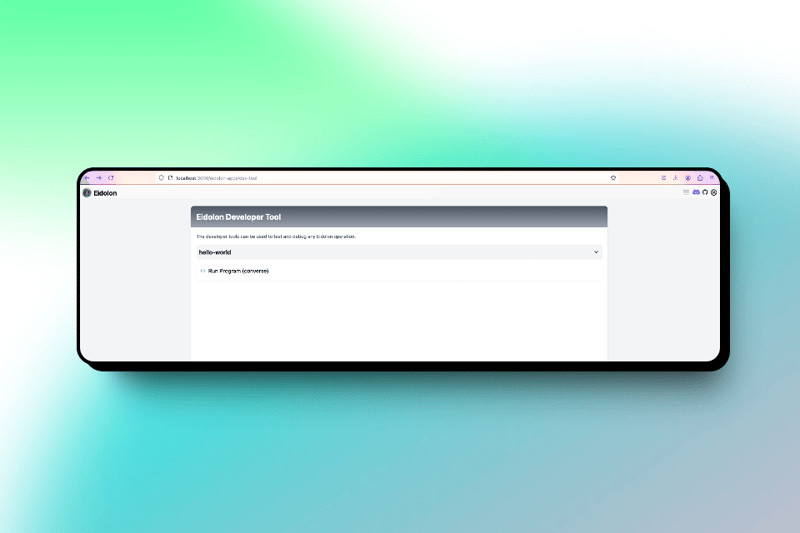
在此步输入OpenAI密钥,并在您的浏览器中打开http://localhost:3000
你会看到类似这样的预览来与Eidolon代理互动,开发模式提供了本地的HTTP服务器和内存,让你可以更方便地熟悉Eidolon的各项功能。
现在你可以修改系统提示,或者更换大模型。还可以配置多代理交流。
例如,你可以将系统提示改为如下:
system_prompt: |
重复用户的话,将用户的问题翻译成西班牙语。全屏模式 退出全屏
一些关键特点:
-
AgentOS:通过一个简单易用的界面和动作注册来管理AI代理,适用于构建对话型或任务导向型的AI代理。
- 多代理协作:支持多个代理之间的通信以及工具的集成,适用于执行复杂的协同任务。
你可以从其文档中找到更多示例和资源,来探索EidolonAI。
他们获得了超过300个星标,既新又有趣。你也可以参与进来成为贡献者。
给 Eidolon 在 GitHub 上点个星 ⭐️ [(https://github.com/eidolon-ai/eidolon)]
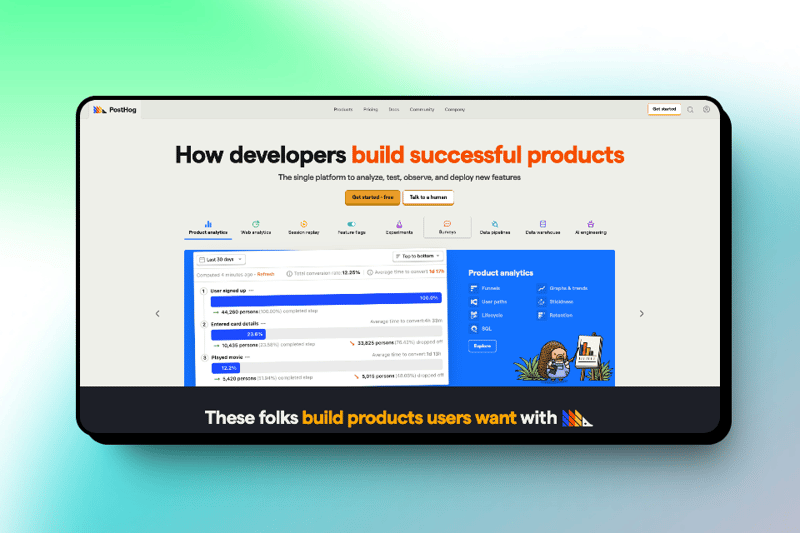
PostHog — 全面的产品分析平台
注:,其中PostHog是图片的替代文本,链接指向图片的实际地址。
PostHog(https://posthog.com/)是一个开源的产品分析平台,旨在让团队对其数据拥有完全的控制权。它帮助企业跟踪用户行为,分析趋势并创建可操作的见解,无需借助任何第三方工具。
要为产品分析设置 PostHog,你需要在你想要收集数据的应用中安装 PostHog。
最简单的方法是在您的HTML代码里加入一个简单的JavaScript片段。
<script>
!function(t,e){var o,n,p,r;e.__SV||(window.posthog=e,e._i=[],e.init=function(i,s,a){function g(t,e){var o=e.split(".");2==o.length&&(t=t[o[0]],e=o[1]),t[e]=function(){t.push([e].concat(Array.prototype.slice.call(arguments,0)))}}(p=t.createElement("script")).type="text/javascript",p.crossOrigin="anonymous",p.async=!0,p.src=s.api_host.replace(".i.posthog.com","-assets.i.posthog.com")+"/static/array.js",(r=t.getElementsByTagName("script")[0]).parentNode.insertBefore(p,r);var u=e;for(void 0!==a?u=e[a]=[]:a="posthog",u.people=u.people||[],u.toString=function(t){var e="posthog";return"posthog"!==a&&(e+="."+a),t||(e+=" (stub)"),e},u.people.toString=function(){return u.toString(1)+".people (stub)"},o="init capture register register_once register_for_session unregister unregister_for_session getFeatureFlag getFeatureFlagPayload isFeatureEnabled reloadFeatureFlags updateEarlyAccessFeatureEnrollment getEarlyAccessFeatures on onFeatureFlags onSessionId getSurveys getActiveMatchingSurveys renderSurvey canRenderSurvey getNextSurveyStep identify setPersonProperties group resetGroups setPersonPropertiesForFlags resetPersonPropertiesForFlags setGroupPropertiesForFlags resetGroupPropertiesForFlags reset get_distinct_id getGroups get_session_id get_session_replay_url alias set_config startSessionRecording stopSessionRecording sessionRecordingStarted captureException loadToolbar get_property getSessionProperty createPersonProfile opt_in_capturing opt_out_capturing has_opted_in_capturing has_opted_out_capturing clear_opt_in_out_capturing debug".split(" "),n=0;n<o.length;n++)g(u,o[n]);e._i.push([i,s,a])},e.__SV=1)}(document,window.posthog||[]);
posthog.init('<ph_project_api_key>', {api_host: 'https://us.i.posthog.com', person_profiles: 'identified_only'})
</script>进入全屏 退出全屏
将 <ph_project_api_key> 和 <ph_client_api_host> 替换为你的项目值,然后将这段代码片段放在 <head> 标签内,理想情况下放在 </head> 之前。这样可以确保 PostHog 在用户访问的每一页上都能加载。
一旦添加完成后,PostHog 开始自动追踪 $pageview 以及其他事件,例如按钮点击。您可以在项目设置中开启会话回放等更多功能。
一些关键特点:
-
事件跟踪:自动捕获用户的互动行为,例如页面浏览、点击和自定义事件。
-
会话回放:回放用户会话以了解其行为并优化体验。
-
漏斗和用户群分析:分析用户转化路径,细分用户以获取有针对性的见解
- 注重隐私的分析:提供无 cookie 跟踪并支持自托管,确保您拥有完整数据所有权并符合相关法规
它提供了多种功能和全面的框架支持。更多详情请参阅其文档。
他们在GitHub上拥有超过22000颗星,还有一个强大的社区支持。
给 PostHog ⭐️ 一个 star
这就完了!以下是2025年你应该探索的五个开源项目,其中一些项目非常新,也欢迎你的贡献。
Encore 团队支持我写这篇文章,但他们没有影响文章的内容。点击这里加入 Encore Launch Week。
如果觉得这篇文章对你有帮助,就分享一下,与你的同行和社区分享,让大家知道这些超棒的工具。
有没有其他超赞的开源项目推荐?在评论区留言吧——我很想听听你的建议!
也请关注我来获取更多这样的内容吧。
Arindam Majumder 关注阿林达姆·马朱姆德开发者大使 | 技术写作 | 40万+ 阅读 | Mail for Coll
如有兴趣进行付费合作项目,请联系我:arindammajumder2020@gmail.com。
谢谢您的阅读!
共同学习,写下你的评论
评论加载中...
作者其他优质文章