我本质上是一名开发者,所以当我做个人项目的时候,最难的部分不是写代码——而是做设计决策。我最近做了一个日历用户界面。我想要让它的视觉效果更好,所以我研究了一些当前流行的UI设计趋势,比如“玻璃摩尔风格”和“粘土摩尔风格”。
然而,我不想花好几个小时为每种设计趋势实现 CSS 样式,所以我找到了一个更快的办法,这种方法是基于屏幕截图的开发。我使用了一个名为Goose的开源开发者代理来快速生成我的用户界面。
我的原日历:
如上图所示(截图时间:4点8分)(https://imgapi.imooc.com/674674b009ef8f7508000899.jpg)
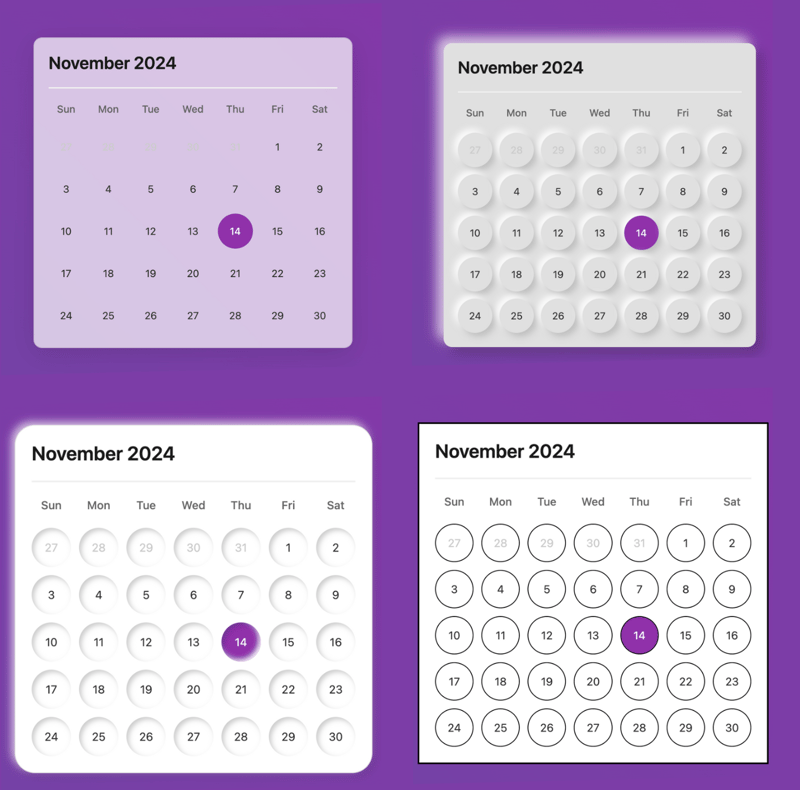
以下是一些设计方案:
在这篇文章里,我会在这里展示如何让 Goose 来帮你处理 CSS,快速原型设计样式。
开始尝试基于截图的开发吧💡 注意:你的结果可能与我的示例有所不同——这就是生成式AI的趣味所在之一!每次运行都会生成这些设计趋势的独特变体。
步骤 1:创建您的 UI
让我们先创建一个简单的用户界面来尝试一下。创建一个简单的 index.html 文件,里面包含如下代码:
<!DOCTYPE html>
<html>
<head>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
margin: 0;
background: linear-gradient(45deg, #6e48aa, #9c27b0);
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, sans-serif;
}
.calendar {
background: white;
border-radius: 12px;
box-shadow: 0 5px 20px rgba(0,0,0,0.1);
width: 400px;
padding: 20px;
}
.header {
display: flex;
justify-content: space-between;
align-items: center;
padding-bottom: 20px;
border-bottom: 2px solid #f0f0f0;
}
.month {
font-size: 24px;
font-weight: 600;
color: #1a1a1a;
}
.days {
display: grid;
grid-template-columns: repeat(7, 1fr);
gap: 10px;
margin-top: 20px;
text-align: center;
}
.days-header {
display: grid;
grid-template-columns: repeat(7, 1fr);
gap: 10px;
margin-top: 20px;
text-align: center;
}
.days-header span {
color: #666;
font-weight: 500;
font-size: 14px;
}
.day {
aspect-ratio: 1;
display: flex;
align-items: center;
justify-content: center;
border-radius: 50%;
font-size: 14px;
color: #333;
cursor: pointer;
transition: all 0.2s;
}
.day:hover {
background: #f0f0f0;
}
.day.today {
background: #9c27b0;
color: white;
}
.day.inactive {
color: #ccc;
}
</style>
</head>
<body>
<div class="calendar">
<div class="header">
<div class="month">2024年11月 十一月</div>
</div>
<div class="days-header">
<span>周日</span>
<span>周一</span>
<span>周二</span>
<span>周三</span>
<span>周四</span>
<span>周五</span>
<span>周六</span>
</div>
<div class="days">
<div class="day 不可用">27</div>
<div class="day 不可用">28</div>
<div class="day 不可用">29</div>
<div class="day 不可用">30</div>
<div class="day 不可用">31</div>
<div class="day">1</div>
<div class="day">2</div>
<div class="day">3</div>
<div class="day">4</div>
<div class="day">5</div>
<div class="day">6</div>
<div class="day">7</div>
<div class="day">8</div>
<div class="day">9</div>
<div class="day">10</div>
<div class="day">11</div>
<div class="day">12</div>
<div class="day">13</div>
<div class="day today">14</div>
<div class="day">15</div>
<div class="day">16</div>
<div class="day">17</div>
<div class="day">18</div>
<div class="day">19</div>
<div class="day">20</div>
<div class="day">21</div>
<div class="day">22</div>
<div class="day">23</div>
<div class="day">24</div>
<div class="day">25</div>
<div class="day">26</div>
<div class="day">27</div>
<div class="day">28</div>
<div class="day">29</div>
<div class="day">30</div>
</div>
</div>
</body>
</html>
进入全屏,退出全屏
保存之后,在浏览器里打开文件。你就会看到一个日历。
安装:Goose 插件
让我们来安装 `pipx` 吧。 brew install pipx
接下来,让我们确保 `pipx` 路径正确。 pipx ensurepath
现在,我们将安装 `goose-ai` 工具。 pipx install goose-ai
全屏显示 退出全屏
### 步骤三:启动一个 session
鹅的会话开始
进入全屏,退出全屏
#### 请自备大型语言模型(LLM)
程序会在你第一次运行此命令时提示你设置API密钥。你可以选择不同的语言模型服务,例如OpenAI或Anthropic。
export OPENAI_API_KEY=你的API密钥
或其他提供商:export ANTHROPIC_API_KEY=你的API密钥
进入全屏 退出全屏
### 第4步:开启屏幕工具
鹅通过使用[工具包](https://block.github.io/goose/plugins/plugins.html)可以扩展其功能。它使用[屏幕](https://block.github.io/goose/plugins/available-toolkits.html#6-screen-toolkit)工具包来截屏并分析截图。
要在 Goose 中启用屏幕工具包,请将其添加到配置文件 `~/.config/goose/profiles.yaml` 中。
> 你的配置可能因为你的LLM提供商的不同偏好而有些差异。
default:
provider: openai
processor: gpt-4o
accelerator: gpt-4o-mini
moderator: 缩短
工具包:
- name: 开发工具包
requires: {}
- name: 屏幕工具包
requires: {}
点击全屏,退出全屏
### 步骤五:提示 Goose 截图你的 UI
鹅通过截图来分析你的用户界面,从而了解它的结构和元素。在鹅的分析过程中,请告诉鹅你的界面在哪个显示器上,让它进行截屏。
请截取屏幕1的截图。
全屏模式,退出全屏。
> 显示编号是必需的 - 请使用 display(1) 指定主显示器,或使用 display(2) 第二显示器。
如果成功,Goose 将会执行 `screencapture` 命令并将截图保存为一个临时文件。
### 步骤 6:让 Goose 转换您的 UI
现在你可以让Goose应用不同的设计风格了。这里有一些我给Goose的指导以及它生成的一些结果:
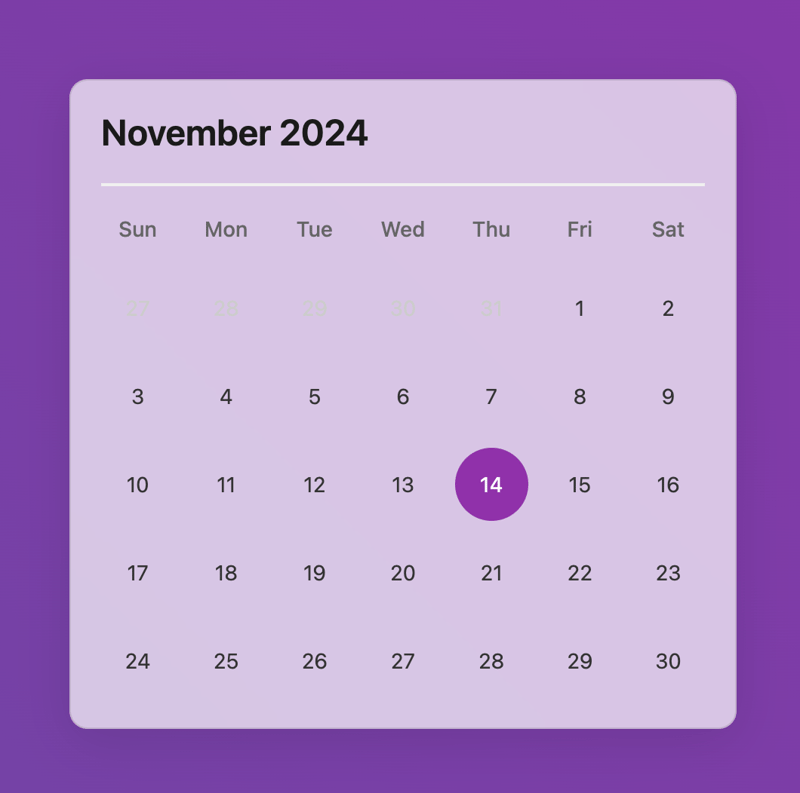
#### 玻璃拟态
给我的界面加上玻璃质感效果
进入全屏 退出全屏

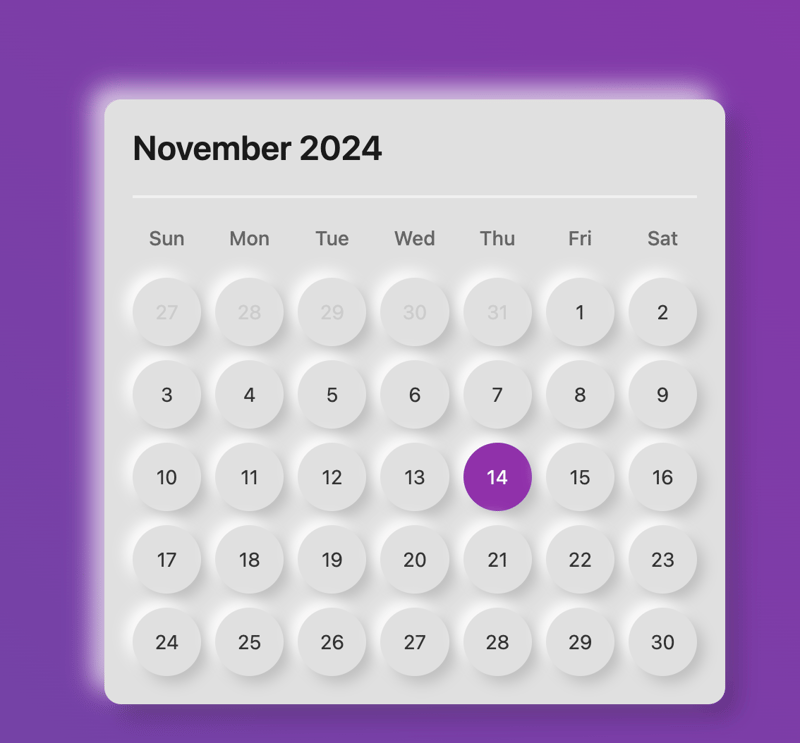
#### 拟形主义
在我的日历和日期上应用拟态效果
全屏模式 退出全屏

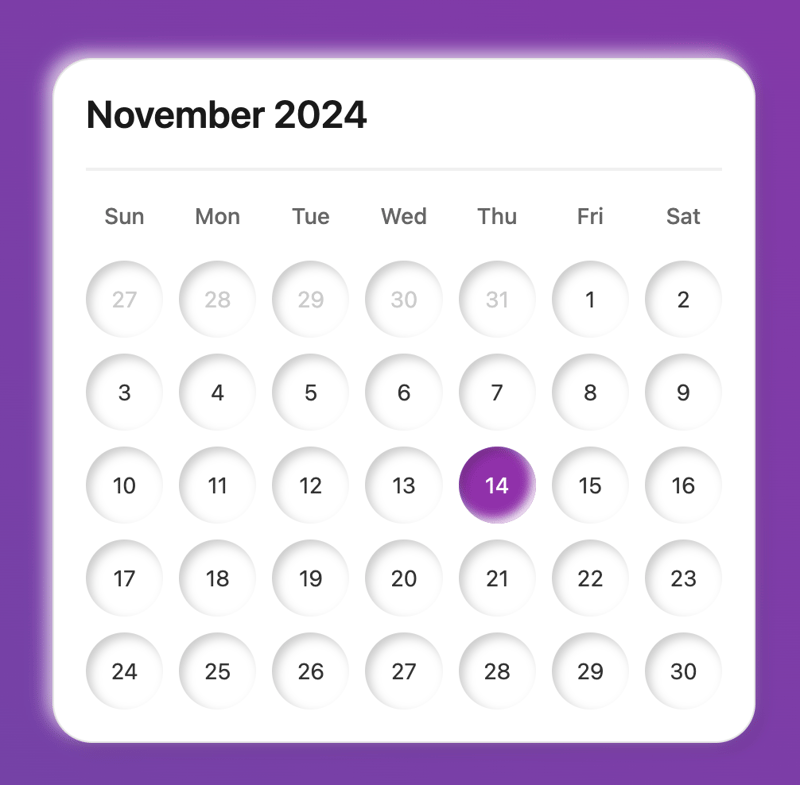
#### 黏土变形
请用类似黏土塑形的效果来替换
全屏(点击进入/退出)

#### 粗野主义
可以帮我加个粗犷风格的效果吗?
点击全屏模式, 点击退出全屏
 如下图所示
## 更多了解
设计用户界面是一种结合了创造力和解决问题的能力的工作。我喜欢用Goose,因为它让我有更多时间专注于创造性任务,而不是花数小时在CSS上纠结。
除了原型制作之外,通过Goose分析截图的能力,可以帮助开发人员发现并解决UI问题。
如果你想知道更多,可以查看[Goose 仓库页面](https://github.com/block/goose)并加入我们的[Discord 频道](https://discord.gg/block-opensource)。
## 视频示例
这里有这篇博客文章的视频版点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦