在几个月没动静之后,差分扩散被引入了。
玩了几天之后,我还是对结果感到非常惊讶。
这种方法允许以每个像素为基础进行更改,而不是整个区域的。
用更通俗的方式来解释,至少这是我理解的方式——在进行图像修复时,差分扩散允许你将一个遮罩作为渐变来应用,而不是屏蔽出一个区域来进行修改。较亮的区域更可能发生变化,而较暗的区域则变化较少。这样得到的结果更干净、效果更好,且没有锯齿状边缘。
快速展示差异。
这里展示了一组对比,左边是图像修复掩码的原始样子,右边是使用差分扩散后的样子。
左边使用的是旧方法,使用了僵硬的黑白蒙版。新方法则使用了柔和的渐变蒙版,从而取得更好的效果。
虽然这看起来并不一定很惊人,但请相信我,我说到做到,结果真的超棒。
演示过程一如既往,如果你想了解这一切是如何工作的,可以访问Prompting Pixels的网站,在那里你可以下载工作流程。
别担心,虽然在这篇文章里我还会讲很多同样的东西,但那一页可能对你理解会更好一点。
YouTube上还有一个视频哦:
节点们在ComfyUI中设置这个意外地非常简单。你只需要至少添加三个节点即可。
高斯模糊蒙版差分扩散Inpaint模型条件设置将蒙版转换为图像(可选—有助于审查蒙版)
在这简短的演示中,我们将使用标准的图像修复(inpainting)工作流程。我们将提供一张图片作为输入,然后通过编辑掩膜和输入提示来修改它。
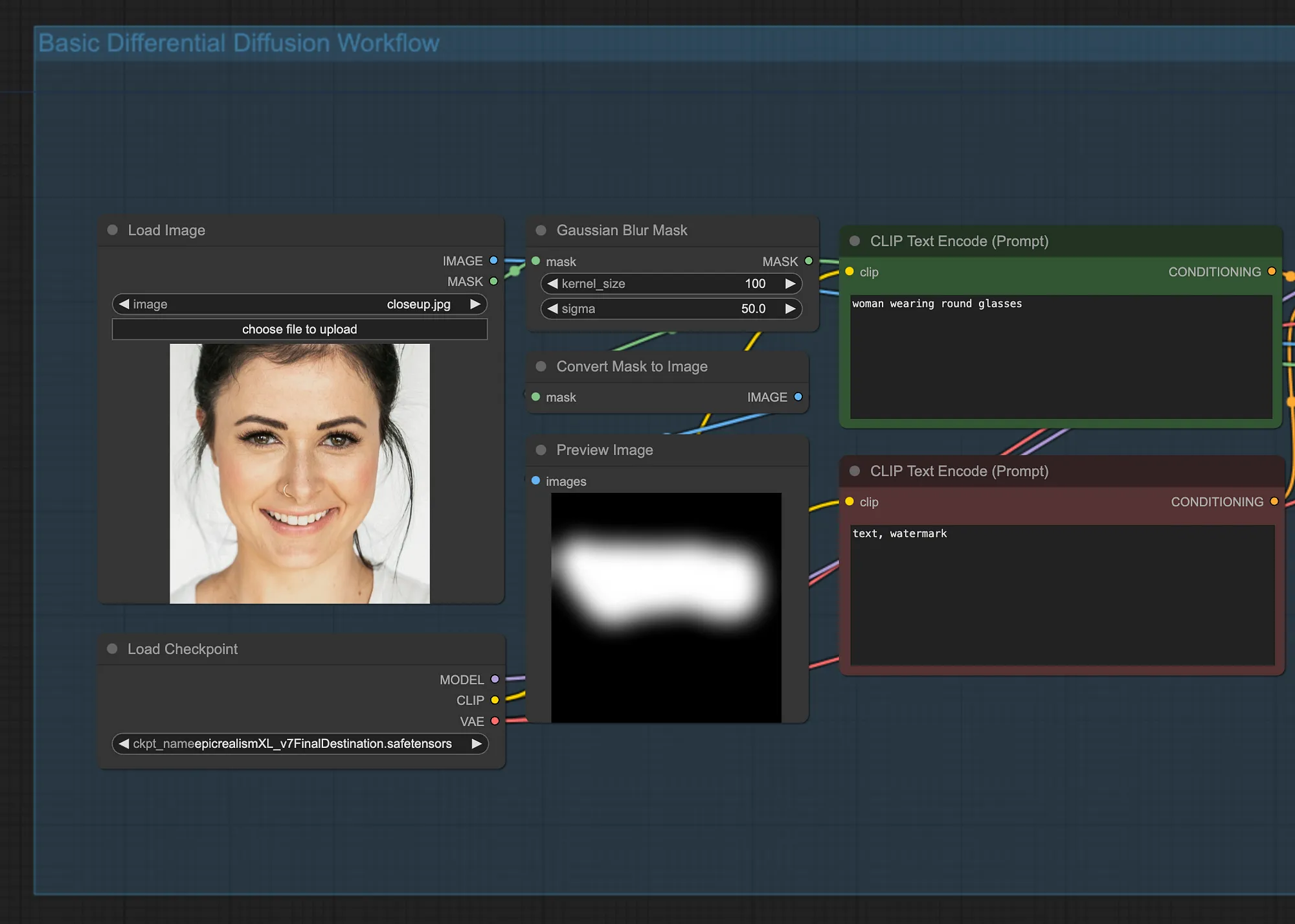
所以对于工作流程的第一阶段:
我们将设置我们的加载图片节点,在这里我会放我要调整的原图。在这个案例中,我使用了这张来自Unsplash的裁剪过的图片。
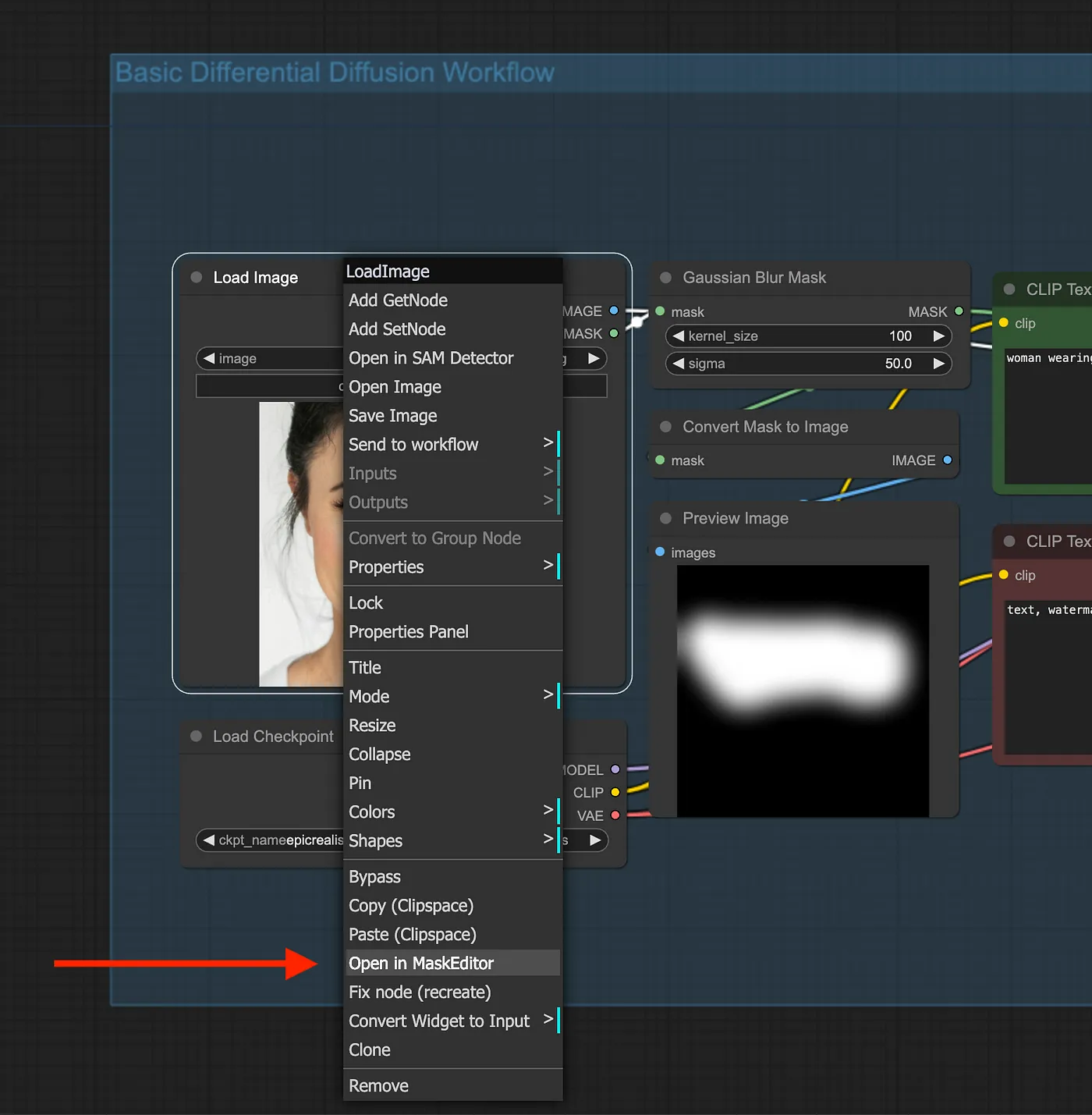
然后,右键点击图片,然后打开 Mask编辑器 选择我想要修改的区域:
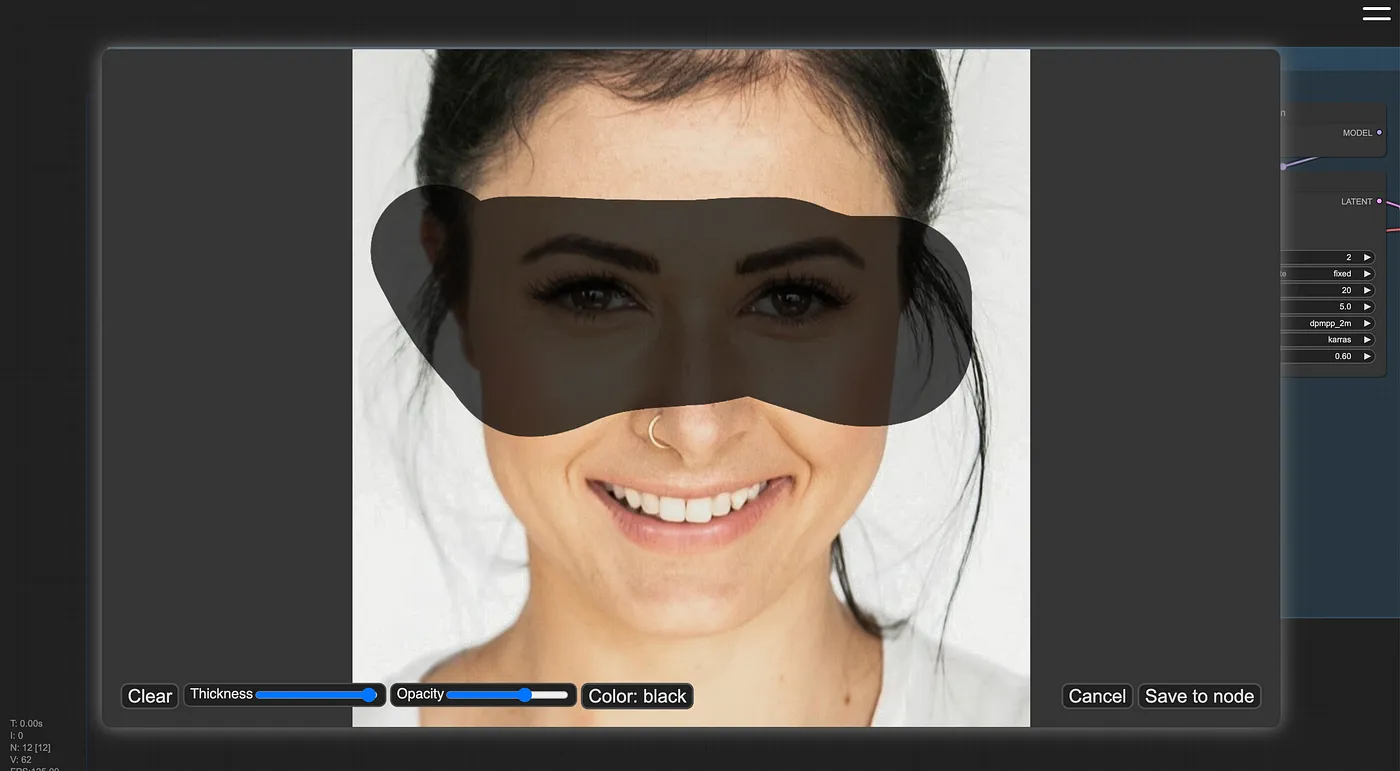
在这个例子中,我的目标是让她带眼镜。因此,我会把相应的地方遮住。
一旦应用遮罩,你需要将加载图像节点的Mask输出接到高斯模糊遮罩节点。这个节点会对遮罩应用一个渐变效果。
把 kernel_size 想象成刷子的大小(数值越大,刷子越大),而 sigma 则控制软度(数值越大,过渡越平滑)。
工作流程可以是这样的,比如……
Pro Tip:渐变越柔和,周围区域的变化可能就越大。因此,如果你希望保留周围物体(如鼻子、嘴巴等)的原有风格,就不要过度柔化。
你将使用的检查点是一个标准的生成检查点——不是一个 inpainting 检查点(稍后会详细说明)。
你的提示就跟普通的 inpainting 一样。提示应该描述你当前的图片以及你希望它变成的样子。不再是简单的 一个女人,而变成了 一个戴眼镜的女人。
工作流的第二部分:
第二部分才开始变得有趣。与传统的 inpainting 方法不同,传统的 inpainting 需要下载单独的 inpainting 检查点,差分扩散可以很好地与标准生成检查点配合使用(即使使用 inpainting 检查点也能取得不错的效果)。
这是工作流程第二半的样子:
不过,你需要通过Differential Diffusion节点来传递你的模型,以便校准它。
此外,您的提示(prompts)和遮罩(mask)等也需要通过--Inpaint Model Conditioning--节点处理。
这些是ComfyUI自带的元素。
小技巧: 如果你看不到这些东西,记得更新你的应用,这样才能加载这些节点。
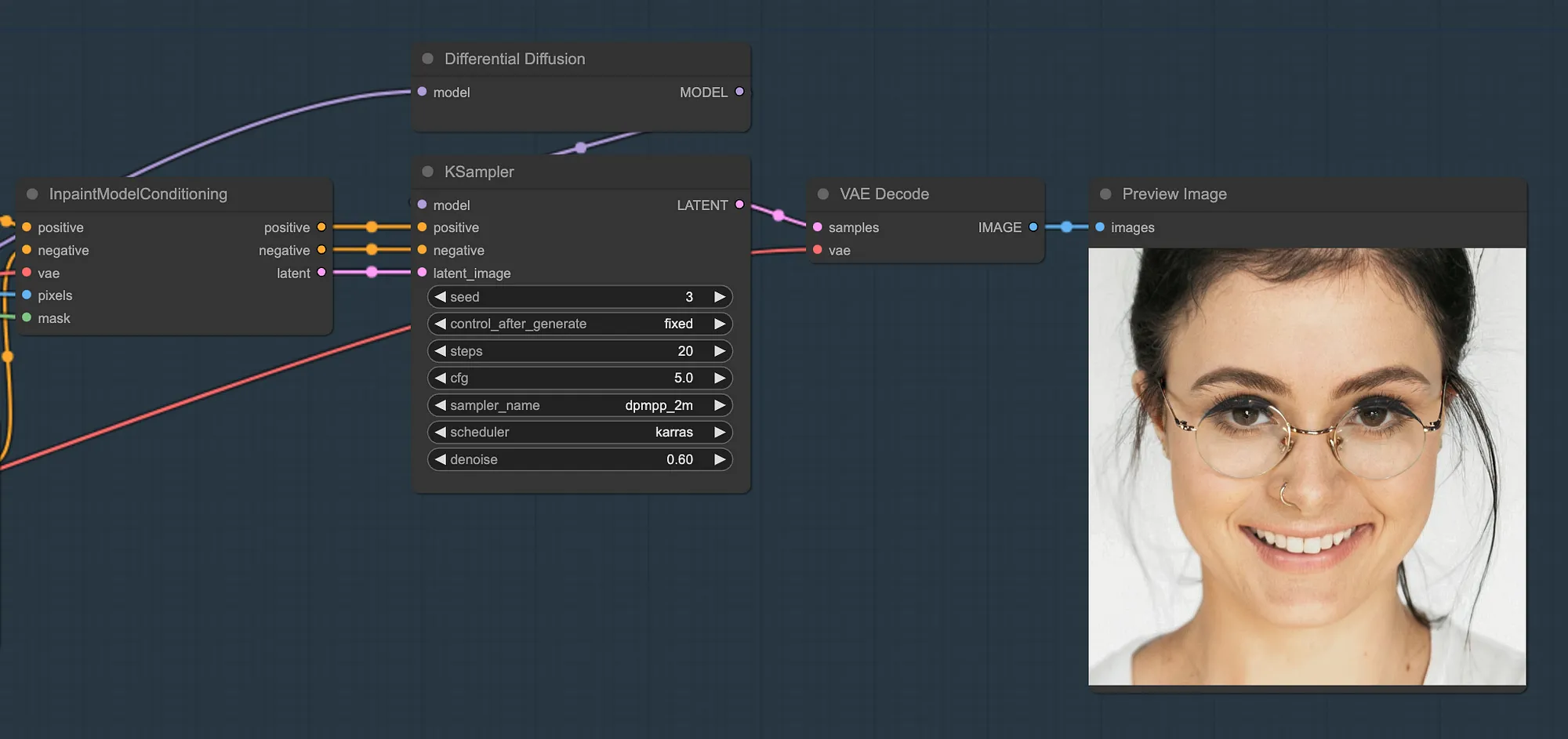
最后,对于 KSampler,你只需设置最适合模型的值。
需要注意的是,在 KSampler 节点中的 denoise 参数值有显著变化。简单来说,denoise 参数控制了添加到遮罩区域的噪声量。例如,当 denoise = 1 时,模型会完全重新绘制该区域,对纯白色遮罩下的内容一无所知。相反,如果 denoise 值设为 0,图像将不会有任何变化。
通常,0.6到0.8这个范围内的值比较好,用于修复遮罩下的信息,最终结果会因你的指令而有所不同,但仍然保留了一些遮罩下的信息。
一切设置好了之后,只需点一下那个提示按钮,然后看看结果。
来看看我们的变化
这非常酷,而且在脸颊和眼镜之间的一致性非常高——你绝对不会发现这其实是两张不同的照片。注意,像她眉毛和鼻环这样的细节有些微小的变化——这可以通过在遮罩上更加精细的选择和减少高斯模糊遮罩节点中的sigma值来改善。
然而,不过说实话,眼镜的上边框靠近睫毛的位置看起来有点奇怪,但这通过一两次调整应该就能解决,不会有什么大问题。
所以,这就给你介绍一种酷炫的方法,做图像修复的新方式。
想了解更多关于扩散模型的内容吗?[请访问Prompting Pixels网站(https://prompting Pixels.com/)],有多样且深入的教程和视频。
共同学习,写下你的评论
评论加载中...
作者其他优质文章