用Leaflet Js在地图上突出显示国家和地区
交互地图是一种强大的工具,帮助人们通过可视化地理数据来探索不同地区,理解空间关系,并通过与地图的动态互动获得新的见解。
在这篇文章里,我们将一步步教你如何使用Leaflet(一个流行的开源JavaScript库,用于创建移动设备友好的地图)制作一个交互式地图。
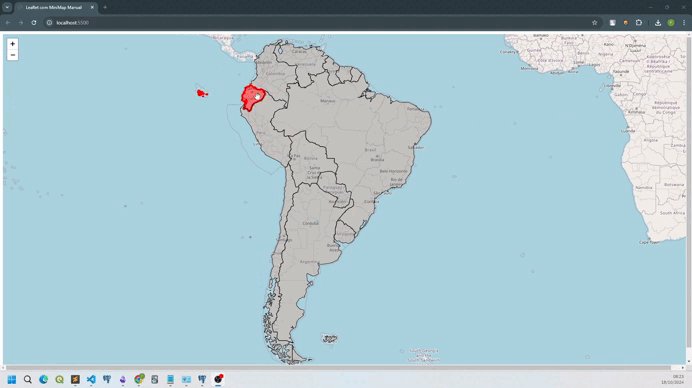
具体地讲,我们将专注于悬停时突出南美国家,并允许用户点击以放大该国家。
我们将拆解提供的代码,解释每一个部分,并确保所有注释都是英文,更加清晰。
我在最后分享了仓库
Leaflet - 一个开源的 JavaScript 交互式地图库Leaflet 是一个现代且轻量级的开源 JavaScript 交互式地图库,用于适合移动设备的交互式地图。leafletjs.com
Leaflet 简介Leaflet.js 是一个轻量级的开源 JavaScript 库,用来创建交互式地图。
它以其简洁、高效和丰富的插件生态系统而闻名,成为开发者们将地图嵌入网页应用时的首选。
Leaflet支持多种地图供应商,并提供了诸如平移和缩放、标记放置、图层管理等功能,还可以通过添加GeoJSON数据来增强更多高级功能。
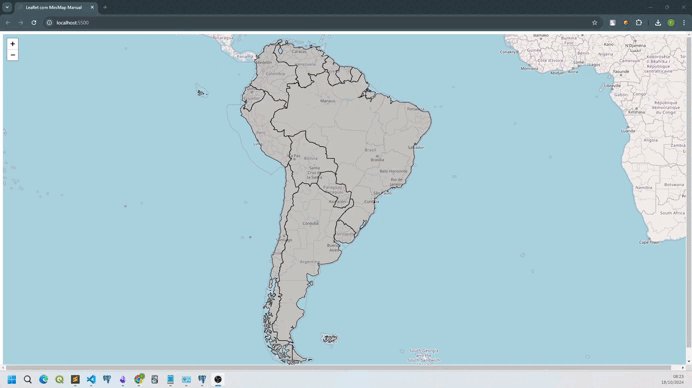
在这个教程里,我们将利用Leaflet.js展示南美洲地图,通过鼠标悬停时高亮显示国家来增强用户的互动体验,并在用户点击时放大特定国家。
构建 HTML 结构我们将从设置地图所需的基本HTML结构开始。这包括链接必要的CSS和JavaScript库文件,并为主地图和一个可选的迷你地图创建容器区。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>带有手动MiniMap的Leaflet</title>
<!-- Leaflet样式表 -->
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css" />
<link rel="stylesheet" href="style.css" />
<style>
/* 主地图的样式 */
#map {
height: 100vh;
width: 100vw;
}
</style>
</head>
<body>
<div id="map"></div>
<div id="miniMap"></div>
<!-- Leaflet JS -->
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js"></script>
<!-- 主要脚本 -->
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="main.js"></script>
</body>
</html>- Leaflet的CSS和JS:通过CDN链接以提供地图所需的样式和功能支持。
**#map**和**#miniMap**:主地图和可选的迷你地图的容器。在此示例中,迷你地图存在但当前JavaScript中未实现。你可以通过集成迷你地图插件或自定义实现来进一步增强这个功能。- 内联的CSS:基本的内联样式确保地图填充整个视口。
尽管 index.html 中的内联 CSS 保证地图占满整个视口,你也可以通过一个外部的 style.css 文件进一步自定义外观。为了简单起见,内联样式已足够满足这个例子。
我们互动地图的核心功能主要在 main.js 文件里。我们来拆解一下这个脚本的每一部分,来了解它具体是怎么运作的。
// 初始化地图为主,并将其中心定位在巴西的巴西利亚
const map = L.map('map').setView([-15.7801, -47.9292], 4)- 地图初始化:创建一个新的Leaflet地图实例,目标是
#map容器。将初始视图设置为巴西的巴西利亚,缩放级别为4。根据您的具体关注区域调整坐标和缩放级别。
// 来自OpenStreetMap的主要地图瓦片层
const tileLayer = L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© OpenStreetMap 贡献者们'
}).addTo(map);- Tile Layer : 添加使用 OpenStreetMap 地图瓦片的地图图层。其中
{s}、{z}、{x}和{y}分别代表子域名、缩放级别和瓦片坐标。 - Attribution : 正确归因于地图数据源,这对于符合 OpenStreetMap 使用政策是必要的。
- 添加到地图 :
.addTo(map)方法将瓦片层添加到我们的 Leaflet 地图实例中。
// 主地图上国家样式的定义
function style(feature) {
return {
fillColor: '填充颜色',
weight: 1,
opacity: 1,
color: '边框颜色',
fillOpacity: 0.4
};
}- 样式功能:定义GeoJSON特征(本例中为国家)的视觉样式。每个国家将具有40%透明度的灰色填充和黑色、1像素宽、不透明的边界。
- 自定义:您可以根据自己的设计喜好调整这些属性,比如调整颜色、边框宽度或透明度。
// 当鼠标悬停时,突出显示一个国家
function highlightFeature(e) {
const layer = e.target;
layer.setStyle({
weight: 5,
color: 'red',
fillColor: 'red',
dashArray: '',
fillOpacity: 0.5
});
// 将图层放到最前面以确保突出显示可见性
if (!L.Browser.ie && !L.Browser.opera && !L.Browser.edge) {
layer.bringToFront();
}
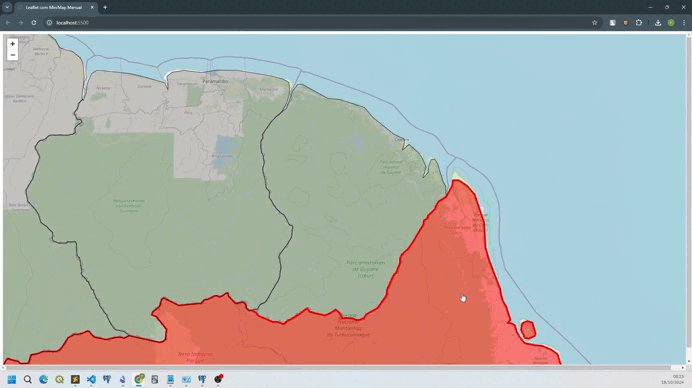
}- 高亮功能:当用户悬停在某个国家上时,此功能将边框宽度增加到5像素,边框和填充颜色变为红色,并将填充透明度调整为50%,以获得更明显的高亮效果。
- 图层排列:
bringToFront()方法确保高亮的国家图层位于最前面,避免被其他图层遮挡。
// 当鼠标离开时,重置国家样式
function 重置高亮(e) {
geojson.resetStyle(e.target);
}- 重置功能:当鼠标不再悬停在某个国家或地区上方时,会将其样式恢复到原始状态。这确保了只有当前悬停的国家或地区保持高亮。
// 点击后放大至目标国家或地区
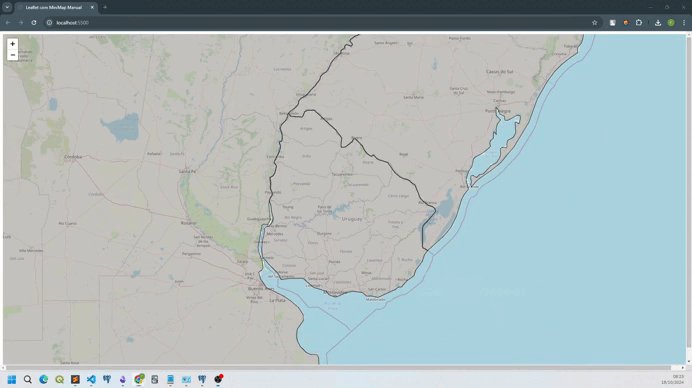
function zoomToFeature(e) {
map.fitBounds(e.target.getBounds(), { padding: [50, 50] });
// 调整地图边界以适应目标区域的边界,留出一定的填充空间
}- 缩放功能:当用户点击某个国家时,地图的边界会调整以适应该国家的地理边界。
padding选项会在国家周围添加一些空间,确保它在视口内看起来合适。
// 为每个功能(国家)的定义事件
function onEachFeature(feature, layer) {
layer.on({
mouseover: 突出显示功能,
mouseout: 重置高亮,
click: 放大到功能
});
}-
事件绑定:为每个国家添加事件监听器。具体为:
-
**mouseover**:当鼠标悬停在某个国家上方时触发高亮功能。 -
**mouseout**:当鼠标离开时恢复国家的原始样式。 **click**:点击时放大该国。
// 将 GeoJSON 数据添加到主地图上
let geojson;
fetch('data/south-america.geojson')
.then(response => response.json())
.then(data => {
geojson = L.geoJson(data, {
style: style,
onEachFeature: onEachFeature
}).addTo(map);
})
.catch(error => {
console.error('在加载主地图上的 GeoJSON 数据时遇到了问题:', error);
});- 获取 GeoJSON 数据:检索包含南美洲国家地理数据的
south-america.geojson文件。 - 创建 GeoJSON 层:使用
L.geoJson根据获取的数据创建一个新的 GeoJSON 层,并为每个特征应用定义的style和onEachFeature函数。 - 添加到地图:将生成的 GeoJSON 层添加到 Leaflet 地图实例。
- 错误处理:捕获并记录在获取或处理 GeoJSON 数据时发生的任何错误。
我们利用Leaflet.js做了一个交互式地图,不仅展示了南美洲各国的位置,还通过动态高亮和缩放功能提升了用户的互动体验。
这个基础设置可以通过添加诸如提示框、弹出窗口、图例说明以及与其他数据源的整合等功能来扩展为全面的地理应用。
额外的功能增强- 工具提示和弹出框:在悬停或点击每个国家时显示更多信息。
- 小地图集成:使用Leaflet插件如 Leaflet-MiniMap 来实现小地图,以增强导航功能。
- 响应式设计:确保地图布局能够流畅地适应各种屏幕尺寸和设备,以提供最佳体验。
- 数据叠加层:集成实时数据,如人口统计数据或经济指标,以提供更深入的洞察。
这是一个仓库:
GitHub - limeira94/leaflet-highlight参与 limeira94/leaflet-highlight 的开发 by creating an account on GitHub共同学习,写下你的评论
评论加载中...
作者其他优质文章