大家好啊,我是董董灿。
今天用不到 30 行代码,带你调用 OpenAI 的模型,同时在网页端部署一个可以用来聊天的聊天助手。
下面是我做成之后的助手截图:
我们话不多说,直接开始。
1、搞定 OpenAI 模型的接口调用
OpenAI 的模型接口的调用可以通过 from openai import OpenAI 这种导入 python 库的方式完成,但是在使用之前,你需要配置可用的 OPENAI_API_KEY。
关于如何配置 OPENAI_API_KEY,在我之前写的这篇文章中有详细的说明,你可以参考下。
当然,想做一个聊天助手不一定要使用 OpenAI 的模型。
你可以使用任何你熟悉的模型来完成对话功能,甚至可以使用本地下载好的模型,只要可以完成对话功能就行。
2、定义模型问答接口
本任务最重要且核心的内容,是你需要定义一个函数(接口),这个函数的作用是调用大模型来完成对话功能。
如下面代码中的第 13 行定义的 generate_response 函数,调用的是 OpenAI 的 gpt-4o-mini 模型。
import gradio as gr
import os
from openai import OpenAI
def check_key():
open_api_key = os.getenv("OPENAI_API_KEY")
if open_api_key is None:
print("Error: Environment variable 'OPENAI_API_KEY' is not set. Exiting the program.")
return False
return True
def generate_response(usr_input: str):
if check_key() == False:
return "You should set OPENAI_API_KEY first."
client = OpenAI()
completion = client.chat.completions.create(
model="gpt-4o-mini",
messages=[
{"role": "system", "content": "You are a helpful assistant."},
{"role": "user", "content": usr_input},
],
)
response = completion.choices[0].message.content
return response
注意,对于这个函数而言,输入和输出的类型都是字符串类型。
很多大模型原始的输出可能是一些自定义的类,类中包含了回答的字符串,这个时候你需要将回答字符串提取出来,作为 generate_response 的返回值。
比如,上面代码中的 24 行便是提取回答字符串的逻辑。
3、将问答接口部署到网页前端
接口部署逻辑我们采用 gradio 这个库。
gradio 是一个非常好用的、轻量级的机器学习 App 构建库。
关于这个库的介绍,你可以来官网(https://www.gradio.app/)学习使用。
对于本文中的聊天助手而言,我们只需要以下几行代码就可以完成,如下:
# 创建 Gradio 界面
UI = gr.Interface(
fn=generate_response,
inputs=gr.Textbox(lines=5, placeholder="请输入您的问题"),
outputs="text",
title="聊天助手 Via OpenAI (@董董灿)",
description="在对话框输入信息和模型进行对话",
examples=[
["简单介绍下什么是大模型?"],
["法国的首都是什么?"],
["解释一下相对论."],
],
)
# 启动界面
UI.launch()
上面代码中,最重要的就是将我们在第二步定义好的问答接口 generate_response 作为参数传递给 fn,其他参数不是很重要,你可以照抄,也可以自己来定义修改。
有了上面两段代码后,就可以直接运行代码了。
当代码运行后,gradio 库会提示网页部署的本地链接信息,如下:
这个时候,你只需要把给出的链接(比如上图中的 http://127.0.0.1:7860)复制到浏览器中访问,就可以跳出前端页面。
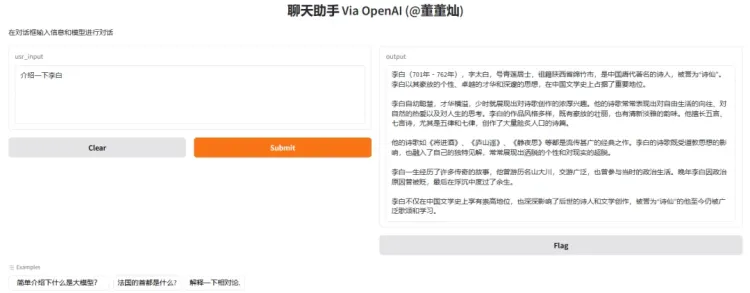
在跳出的前端页面左侧空白对话框中,输入你的问题(如上图中的“介绍下李白”)。
然后点击黄色按钮 Submit,就会调用 generate_response 接口进行对话,并将对话结果返回到右侧的回答区域。
至此,一个简单高效的聊天助手就制作完成了。
本文只是给出了一个示例,你可以在本文给出示例的基础上,开发更多有用好玩的大模型 App 出来。
我是一名 AI 攻城狮,如果你也想学习 AI ,欢迎你关注我的公众号,会有非常多好玩的AI技术分享~欢迎查看我的专栏 >>1. 专栏:计算机视觉入门与调优 , 2. 专栏:Transformer 通关秘籍
共同学习,写下你的评论
评论加载中...
作者其他优质文章