设计:(Canopas)
一五回背景信息激动人心的消息!我们的博客有了新的地址! 🚀
想象一下没有仔细看蓝图或测量材料就盖房子。
你可能遇到墙面不对齐、窗户尺寸不合适或结构上的问题。同样,在开发应用时,忽略测试环节可能会导致各种问题,这与前面提到的具体问题相呼应。
- 意外错误: 错误和漏洞可能在用户使用你的应用程序时才被发现,这可能会给用户带来严重的麻烦。当然,这种情况你肯定不希望看到。
- 糟糕的用户体验: 充满漏洞的应用程序会让用户感到沮丧,从而损害你的声誉。
- 增加维护成本: 发现错误后再进行修复会耗费大量时间和金钱,从而增加维护成本。
通过花时间测试你的代码,你实际上是在为你的应用程序打下坚实的基础,确保其可靠性、质量,和易于维护。
为什么要做E2E(端到端)测试?端到端测试(E2E测试)验证从登录到结账或任何其他复杂流程的整个用户旅程是否正确运行。这些测试确保应用程序提供无缝且流畅的用户体验过程。
可以轻松检测到任何失效链接、无效用户输入或任何在角落里搞怪的界面或体验问题。
赞助内容我们就是我们反复做的事情。所以,卓越不是一次性的行为,而是一种习惯。试试Justly,开始培养你的好习惯吧!
习惯,目标,日记:构建一个每天让自己变得更好的小系统。justly.life你可能会说,这些考试占用了我很多时间 😨。听我的,这绝对值得的,哎呀,真的!
可以使用多种工具进行测试,例如 Jest、Cypress、Playwright 等等。每个工具都有各自的长处和短处。
当我们进行端到端测试时,Playwright 在众多工具中尤为突出,尤其是在与 Cypress 比较时。
因此,我们这篇博客将用到Playwright。
废话少说,直接开始!!
前提条件:如果没有安装 Node.js,你可以先安装一下。
在开始之前,我们先来创建一个 Next.js 项目。我们会在接下来的博客文章中用到它。
运行以下命令创建 Next.js 应用。
npx create-next-app@latest # 使用此命令创建一个新的 Next.js 项目它会问一些配置应用的问题,你回答后,应用就准备好了。
设置指南: 如何安装- 运行命令来安装 playwright 。
运行以下命令初始化Playwright:```
npm init playwright@latest
这将初始化最新的Playwright项目。
* 它会问你一些问题来设置你在项目中使用的 playwright 工具的相关设置。
## 设置
* 配置完成后,您会在项目文件夹中找到一些创建的文件,但我们只需要其中的这两个:**playwright.config.ts** (文件名) 文件和 **tests** 文件夹就可以了。
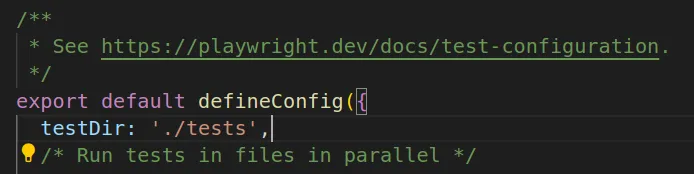
**playwright.config.ts**
import { defineConfig, devices } from '@playwright/test';
/**
-
从文件中读取环境变量配置。
- https://github.com/motdotla/dotenv
*/
// import dotenv from 'dotenv';
// import path from 'path';
// dotenv.config({ path: path.resolve(__dirname, '.env') });
/**
-
参见 https://playwright.dev/docs/test-configuration。
/
export default defineConfig({
testDir: './tests',
/ 并行运行文件中的测试 /
fullyParallel: true,
/ 如果源代码中意外留下了 test.only,则在 CI 上构建将失败 /
forbidOnly: !!process.env.CI,
/ 仅在 CI 上进行重试 /
retries: process.env.CI ? 2 : 0,
/ 在 CI 上禁用并行测试功能 /
workers: process.env.CI ? 1 : undefined,
/ 设置共享选项 /
reporter: 'html',
/ 所有项目下的共享设置。参见 https://playwright.dev/docs/api/class-testoptions /
use: {
/ 在操作如await page.goto('/')中使用的基 URL /
// baseURL: 'http://127.0.0.1:3000',
/ 在首次重试失败的测试时收集跟踪信息 */
trace: 'on-first-retry',
},/ 配置主要浏览器的测试项目 /
projects: [
{
name: 'chromium',
use: { ...devices['Desktop Chrome'] },
},{
name: 'firefox',
use: { ...devices['Desktop Firefox'] },
},// {
// name: 'webkit',
// use: { ...devices['Desktop Safari'] },
// },/ 在移动设备上进行测试 /
// {
// name: 'Mobile Chrome',
// use: { ...devices['Pixel 5'] },
// },
// {
// name: 'Mobile Safari',
// use: { ...devices['iPhone 12'] },
// },/ 在特定浏览器上进行测试 /
// {
// name: 'Microsoft Edge',
// use: { ...devices['Desktop Edge'], channel: 'msedge' },
// },
// {
// name: 'Google Chrome',
// use: { ...devices['Desktop Chrome'], channel: 'chrome' },
// },
],/ 在开始测试前启动本地开发服务器 /
// webServer: {
// command: 'npm run start',
// url: 'http://127.0.0.1:3000',
// reuseExistingServer: !process.env.CI,
// },
});
testDir — 测试目录,存放我们的测试文件
projects — 定义了我们希望在其中运行测试的浏览器。例如,如果希望在Chrome和Firefox上运行测试,它将在所有这些浏览器中运行提供的所有测试。总测试执行次数为 *测试用例数 浏览器数**
webServer — 此块表示我们的服务器URL,在本地环境(local environment)中它将为 http://127.0.0.1:3000
如果本地服务器无法通过该 url 访问,请按如下方式修改 webServer 块:
例如,webServer: {
command: ‘npm run start’,
port: 3000,
reuseExistingServer: true,
}
注释:
- 它还提供了一个选项来指定我们要在其上执行测试的特定设备或浏览器。附注:/ 测试移动视口。/ 这一部分。
- 在运行测试之前,确保应用程序已经在配置的webserver中的url上运行。如果它运行在其他端口上,请相应地进行调整。
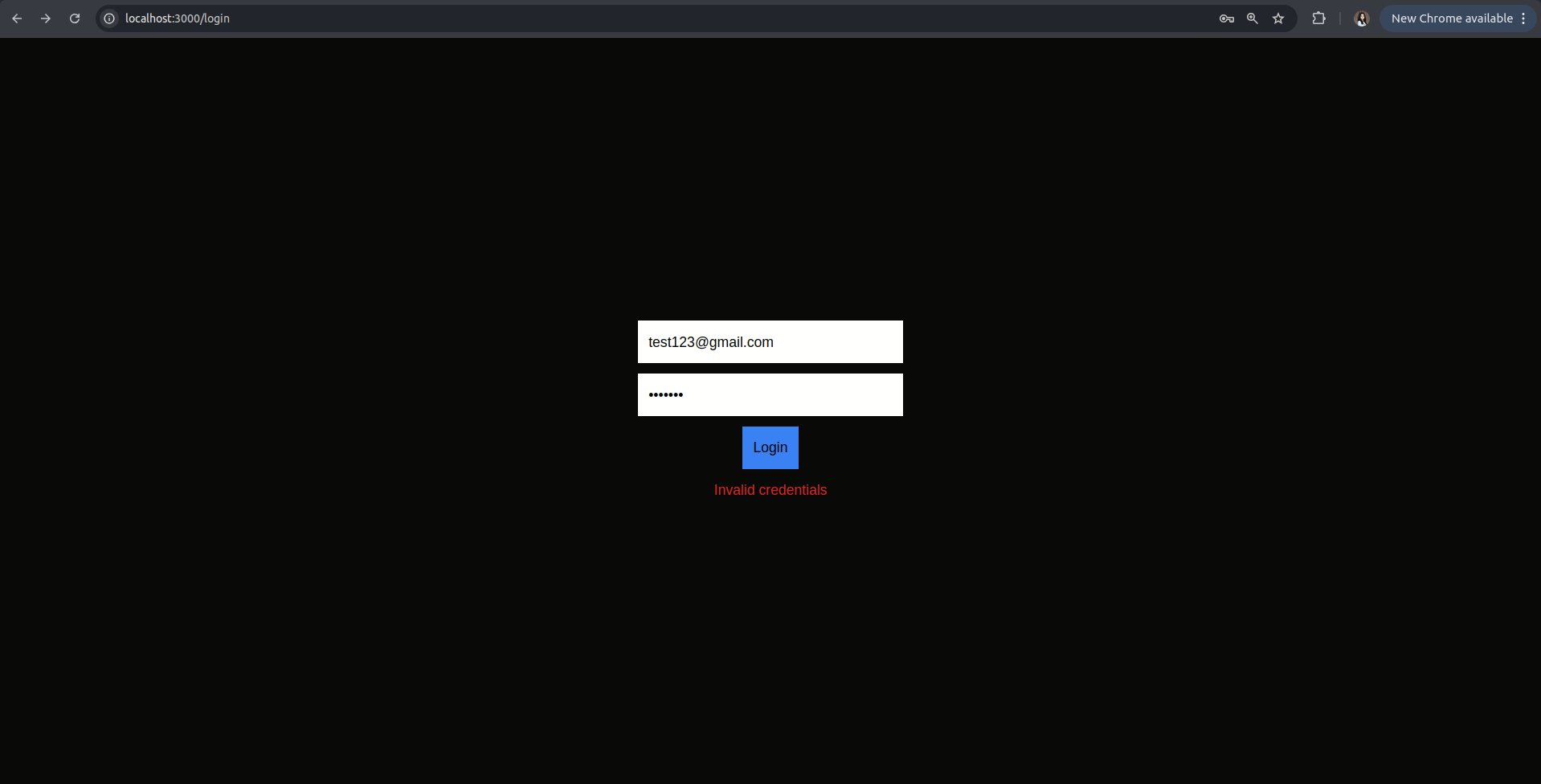
为了测试用户的登录过程,我们先来创建一下。
请注意,因为我在 Next.js 中使用了 App 路由器,因此将登录页面放置于 /src/app 目录中。
如果你使用的是 Page 路由器,请将 /login/page.tsx 文件放入 /src/pages 目录。
src/app/login/page.tsx
// 客户端使用
import { useState } from 'react';
import { FormEvent } from 'react';
export default function LoginForm() {
const [email, setEmail] = useState('');
const [password, setPassword] = useState('');
const [errorMessage, setErrorMessage] = useState("");
const handleLogin = async (e: FormEvent<HTMLFormElement>) => {
e.preventDefault();
// 验证表单
if (!email || !password) {
setErrorMessage('请输入所有字段');
return;
}
// 模拟登录请求
if (email === "johndoe@gmail.com" && password === "pass1234") {
window.location.href = "/";
}
};
return (
<div className='flex justify-center items-center h-screen'>
<form onSubmit={handleLogin} className='flex flex-col gap-3 w-[300px] text-black'>
<input
type="email"
placeholder="电子邮箱"
value={email}
onChange={(e) => setEmail(e.target.value)}
className='p-3'
/>
<input
type="password"
placeholder="账户密码"
value={password}
onChange={(e) => setPassword(e.target.value)}
className='p-3'
/>
<button type="submit" className='bg-blue-500 p-3 w-fit mx-auto'>登录账户</button>
{errorMessage && <p>{errorMessage}</p>}
</form>
</div>
);
}在这个简单的组件里,我们希望用户输入邮箱和密码来登录应用。
为了简便起见,我只是将电子邮件和密码与固定值进行匹配来模拟登录请求(别当真,只是模拟一下😃)。
有两种情况,
- 如果登录成功,然后把用户跳转到首页。
成功登录了
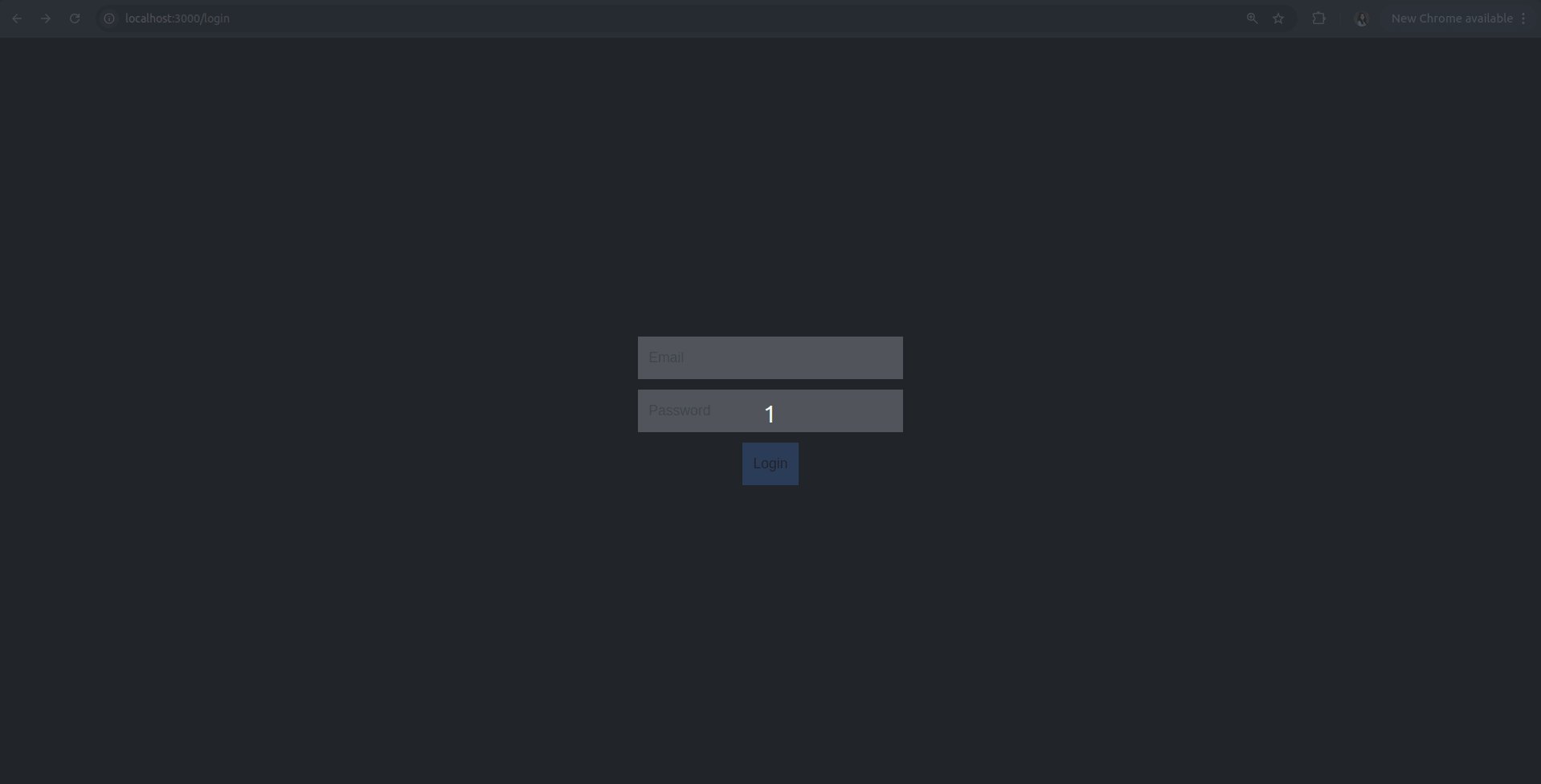
- 如果登录失败 — 停留在登录页面,并展示错误信息
登录不成功
我们现在来测试这两个场景吧。
附注:测试时请确保应用已经启动,我们需要用真实的网址测试跳转所以。
端到端测试我们在 playwright.config.ts 中配置了 /tests 目录,所以让我们在 playwright 中查找并执行测试。如果你想使用其他目录的话,请考虑修改配置以使用其他目录。
测试目录中的 Playwright 配置
让我们在tests目录下创建一个文件,比如命名为login.spec.ts,你可以随意命名它(没有固定的命名规则)。
为了简化起见,我将其命名为“feature name”。
让我们先整理步骤,我们将测试登录是否成功。
- 导航到登录页面。
- 输入电子邮件和密码
- 点击 登录 按钮继续
- 接下来的操作将根据是否成功登录来决定
- 对于登录成功的状况 — 我们会确认当前页面是否是主页
- 对于登录失败的情况 — 我们将检查当前页面是否是登录页面,并且错误消息是否显示。
让我们编写第一个测试用例来测试成功的登录。
test('登录表单在有效凭据输入后成功重定向', async ({ page }) => {
// 导航到登录页面如下
await page.goto('/login'); // 请根据实际情况替换为您的开发 URL
// 填写电子邮件和密码字段
await page.fill('input[type="email"]', 'johndoe@gmail.com');
await page.fill('input[type="password"]', 'pass1234');
// 点击登录按钮
await page.click('button[type="submit"]');
// 等待页面重定向
await page.waitForURL("/");
// 断言用户成功重定向到主页
await expect(page).toHaveURL('/'); // 请根据实际情况替换为您的主页 URL
});在这里,我们输入了有效的凭证,因此登录验证成功,并重定向到主页。
让我们在项目目录里运行测试命令检查一下看看。
npx playwright test使用 playwright 进行测试
耶!我们的第一次测试成功了!🎉
这篇博客最早发表于canopas.com。
相关文章 用 Jest 测试 Vue 3 组件,早点发现自己的错误!blog.canopas.com Vue 3 生命周期钩子实战详解本文将探讨 Vue 3 生命周期钩子的使用,并附带实时示例。blog.canopas.com Golang 单元测试:使用测试 Gin 上下文 让我们看看为什么自动化测试你不能错过,以及如何开始。 blog.canopas.com 感谢你展现的爱!请阅读完整版本,访问此博客页面。
如果你喜欢这里的内容,一定要记得在下面给 👏 👏 👏 以支持我,作为写作者,对我来说这意义非凡!
欢迎在评论区留下您的意见和建议,我们非常期待您的反馈。
关注Canopas以获取有关有趣文章的最新更新!
共同学习,写下你的评论
评论加载中...
作者其他优质文章