JavaScript学习总结(八)正则表达式
这篇文章本来很早就要写的,拖了挺久的,现在整理下,供大家学习交流哈!
基本概念
正则表达式是一种文本模式,包括普通字符(例如,a 到 z 之间的字母)和特殊字符(称为“元字符”)。模式描述在搜索文本时要匹配的一个或多个字符串。
首先推荐几个正则表达式编辑器
Debuggex :https://www.debuggex.com/
PyRegex:http://www.pyregex.com/
Regexper:http://www.regexper.com/
正则表达式是一种查找以及字符串替换操作。正则表达式在文本编辑器中广泛使用,比如正则表达式被用于:
检查文本中是否含有指定的特征词 找出文中匹配特征词的位置 从文本中提取信息,比如:字符串的子串 修改文本
说明:正则表达式通常用于两种任务:1.验证,2.搜索/替换。用于验证时,通常需要在前后分别加上^和$,以匹配整个待验证字符串;搜索/替换时是否加上此限定则根据搜索的要求而定,此外,也有可能要在前后加上\b而不是^和$。此表所列的常用正则表达式,除个别外均未在前后加上任何限定,请根据需要,自行处理。
优先权顺序
在构造正则表达式之后,就可以象数学表达式一样来求值,也就是说,可以从左至右并按照一个优先权顺序来求值。 下表从最高优先级到最低优先级列出各种正则表达式操作符的优先权顺序:
| 操作符 | 描述 |
|---|---|
| \ | 转义符 |
| (), (?:), (?=), [] | 圆括号和方括号 |
| *, +, ?, {n}, {n,}, {n,m} | 限定符 |
| ^, $, \anymetacharacter | 位置和顺序 |
字符类匹配
| 字符 | 匹配 |
|---|---|
| [...] | 方括号内的任意字符 |
| 1 | 不在方括号内的任意字符 |
| . | 除了换行符和其他Unicode行终止符之外的任意字符 |
| \w | 任何ASCII字符组成的单词,等价于[a-zA-Z0-9] |
| \W | 任何不是ASCII字符组成的单词,等价于2 |
| \s | 任何Unicode空白符 |
| \S | 任何非Unicode空白符的字符 |
| \d | 任何ASCII数字,介于[0-9] |
| \D | 除了ASCII数字之外的任何字符,等价于3 |
| \b | 退格直接量 |
重复字符匹配
| 字符 | 匹配 |
|---|---|
| {n,m} | 匹配前一项至少n次,但不能超过m次 |
| {n,} | 匹配前一项n次或更多次 |
| {n} | 匹配前一项n次 |
| ? | 匹配前一项0次或者1次,也就是说前一项是可选的,等价于{0,1} |
| + | 匹配前一项1次或多次,等价于{1,} |
| * | 匹配前一项0次或多次,等价于{0,} |
字符类:锚字符 匹配
| 元字符/元符号 | 匹配 |
|---|---|
| $ | 匹配字符串的结尾,在多行检索中,匹配一行的结尾 |
| ^ | 匹配字符串的开头,在多行检索中,匹配一行的开头 |
| \A | 只有匹配字符串开始处 |
| \b | 匹配单词边界,词在 []内时无效 |
| \B | 匹配非单词边界 |
| \G | 匹配当前搜索的开始位置 |
| \Z | 匹配字符串结束处或行尾 |
| \z | 只匹配字符串结束处 |
字符类:记录字符 匹配
| 元字符/元符号 | 匹配情况 |
|---|---|
| (string) | 用于反向引用的分组 |
| \1 或$1 | 匹配第一个分组中的内容 |
| \2 或$2 | 匹配第二个分组中的内容 |
| \3 或$3 | 匹配第三个分组中的内容 |
正则表达式修饰符
字符 含义 i 执行不区分大小写的匹配 g 执行一个全局匹配,即找到所有匹配而非一次匹配 m 多行匹配模式,^匹配一行的开头和字符串开头,$匹配行的结束和字符串的结尾
RegExp的方法
RegExp 对象有 3 个方法:test()、exec() 以及 compile()。
test():检索字符串中的指定值。返回值是布尔值。exec():返回一个数组,数组中的第一个条目是第一个匹配,其他的是反向引用 compile() 既可以改变检索模式,也可以添加或删除第二个参数。
String 对象中的正则表达式方法
| 方法 | 含义 |
|---|---|
| match(pattern) | 返回 pattern 中的子串或 null |
| replace(pattern, replacement) | 用 replacement 替换 pattern |
| search(pattern) | 返回字符串中 pattern 开始位置 |
| split(pattern) | 返回字符串按指定 pattern 拆分的数组 |
建立正则表达式
构造正则表达式的方法和创建数学表达式的方法一样。也就是用多种元字符与操作符将小的表达式结合在一起来创建更大的表达式。 可以通过在一对分隔符之间放入表达式模式的各种组件来构造一个正则表达式。
对 js 而言,分隔符为一对正斜杠 (/) 字符。例如:
/expression/
对 VBScript 而言,则采用一对引号 (“”) 来确定正则表达式的边界。例如:
"expression"
看个例子
//匹配帐号是否合法(字母开头,允许5-16字节,允许字母数字下划线
var re =new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,19}$");
`if(re.test(aaaa)){
alert("格式正确");
}else{
alert("格式错误");
}正则表达式的组件可以是单个的字符、字符集合、字符范围、字符间的选择或者所有这些组件的任意组合。
match 方法
/*使用 match 方法获取获取匹配数组*/ var pattern = /box/ig;//全局搜索 var str = 'This is a Box!,That is a Box too'; alert(str.match(pattern)); //匹配到两个 Box,Boxconsole.log(str.match(pattern).length);//获取数组的长度
search方法
/*使用 search 来查找匹配数据*/var pattern = /box/ig;var str = 'This is a Box!,That is a Box too'; console.log(str.search(pattern));//查找到返回位置,否则返回 -1
PS:因为 search 方法查找到即返回,也就是说无需 g 全局
replace方法
/*使用 replace 替换匹配到的数据*/var pattern = /box/ig;var str = 'This is a Box!,That is a Box too'; console.log(str.replace(pattern, 'Cat'));//将 Box 替换成了 Cat
split方法
/*使用 split 拆分成字符串数组*/ var pattern = / /ig; var str = 'This is a Box!,That is a Box too'; console.log(str.split(pattern));//将空格拆开分组成数组
exec方法
/* 统计子字符串出现的所有位置*/function count(str){ var b,r=/def/g; while(b = r.exec(str)){ console.log(b);
}
}
count('abcdefabcdefabcdefabcdef');输出:
[ 'def', index: 3, input: 'abcdefabcdefabcdefabcdef' ] [ 'def', index: 9, input: 'abcdefabcdefabcdefabcdef' ] [ 'def', index: 15, input: 'abcdefabcdefabcdefabcdef' ] [ 'def', index: 21, input: 'abcdefabcdefabcdefabcdef' ]
正则表达式选择
一个正则表达式选择包含1个或多个正则表达式序列。这些序列被竖线(|)字符分隔。如果这些序列中的任何一项符合匹配条件,那么这个选择就被匹配。他会按顺序依次匹配
"into".match(/in | int/);
以上将在into中匹配in。但他不会匹配int,因为in已经匹配成功了。
正则表达式转义
\ / [ ] () { } ? + * | . ^ $如果希望按字面去匹配上面的字符,那么必须用一个\前缀来进行转义。\前缀不能使字母或数字字面化。
\f : 换页符 \n : 换行符 \r : 回车符 \t : 制表(tab)符 \^ 匹配 ^ 符号本身 \$ 匹配 $ 符号本身 \. 匹配小数点(.)本身
实例
String.prototype.trim = function () { return this.replace(/(^\s*)|(\s*$)/g,'');
};^表示字符串必须以后面的规则开头,而(^\s*) 表示的就是以0个空格或者多个空格开头,后面的(\s*$) 的意思就是, 以0个空格或者多个空格结尾。
匹配特定字符串
^[A-Za-z]+$ //匹配由26个英文字母组成的字符串 ^[A-Z]+$ //匹配由26个英文字母的大写组成的字符串 ^[a-z]+$ //匹配由26个英文字母的小写组成的字符串 ^[A-Za-z0-9]+$ //匹配由数字和26个英文字母组成的字符串 ^\w+$ //匹配由数字、26个英文字母或者下划线组成的字符串
评注:最基本也是最常用的一些表达式
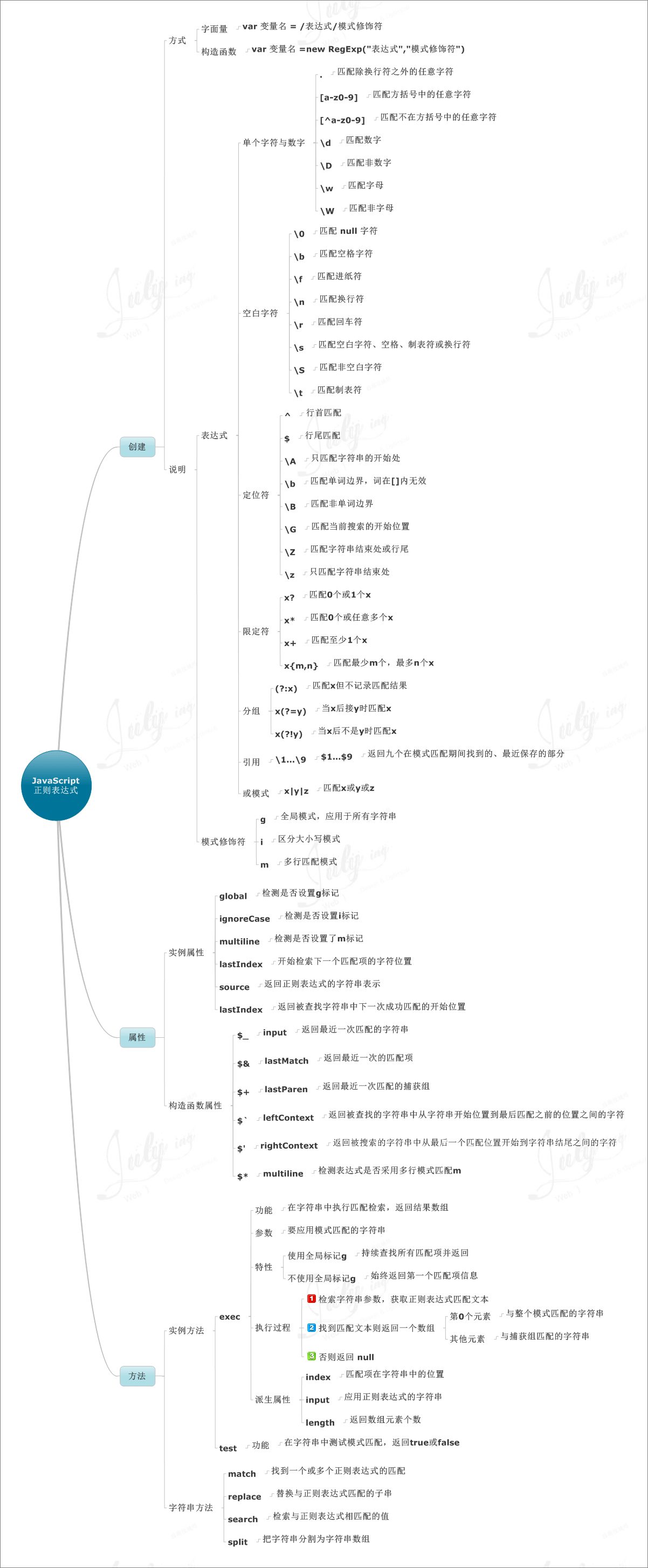
思维导图
JavaScript学习系列文章目录
共同学习,写下你的评论
评论加载中...
作者其他优质文章