写在最前
应用从开发,到部署,到运维,到运营,一个腾讯云云开发就足够应对这些需求了
然而,面对云开发的众多功能,初学者们往往显得手足无措,不知该从何下手
于是便有了接下来的这个故事
在这个 AI 内容生成泛滥的时代,依然有一批人"傻傻"坚持原创,如果您能读到最后,还请点赞或收藏或关注支持下我呗,感谢 ( ̄︶ ̄)↗
起因
丹尼尔:蛋兄,我最近想快速开发一个应用,有没有什么方法能让我只专注于开发,而不用操心其他的事情呢?
蛋先生:你可以试试腾讯云云开发啊
丹尼尔:好的,我这就去研究一下
丹尼尔:哇,腾讯云云开发的功能也太多了吧,这看得我眼花缭乱的!
蛋先生:别急,也许我可以帮你梳理梳理
丹尼尔:好啊好啊
蛋先生:那么,我先问你个问题吧。你觉得一般开发一个应用会涉及到哪些方面?
丹尼尔:嗯…前端和后端?
蛋先生:嗯,基本正确。其实,你可以从前端、接口和数据这三个层面来了解云开发提供的服务。这样一来,你就能清楚地知道在什么时候该使用哪些服务了
前端相关
➤ 静态网站托管
丹尼尔:前端,不就是一堆 HTML、CSS、JS 这些东西吗?
蛋先生:没错。如果你有一个前端应用的源码项目,HTML、CSS 和 JS 等静态资源是需要一个静态服务器才能提供访问服务的,对吧?
丹尼尔:对,是这样没错
蛋先生:那么,云开发的【静态网站托管】服务就是你最好的选择
丹尼尔:哦?那我需要怎么做呢?
蛋先生:你只需在你的项目目录中运行一个简单的命令,就能搞定一切
丹尼尔:真的吗?听起来太方便了!
蛋先生:没错,更棒的是,CDN 和 HTTPS 都已经为你配好了,你完全不需要担心这些基础设施的问题
丹尼尔:哇,那具体怎么操作呢?
蛋先生:具体操作可以参考《官方文档》
丹尼尔:好的,我先记下来!
➤ 微搭
蛋先生:那你来说说,开发一个前端应用时一般需要怎么做?
丹尼尔:嗯,首先是技术选型吧?比如选择用 Vue 还是 React。然后是项目搭建,接着就开始撸代码了
蛋先生:如果能跳过技术选型和项目搭建,直接进行应用开发,甚至可以少写很多代码,通过可视化方式来开发界面,你觉得开发效率会提升很多吗?
丹尼尔:听上去不错哦,我想要!
蛋先生:那可以试试【微搭低代码平台】
丹尼尔:我要怎么做呢?
蛋先生:你只需要通过拖拽式开发和可视化配置,就能轻松构建 PC Web、H5 和小程序应用
丹尼尔:哇,那可太好了
蛋先生:特别是当你想开发微信小程序时,【微搭】能让你一步到位地完成小程序的注册、授权、开发、预览和发布等流程。毕竟,云开发和微信小程序是同一家嘛
丹尼尔:哇,那具体怎么操作呢?
蛋先生:你可以参考这个【官方文档】
丹尼尔:好的,我先记一记
➤ 云存储
蛋先生:你的应用会提供一些上传附件的功能吗?
丹尼尔:会的!比如让用户上传图片、音频、视频之类的
蛋先生:那就可以使用【云存储】了
丹尼尔:哦,我需要做些什么呢?
蛋先生:你只需要在你的应用中使用云存储的 SDK,或者直接调用他们提供的 HTTP API,就能轻松地将文件上传到云端存储空间
丹尼尔:听起来很简单啊
蛋先生:最棒的是,云存储默认支持 CDN 加速,并且会提供一个免费的 CDN 域名
丹尼尔:这服务真是太贴心了!我该如何了解更多详细信息呢?
蛋先生:你可以查看这个【官方文档】以获取更多信息
丹尼尔:太好了,我现在就记下来
➤ 登录鉴权
蛋先生:你的应用应该需要用户登录功能吧?
丹尼尔:是啊,登录鉴权真的挺麻烦的,几乎每个应用都需要,开发起来也费时费力
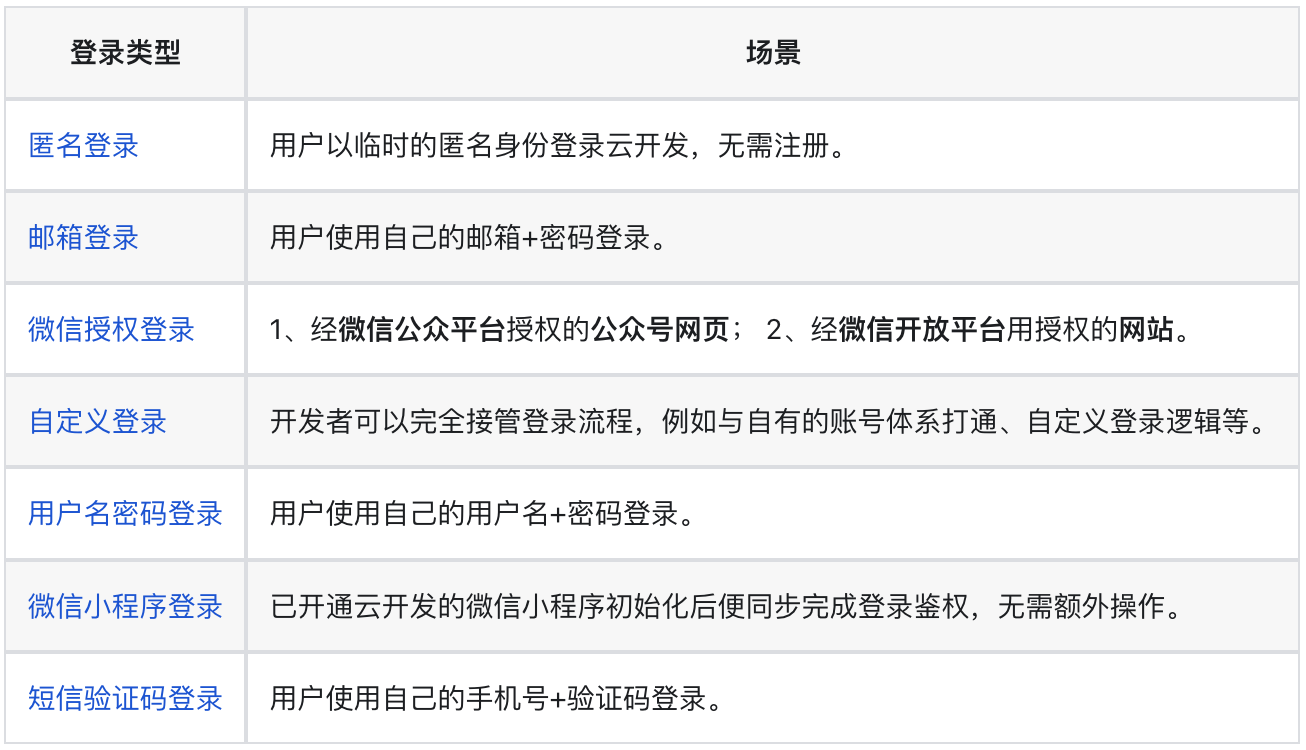
蛋先生:那就直接使用云开发提供的【登录鉴权】功能吧。各种方式应有尽有,总有一款适合你的
丹尼尔:Amazing!我需要做些什么呢?
蛋先生:只需要在平台上做一些配置,然后调用相应的 SDK 就行了
丹尼尔:真嘟假嘟?能详细说说怎么操作吗?
蛋先生:你可以参考这个【官方文档】,上面有详细的介绍
丹尼尔:好的,我马上记下来!
后端接口相关
➤ 云托管
蛋先生:好了,说完前端相关的内容,我们来谈谈后端接口服务。你开发了一个后端接口服务,那么是不是需要部署在服务器上,并对外提供 HTTP 等协议的接口,让应用程序能够访问?
丹尼尔:没错
蛋先生:如果不想自己折腾服务器,你可以选择【云托管】。它支持托管用任何语言和框架编写的容器化应用,非常方便哦
丹尼尔:听起来很棒啊。我需要做些什么呢?
蛋先生:其实非常简单。你只需将你的应用容器化,构建成一个镜像,然后将其部署到云托管服务上。这样,你就能利用云服务的强大功能,而无需担心服务器的维护问题了
丹尼尔:太酷了!这样我就能专注于接口开发,而不必担心基础设施的问题。具体步骤怎么操作呢?
蛋先生:你可以参考这个【官方文档】
丹尼尔:好的,Mark 一下先
➤ 云函数
蛋先生:开发一个后端接口服务,无论你使用 Node.js、Java,还是其他编程语言,你都需要选择开发框架并搭建项目,对吧?
丹尼尔:嗯,现在我只想安安静静地专注于实现我的业务代码,其他的能不折腾就不折腾
蛋先生:那【云函数】就非常适合你了。你只需专注于编写业务逻辑代码,它能够响应 SDK 调用或 HTTP 请求,让你轻松实现后端功能
丹尼尔:哇,这听起来太棒了!那我需要做些什么呢?
蛋先生:你可以选择在线编写函数,或者在本地使用你喜欢的 IDE 编写代码,然后通过 CLI 上传
丹尼尔:太好了!那么具体怎么操作呢?
蛋先生:参考这个【官方文档】
丹尼尔:好的,我先记一记
➤ 工作流
蛋先生:有没有发现,你的接口业务逻辑大部分时间其实都是在组装其他服务或接口?
丹尼尔:好像是哦
蛋先生:想不想再“偷懒”一点?
丹尼尔:当然,谁不想呢!
蛋先生:哈哈,没问题,那你可以试试【工作流】。工作流是一个服务端业务逻辑的可视化编排工具,它能帮助你更清晰、灵活、高效地组织和管理业务逻辑
丹尼尔:Good job!那我需要怎么做呢?
蛋先生:很简单,你只需要通过可视化的方式进行流程节点的编排。这样,你就不需要手动编写大量的业务逻辑代码,通过拖拽和配置节点就能实现你的需求
丹尼尔:哇,这听起来效率很高啊!具体怎么操作呢?
蛋先生:你可以参考这个【官方文档】
丹尼尔:好的,我先记下来
后端数据相关
➤ 云数据库
蛋先生:好了,刚才我们聊了后端接口的相关内容,现在该谈谈后端数据了。数据存储离不开数据库,是不是得有服务器?有了服务器是不是还得安装数据库?安装完还得维护,对吧?
丹尼尔:一听就头疼
蛋先生:直接用【云数据库】吧。目前云数据库提供两种类型:文档型数据库和 MySQL 型数据库,同时也支持对接你自有的 MySQL 数据库
丹尼尔:那我需要做什么呢?
蛋先生:很简单,你只需登录云平台,配置好表结构,然后通过 SDK 进行访问,这样你就能轻松管理数据,而无需担心部署和维护的问题
丹尼尔:听起来不错,具体该怎么操作呢?
蛋先生:你可以参考这个【官方文档】,里面有详细的操作指南
丹尼尔:好的,我记记先
➤ 数据模型
蛋先生:虽然有了云数据库,但是如果可以像使用电子表格一样简单地创建表并维护数据,而不用关心具体使用了什么数据库,是不是更棒?
丹尼尔:哇塞,当然啦,这怎么实现呢?
蛋先生:那你一定不能错过【数据模型】。数据模型是一个专门设计用来组织和管理数据的工具,它能让数据操作变得更直观、更易于理解,从而提升开发效率和数据质量
丹尼尔:那我该怎么用呢?
蛋先生:很简单,你只需要像操作普通表格一样,增加列并录入数据。之后,通过数据模型提供的 SDK,你可以轻松进行 CRUD 操作。而且,这个 SDK 相比云数据库的 SDK 更加简单易用,对开发者更友好
丹尼尔:哇,这样真是太好了!
蛋先生:建议你一开始就直接使用数据模型。它的底层也是基于云数据库构建的。如果它的功能不能满足你的需求,你可以直接操作云数据库,灵活性很高
丹尼尔:那给我文档吧
蛋先生:【官方文档】在这里
丹尼尔:好的,我先收藏
AI 相关
➤ AI+ - 大模型接入
丹尼尔:确实,这让人真是头疼
蛋先生:为了解决这个问题,云开发推出了【AI+ 大模型接入】模块,提供了一套简洁、统一的接入方式。通过这个模块,你可以一套代码适配多个终端、多种模型,非常方便
丹尼尔:哇,这听起来不错!那具体该怎么操作呢?
丹尼尔:赶紧给我文档地址吧
蛋先生:【官方文档】,拿去,不谢!
丹尼尔:好的,赶紧收藏
➤ AI+ - Agent
蛋先生:提到大模型,就不得不说 Agent 了
丹尼尔:嗯,我也很想快速开发一个 Agent,这该怎么弄呢?
蛋先生:云开发在帮助开发者开发 Agent 方面也下了不少功夫。现在你只需要提供提示词,当然也可以添加自己的知识库,然后就可以通过 SDK 调用了
丹尼尔:哇,听起来好方便啊!
蛋先生:不仅如此,它还提供了一个 Agent UI。有了它,你甚至都不用自己开发聊天界面,就可以直接在小程序、Web 或者应用中使用 Agent 的功能,省时又省力!
丹尼尔:文档呢,快给我看看
蛋先生:【官方文档】在这呢
结尾
丹尼尔:太棒了!听你这么一梳理,云开发提供的功能让我不再觉得迷茫,反而觉得自己多了很多利器可用
蛋先生:恩,选对工具,省时省力!
丹尼尔:嘿,还押韵上了
蛋先生:咳咳~。不过这只是从应用开发的角度涉及到的云开发的一些核心服务,还有很多其他服务没有提及到,比如涉及运维的运维管理功能,涉及运营的内容管理,数据仪表盘等等。你能想到的和想不到的,在云开发中应该都可以找到。具体功能等你有实际需求再去挖掘吧
丹尼尔:好咧,我要去云开发探险咯!→_→ 【腾讯云云开发】
蛋先生:后会有期!祝你好运!
写在最后
亲们,都到这了,要不,点赞或收藏或关注支持下我呗 o( ̄▽ ̄)d
共同学习,写下你的评论
评论加载中...
作者其他优质文章