前端开发者必会的15个实用工具和资源⚡️
那么,你想提高作为前端开发者的效率吗?
无论你是寻找学习资源、提高效率的工具,还是精选目录,这些推荐都能帮助你更有效地工作并提升你的前端技术。所以,别忘了保存这份清单,并与其他人分享,其他人可能会觉得这很有用哦 :)
好,我们开始吧

灵感墙
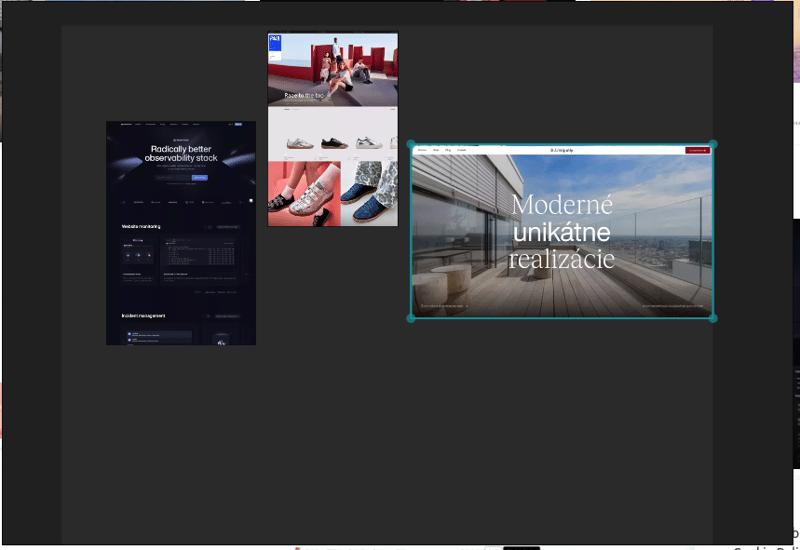
PureRef 是一个帮助你搜集并整理所有视觉灵感的工具。拥有一个无限的画布,你可以直接将图片从网络或文件夹拖放到画布上,并自由地排列,制作个人灵感板或设计参考。
这可是设计师和开发者都必备的工具,支持 Mac、Linux 和 Windows。
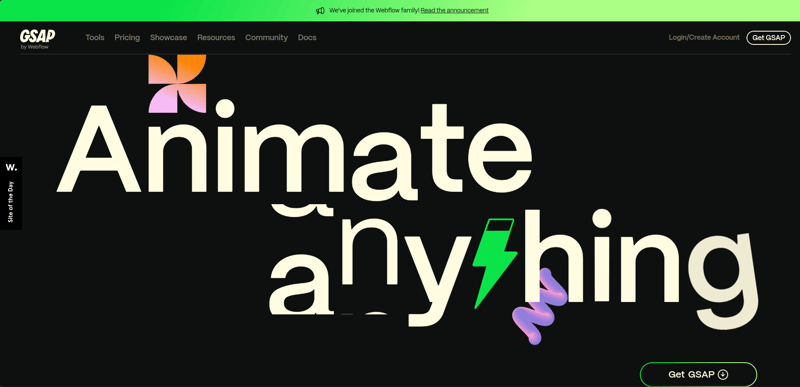
2. GSAP介绍热门的网页动画工具
GSAP 是一个流行的 JavaScript 库,它在网络上轻松创建平滑且高性能的动画。这个库的 API 非常直观,开发人员可以轻松使用,从而轻松创建从简单的到非常复杂的动画。
3. 字体测试网页设计师的网页排版拓展

Font Tester 是一个非常强大的扩展程序,帮助您选择网站字体。它可以让您可以在任何网站上测试和预览超过1000种字体,通过更好的字体设计帮助您打造强大的品牌形象。
所以,如果你不太会为网站选字体,一定要看看。
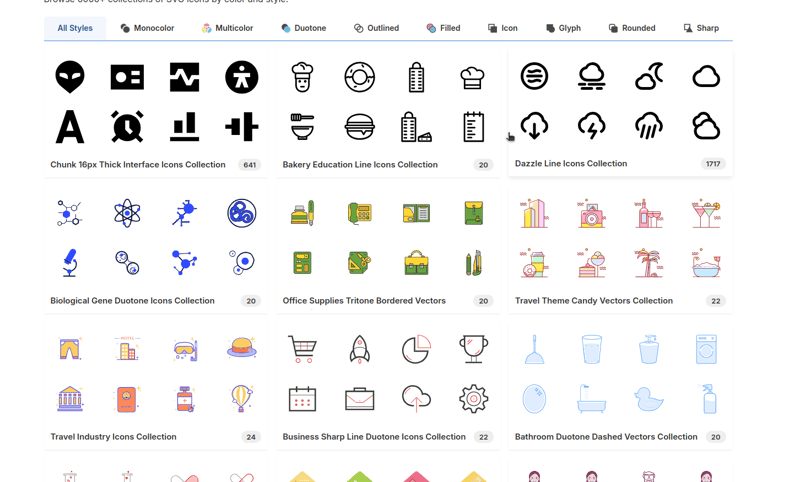
4. SVG资源库找SVG矢量和图标
SVG repo 是一个流行的免费网站,用于查找和使用SVG矢量图,该网站提供了超过500,000个图标和矢量图供您选择。所有图标均可免费用于个人和商业项目。
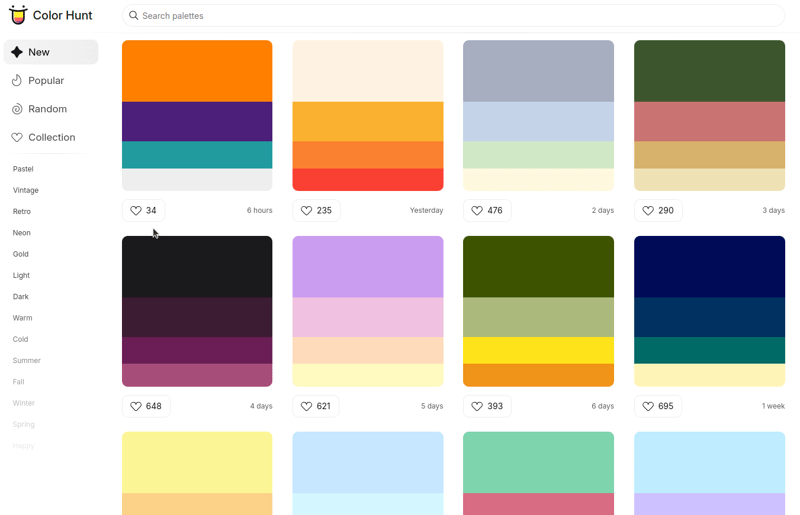
第五 色彩寻宝精选的颜色搭配
Color Hunt 提供了一系列精心挑选的颜色搭配,非常适合网页设计师寻找新颖色彩搭配。每个色板都是精心制作并受到社区认可的,帮助你轻松找到符合审美需求的颜色搭配方案,无需猜测。
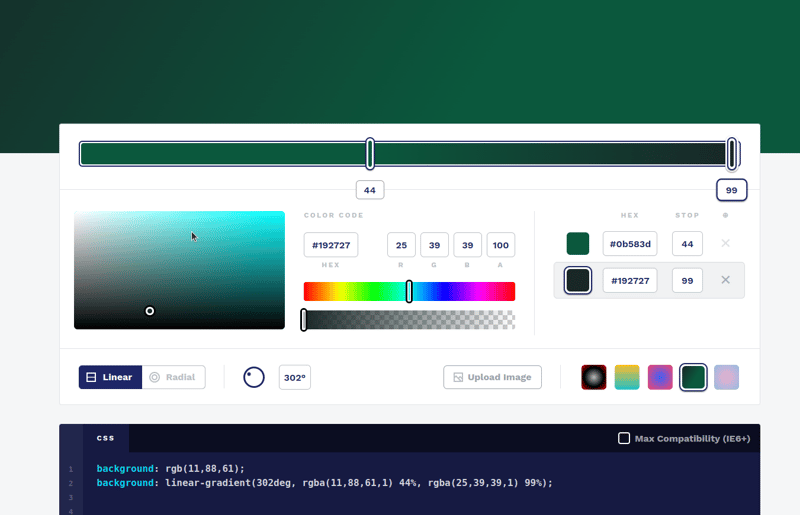
6. CSS 渐变效果介绍梯度生成工具
CSS渐变工具是一个简单而强大的网站,用来让你用CSS制作自定义渐变。它提供了直观的界面来选择颜色、调整角度和调整渐变的停顿点,并生成可以直接用在你的项目中的CSS代码。
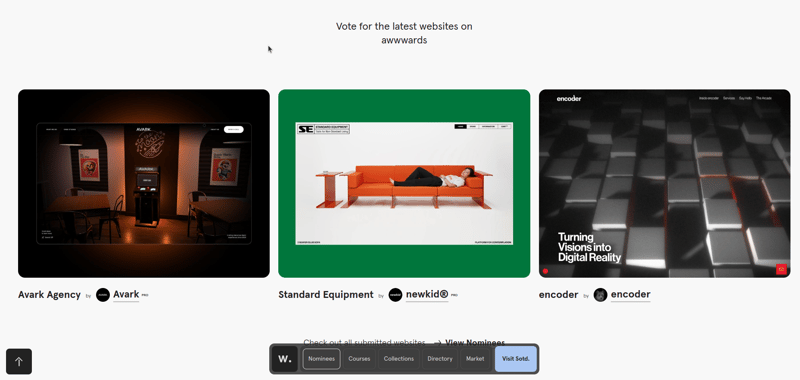
7. Awwwards(一个设计奖项)灵感和顶尖设计
Awwwards 是一个展示顶级网站的平台,突出设计、创意和易用性方面的出色表现。它是网页开发者和设计师探索新趋势、寻找灵感并了解最佳网站设计的绝佳资源。
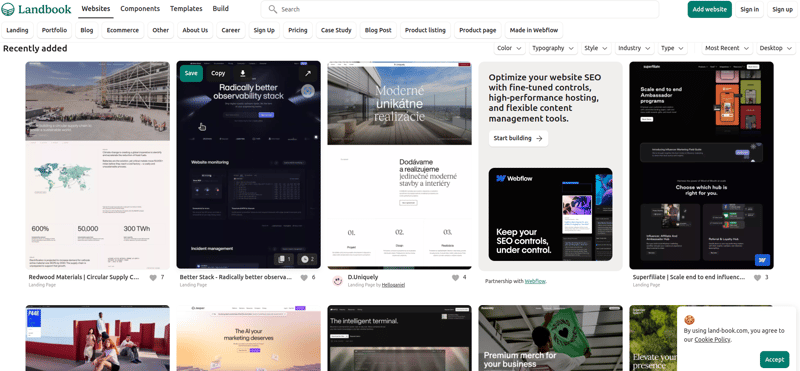
8. LandBook热门设计灵感和顶级创意
这是一本关于土地的书。
LandBook 是一个精选的美丽且有效的着陆页集合。它为开发人员和设计师提供了灵感,展示了来自不同行业的实际着陆页设计案例。
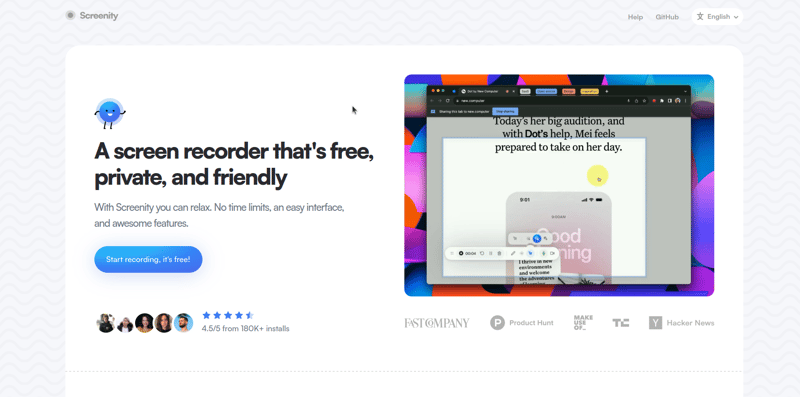
9. 屏视屏幕录屏和产品展示
Screenity 是一个功能强大的 Chrome 扩展程序,专门用于屏幕录制,提供录制过程中添加注释、录制摄像头和麦克风的声音和画面以及支持多种格式导出录制内容等功能。它非常适合制作教程、错误报告或操作指南,是开发人员、教育工作者和远程团队的好帮手。
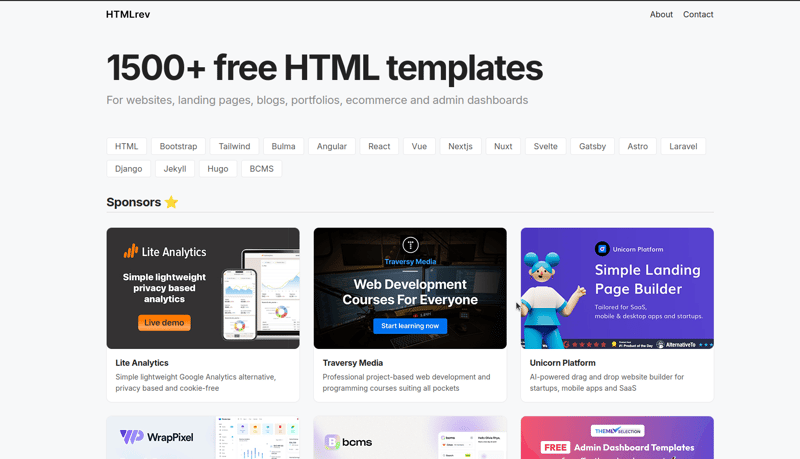
10. HTML修订学习资料和模板
HTML Rev 包含超过 1,500 个免费模板,涉及 HTML、Bootstrap、Tailwind、React、Vue、Laravel 等。它既是一个教育资源,也是一个现成模板的库,因此你每次都不必从零开始。
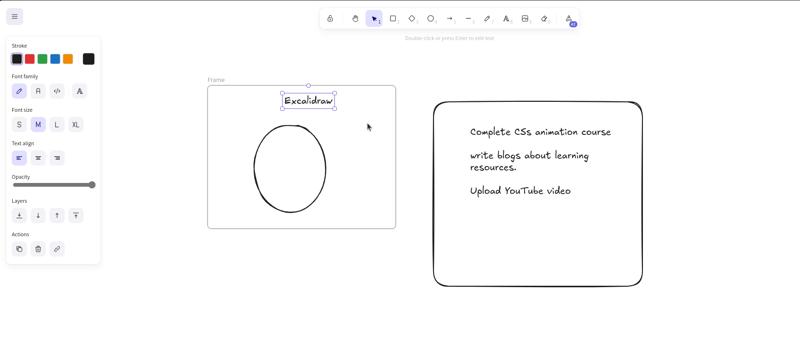
11. Excalidraw (埃克斯卡绘图)Excalidraw 是一个开源的在线白板,适用于绘制图表和布局图。其手绘风格和直观的工具使它非常适合头脑风暴会议、画流程图或快速为 web 项目构思。
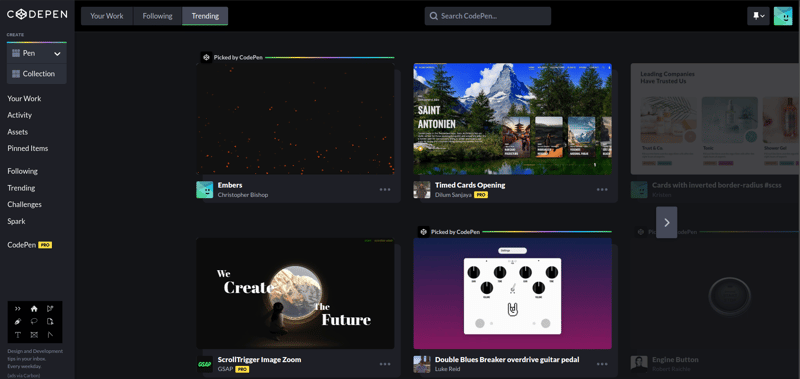
12. Codepen在线编辑
CodePen 是一个在线代码编辑器,专为 HTML、CSS 和 JavaScript 设计,让开发者可以创建、分享和探索前端项目。它提供实时预览功能,并拥有一个强大的社区提供反馈和灵感。非常适合用来原型设计和学习。
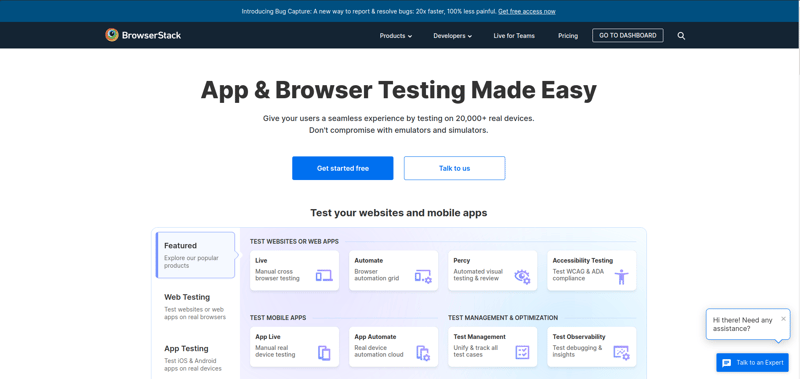
13. 浏览器栈跨浏览器测试工具
BrowserStack 是一款流行的浏览器测试工具,它提供在真实设备上进行跨浏览器测试,帮助开发人员测试网站在各种浏览器和操作系统上的兼容性,而无需实际设备。它是确保一致用户体验的常用工具。
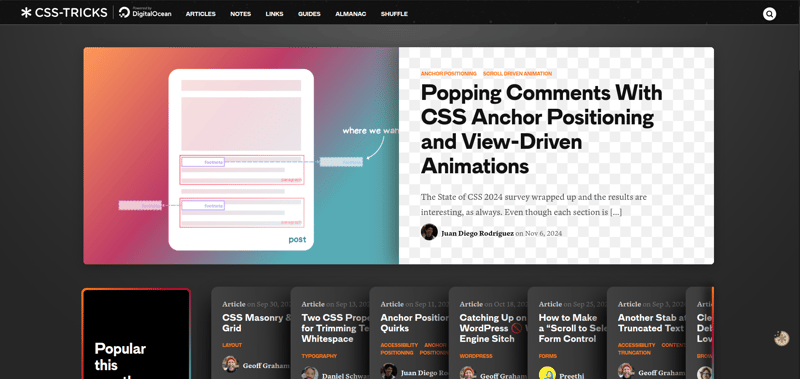
第14章 CSS技巧学习资料
CSS-Tricks 是一个博客和参考资料网站,充满了关于 CSS 和前端的教程、文章和代码片段。它是了解最新技术技巧并快速解决 CSS 问题的有用资源。
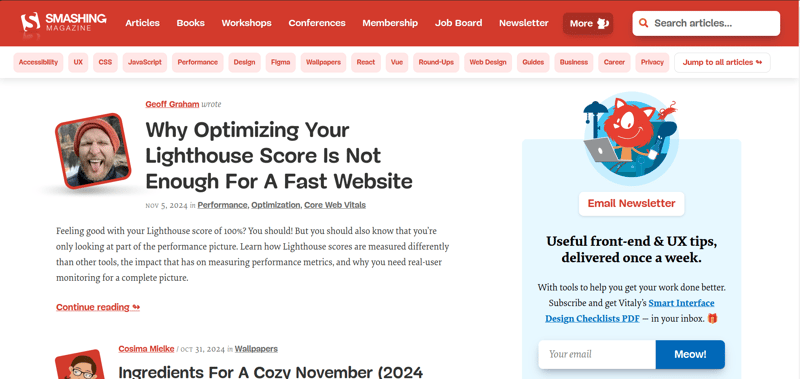
15: Smashing Magazine我的学习资源和博客

Smashing Magazine 是一个非常受欢迎的在线杂志,主要面向网页设计师和开发人员,提供有关设计、开发和用户体验的文章、教程和资源等。它以其高质量、深入的内容而闻名,深受业内专业人士的青睐。
所以,这里有一些我作为开发者用过的15个我最喜欢的工具和资源。快来告诉我你最喜欢哪一个。
共同学习,写下你的评论
评论加载中...
作者其他优质文章