最近这些很火的动画UI组件库有没有让你觉得很惊艳,我觉得自己可能是唯一一个被惊艳到的。
众所周知,如今的用户互动不再局限于点击和滚动,更多的是提供愉悦和吸引人的体验。
开发人员使用这些库主要有两个原因:A - 节省时间,B - 让网页互动更流畅。
另一个关键原因是,这些工具库帮助开发者创建既美观又流畅,还能提供高级感觉的着陆页,使得页面更易将访客转化为用户或客户。
在这篇博客里,我们将列出一些值得你考虑在项目中使用的动画UI库工具。
等等
或
...
(省略号)
- 引言
-
动画UI库列表
-
MagicUI
-
Aceternity UI
-
UI布局库
-
Cult UI
-
Eldora UI
-
Syntax UI
-
Hover.Dev
-
Svelte动画组件库
-
LunarUI
-
Animata
- Inspira UI
- 结束语
……
动画UI列表现在,不浪费任何时间,我们直接来看看一些动画UI库,这些库可以让你的项目通过惊艳的视觉效果和流畅的互动更加生动。
_> 注意:此列表的顺序并不代表任何排名或偏好;这些库文件只是以随机顺序列出的。
……此处省略
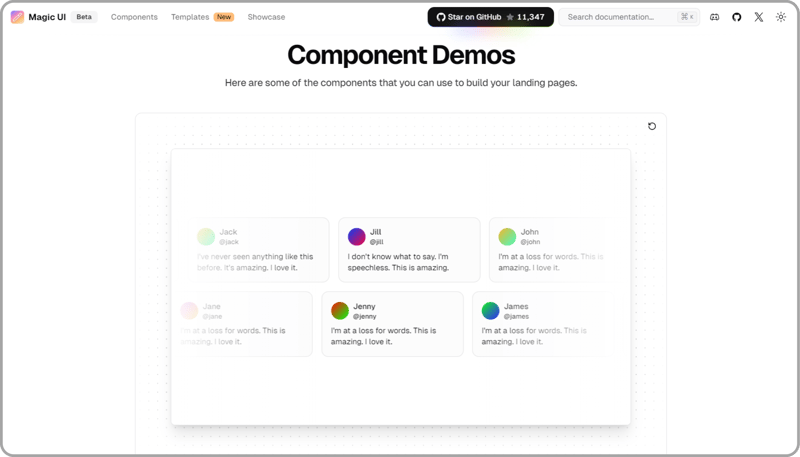
MagicUI(一款神奇的用户界面设计工具)
一个开源的 UI 库,提供使用 React、Typescript、Tailwind CSS 和 Framer Motion 构建的免费和开源动画组件,是 shadcn/ui 的完美搭档。
它提供了独特的组件,如跑马字幕、英雄视频对话框、动态列表、停靠面板和示意图等,并且在高级版本中还提供了预制模板。
- 50+ 免费组件,
- 11k+ GitHub Star 数
- MIT 许可证,适用于个人和商业用途
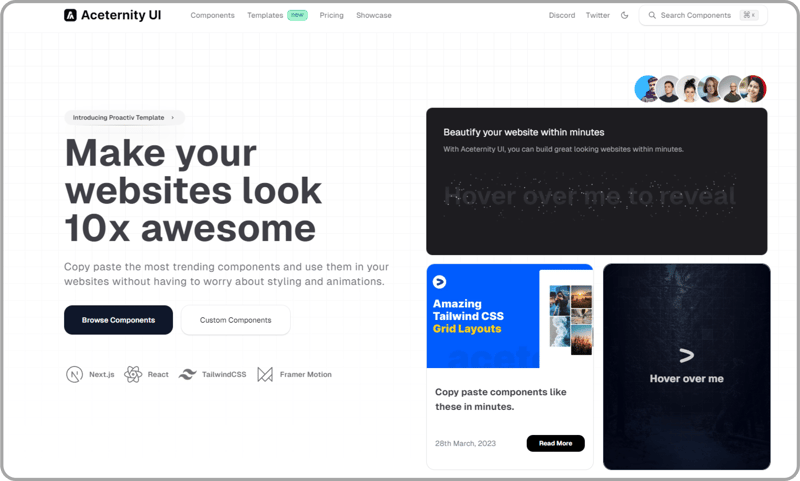
Aceternity UI (用户界面)
点击链接查看图片
它提供了一系列可自定义的组件,帮助你快速搭建高性能的网站。它支持 Next.js、React.js、TailwindCSS 和 Framer Motion。
你可以轻松地把这些组件复制粘贴到你的项目中。它有许多独特的组件,比如 Aurora 背景效果、背景光束效果、交互式的 GitHub 地球、图片上的镜头模糊效果等等。
- 包含 70+ 免费组件
- 个人和商业项目均可使用 MIT 许可证
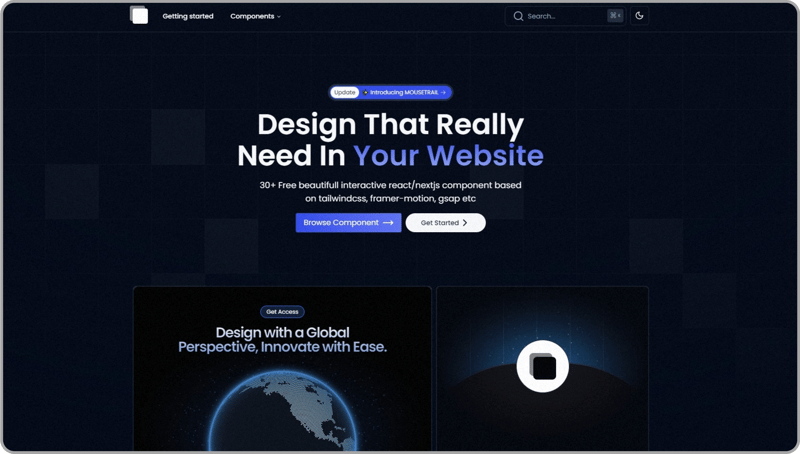
UI布局设计
UI 布局是一个为使用React和Next.js等框架的Web开发人员设计的交互动画组件集合。它采用Tailwind CSS、Framer Motion和GSAP(GreenSock动画平台)打造。
它提供了高度可自定义的组件,如动态数字、鼠标轨迹图像、动画滑块、滚动效果、闪烁效果等等。
- 50+ 动画 UI 组件
- 600+ GitHub 星
- MIT 许可证,可用于个人和商业项目
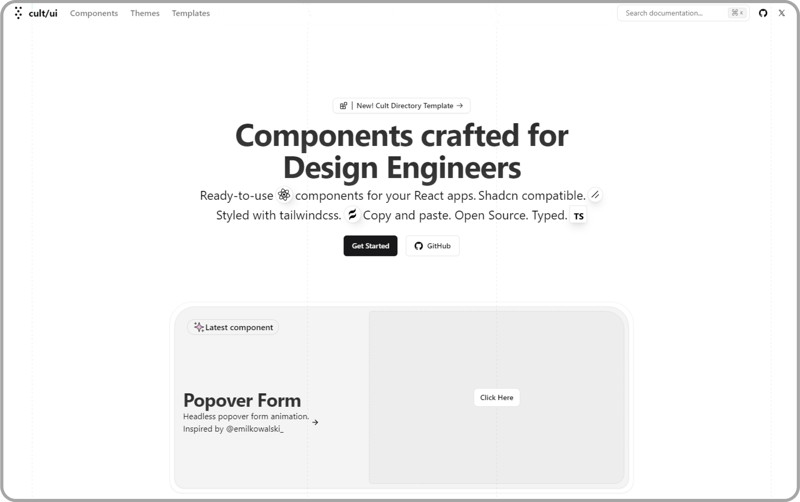
Cult UI(访问 Cult UI 网站)
Cult/UI 是一个开源的可重用组件、主题和模板集合,方便设计工程师将这些资源集成到他们的 React 应用程序中。采用 Tailwind CSS 进行设计,并完全兼容 Shadcn 生态系统。
它支持复制粘贴,并提供了一些有用的组件,如着色器镜头模糊效果、Dynamic Island、可自定义的分形网格布局等等。
- 25+ UI 组件可供使用,6 个全栈 shadcn 模板
- 1.5k GitHub 星
- MIT 许可证,可用于个人和商业项目
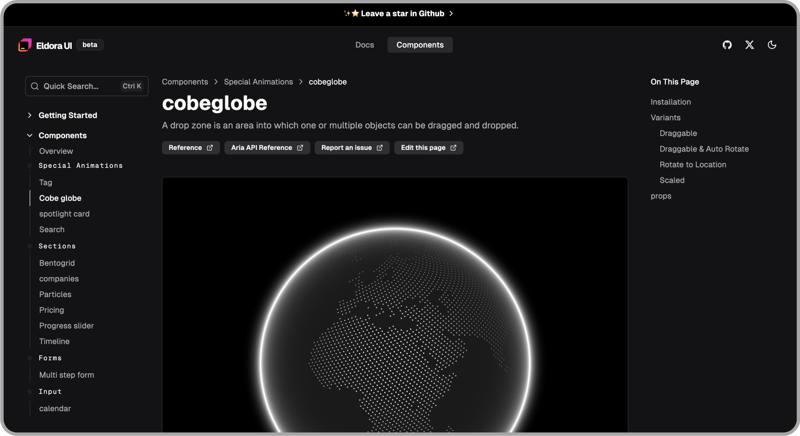
Eldora UI: Eldora UI 网站
这是一款开源的动画UI组件库,提供了许多可重复使用的组件,你可以直接复制粘贴这些组件到你的网页应用中。
使用 React、TypeScript、Tailwind CSS 和 Framer Motion 构建,它为开发人员提供了可自定义的组件来增强用户体验。
- 25+ 组件,多种变体和模板
- 1.2k GitHub 星
- 适用于个人和商业项目的 MIT 许可证
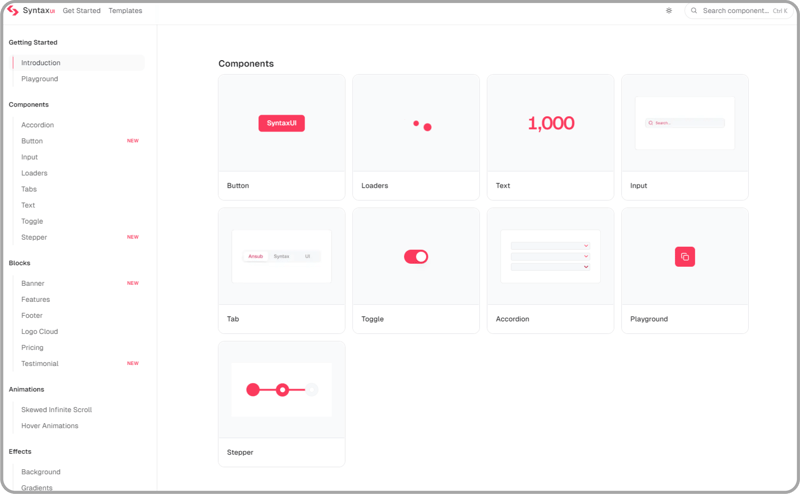
Syntax UI(语法界面)
Syntax 是一个开源项目,提供预构建的 Tailwind CSS 组件、动画和效果,由 Framer Motion 实现。
此外,它提供了一系列多样化的组件,如标签和切换按钮、价格表、评价和许多其他 emoji 效果等。
- 25+ 动画 UI 组件
- 800+ GitHub 星
- MIT 许可证,适用于个人和商业项目
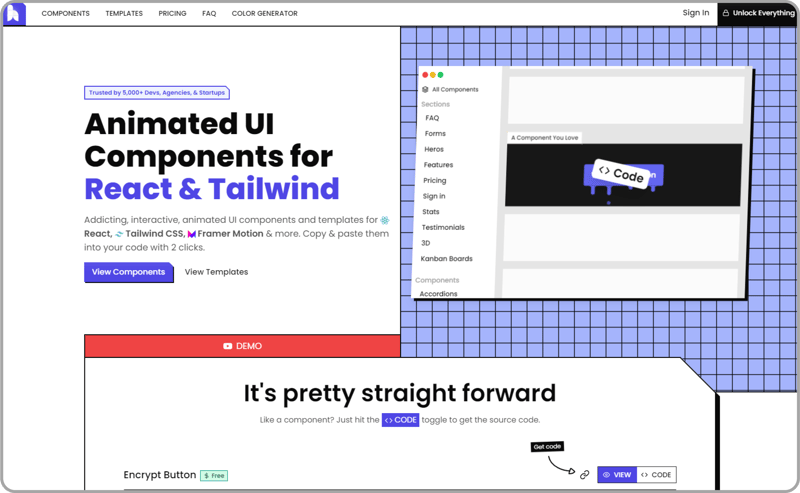
Hover.Dev(点击这里访问Hover.Dev)
Hover.dev库帮助你在项目中添加交互式和动画的UI组件及模板。它适用于React、Tailwind CSS、Framer motion等,并采用免费增值模式运作。你可以通过购买他们的Hover Pro解锁所有组件。
- 38 个零件,
- 悬浮 pro $49/终身
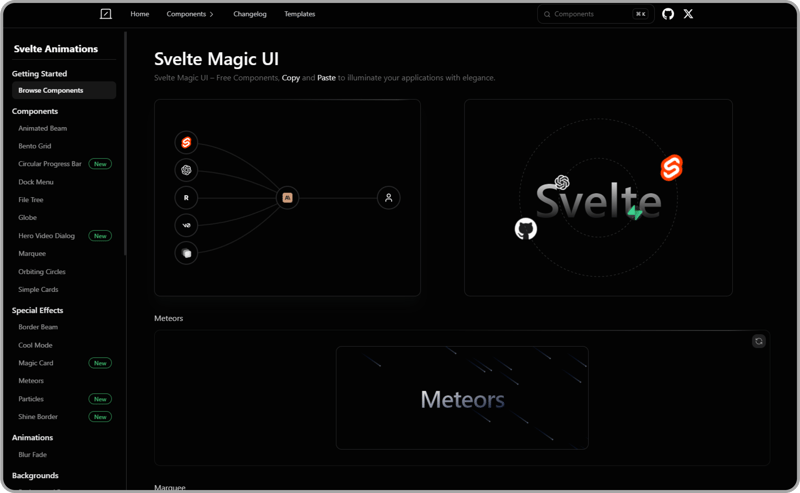
Svelte 动画组件库
Svelte 动画组件库提供了一系列的免费、开源组件,旨在通过生动的动画来增强Svelte应用程序的功能。
使用 Tailwind CSS 和 Svelte Motion 构建的这个库提供了可自定义且独特的组件,如跑马文本、停靠组件、流星雨效果、涟漪动画等等。
- 580 颗 GitHub 星
- 50 多个免费组件
- 个人和商业项目均可使用 MIT 许可证
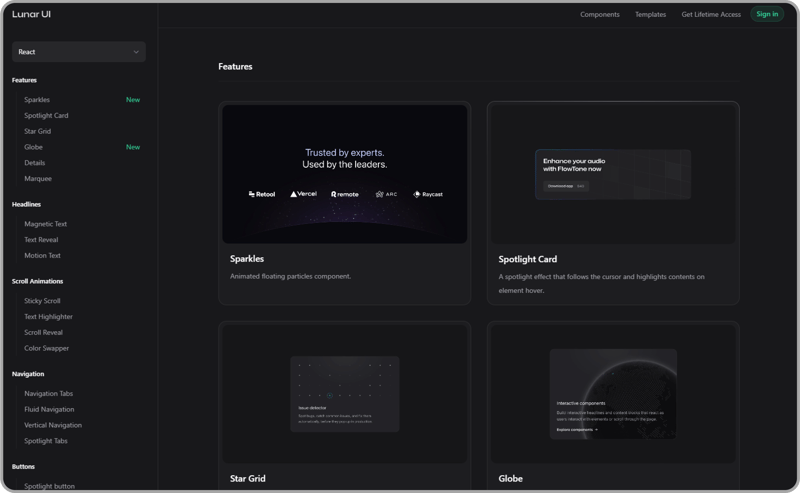
LunarUI
一个专注于打造月相用户界面的平台.
LunarUI 是一个高级组件库,包含一系列交互式和动画的 TailwindCSS 组件,适用于 React JS 和 Vue JS。
这些组件可以完全定制,让开发人员能够根据不同项目的需求来调整它们。
- 20 多个带有动画的 UI 组件和 1 个落地页
- $59.00 终身访问权限。免费更新服务
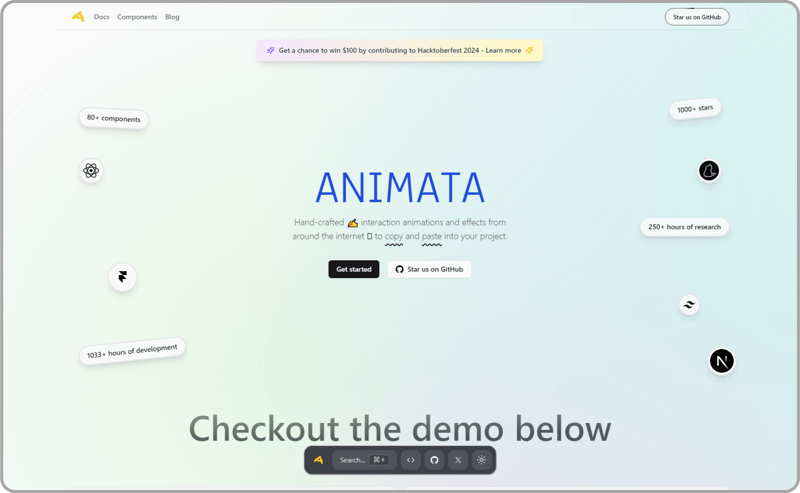
Animata 设计平台, (https://animata.design)
Animata 是一个免费开源的手工创作动画、效果和交互的集合,只需复制粘贴即可将其无缝融入到你的项目中。所有动画都是利用 TailwindCSS 和 React.js 构建的。
它提供多种多样的组件,如边框、镜像文字、小部件、网格布局等等。
- 1000 GitHub 星,
- 80+ 个 UI 动画组件
- MIT 许可证,适用于个人和商业用途。
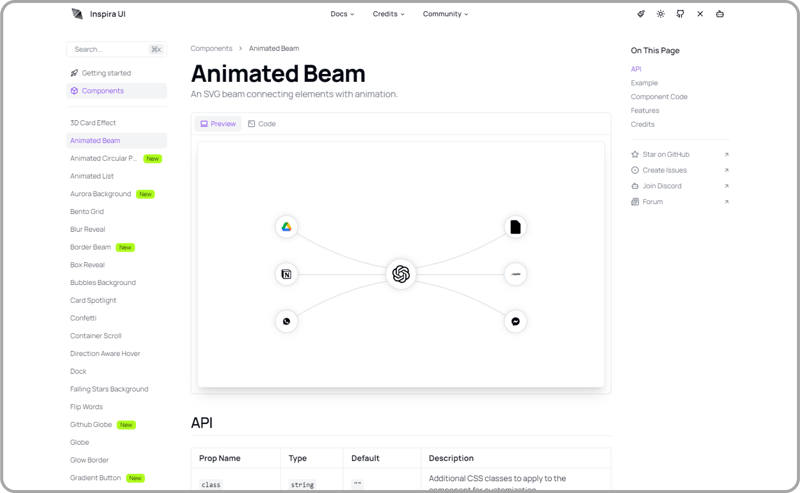
InspiraUI 可以在这里访问。
InspiraUI 是一个开源库,提供了一站式优雅的 Vue 组件,设计灵活,易于集成。
它是基于shadcn-vue、@vueuse/motion和TailwindCSS开发的,为开发者提供了一系列可定制的元素来增强用户界面。
使用InspiraUI,你可以使用许多不同的组件,例如发光边框、灯效、链接预览、标志折纸、粒子效果等,还有很多。
- 50+ UI 组件
- 800+ GitHub 星标
- MIT 开源许可证,适用于个人和商业项目
就是这样!这些是我们遇到的一些最好的动画UI组件库。每个库都能帮助改善用户体验,节省开发时间,并让你的项目看起来更精致现代。
如果你知道其他我们没提到的动画UI库,请在评论里告诉我们。我们一直希望能和更多开发者分享资源,希望能为用户带来精彩UI体验的人。
关于我们团队
在 ThemeSelection,我们提供精选的高质量、现代设计、专业且易于使用的付费及免费 管理控制面板,如 Bootstrap 管理模板、React 管理控制板、ASP.NET Core 管理控制板、Vue 管理模板、Next.js 仪表板 和 UI 工具包。
如果你在寻找免费的管理模板、UI套件和主题,那就请来我们网站看看吧!
共同学习,写下你的评论
评论加载中...
作者其他优质文章