现在很多的web页面使用ajax技术动态加载页面。但对于爬虫来说,目标数据很可能不在页面HTML源码中(右键查看网页源代码,通过F12查找),针对静态页面的爬虫不再满足现在的需求。
很多教程都推荐用Selenium和PhantomJS配合使用,实现网页的渲染,得到网页的全部信息。但是对于爬虫程序,模拟浏览器内存开销实在是非常大,而且效率低。
好消息是,大多是是浏览器会在请求和解析HTML之后,根据js的“指示”再发送一次请求,得到页面展示的内容,然后通过js渲染之后展示到界面。这样的请求往往得到的内容是json格式的,所以我们非但不会加重爬虫的任务,反而可能会省去解析HTML的功夫。
本文以爬取instagram上的某位明星上传的全部图片为例讲解动态加载页面的解决办法。
工具:Chrome
包:json,requests,urllib
分析ins页面
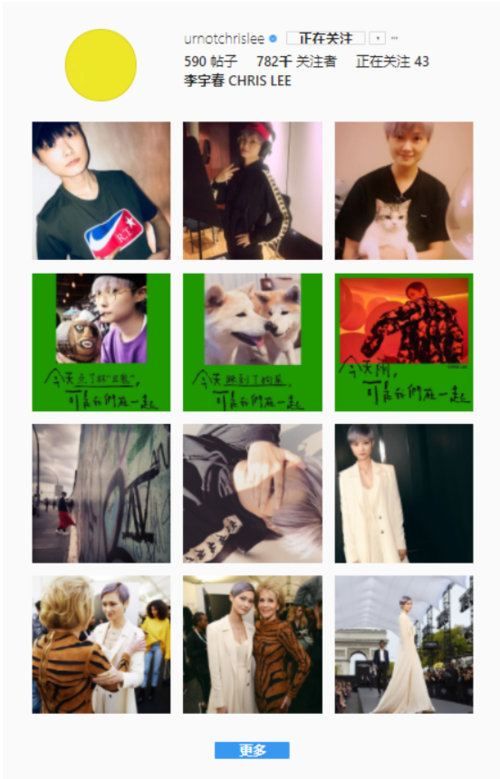
某用户的主页
打开某用户ins主页(https://www.instagram.com/urnotchrislee/?hl=zh-cn)可以看到,首页只加载了12张图片,要点击“更多”才会加载更多的图片。我们先获取这12张图片的URL。
获取前12张图片的URL
首先检查源码中是否存在图片的URL。在script标签中发现前12张图片的URL。
网页源码
有了这个发现,我们就可以提取首页的12张图片URL!!
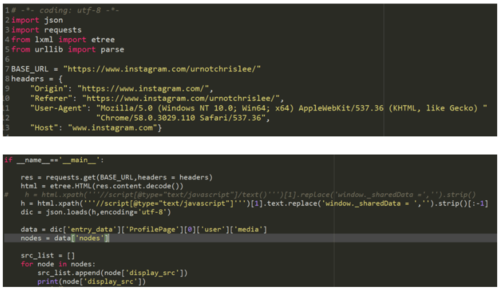
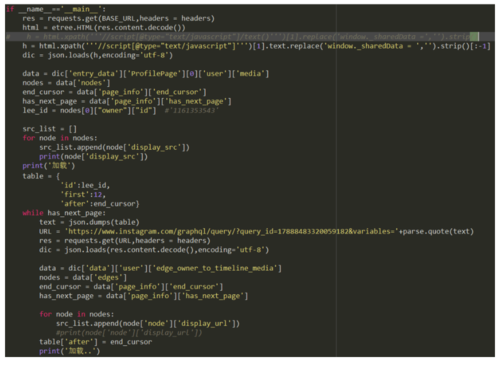
代码如下:
通过使用lxml库实现解析,不了解lxml的童鞋可以去崔大神的博客 学习学习。
获取更多图片的URL
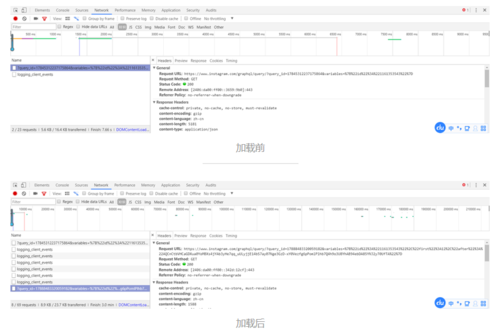
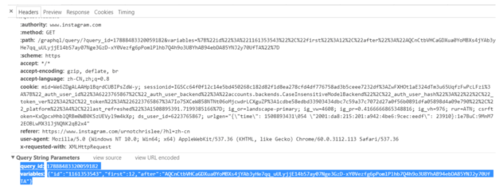
在点击“更多”按键时,发现XHR选项卡中加载了一些新文件。
每一次下拉页面都会加载出12张图片,“?query_idbalabala”文件也会增加一个!
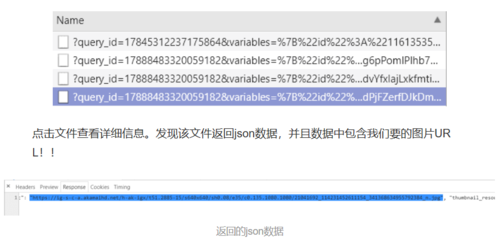
所以说只要获取到这些json数据,我们就能提取出更多的图片URL。
仔细看上图的Request URL,让我们分析下它的请求参数(包括query_id,id,first,after)可以看到后续加载的query_id都为“17888483320059182”,“id”为你所访问的用户的用户id,为“1161353543”,“first”为一次加载的图片数,始终为12。“after”比较复杂。但是按常理来说,这个参数应该在前面的文件中能够找到。
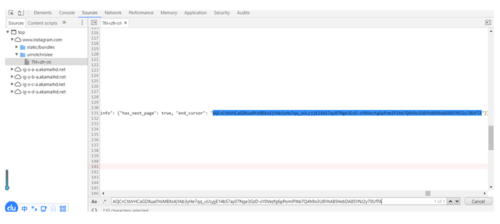
找“after”
利用ctrl+F在页面源码中找到了after参数对应的值。同样是在script标签中,不过对应的键名是“end_cursor”
凑齐了四个请求参数,这下我们可以构造Request URL,通过解析返回的json数据,获取更多的图片URL了!!!
代码如下:
src_list中存储了该用户590张图片的URL,现在该进入到下载环节啦~
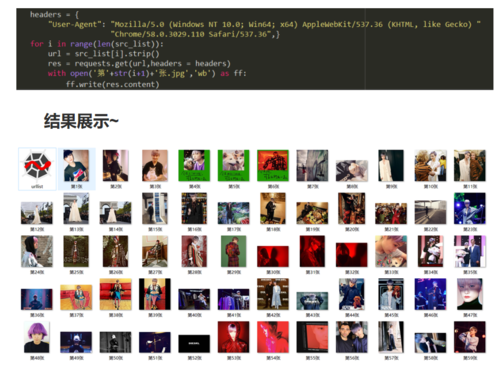
下载图片
博主懒得换代理,直接用来最简单粗暴的方式下载了图片。
参考网页:
Web crawler with Python - 04.另一种抓取方式
新手小白,逻辑混乱,欢迎大佬指正错误,求轻喷
作者:小透明苞谷
链接:https://www.jianshu.com/p/b4ed706fc627
共同学习,写下你的评论
评论加载中...
作者其他优质文章