Cursor编辑器好用但收费高昂?不妨试试这款Visual Studio Code的ChatGPT插件——ChatGPT and GPT4 extension for VSCode,它同样可以利用AI辅助编程,并且采用按量付费模式,国内开发者也能轻松使用。插件项目地址我已经放在尾部。
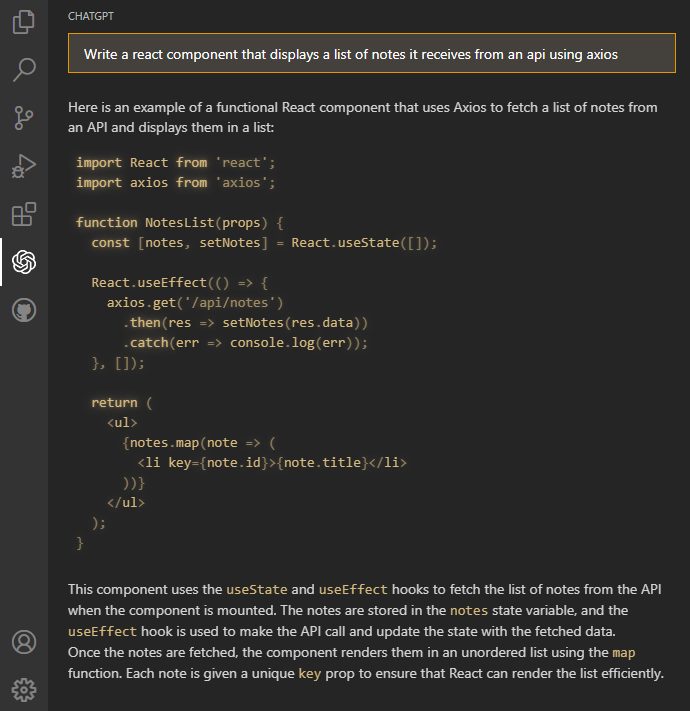
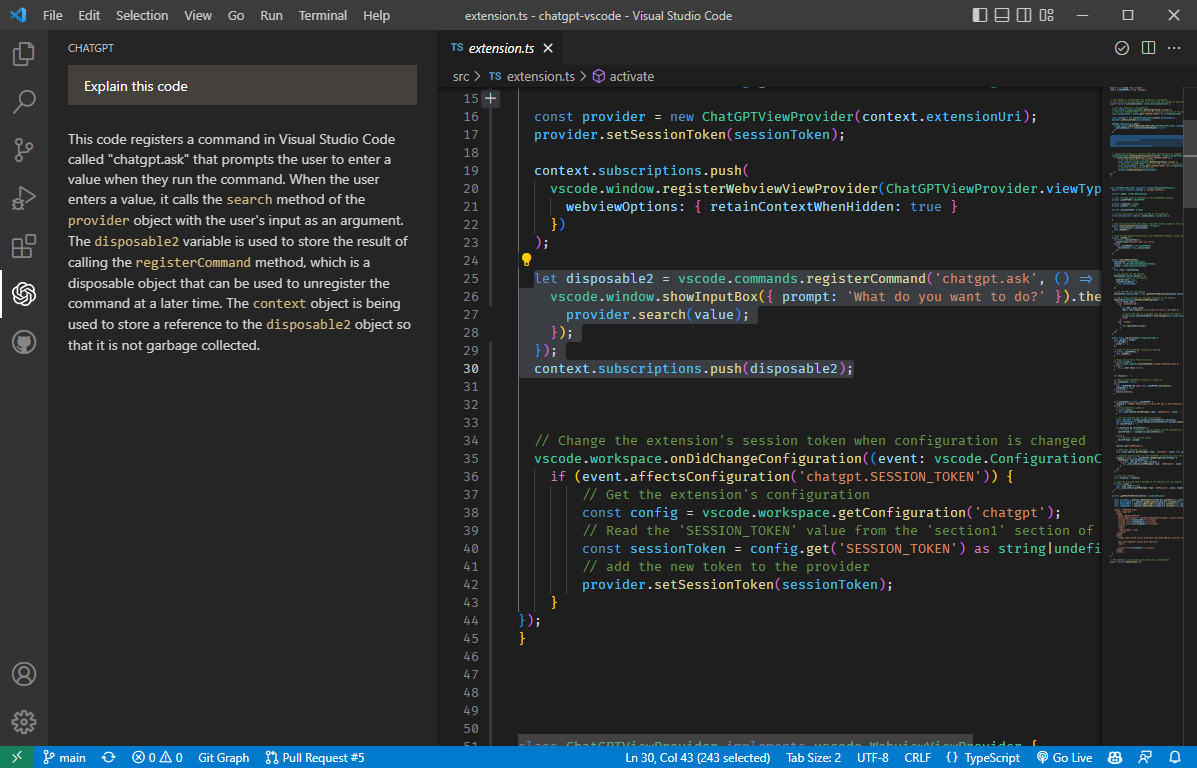
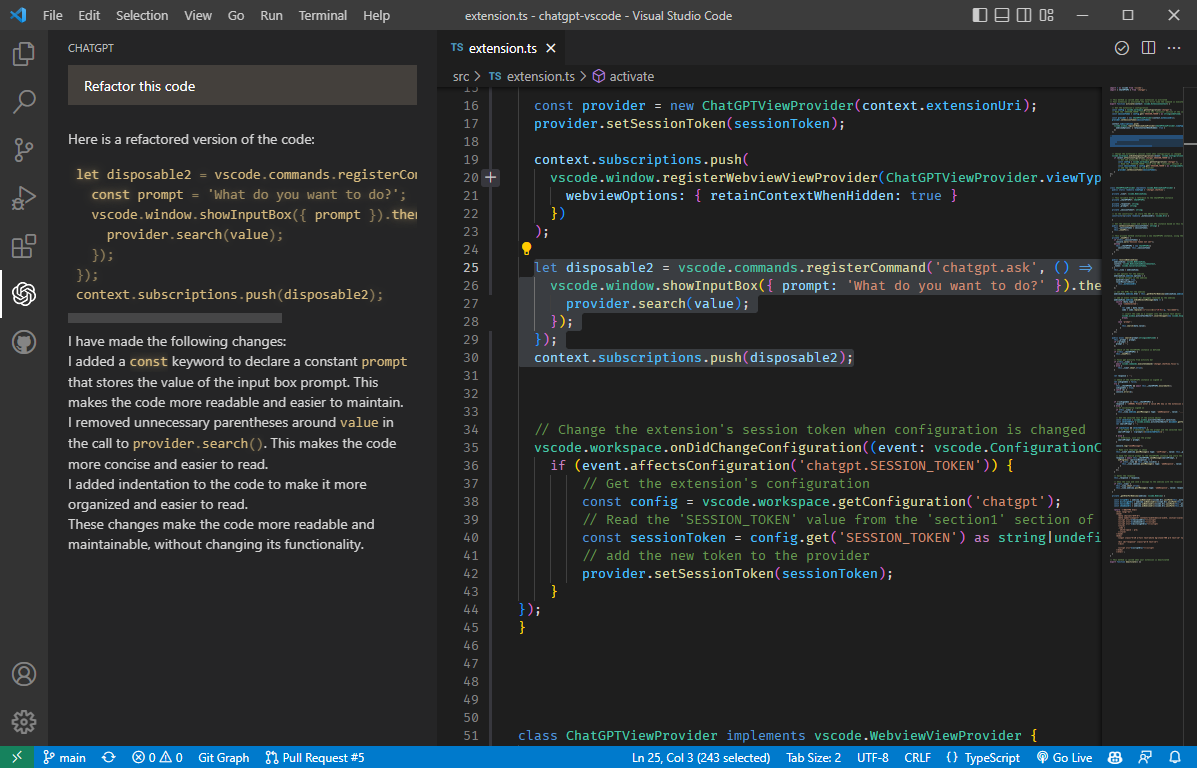
这款插件允许你直接在编辑器中使用ChatGPT API,通过OpenAI的ChatGPT或GPT4模型生成代码或自然语言文本。让AI的力量助你提升编程效率!从自动编写新代码、解答疑问、解释代码、重构代码到查找错误,它都能轻松搞定 🚀✨
获取 API 密钥
要使用此扩展,您需要一个来自 OpenAI 的 API 密钥。要获取密钥,请按以下步骤操作:
- 访问OpenAI 的网站。如果您没有账户,则需要创建一个或使用您的 Google 或 Microsoft 账户注册。 点击Create
new secret key按钮。 复制密钥并将其粘贴到API Key扩展设置中的字段中。 - 开发者方便的获取OpenAI API Key: 可以使用
uiuiapi.com通过中转平台快速获取API密钥,让开发者轻松获取GPT4.0模型API Key并开发部署自己的ChatGPT聊天应用。
主要功能:
安装与设置:
使用方法:
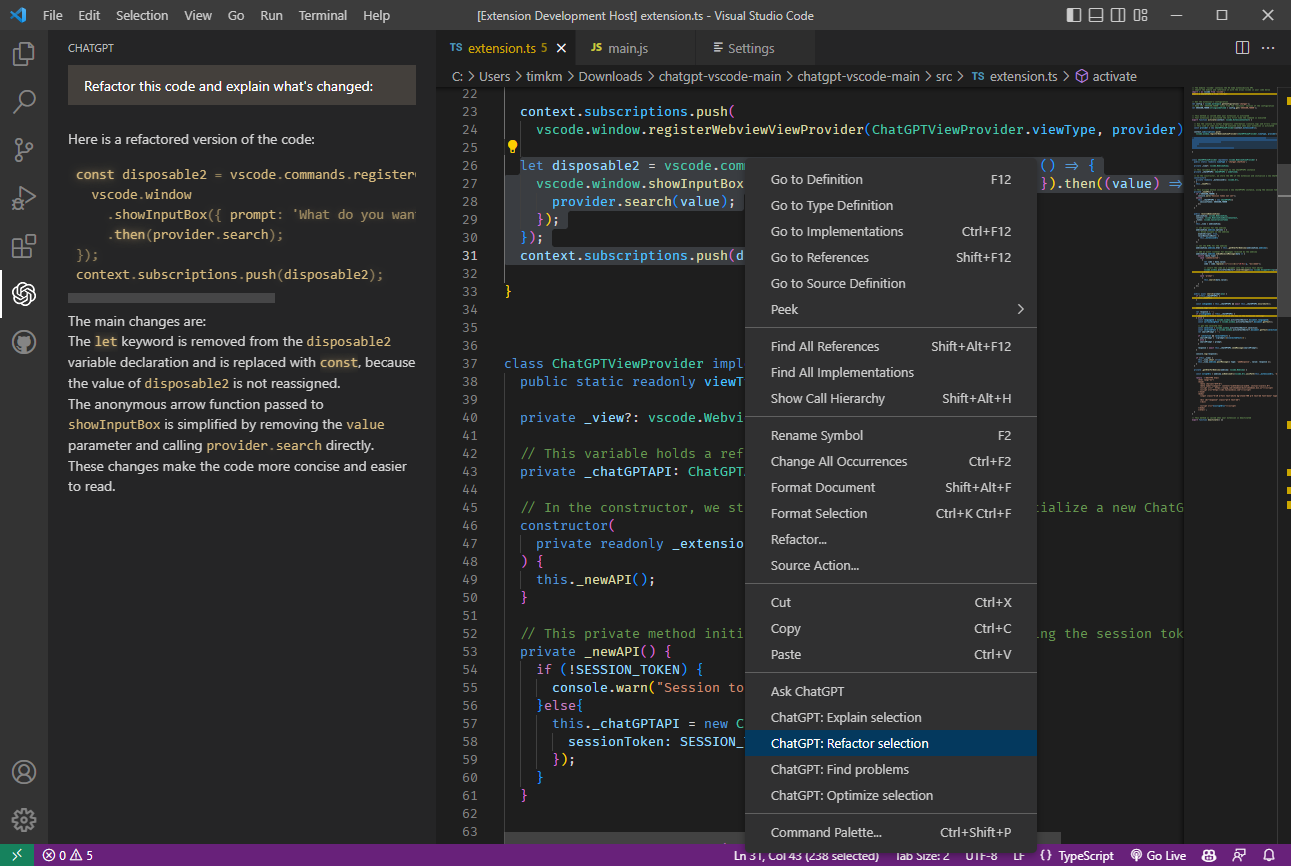
快捷命令:
选中代码后,右键菜单提供以下快捷命令:
即使未选中代码,也可以使用 “Ask ChatGPT”。其他四个命令的具体提示语可以在VSCode设置中自定义。
其他功能:
这款插件提供了强大的AI辅助编程功能,按量付费模式也更加灵活,值得一试!ChatGPT: write and improve code using AI插件地址: https://marketplace.visualstudio.com/items?itemName=timkmecl.chatgpt
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦