如果你在寻找一个无限循环图标滑块(非互动式),可以看看这篇文章:实现无限循环图标滑块:使用 Framer Motion 和 Tailwind CSS 在 React 中
最近,我在Figma上收到了一个设计任务,内容是一个轮播,展示网站上提供的几款游戏的海报。用户可以通过左右滑动来查看这些游戏。
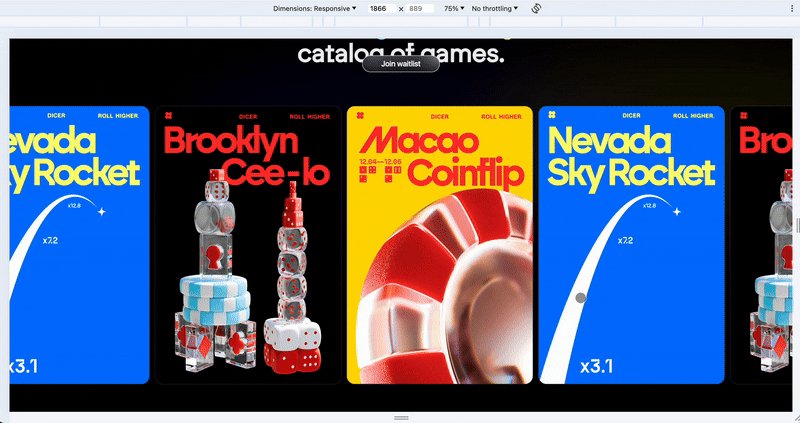
我设计师给的 Figma 文件
为了在 React 中实现一对一的交互,我可以轻松地使用 Tailwind CSS 设置每个图片的 width 和 height 并应用 overflow-x-hidden。然而,这种方法限制了使用鼠标的用户,因为他们无法水平滑动。为了将这个功能投入生产环境,我需要实现一个功能全面的轮播。
我首先尝试的是 React-Slick,这是 React 社区中最受欢迎的轮播插件之一。
React-Slick 很适合用来做简单的轮播图,但如果你想自定义按钮或容器宽度,就会比较困难。它与 Tailwind CSS 的集成不太容易,通常需要在单独的文件中进行 CSS 覆盖。此外,它的类名不太直观,而文档看起来有点过时,因为 React-Slick 最初是在 2014 年发布的。
尽管该插件被广泛使用,使得在Stack Overflow上容易找到答案,但许多解决方案已几 年未更新,可能不再适用于最新版本。尽管存在这些难题,React-Slick 依然因其功能丰富和社区支持而成为流行选择。
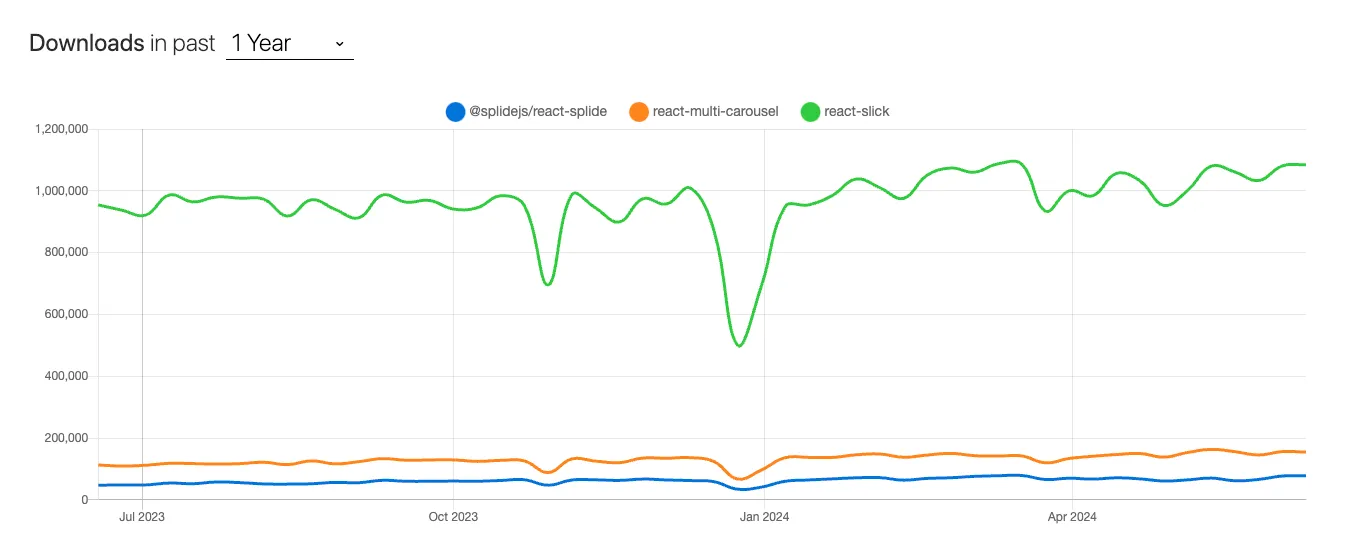
年度下载量:React-Slick、React-Multi-Carousel 和 React Splide
接下来,我尝试了React-Multi-Carousel。这个选项确实感觉更现代和更新一些,相比于React-Slick。虽然我不记得所有细节,但总体印象是积极的。它似乎更灵活,也更容易自定义,不过没有特别突出的地方。
然后有一天,在和朋友见面做工作的时候,我提到了我在寻找合适的轮播插件时遇到的一些问题。原来,他也正在为他的项目搞一个轮播,向我推荐了他用 Vue 一起用的 SplideJS。我决定试试 Splide,最后就用上了它。
在我探索的三个包中,Splide 提供了最高级别的抽象。虽然特定的自定义仍需要通过自定义 CSS 来实现,但 Splide 使得创建更互动且现代外观的轮播变得更加容易。文档也非常直观且有用,特别是在 2022 年发布的版本 4 之后。
好了,关于我的那些转转悠悠的经历就说到这。这也不是什么广告帖,就是分享一下我的经历。现在,咱们还是回到编程上来吧。
这是一个惊人的香蕉派网站: https://astonishing-banoffee-b9f9d5.netlify.app/(该链接指向一个惊人的香蕉派主题网站)
在这篇文章中,我们将使用 React 和 Splide 重现我之前的设计请求中的轮播。它将具备自动播放、无限循环,并允许用户通过拖动进行导航浏览的功能。
前提条件在我们开始之前,请确保你具备以下:
- 初始化了一个 React 项目。
- 安装了 Tailwind 相关的依赖包
npm install -D tailwindcss postcss autoprefixer && npx tailwindcss init -p - 安装了 React Splide 组件库
npm install @splidejs/react-splide - 安装了 React Splide 自动滚动插件
npm install @splidejs/splide-extension-auto-scroll
本文中提到的文件
使用 Splide 实现简易轮播「SimpleCarousel.jsx」
import React from "react";
import { Splide, SplideSlide } from '@splidejs/react-splide';
// 默认样式
import '@splidejs/react-splide/css';
import '@splidejs/react-splide/css/core';
function SimpleCarousel() {
// Splide 轮播配置参数
const splideOptions = {
type: "loop", // 循环播放,到达末尾时会回到开头
perPage: 4, // 每页显示的项目数
perMove: 1, // 每次移动一个项目
rewind: true, // 到达末尾时会回到开头
pagination: false, // 禁用分页点
};
return (
<div className="h-screen relative flex items-center justify-center bg-stone-200">
{/* 轮播容器,固定宽度的 */}
<div className="w-1/2">
{/* Splide 组件,包含配置参数 */}
<Splide options={splideOptions}>
<SplideSlide>
<div className="text-3xl flex items-center justify-center">1</div>
</SplideSlide>
<SplideSlide>
<div className="text-3xl flex items-center justify-center">2</div>
</SplideSlide>
<SplideSlide>
<div className="text-3xl flex items-center justify-center">3</div>
</SplideSlide>
<SplideSlide>
<div className="text-3xl flex items-center justify-center">4</div>
</SplideSlide>
</Splide>
</div>
</div>
);
}
export default SimpleCarousel;https://astonishing-banoffee-b9f9d5.netlify.app/
你可以探索这个基础轮播图的其他选项,比如 autoplay,它可用于开启或关闭自动播放,以及 wheel,它允许你通过鼠标滚轮来滚动。更多选项详情请查看 SplideJS 选项指南。
接下来,让我们来做一个更酷的东西。这个轮播将使用 autoplay 功能,无限循环显示一组海报(从右向左滚动)。用户也可以通过拖动轮播来左右滑动浏览海报。
https://astonishing-banoffee-b9f9d5.netlify.app/
CarouselGames.jsx
import React from 'react';
import { Splide, SplideSlide } from "@splidejs/react-splide";
import { AutoScroll } from "@splidejs/splide-extension-auto-scroll";
import "@splidejs/splide/dist/css/splide.min.css";
import Brooklyn from '/PosterBrooklyn.png';
import Macao from '/PosterMacao.png';
import NavaDa from '/Poster纳瓦达.png';
// 设置轮播图中图片的样式
const imageStyle = {
width: '447px',
height: '664px',
borderRadius: '20px',
border: '1px solid #FFFFFF33',
};
function CarouselGames() {
return (
<div className="relative flex h-full bg-black">
<div className="container max-w-screen-xl mx-auto relative z-20 overflow-x-hidden">
<Splide
options={{
type: "loop", // 循环到末尾再回到开头
autoScroll: {
pauseOnHover: false, // 悬停时不停止滚动
pauseOnFocus: false, // 聚焦时不暂停滚动
rewind: true, // 到达末尾时回到开头
speed: 1 // 滚动速度
},
arrows: false, // 隐藏导航箭头
pagination: false, // 隐藏分页点
fixedWidth: '445px', // 每个幻灯片的固定尺寸
gap: '12px', // 幻灯片之间的间隔
}}
extensions={{ AutoScroll }} // 使用 AutoScroll 扩展
>
<SplideSlide>
<img src={Brooklyn} alt="Poster Brooklyn" style={imageStyle} />
</SplideSlide>
<SplideSlide>
<img src={Macao} alt="Poster Macao" style={imageStyle} />
</SplideSlide>
<SplideSlide>
<img src={NavaDa} alt="Poster 纳瓦达" style={imageStyle} />
</SplideSlide>
<SplideSlide>
<img src={Brooklyn} alt="Poster Brooklyn" style={imageStyle} />
</SplideSlide>
<SplideSlide>
<img src={Macao} alt="Poster Macao" style={imageStyle} />
</SplideSlide>
<SplideSlide>
<img src={NavaDa} alt="Poster 纳瓦达" style={imageStyle} />
</SplideSlide>
</Splide>
</div>
</div>
);
}
export default CarouselGames;解释:
- 图片: 你可以将图片放在
public文件夹中,确保代码能正常工作。提供的路径应与你的图片位置一致。 AutoScroll: 来自@splidejs/splide-extension-auto-scroll包的一个扩展,用于让轮播图自动滚动。
Splide 组件选项:
type: "loop": 轮播将在到达末尾时重新开始循环。autoScroll: AutoScroll 插件的配置,包括:pauseOnHover: false: 当悬停时轮播不会暂停。pauseOnFocus: false: 当聚焦时轮播不会暂停。rewind: true: 当到达末尾时轮播将重新开始。speed: 1: 自动滚动的速度为1。arrows: false: 隐藏导航箭头。pagination: false: 隐藏分页点。fixedWidth: '445px': 每个轮播图的固定宽度为445px。gap: '12px': 轮播图之间的间距。
此设置创建了一个自动播放轮播,展示图片,并允许用户通过拖动水平滚动。
总结一下就这样!你已经成功地使用Splide创建了一个轮播。通过Splide,我能够将所有的样式和代码放在一个组件中,减少了自定义CSS的必要性。由于其现代的文档和简洁明了的语法,Splide是我首选的React轮播组件。希望你能有机会探索它的功能,并看到它如何增强你的web项目的效果。
更多使用 React Splide 制作的轮播图示例:https://codesandbox.io/examples/package/@splidejs/react-splide,可以在这里查看。
更多轮播设计作品:
https://dribbble.com/search/shots/popular/web-design?q=carousel (点击可查看轮播设计作品)
查看我的Github页面,下载完整组件,并开始制作您自己的互动轮播图吧!
共同学习,写下你的评论
评论加载中...
作者其他优质文章