前端调试入门篇:不仅仅是控制台打印
- 使用
debugger关键字进行即时调试 - 从控制台启动调试
- DOM 断点:监视 DOM 变更
- XHR 断点:揭露隐藏的网络调用
- 模拟调试环境
-
调试布局和样式方面的错误
- 结束语
作为一名 Java 开发者,我大部分时间都花在后端调试上了。前端调试则有其独特的挑战,也有自己的一套复杂工具。不幸的是,基于打印输出的调试在前端已经成为常态做法。这种方法在前端更适用,因为每个调试周期都不一样,而且问题通常只涉及个别用户。即使你选择用 Console.log,也有许多细节需要注意。
顺便说一句,如果你喜欢这篇文章和其他系列文章的内容,可以看看我的调试书,它讨论了这个主题。如果你有朋友正在学习编程,我会很感激你推荐我的Java基础知识书。如果有一段时间没有接触Java了,可以看看我的Java 8到21的书。
立即通过debugger 关键字调试
在 JavaScript 中,一个既酷又强大的工具是 debugger 关键字。它不仅用于仅打印堆栈跟踪,还可以在感兴趣的代码行启动调试器。这确实是一个很棒的工具,立即就能帮你找到 bug,我经常在前端代码的调试版本中用它,而不是仅仅输出错误信息。
用法: 在你的代码中放置 debugger 关键字,特别是在处理错误的代码中。当代码执行到这一行时,程序会自动暂停,你可以检查当前状态,逐步执行代码,以便了解发生了什么问题。
请注意,在开发过程中,这些调试语句非常有用,但我们必须记得在生产环境中移除或有条件地移除 debugger 语句。在实际运行的生产环境中,发布构建不应包含这些调试语句。
现代的浏览器允许你直接从控制台进行调试,增加了更多的灵活性,使你的调试过程更加灵活。
例如: 通过在控制台中使用 debug(functionName) 命令,您可以在指定的函数开始位置设置断点。当此函数调用时,执行会暂停,并直接转入调试器。
function hello(name) {
// 定义一个问候函数
Console.log("你好 " + name)
}
// 调试问候函数
debug(hello)
hello("Shai")全屏模式退出全屏模式
这特别有用,当你想在不改动代码的情况下开始调试,或者需要检查全局范围内的函数时。
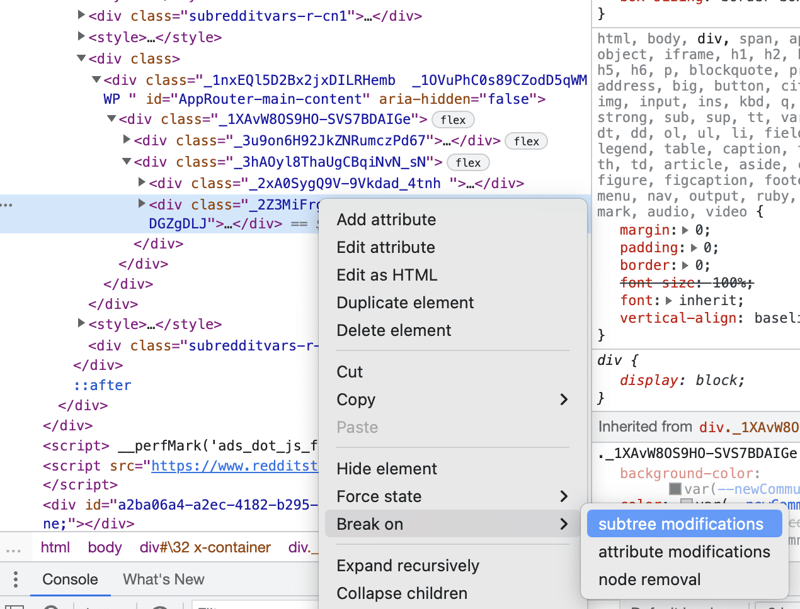
DOM 变更断点:监控 DOM 的变化DOM 断点功能是 Chrome 和 Firebug(Firefox 的一个插件)中的一个高级功能,允许你在 DOM 的特定部分发生变化时暂停执行。
要使用它,我们可以右键点击并选择所需的DOM元素,设置断点,然后选择你感兴趣的特定变异类型(如子树变更、属性变更等)。
DOM 断点在追踪由于 DOM 操作导致的意外结果方面非常强大,例如动态内容加载或导致界面布局或功能异常变化的用户界面更改。它们就像我们过去讨论过的断点一样。
这些断点补充了传统的行断点和条件断点,为调试复杂的前端问题提供了更细致的方法。这在处理DOM被外部依赖项操作时特别有用。
XHR 断点调试:发现隐藏的网络调用理解谁发起特定的网络请求很有挑战性,特别是在大型应用程序中有多个来源参与到同一个请求中时。XMLHttpRequest 断点提供了解决方案。
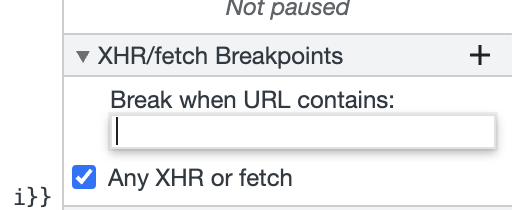
在 Chrome 或 Firebug 浏览器中,通过指定你想要监控的 URI 的一部分来设置一个 XHR 断点。当有匹配该模式的请求时,程序会暂停执行,让你有机会调查请求的来源。
此工具在处理动态生成的网址或复杂的流程时非常有帮助,尤其是当追踪请求的来源比较棘手的时候。
要注意选择性地设置过滤器;如果过滤器为空,断点会在所有XHR请求上触发,这可能会让你感到难以招架。
模拟调试环境有些需要调试的问题仅存在于特定环境,比如移动设备或不同的地理位置。Chrome 和 Firefox 提供了多种模拟工具,帮助你模拟这些条件。
-
更换浏览器的用户代理来模拟不同的设备或操作系统: 这可以帮助你找出特定于平台的问题或调试服务器端因用户代理不同而导致的内容分发问题。
-
地理位置欺骗: 修改浏览器报告的位置,以测试特定地区功能或问题。这对于提供特定地区相关内容或服务的应用程序特别有用。
- 触控和设备方向的模拟: 模拟触控事件或改变设备的方向,以查看您的应用程序如何应对针对移动设备的交互。这对于确保用户在所有设备上都能有流畅的体验至关重要。
这些通常很难复现,比如在设备上调试触摸相关的问题往往很困难。通过在桌面浏览器上模拟这些问题,我们可以减少调试时间,并使用桌面上的工具。
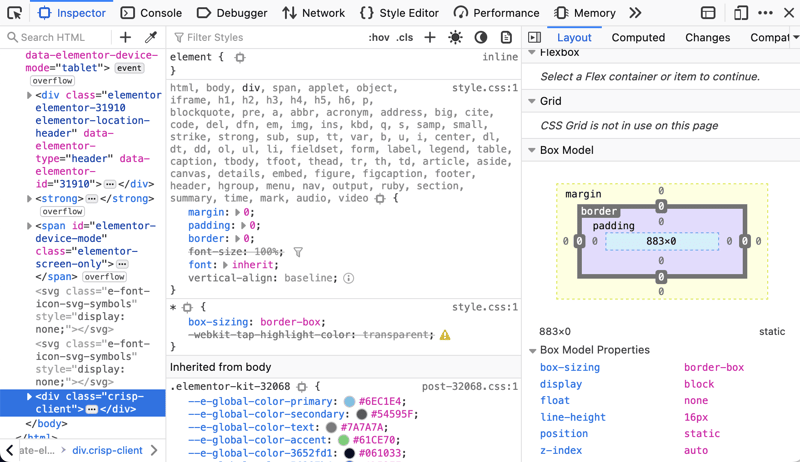
调试布局和样式的bugCSS和HTML的错误可能特别棘手,通常需要详细检查元素是如何被渲染的和样式的。
检查元素工具: “检查元素工具”是前端调试的关键工具,允许你实时查看和修改 DOM 和 CSS。当你修改时,页面会实时更新,立即给你反馈。
解决特定性问题的一种常见方式是: 一个常见问题是CSS选择器的特定性,其中更具体的选择器会覆盖你想要应用的样式。元素检查视图会突出显示被覆盖的样式,这有助于你识别并解决冲突。
Firefox vs. Chrome: 虽然这两个浏览器都提供了强大的工具,但它们在这些功能的组织方式上有所不同。Firefox 的界面可能看起来更简洁,标签较少,而 Chrome 则将类似的工具组织在不同的标签页中,这取决于你的偏好,可能会使你的工作流程更简单或更复杂。
最终感慨
在接下来的文章里,我想讨论一下许多前端工具。希望你们在这部分里能学到一些新的调试小技巧。
前端调试不仅需要深入理解浏览器工具,还需要掌握JavaScript的各种能力。通过掌握本文中介绍的技术——使用debugger关键字即时调试、设置DOM和XHR断点、模拟环境以及检查布局,你可以显著提高调试效率,交付更强大、更可靠的Web应用程序。
共同学习,写下你的评论
评论加载中...
作者其他优质文章