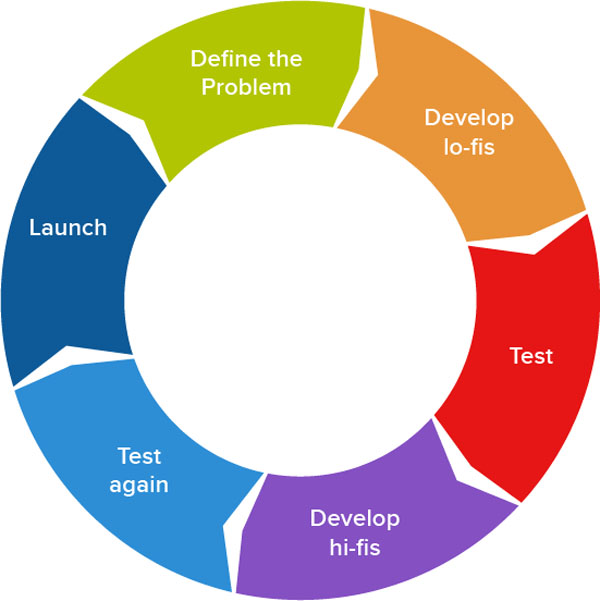
设计流程能让你自信满满地进行创新,因为创意的萌芽和演化是有迹可循的。下面,我依据自己职业生涯的亲身经历,整理出10条改善设计流程的建议。
身为用户体验设计师,回归对艺术设计的热爱非常重要。尤其是当你寻找创意的时候。
原因有很多。或许是我们工作节奏太快强度太高,精疲力竭。也可能是你身处一个抑制创意的环境,每天要与众多阻力抗争。也可能你不知不觉就成了一个循规蹈矩的执行者,一遍遍重复同样的工作。或者仅仅是你感到厌倦了。
你的流程不应该一成不变,每个项目都有其约束。无论是资源还是技能,你的设计流程都必须随着这些实实在在的制约而改变。
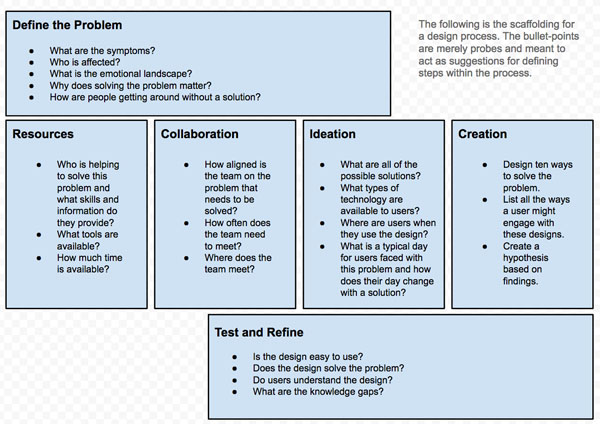
1.寻找解决方案之前,先确定问题爱因斯坦说过:“如果我有一小时来解决问题,我会花55分钟思考问题,5分钟思考解决方法。”
许多设计师都犯了致命错误,认为问题是显而易见的。多数时候,表面问题仅仅是根本问题的一种表现。找到真正的问题时你一定会有所觉悟,因为它同时会解决许多其他问题。
牢记一点,首先要确保你在设计正确的产品,然后才是正确地设计产品。
2.对用户了如指掌有个开发者曾经告诉我,她正在为“每个人”打造一款产品。这对于批量生产或许说得通,但如果不能精确指定某一类用户,就无法创造有意义的用户场景。
没有有意义的用户场景,就不知道你的MVP(最简形态产品)是什么,也不知道如何建立产品计划与策略。所有的产品都致力于解决某些微不足道的问题,对于需要它的人而言,这就简单易懂。
发起用户调研,创建人物角色,开始制定用户情景与流程。任何能给用户留下更深刻印象的手段,都有助于将设计推向成功。
3.思考极端的解决方案暂时逃离创意的困境,也是设计的乐趣之一。天马行空的机会总是值得歌颂。
打破惯例恰恰对它有益。跳出单一策略思考,将用户一天的生活写在故事板上,看看有哪些可能发生的接触。撇开草稿,自由发挥。
别在这上面花上数周时间(除非你时间充足),但是一次创意的停歇能将你的潜意识与要解决的问题联系起来。
在你的行业外寻找灵感,设计方案的有效(及创意)会出乎你意料。
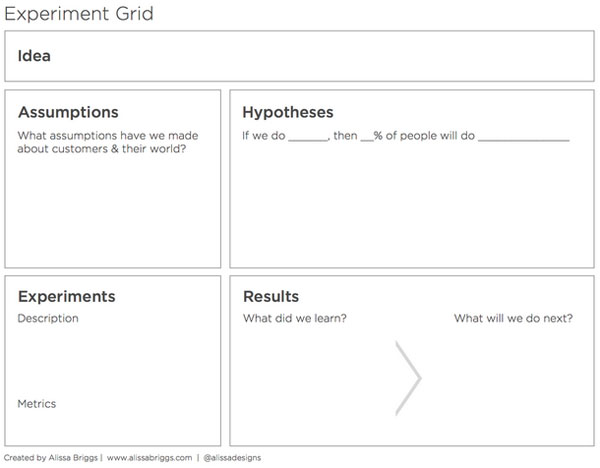
4.设计之前,建立一个假设进行测试假设提供了一条寻找真理的道路。每个设计都要构建在某种坚实的基础上。
把它想成是论文的论点,这就是设计的核心。早在开发工作之前,这里就是用户情景演绎的地方。
尽可能多地头脑风暴各种情景,与你的团队在白板上分享。进行设计工作室练习,让参与者画出他们完成特定任务的方案。你得持续探索(并且迭代)你的假设,这是设计中的第一步。
需要一套有用的框架流程,请看Maximilian Wambach(Ebay的交互设计)的方法。“如果[动作]那么[结果],因为[用户有需求/遇到问题]”这样的思维模式极其有用。
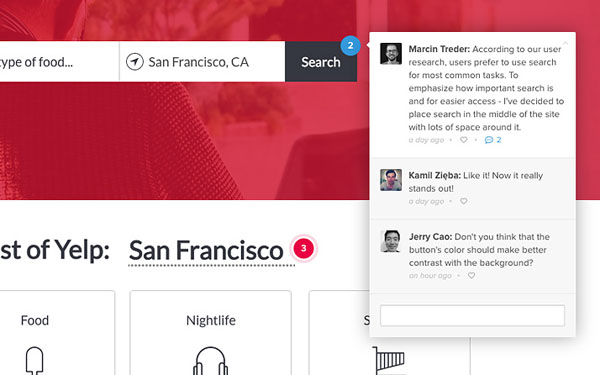
5.就最佳方案与不同人探讨如果你的设计是可靠的,那就要能经得起批评与讨论。来自不同背景、有不同经历的人,能为你指引更好的方案。
可以考虑成立一个利益相关者的智囊团,让他们分享各自独特的视角,为你的设计提供改善建议。与你的设计主管一起,确保产品团队仍然有最终的决定权,否则你就会落入群众设计的陷阱。
6.写文档创建一则故事产出一份讲述故事的文档。你设定的人物角色是其性格的缩影。使用场景是荧屏展示的关键部分,线框图是舞台,操作流程和用户流程是编舞,UI组件集则是舞台设计。
所有相关元素都相互交融。
文档往往被忽略了,因为它缺乏环境。把你的设计资源与产出当成拼图,相互独立时价值甚微,拼接起来却成为一幅讲述故事的好画面。
不要视野狭隘,过分沉迷于优化某一项设计文档。相反,要确保每份文档之间的关联简单易懂。
精简那些无法推动设计前行的文档。如果文档没有用,就没有必要创建它。
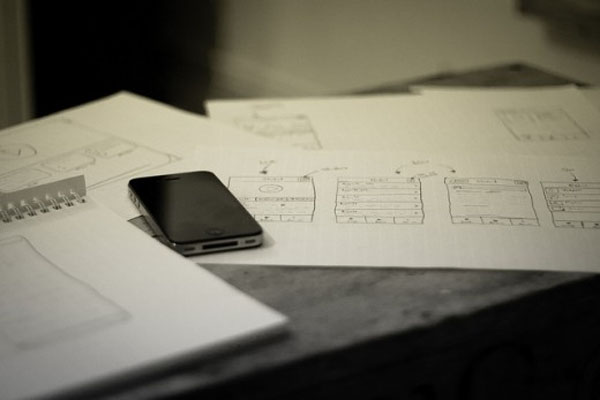
7.在纸上设计与测试任何阶段都可以进行快速的纸上原型设计,而且这对设计决策总有帮助。
给自己或团队一定时间来迅速迭代创意。设计一旦以像素形式出现,就很容易对其过分依赖。而在纸上绘制原型能让你的大脑不断探索可能性。
绘制草图有利于探索创意,然后召集3-5人进行一场迅速的非正式可用性测试。
一旦想到你认为可靠的设计,通过虚拟的操作流程对它进行测试。找个伙伴一起推演各种不同使用场景,你们可以相互提醒,避免遗漏和潜在的错误。一旦你的伙伴理解了这套设计的作用,在可用性测试过程中,他就能扮演“人肉计算机”的角色操作这些纸上原型。
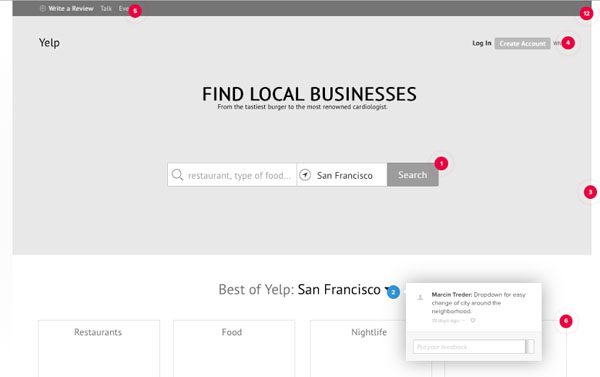
8.将产出物贴在墙上在墙上贴大量的便签可能是陈词滥调了,但这么做确有非常正当的理由。
想想所有那些侦探剧。当侦探在探案时,墙壁就会变成犯罪地图。所有的证人与嫌犯,都与收集来的证据一起展示在上面。
为特定用户设计时,也会发生同样的事情。就像侦探一样,用户体验设计师需要定位问题与用户之间的关联,然后将它直接连接到解决方案上。这些实际产出物不是用来展示的。团队有一个分享的地方,任何时间都能查看,有助于将用户体验方法灌输进每一个人的工作流程。
9.创建低保真原型用于测试低保真原型可以用基本的HTML、Keynote、PPT、剪纸、故事板、和特定的原型工具来创建。
一旦进入开发阶段,某些限制总是不可避免(浏览器兼容性、网站性能等等)。在开发之前验证你的设计,因为它能更好地呈现用户故事,使开发者们充分感受与理解。
低保真原型可以让你连接多个线框图,创建完整流程。这样一来,你就能测试这套流程的有效性,而不仅仅是用户在屏幕上看到的各种元素。可以以此验证交互的次序对用户是否有效。
10.协作创造设计师不是孤岛。人们往往独自工作太长时间。
就像配对编程已经被证明能够减少技术错误(因为人很容易陷入代码盲区),尝试Cooper的配对设计的技巧,能够更好地分析和迭代。与其他人一起工作,能够产生自我提升的动机,营造团队工作的感觉,在生产力与分享精神之间找到平衡。
认为只有与其他人隔离开才能做出好的设计,这是相当守旧的想法。这个想法就像办公室吸烟一样已经不合时宜。
原文地址:http://designmodo.com/design-process-tips/
译文地址:http://colachan.com/post/3477
译者:十萬個為什麽
共同学习,写下你的评论
评论加载中...
作者其他优质文章