Nuxt 4的特性,现在就能用!
作者:Andy Li
尽管 Nuxt v4 尚未发布,但版本 3.13 中已经有一些原本计划在 Nuxt 4 发布时推出的特性。我们将探讨这次版本更新中的两个主要特性,即路由分组和自定义预取触发。
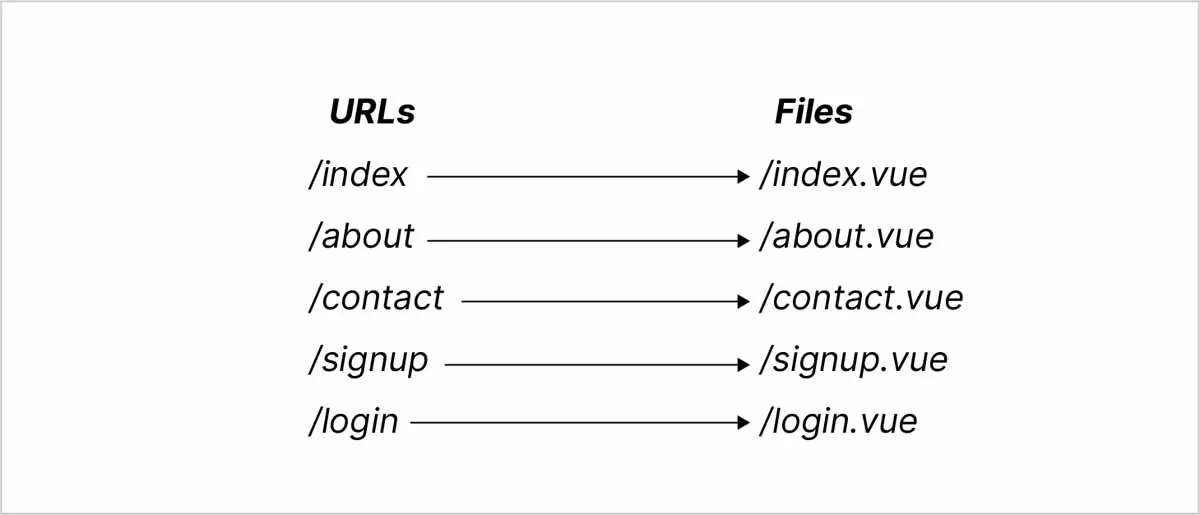
Nuxt 路由分组如你所知,Nuxt.js 的路由是基于文件的路由。这意味着你不用去配置路由了,只需要按照规则命名文件,然后把它们放到正确的文件夹里就行了。页面的 URL 会对应到页面组件的文件名上。
但如果你把所有文件像这样放在同一层级,就可能很难看出它们如何相关。
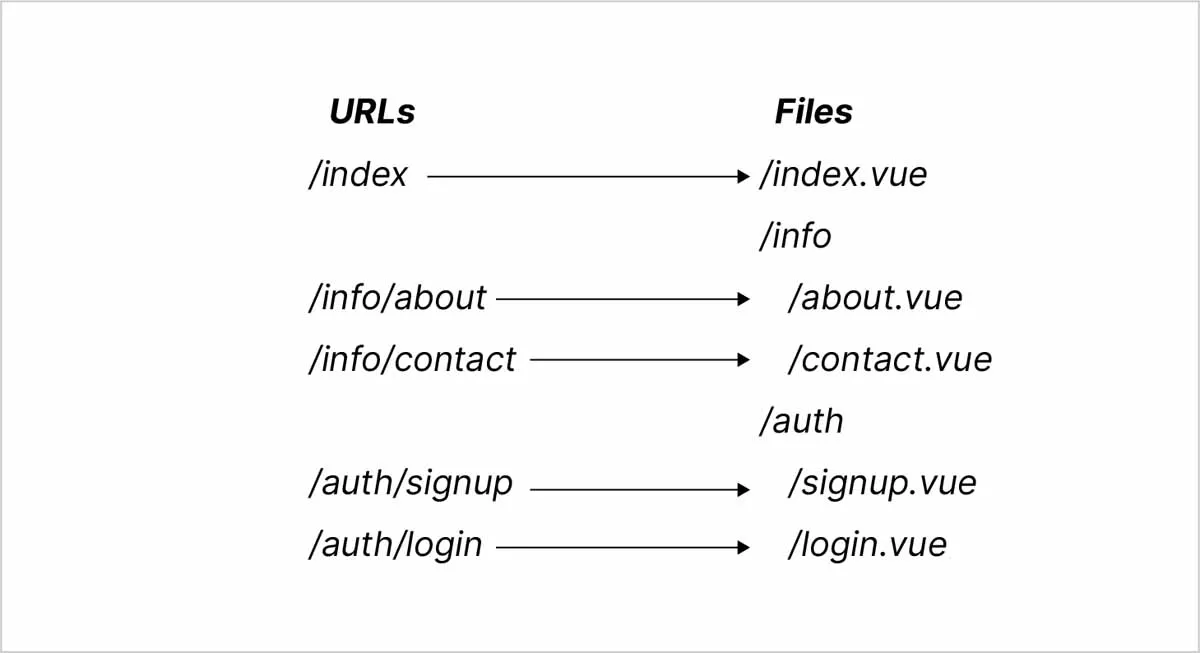
因为 关于 和 联系 与信息相关,而 注册 和 登录 与身份验证相关,文件结构可以这样组织:
- 信息
- 简介
- 联系我们
- 身份验证
- 注册
- 登录
但是这样做可能会让你不希望 URL 路径上多出那个额外的前缀。
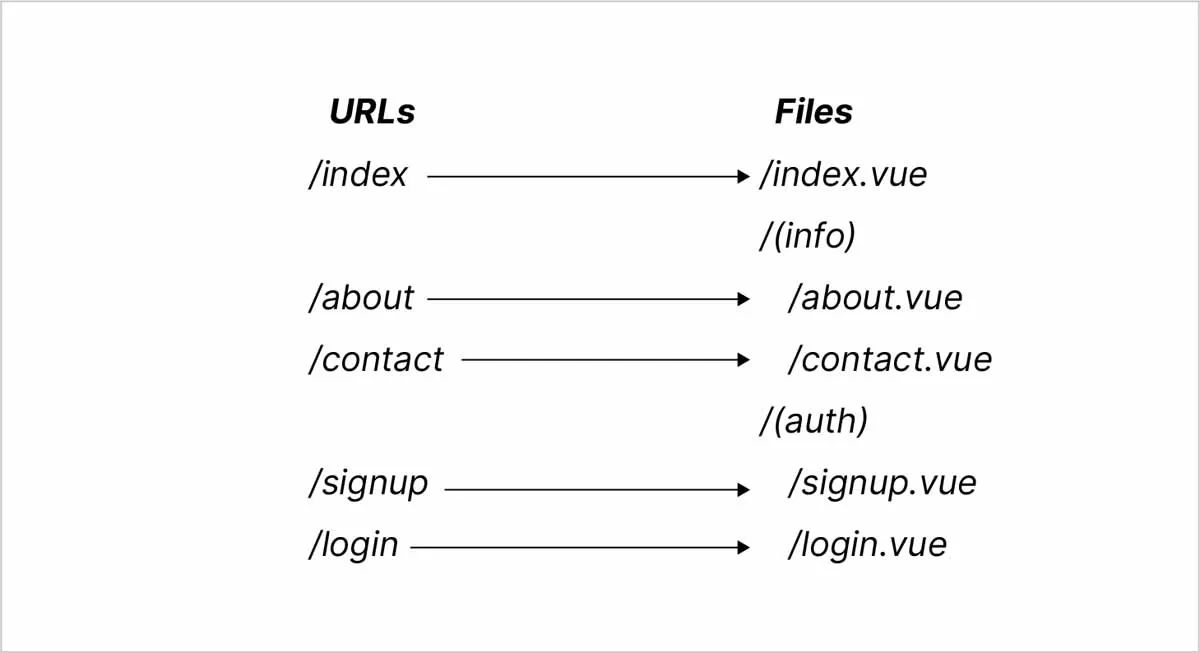
这个问题的解决方案称为“路由组功能”。如上例所示,文件夹名只需在名称中使用括号。
现在所有这些页面仍然可以以相同的方式访问。基本上,Nuxt 不会理睬那些名字带有括号的文件夹。
这只是个简单的例子。你可以想象,如果你的项目包含更多的页面,这种更具表达力的文件组织方式会非常有用。
自定义预加载(触发器)预取是指在用户访问当前页面时开始加载下一页,因此当用户点击下一页时,它会更快加载。
特别是在 Nuxt 中,只有页面组件代码会被预加载。换句话说,如果你的组件需要从 API 获取数据,这部分数据不会被预加载。
在 Nuxt.js 中,如果你使用 <NuxtLink>,预取功能默认是开启的。
<NuxtLink href="/signup">注册账户</NuxtLink>当这个链接第一次出现在屏幕上时,会自动预加载注册页面。
这意味着,如果屏幕上出现了多个链接到不同页面,这些页面都会被预先加载,即使大多数可能都不会被打开。
这非常浪费。所以,什么时候触发预读就成了关键。
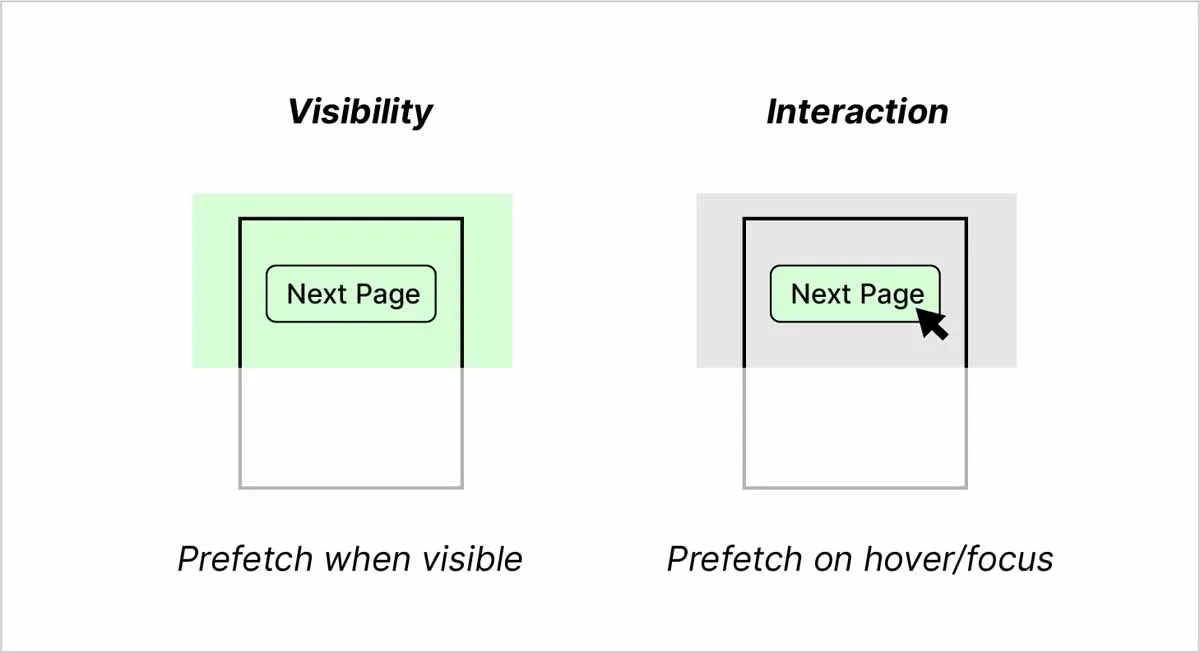
Nuxt 现在提供了两种预加载触发器。
默认配置使用 visibility 触发器。
你可以这样设置触发条件:
<NuxtLink href="/signup" prefetch-on="interaction">注册账户</NuxtLink>虽然从技术角度讲可以在同一个链接上同时使用这两个触发器,但这实际上并没有太大用处。任何可以鼠标悬停的链接在屏幕上本来就已经是可见的——否则你就根本无法用鼠标悬停在它上面。
实践中,你可能会有一些链接根据 可见性 预加载,而另一些则根据 交互 预加载。不过作为替代方案,你可以在配置文件中为整个应用设置一个统一的触发器。
📄 /nuxt.config.ts 文件
export default defineNuxtConfig({
experimental: {
defaults: {
nuxtLinks: {
prefetchOn: {
visibility: false,
interaction: true
}
}
}
}
})在这里,我们将全局默认设置为通过 interaction 预加载。请注意,visibility 默认设置为 true,因此,我们需要将其重新设置为 false 以禁用它。
再次,visibility 是默认,因此如果你想单纯根据 visibility 来预取,就无需在配置文件中添加任何东西,那么。
我们只介绍了 Nuxt v3.13 中的两个较重要功能。要查看完整功能列表,请访问 官方 Nuxt 博客。
共同学习,写下你的评论
评论加载中...
作者其他优质文章