嗨,开发者们👋
在这个快速变化的科技世界里,每天都有许多新的开发工具推出。这些工具因其灵活性、高效率、以及社区支持和成本效益而越来越受到欢迎。
在这篇文章中,我将分享一些非常棒的工具,这些工具能迅速提升你的工作效率、效能和工作的整体质量。
咱们开始吧!加油!出发了!🚀
zh: ……
Qodo-专为忙碌开发者设计的高效代码测试Qodo 是一个创新的 AI赋能 代码质量平台,旨在提升开发人员的开发效率。它为开发者提供智能代码分析,确保代码库始终保持整洁、高效且无错误。
✨这里有一些Qudo的几款关键产品:
🔹IDE 插件:Qodo Gen:
Qodo 是一个 IDE 插件,可以直接集成到您的开发环境中。它专门用于代码分析、测试计划和测试代码。
获取 VS Code扩展在这里 - Qudo Gen 或点击这里
🔹Git 插件:(Qodo 合并):
🚀Qodo-Merge 是一个开源的、由人工智能驱动的 🤖 工具,用于自动化拉取请求的分析、反馈和建议。
使用 Qodo-Merge,你可以自动化所有拉取请求的代码审查流程,确保高质量的代码才会被合并到主代码仓库中。
⭐ 在 GitHub 上的 Qodo-Merge 链接如下: Qodo-Merge on GitHub
🔹命令行工具 Qodo-Cover:
Qodo-Cover 可以帮助您轻松搞定繁琐却又关键的任务,比如提高测试覆盖。
试试看 Qodo! [试用链接: https://qodo.ai/]
zh: (此处省略内容)
PlusDocs - 用 Plus AI 让您的幻灯片更精彩符文 🪄 Plus Docs 是一个 AI驱动的 💪 演示制作利器,帮助你轻松制作高质量的演示文稿。它简化了创建和编辑专业幻灯片的过程。最重要的是,你可以在 Google 幻灯片和 PowerPoint 中直接使用它,因此它与你现有的演示工具无缝对接。
利用这个工具,您可以快速整理演示文稿,并通过自动更新的关键数据快照轻松保持其准确性。
下面给大家介绍一下Plus AI的几个重要功能👇
🎯 提示转演示 –> 给一个简短的提示,让Plus AI把它变成一个完整的演示。
📄 将文档转换成演示文稿 –> 上传文档,Plus 会将文档内容转换成幻灯片。
🌐 任何语言的AI –> 用100多种语言撰写或翻译演示文稿。
🎨 让您的幻灯片变得更加出色 –> 自动将您的幻灯片变为美观、专业设计的格式,使用AI。
他们还提供一个Chrome插件。
🧩 另外:任何应用程序或网站的实时截图
加上 Chrome 扩展程序使其轻松捕获、分享和自动化任何应用程序或网站的屏幕截图,确保您的数据始终保持最新。借助自动快照,您可以跨各种工具跟踪和分享信息,而无需繁琐的设置。
Plus 让你可以将实时快照固定在新标签页上,创建无代码仪表盘,并通过 Slack、Notion 和 Google 幻灯片等工具无缝嵌入或分享数据。
👉 Chrome 插件 - 立即安装插件
📌:官网:PlusDocs
……
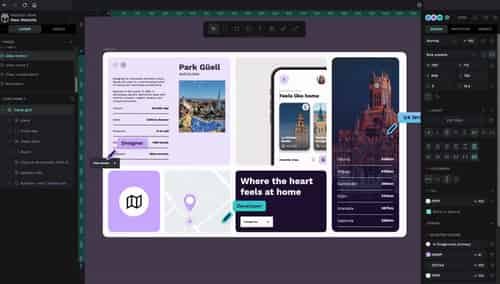
Penpot - 专为设计和代码协作设计的工具Penpot 是一个 开源(open source) 的设计和原型制作平台,允许你和你的团队创建、协作及分享设计资产和原型。它提供了一个基于网页的界面,用于设计用户界面和用户体验组件、创建交互式原型和生成设计规格。
👇Penpot的一些关键功能如下:
✅ 设计工具: 创建并自定义 UI/UX 设计作品。
✅ 原型制作: 制作带有过渡和动画的互动原型。
✅ 合作: 与团队成员实时一起工作。
✅ 设计体系: 管理设计资源并设计可复用组件。
✅ 开源: 完全开源并且由社区驱动。
Figma 和 Penpot,你觉得哪个更棒?说说你的看法吧。
✨Penpot仓库在GitHub上获得了超过29k的星,好厉害哦!
zh: □□□
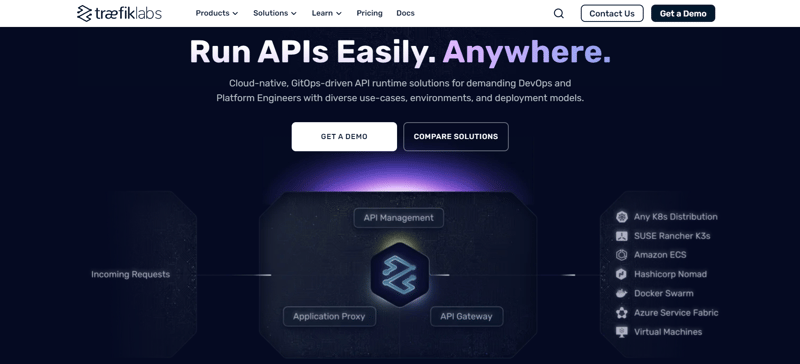
Traefik
点击查看 Traefik 图片
Traefik 是一个现代反向代理和负载均衡器。
Traefik 是一个现代的 HTTP 反向代理和负载均衡器,它让部署微服务变得简单。Traefik 能够与您现有的基础架构组件(Docker、Swarm 模式、Kubernetes、Consul、Etcd、Rancher v2、Amazon ECS 等)无缝集成,并且可以自动且动态地进行自我调整。
👇下面是一些 Traefik 的关键功能:
✅ 反向代理: 做HTTP和TCP流量的反向代理。
✅ 负载均衡: 在多个服务上均衡分配流量。
✅ 自动配置功能: 自动发现服务,并根据需要更新路由规则。
✅ 动态管理SSL证书,结合Let's Encrypt.
✅ 开源: 完全开源的和云原生的。
✨Traefik 仓库在 GitHub 上获得了 49.5k+ 的星
此处省略
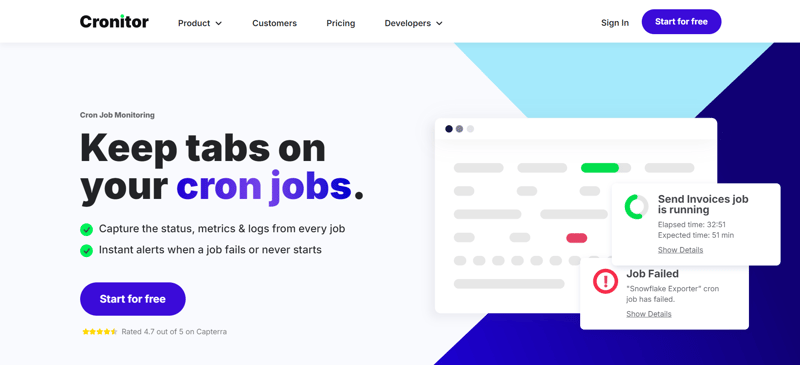
Cronitor - 定时作业监控与运行状态报警没在项目中用过cron的,来评论区分享一下。
⏰ Cronitor 是一个监控工具,旨在关注您的定时任务、后台任务和API。它确保这些任务正常运行,并在出现异常时通知您。
这里有一些关键特性:
📅 Cron 任务监控: 监控您的 cron 任务,并在任务失败或延迟时收到警报。
任务自动化: 跟踪任务的成败,确保它们按预期顺利完成。
📉 运行状况监控: 监控您的API和服务的运行状况,当它们不可用时会及时通知您。
🔔:自定义通知: 为特定情况设置自定义提醒,比如任务的持续时间和频率等。
Cronitor支持多种整合,比如Slack和PagerDuty等。
zh: 此处省略
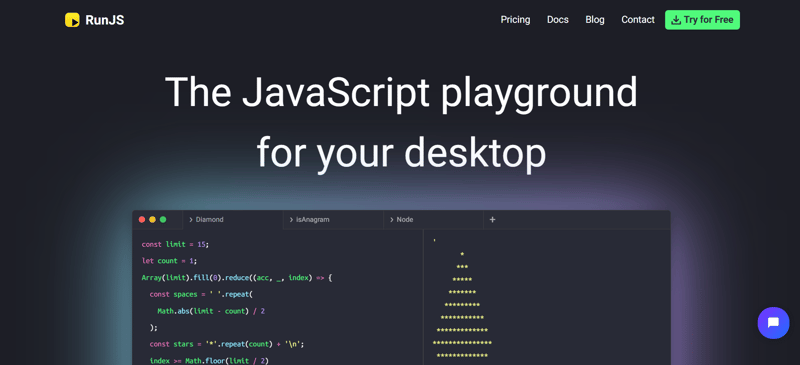
RunJS- JavaScript 在线运行平台🛠️ RunJS 是一个让你试验 JavaScript 代码的实时环境。它是一个轻量级工具,即时反馈你编写的代码,非常适合用来试验小代码片段、尝试新库或调试代码。
☑️ 这里有一些重要的功能:
⚡ 即时的反馈: 在您编写JavaScript代码时实时查看结果,包括实时输出和错误信息。
📚 库支持: 导入并尝试常用的 Lodash、Moment.js 等 JavaScript 库。
💻 Node.js & 浏览器API: 可访问Node.js和浏览器的API,使其既适用于服务器端也适用于客户端代码。
🎨 可自定义的界面: 根据您的偏好自定义界面,包括主题和字体样式。
此处省略内容
Excalidraw - 手绘风格的图表和草图✏️ Excalidraw 是一个基于网页的绘图工具,它允许你以手绘风格的图表和草图进行创作。它非常适合用来画各类图表,如线框图、流程图、思维导图等,更加简单易用。
☑️ 这里有一些重要特性:
-pencil 手绘风格: 使用手绘风格创建图表和插图,让您的视觉效果更具吸引力和亲切感。
📦 合作: 通过共享链接,实时与团队成员一起编辑图示,使用共享链接。
导出选项: 您可以将您的绘图以多种格式导出,包括 PNG、SVG 和 PDF 等格式如下,方便分享和集成到其他应用程序中。
🛠️ 开放源代码: Excalidraw 是一个开源项目,采用社区驱动的开发模式,并定期进行更新。
Excalidraw 是一个免费的网络应用。
zh: ……
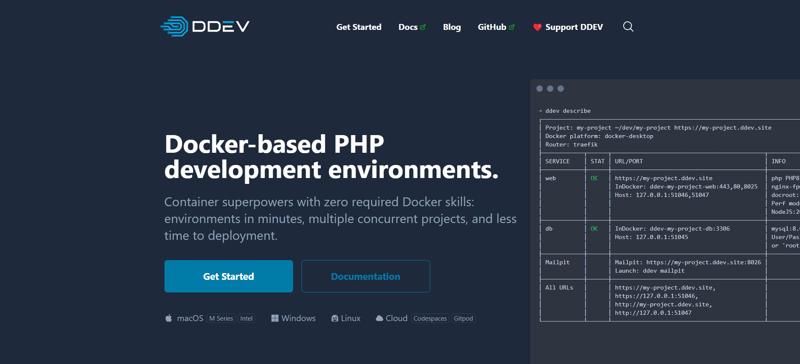
基于 Docker 的 PHP 开发空间 DDEVDDEV 是一个开发环境解决方案,旨在简化 Docker 在 PHP 开发中的使用。它提供了一个现代开发堆栈,支持 PHP、Node.js、MySQL、PostgreSQL 等数据库和 CMS 平台,如 WordPress、Drupal、Magento 和 Laravel。
DDEV 允许开发人员快速搭建可在 macOS、Windows 和 Linux 上运行的一致且可定制的开发环境,同时支持多个并行项目和自定义的 SSL 安全域名。
它很容易扩展,且与部署流水线工具集成良好。
🙂 给 DDEV 点赞和关注,它在 GitHub 上。星标 DDEV
📌 官网地址:DDEV
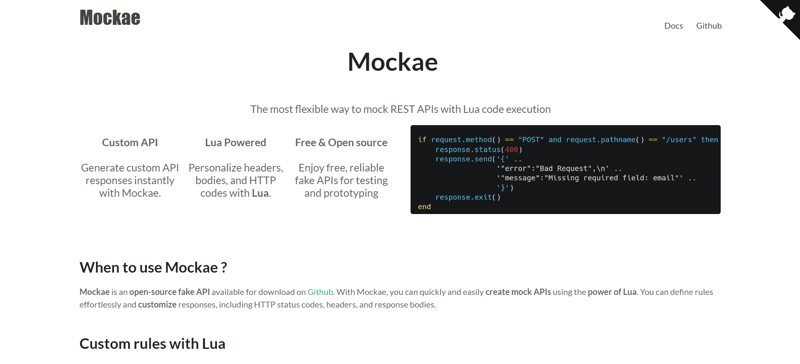
Mockae - Mock API工具
Mockae 是一个使用 Lua 代码来模拟 REST API 的 免费开源 灵活工具。它允许开发人员通过自定义头部、正文和 HTTP 状态码来快速生成定制的 API 响应。你可以使用 Lua 定义自定义规则,以支持测试和原型设计中的动态响应。Mockae 提供了一个免费且开源的服务环境,并且提供一个公共 API 用于测试各种 HTTP 响应。
它非常适合在开发、调试或原型设计过程中创建模拟(假的)API,而无需改动实际数据。
🙂 给 Mockae 点赞和关注 - ⭐ Mockae
📌 官网: Mockae:
谢谢!!🙏谢谢你看到这里。如果你觉得这篇文章有用,请点个赞并分享这篇文章。说不定别人也会觉得有用。
[ 
科技写作者(30万+阅读)和DEV社区的管理员 @DEV ✦ 全栈开发者 ✦ Exercism的导师 ✦ 开源贡献者 ✦ 欢迎通过邮件联系合作 :)
共同学习,写下你的评论
评论加载中...
作者其他优质文章