使用 NodeJS 和 Slack Bolt API 创建 Slack 机器人
对开发者而言,利用API来创建能够自动化处理我们枯燥任务的工具总是让人觉得兴奋。通过使用Slack Bolt API,我们可以在Slack中创建这样的机器人。
在本文中,我们将使用Slack Bolt API和Node.js制作一个Slack机器人,并且增加一些功能。
激动不激动?
我也是哦 :)
那我们就来深入吧!
Slack是什么?你知道吗?Slack 是一个流行的沟通平台,被许多组织、公司和技术团队广泛使用。
你会发现 Slack 有一个 Slack 机器人助手,它通过自动化流程来简化工作流程并提升团队协作。
现在让我们来回答一个大家最常问的问题:制作一个Slack机器人需要什么条件呢?
先决条件- 您的机器上已经安装了 Node.js 和 NPM。
如果你想了解更多,可以参考“NPM全解”,可以看看我的博客:NPM全解。
- 对 JavaScript 和 NodeJS 有一些基本的了解。
有了这些,你就可以开始这个项目的准备工作了!
我们将在这里讨论在Slack工作空间中安装机器人应用的步骤如下。
首先,我们将会创建一个新的工作区,然后在这个工作区创建一个新的Slack应用。
创建一个新的Slack工作空间
我们将遵循以下步骤创建一个新的Slack工作空间
点击Slack网站。
点击一下 新建一个工作区
第三步:现在请输入你的邮箱地址。
-
按照所有指示和步骤来创建你的工作区。
- 现在您可以创建频道,并邀请团队成员加入新创建的工作空间。还可以发送私信。
我已经建立了一个名叫 Personal_Server 的工作区,我将在这个工作区里做一个 Slack 机器人。
提示:您也可以直接使用现有的工作区,不用新建新的
创建一个新的Slack
以下是我们的步骤,来创建Slack应用,也就是我们自己的Slack机器人。
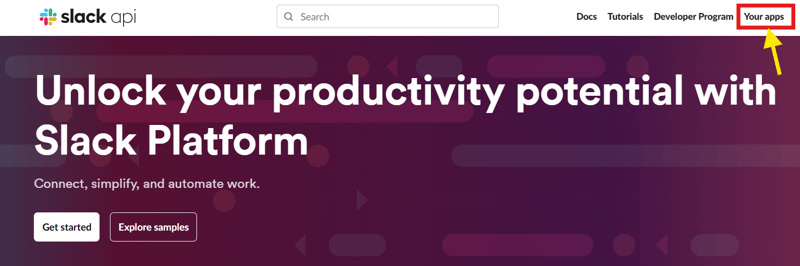
去这个Slack API网站。
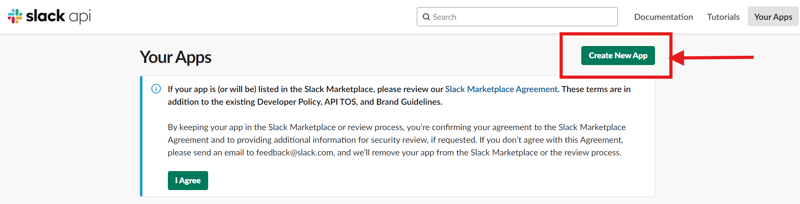
现在,点击一下 您的应用程序。
- 接下来点击新建应用。
- 点击“新建”。
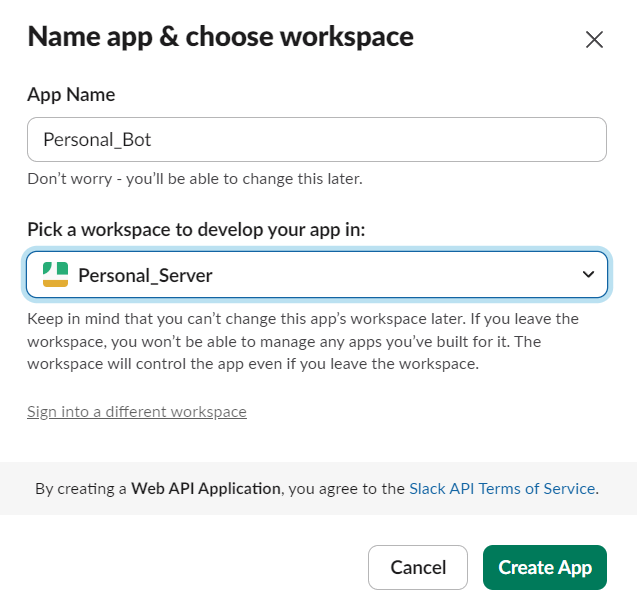
现在输入应用的名字,选择你最近新建的工作区,然后点击“创建应用”按钮。
提示:您也可以选择任何已有工作区而无需新建工作区
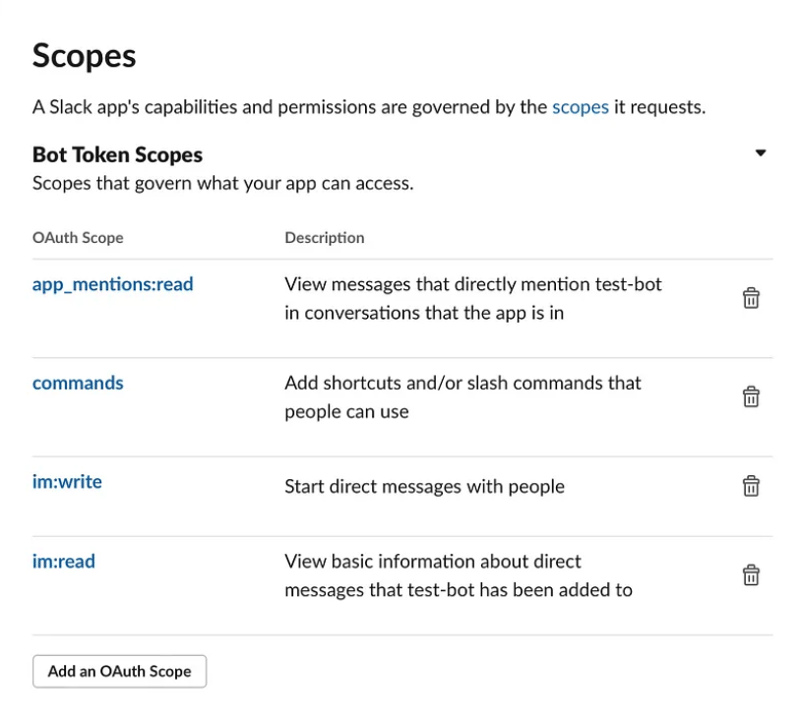
在你的应用开始与Slack通信之前,你需要先设置权限。为此,请转到OAuth和权限页面中的范围部分,并滚动到该部分。
现在,添加这些项。
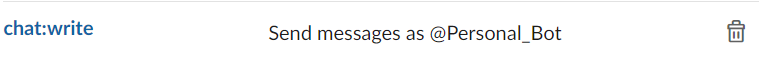
好的!想避免潜在的bug吗?那就也启用chat:write权限吧。
在左侧边栏中,点击设置 > 安装应用 > 安装至工作区。
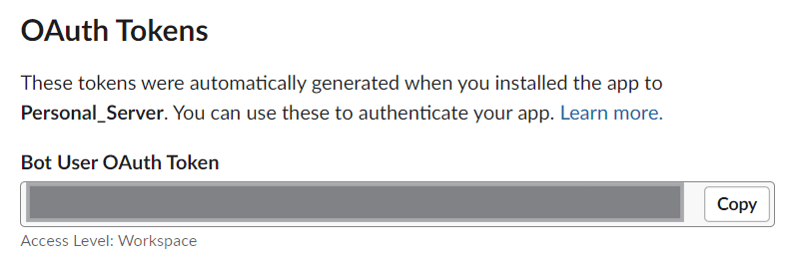
你将获得机器人用户的OAuth令牌(Token)!
现在我们暂时先别看这个 Slack API 页面,用 NodeJS 来配置我们的 NodeJS 服务器吧。
Slackbot 机器人设置
配置一个服务器来处理发往Slackbot的请求。现在开始编码吧!
创建一个名为 SLACK-BOT 的文件夹,并运行 npm 初始化。
创建一个名为SLACK-BOT的目录,进入该目录并初始化npm项目。mkdir SLACK-BOT
cd SLACK-BOT
npm init -y # 使用默认配置快速初始化npm项目全屏:开/关
提示:-y 参数会自动确认所有设置中的问题。
现在我们要安装以下软件包,
-
slack/bolt 模块 - 用于将Slack连接到服务器上的应用。
-
(dotenv) 用来存储 API 密钥和数据库密码。
- nodemon: 用来启动服务器的一个工具。
要安装这些包,可以运行如下命令
在终端中输入以下命令来安装所需的npm包:
npm i @slack/bolt dotenv nodemon全屏 退出全屏
现在,nodemon会在你每次更改代码时自动重启服务器。它会在检测到更改时自动重启服务器。
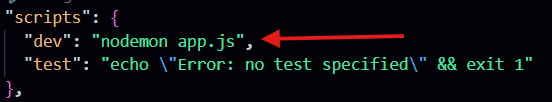
在你的 package.json 文件的 scripts 部分,为 nodemon 加入下面的配置。
我们需要在根目录中创建一个app.js文件,该文件作为我们项目的主入口点。
使用令牌认证机器人
现在来谈谈认证这一部分。在与机器人程序通信之前,Slack 首先需要通过 SIGNING_SECRET 和 BOT_TOKEN 来验证你的机器人程序。
两者都保存在 .env 文件中,以免这些信息泄露到 GitHub 上。
那我们该怎么拿到 SIGNING_SECRET 和 BOT_TOKEN 呢?
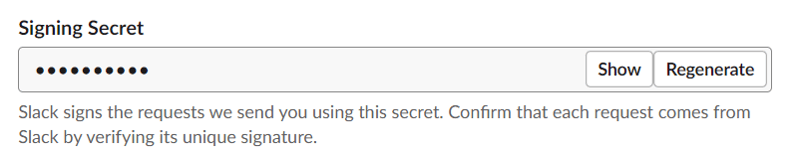
SIGNING_SECRET → 去基本信息页面看看,你就能找到签名密钥。
BOT_TOKEN → 访问OAuth和权限页面,在那个页面,你可以拿到OAuth令牌。
现在,在项目的根目录下创建一个 .env 文件,用于存储签名密钥(Signing secret)和 OAuth 令牌(OAuth token),这些内容将不会上传到 GitHub。
SIGNING_SECRET="请替换为实际的签名密钥"
BOT_TOKEN="请替换为实际的机器人令牌"进入全屏 退出全屏
设置服务器现在,请在app.js文件中编写如下代码
const { App } = require("@slack/bolt");
require("dotenv").config();
// 使用 token 初始化应用
const app = new App({
token: process.env.BOT_TOKEN,
signingSecret: process.env.SIGNING_SECRET,
});
(async () => {
const port = 3000;
await app.start(process.env.PORT || port);
console.log("Bolt 应用已启动!");
})();全屏模式 退出全屏
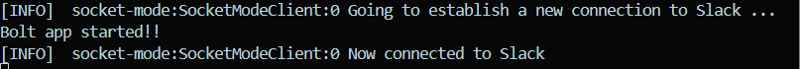
现在运行这个命令 npm run dev,你将在终端中看到如下消息,
这意味着到现在为止一切都很顺利!
现在,最大的问题在于服务器和Slackbot将如何交流?
让我们一起深入探讨吧。
服务器和Slackbot会怎样交流?
Slack 有一个叫套接字模式的功能,允许 Slack 使用 WebSockets 连接到你的应用服务器。
-
进入设置,→ 基本信息页面 → 应用令牌。
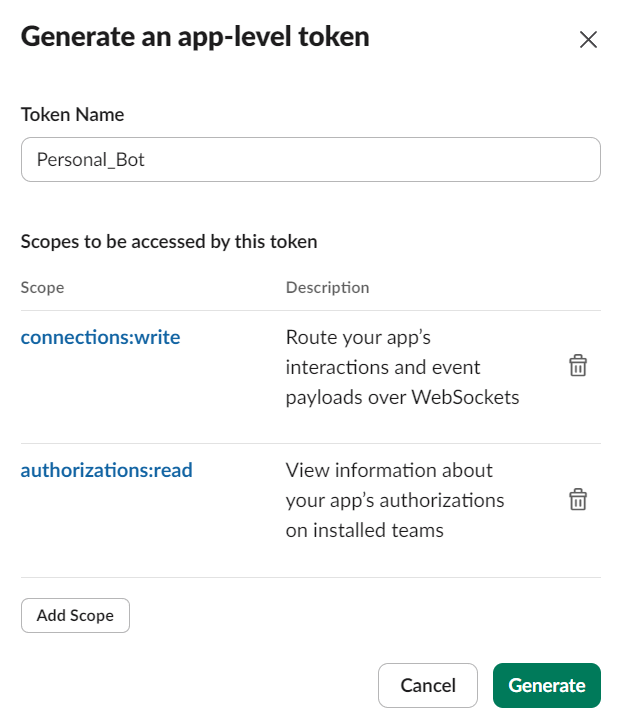
点击生成令牌和权限。
- 给你的token起个名字,并为你的应用指定两个权限。
-
写连接权限:write
- 读取权限 (authorizations:read)
点击 生成 按钮。然后在下一页复制 APP_TOKEN,并粘贴到 .env 文件中。
现在,.env 文件的内容如下所示:
SIGNING_SECRET="签名密钥"
BOT_TOKEN="机器人Token"
APP_TOKEN="应用Token"点击全屏 撤出全屏
接下来去 设置 → 套接字模式,并开启 ‘启用套接字模式’ 切换.
在更新之后,更新app.js文件中的应用配置,将 socketMode 设置为 true,并使用你的 appToken。
app.js 文件现在将看起来像:
const { App } = require("@slack/bolt");
require("dotenv").config();
const app = new App({
token: process.env.BOT_TOKEN,
signingSecret: process.env.SIGNING_SECRET,
socketMode: true,
appToken: process.env.APP_TOKEN,
});
(async () => {
const port = 3000;
await app.start(process.env.PORT || port);
console.log("Bolt 应用已启动");
})();切换到全屏模式 退出全屏
当你运行这个文件时,你会看到类似这样的内容在终端上显示。
增加功能配置基本上完成了。接下来就是添加功能,让Slackbot真正地运行起来。
激动吗?!
那我们一起来做吧!
回复消息时:
在 Slack 中,你可以通过提及机器人名称来向机器人发送消息,比如 @Personal_Bot。
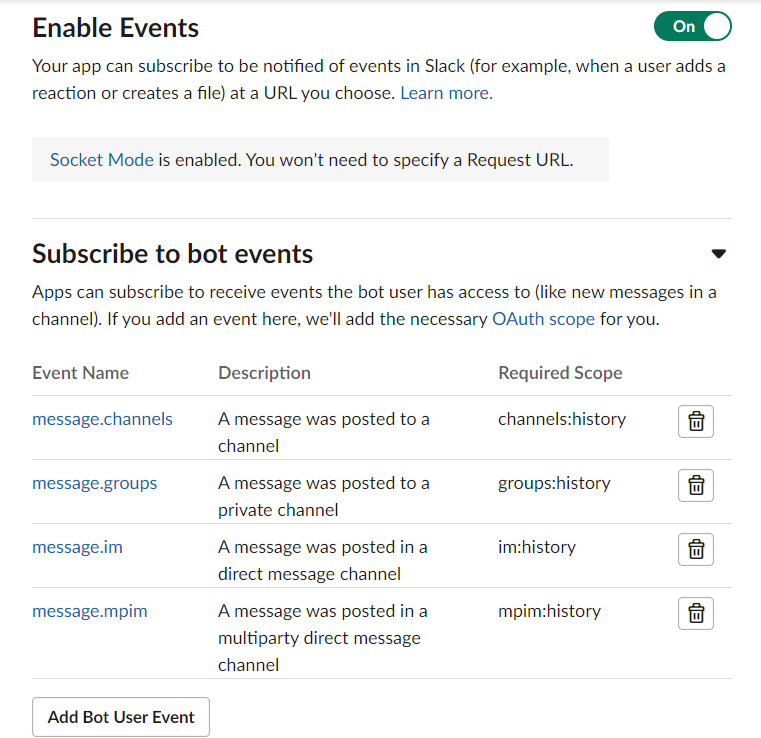
在 Slack 中,应用被提及是一种 事件。为了让你的机器人能够接收事件,你需要设置事件订阅。你还可以监听其他事件,比如当新用户加入群组、新建一个频道等。
点击 订阅机器人事件的 下拉 菜单,然后选择以下 事件,
接着,点击页面底部的保存修改。
如果提示需要重新安装,就重新安装吧。
我们现在将编写代码,看看应用是否正确回应收到的消息。
请在app.js文件中添加以下代码。
app.message("hello", async ({ message, say }) => {
try {
say(`你好 <@${message.user}>!`);
} catch (error) {
console.error(error);
}
});全屏模式 退出全屏
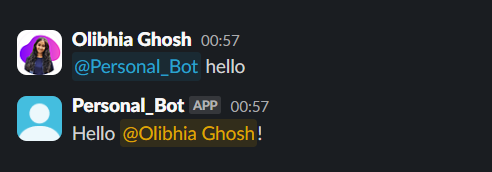
根据上述代码,app.message 用于定义应用程序将如何回应,当接收到 “hello” 消息时,应用将回复 “Hello @username”。
但是还有一个问题。当你在 Slack 的 Apps 选项卡里点击机器人时,你会看到“你不能向此应用发送消息”的提示。解决方法是开启该功能。
现在回到设置应用的页面。
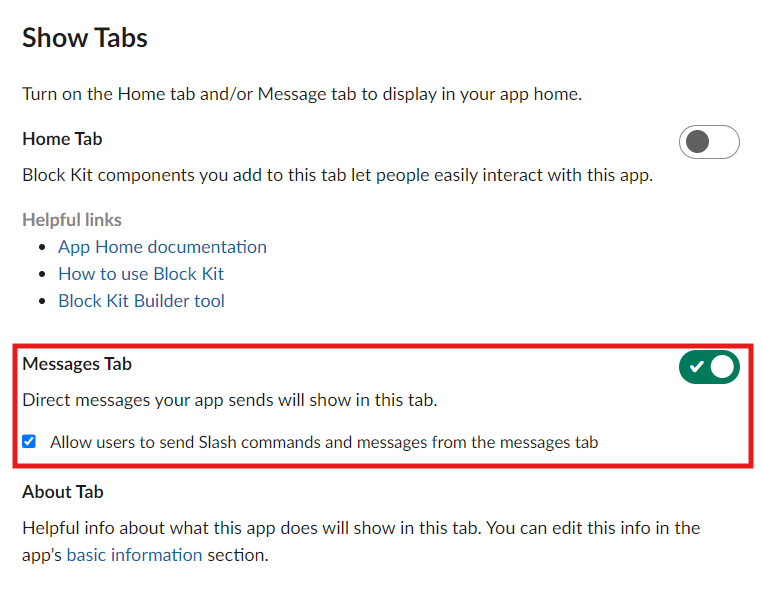
然后转到功能中的应用首页。现在滚动到标签显示部分。向下滚动并找到允许用户从消息标签发送斜线命令和消息的选项,然后勾选它。
现在,按 ctrl + r 刷新 Slack。
试着发送一条消息,比如 @ Personal_Bot 你好,你会发现它会回复 Hello @Olibhia Ghosh。
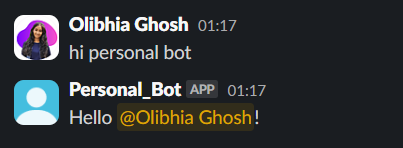
实际上,消息可能与我们提供的不完全相同。为此,Slack 提供了正则表达式功能,使得机器人可以回应包含特定关键词或部分内容的消息。
app.message(/hi/, async ({ message , say }) => {
try {
say(`嗨 <@${message.user}>!`);
} catch (error) {
console.log("err")
console.error(`发生错误: ${error}`);
}
});全屏模式,退出全屏
如果你发送任何类似 hi personal bot 的消息,机器人会回复,因为它包含着这个词。
这都是关于我如何构建我的Slack机器人的故事。你可以通过查看Slack Bolt API文档添加更多功能。
这里是我制作的Slack机器人程序的源代码链接。GitHub仓库链接。
结论部分希望你已经按照这个分步指南成功创建了你的第一个Slack机器人。现在继续探索API的各种可能性,并为你的机器人添加更多的功能,以增强聊天机器人的功能。
我希望能让大家都懂。
如果你觉得这篇博客很实用又有启发性,请转发它并在下方留言你的看法。
关注我们获取更多这样的内容。
这是你可以联系我的方式。
社交媒体:Twitter账号 ,LinkedIn主页 及 GitHub主页
谢谢你抽时间看这篇!
共同学习,写下你的评论
评论加载中...
作者其他优质文章