创建设计系统最难的部分可能不是你所预期的。让设计或开发团队使用它通常是简单的;毕竟,谁不想长远来看让自己的工作变得更轻松呢?当然,前期成本可能较高,但这很容易说服人。不,最难的部分其实是编写文档。
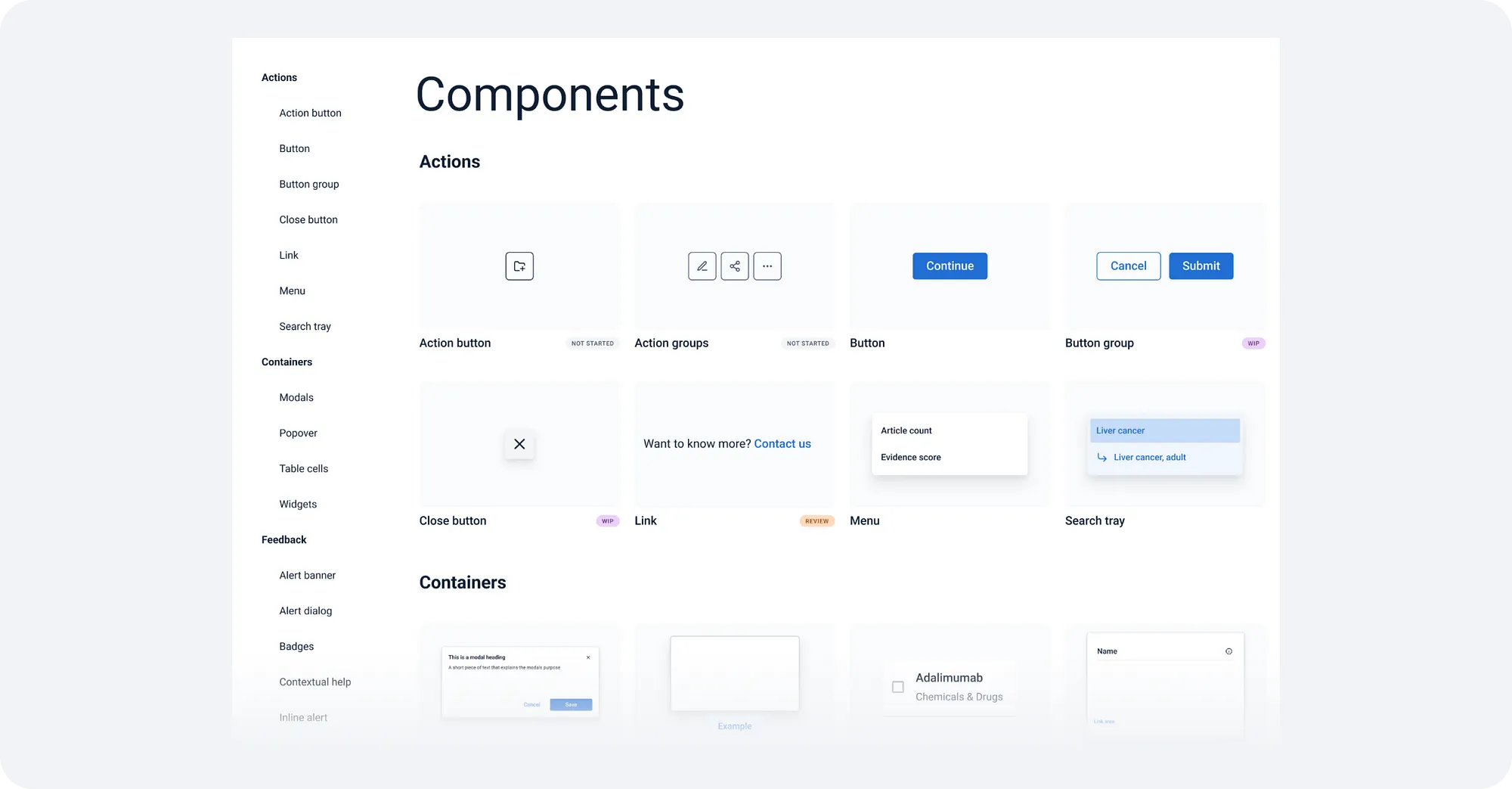
文档目录页示例
如果你以前从未做过这样的事情,可能会觉得很有压力。说实话,即使是我这样有过经验的人,当我开始寻找示例和指导来开始时,也会觉得有些害怕,因为这时你才真正意识到自己正在面对多大的挑战。你不仅需要解释你使用的所有元素的作用,还需要说明它们应该如何以及不应该使用,还要一边单脚站立一边背 Alphabet Aerobics。好吧……也许我夸大了最后那部分,但你大概能理解我的意思。这确实感觉像是一个很大的工程。
但不用担心,我不是来散布悲观情绪的。不,我想看看我们能做些什么,让这个过程不那么让人害怕,理想情况下,让它稍微有趣一点。
不过,在我们开始前你正在读这段文字,这意味着我可以安全地假设你至少认为文档对于设计系统的运作至关重要。但在我们开始做这件事之前,你应该知道,文档可以分为两个部分:
- 无形的方面:你的原则,构成你基础思维的内容,以及将这些原则付诸行动的工作方法。
- 有形的方面:你的模式、组件及其使用指南。还包括设计师和开发者常用的工具。
我提到这一点是因为这两者都很重要,当你希望系统为你工作而不是与你作对时。我将在这两方面进行讨论,尽管我主要会集中在如何记录这些有形资产的方面,至少在本篇文章中是这样。
毕竟,这些具体的元素涵盖了从颜色的使用到输入操作的成功与失败,甚至元素间的空间。仅仅是这样说就可能让你感到畏惧,这就是我们要改变的地方。
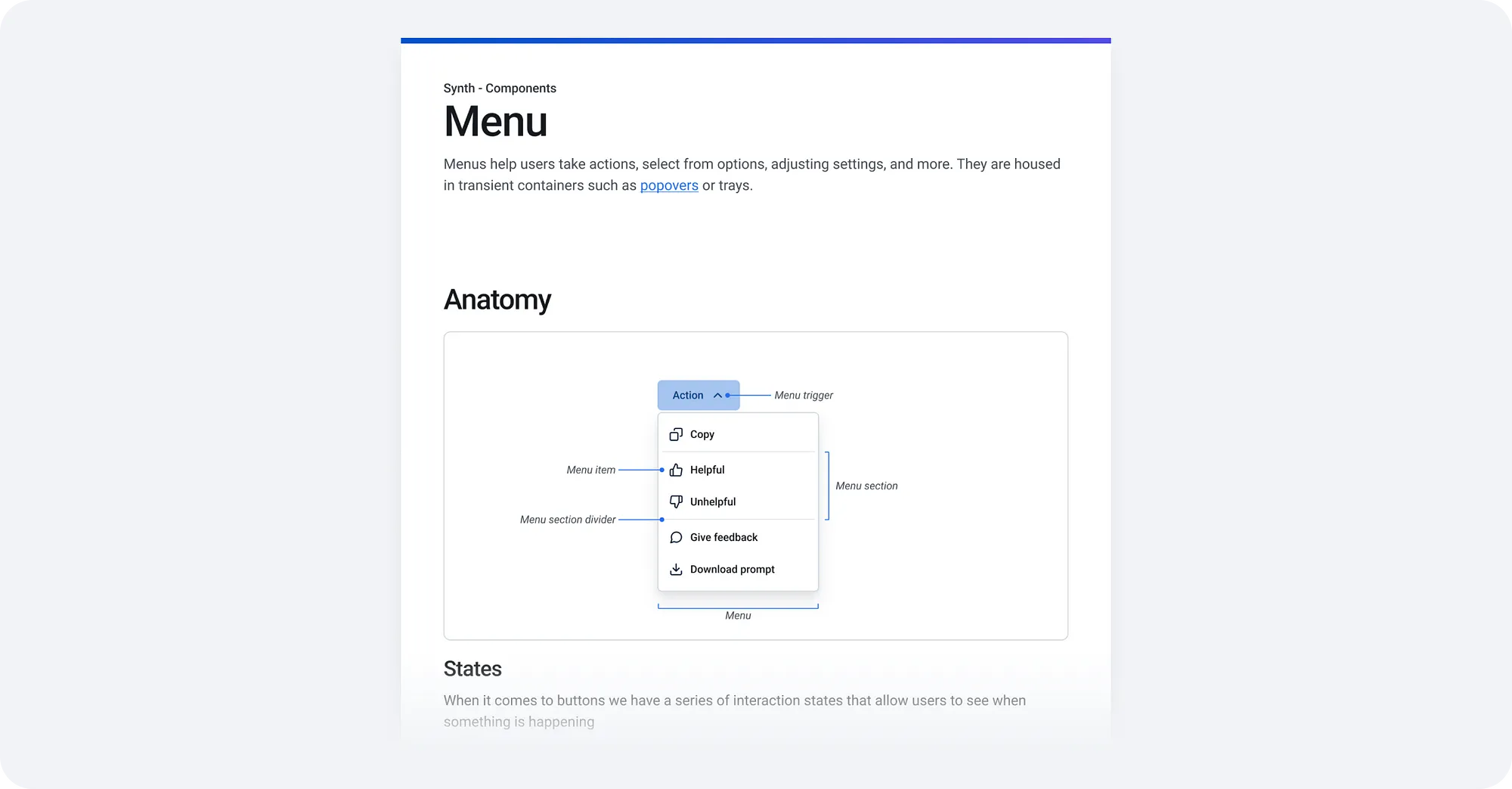
文档中的组件介绍示例
拆解事物.所以,我们如何让它显得不那么令人畏惧?通过借鉴工作分解结构(WBS)。你可能对这个方法很熟悉,因为它是指将项目分解成更小、更易管理的部分,并通过为这些元素创建模板来实现轻松复制。而作为一个更深入的框架,它涉及的内容要深得多,但这里我们想要借鉴的关键步骤如下:
- Break It Down :把任务分解成更小且更易管理的部分。首先列出你需要创建的所有页面以及每个页面需要包含的内容;这将创建一个独立的任务。
- Prioritise :优先处理那些最让你头疼的部分。如果这较难处理,可以从那些常用或有依赖的部分开始。
- Track Your Progress :当你看到自己在不断进步时,会更容易推进事情。这样也能让别人知道你的进度。
- Review and Adjust :这并不是一个死板的计划。可以根据意外障碍、优先级变化或任务进行调整。
这完全取决于你的个人喜好。你可以在 Jira、Trello 或电子表格中完成,但我喜欢在 Notion 页面上做这件事,你可以在这里查看:Notion 页面。你可以查看并复制它。这只是为了帮助你更好地开始和跟进上面提到的步骤。
我喜欢使用Notion,因为它既是一个易于维护、分享和搜索的工具,也让别人访问起来更加方便。不过,值得注意的是,还有很多其他工具可以达到同样的效果。
把WBS付诸实践。你不仅可以使用WBS框架让文档更有条理,使其更容易管理。还可以将其应用于每个你创建的组件页面上。
你可能已经注意到我几次提到我们的文档需要回答一些关键问题,这通常是让文档感觉难以应付的原因。不过,仔细一想,这些问题在每一页都是一样的,我们可以利用这一点来创建一个可重复使用的模板。比如,这些问题包括:
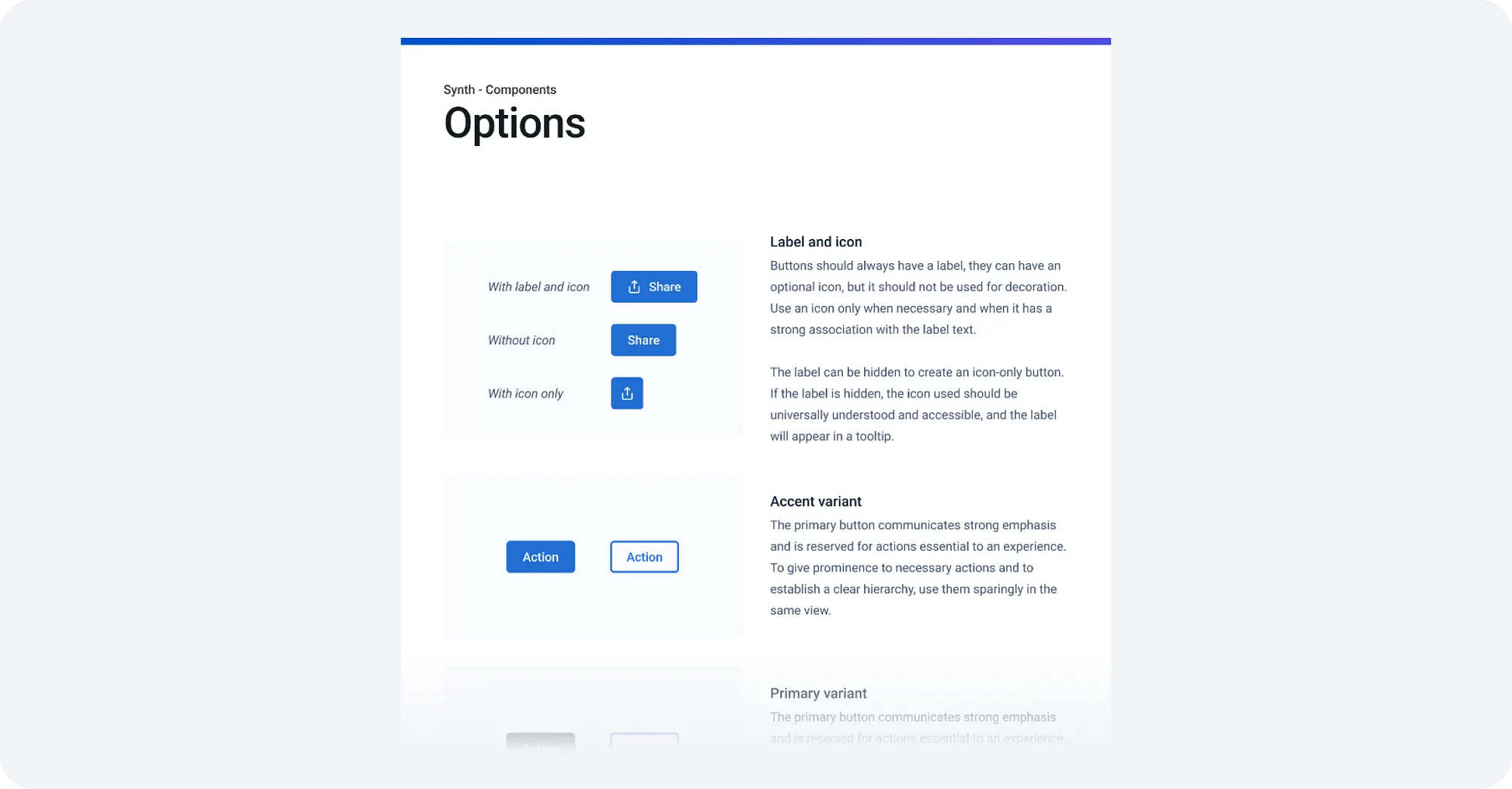
组件中可用的选项示例。
这东西叫啥,是用来干嘛的?用户在查看文档时常想了解的两个问题,因为名称在不同的设计系统中可能会有所不同,用户需要知道给定组件可以使用哪些选项(请参见上图)和状态(例如激活、未激活、禁用等)有哪些。
我为什么要用这个?正如我之前在帖子中提到的(https://medium.com/p/36a2f0e2dcbb),明确指示何时使用一个组件而非另一个组件非常重要,由于某些组件之间的相似性,很容易误以为它们可以互换使用。然而,这通常不是这样,我们应该对此明确说明一下。
什么时候该用这个?我经常认为“为什么”和“什么时候”没有必要分开,因为它们是密切相关的。然而,这个区分仍然很重要,因为你可以用“为什么”我们要用某样东西的明确指引来构建“什么时候”。例如,侧边栏和弹出窗口都可以用来引入额外的上下文,尽管使用原因可能是相同的,但它们被使用的时机却大不相同。
这个怎么用?这可能是最难回答的问题,或者至少我是这样觉得的。毕竟,这里你需要为一个组件的使用提供一系列选择,并提供一系列使用建议和禁忌。这确实是一个很广泛的议题。
我发现把任务拆分开来,从两个方面入手是最好的——首先是参照其他设计系统的做法。你可以利用像The Component Gallery这样的资源来找到特定组件并看看别人是如何做的。
第二个是制作一个像UI Collective整理的那种电子表格,它帮助你列出组件可用的选项,这样你可以更清楚地看到你正在做什么。
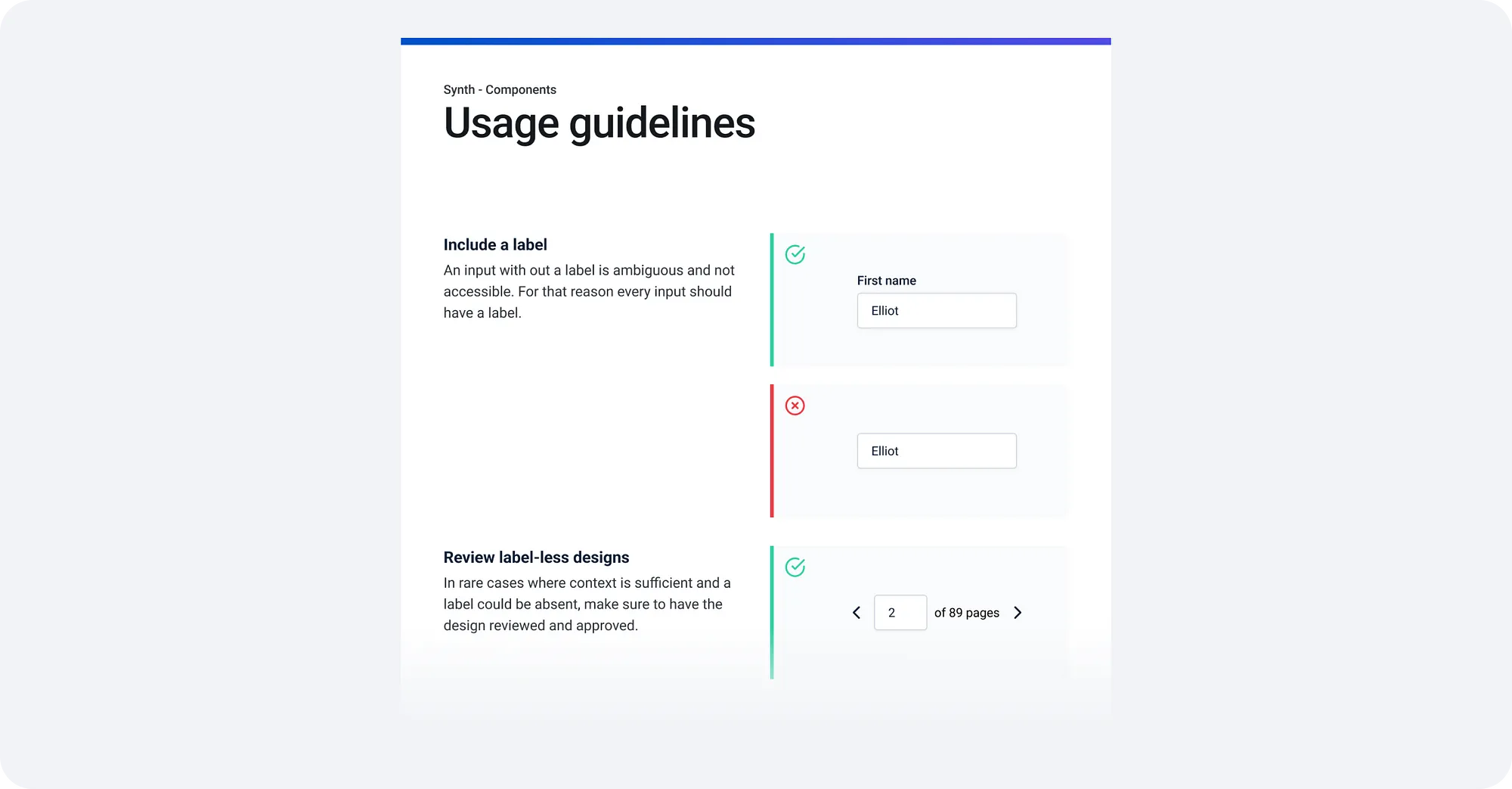
这里有一些关于如何使用组件的指南,这些内容摘自 Adobe Spectrum。
注意事项当我们把任务拆分成可管理的小块时,任务就不再那么让人望而生畏了;当我们把事情简化到最基本的部分时,就更容易看到它们之间的共同点。我们可以通过在设计系统时牢记以下几点,而不仅仅是在编写文档时,进一步使整个过程更加简单。
记得照顾你的观众很容易忽视这一点,因为你的文档将会被三种截然不同的角色使用:设计师、开发者以及其他各类人员。是的,这确实有点复杂,而试图为所有人创造东西,你可能会做出一个对任何人都没有帮助的东西。
你的主要受众是设计师和开发人员,应该始终优先考虑他们;你需要能够向他们展示如何使用、何时使用以及要避免什么。你也应该链接到代码片段或你的故事书,让开发人员可以详细查看代码。
每个人通常指的是像产品经理、质量保证工程师(或简单称为 QA)、研究员等这样可能需要验证某些特定内容,但不一定需要深入了解细节的人。Nathan Curtis 在他的文章《组件文档化》中写过关于这些不同角色及其重要性的精彩内容,如果你想了解更多细节,建议你读一下他的文章。
像艺术家一样学艺。我们常常陷入试图让某事独一无二的追求中,而本应拥抱他人的影响,利用它来学习,重新混搭和构思之前的作品,来走属于自己的路。Austin Kleon 他写了一本同名的书,这本书更深入地探讨了这种心态。
不过,我的意思是,当你构建你自己的系统时,应该不断地回顾并借鉴现有的系统。把它们当作路线图,帮助你理解某个组件的使用场景或某件事情应如何运作。你总是可以参考The Component Gallery来了解某件事情在不同系统中的运作方式。
别老想着追求完美很容易就被卷入追求“完美”的东西。尤其是作为设计师来说。然而,在创建文档时,至少一开始,我们需要稍微放下这种追求完美的心态。
你的文档不需要美观。它不需要完美。它需要的是功能性。不论它是什么形式,它可以是一系列 Slack 消息或邮件;只要它存在且你和你的团队可以访问到它。
这就说到这儿了:
维护您的文档和系统:我确实说过我会主要集中在创建你的文档上,但也想谈谈一些可能对你有帮助的其他方面。毕竟,即使你像许多公司那样完成了文档的撰写和发布,确保它们一直准确并符合你的需求是一个持续的工作过程。你可以采取一些措施来帮助自己持续更新和完善这些文档。
- 设计评审:不要害怕在设计评审中引入新组件或查阅新文档。
- 项目启动会议:在开始新项目时,评估和确定是否需要更新现有组件或创建新组件。
- 用户研究:你应该始终测试你的组件;这是获取反馈、探索特定问题和评估组件可访问性的绝佳时机。
- 设计与代码的协调:在使用组件之前,确保设计、开发与文档之间保持一致,以确保一致的使用。
你可以用几种不同的方式运行它们,哪些方法可行主要取决于你和你的组织的设置。不要害怕尝试并根据需要调整它们的工作方式。重要的是做适合你和你组织的事情,而不是只是走形式却没有实际效果。
总而言之,设计系统是一种需要符合你需求的工具。虽然我在这里提供了一个我认为有用的方法,希望能帮助你跨过起跑线,但重要的是,你所做的一切都要适合自己。这让你考虑最后一个选项,可能是个不错的选择。
使用已有的系统采用像Tailwind或Material UI这样的框架之一,可能对小型团队甚至大型团队都有益。你不仅为设计和开发团队提供了预构建的框架,而且这些文档也是完整且维护良好的。
你可以随时对这些系统进行调整,以满足你的需求,并随着你的成长在此基础上继续扩展,而不是从零开始。一开始,这可能看起来是一个巨大的任务,鉴于可能伴随而来的成本,但别忘了,对于小团队来说,投资于定制系统同样可能花费不菲。
感谢您阅读我的文章。我通过写作来思考和整理我的思绪,所以希望它对您有所帮助。请随意分享这篇文章,如果您有任何问题,都可以告诉我。
共同学习,写下你的评论
评论加载中...
作者其他优质文章