让我们谈谈什么时候不应该使用JavaScript,以及为什么HTML和CSS在很多情况下是更好的工具。这听起来可能有点违反直觉——特别是来自一个JavaScript开发者——但到最后你会明白的,放心!
我并不厌恶JavaScript。我每天都在用它编写代码为富文本文档编辑器。但随着时间的推移,我发现通过使用HTML和CSS来处理许多工作,这不仅使我的代码更简单,更易维护,而且通常也更高效。这种方法基于一个核心的网络开发原则,即最小力量规则。
最小权限原则最小权限原则很简单:使用适合任务的最弱语言。在网页开发中,这意味着在可能的情况下优先使用HTML而不是CSS,优先使用CSS而不是JavaScript。这种做法的逻辑是:
- HTML 是声明性的,轻量级的,非常适合用来结构化内容。
- CSS 同样是声明式的,用于样式定义,提供了许多不需要 JavaScript 的布局和交互选项。
- JavaScript ,虽然功能强大,但也带来了复杂性、性能损耗和潜在的错误。
让我们通过一些真实的例子来深入了解,在这些例子中,你可能会使用JavaScript,但仅使用HTML和CSS可以获得更好的效果。这些例子展示了你可以如何用更少的代码保持功能和性能。比如,你可以在这个GitHub仓库中找到这些例子。
例子 1: 自定义选项(不使用 JS 的复选框)我们都建過自定義開關。這通常需要用到大量的JavaScript來處理點擊和切換狀態。但這裏要告訴你如何只用HTML和CSS就能做出功能完善、可訪問的開關。
HTML
<label class="switch">
<input type="checkbox" class="switch-input">
<span class="switch-slider"></span>
</label>
这是用于创建开关的HTML代码,其中包含一个复选框和滑块。切换到视频全屏模式,退出视频全屏模式。
CSS 样式表
/* 开关的外部容器 */ /* The outer container for the switch */
.switch {
position: relative;
display: inline-block;
width: 60px;
height: 34px;
}
/* 隐藏的复选框 */
.switch-input {
opacity: 0;
width: 0;
height: 0;
}
/* 开关的可见滑块 */
.switch-slider {
position: absolute;
cursor: pointer;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: #ccc;
transition: .4s;
}
/* 开关内的圆形滑块 */
.switch-slider:before {
position: absolute;
content: "";
height: 26px;
width: 26px;
left: 4px;
bottom: 4px;
background-color: white;
transition: .4s;
}
/* 当复选框被选中时,背景色变为#2196F3 */
.switch-input:checked + .switch-slider {
background-color: #2196F3;
}
/* 当开关选中时,滑块向右移动26px */
.switch-input:checked + .switch-slider:before {
transform: translateX(26px);
}点击全屏模式/退出全屏
这个设置创建了一个无需JavaScript即可工作的切换开关,利用:checked伪类来调整样式。该伪类用于选择处于“选中”状态的元素(如复选框),当复选框被选中时,触发切换的样式变化,例如改变背景颜色和移动滑块。
为什么这更棒:
- 无需 JavaScript: 组件更少,出错几率也更低。
- 开箱即用: 自动支持键盘和鼠标,维护更简单。
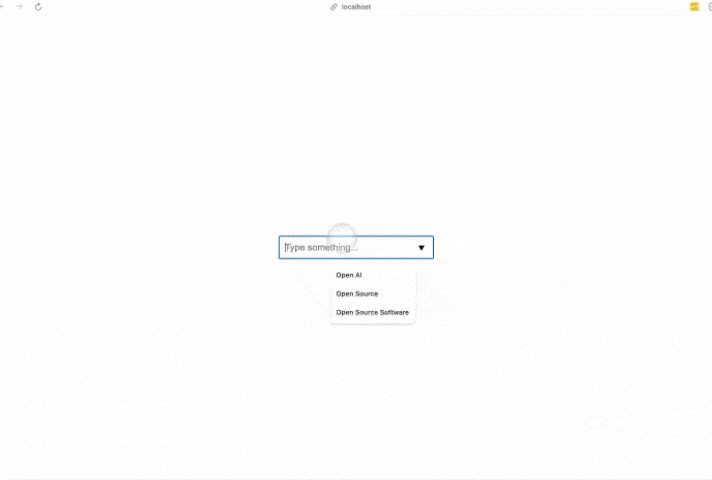
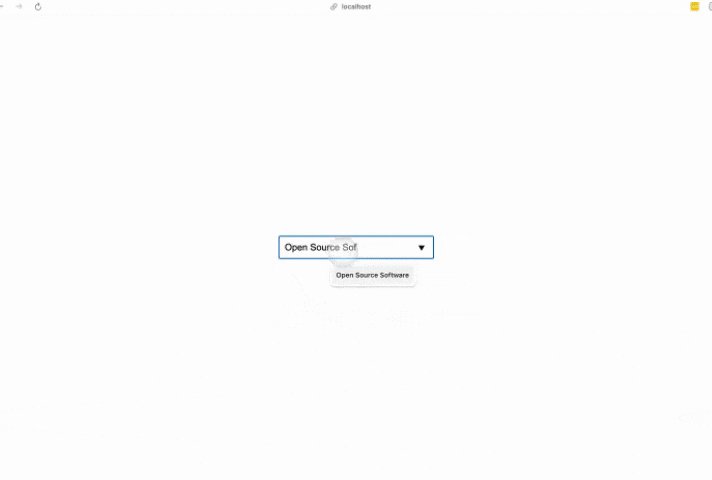
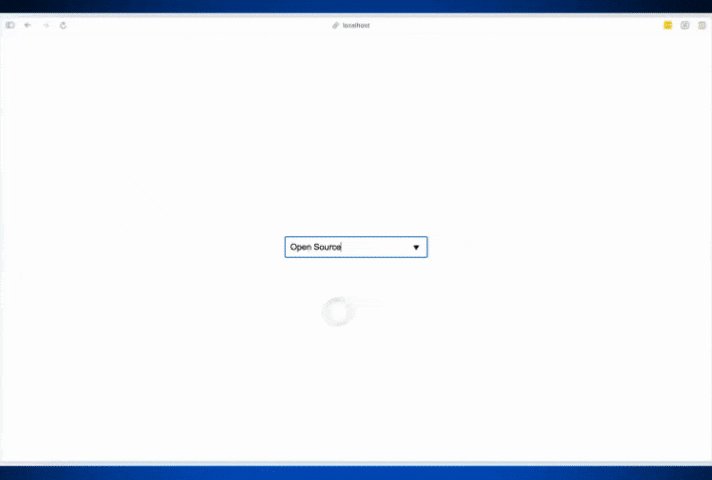
<datalist> 实现自动补全功能
自动完成功能一般通过库或自定义JavaScript来实现。然而,利用HTML的<datalist>元素,您可以轻松地创建自动建议输入,而无需太多努力。
HTML 标签
<input type="text" list="suggestions" placeholder="请选择一个选项...">
<datalist id="suggestions">
<option value="Open AI">
<option value="Open Source">
<option value="Open Source Software">
</datalist>请全屏 请退出全屏
CSS样式
.container {
width: 300px;
display: block;
}
input {
padding: 10px;
font-size: 18px;
width: 100%;
box-sizing: border-box;
}
全屏模式(点击进入/退出)
在这里,<datalist> 在用户开始输入时提供了一些建议的列表。无需使用基于 JavaScript 的自动完成功能。
为什么这更棒:
- 轻量级: 它内置于浏览器,因此更快速高效。
- 简单: 无需额外的JS、依赖项或复杂逻辑。
在很多网站上,页面的平滑滚动是通过jQuery或自定义JavaScript函数实现的。然而,现在可以通过一行CSS来实现这个效果或者功能。
HTML 标签
<nav>
<a href="#section1">跳转到第一节</a>
<a href="#section2">跳转到第二节</a>
<a href="#section3">跳转到第三节</a>
</nav>
<!-- 节1 -->
<section id="section1">
<h2>第一节</h2>
</section>
<!-- 节2 -->
<section id="section2">
<h2>第二节</h2>
</section>
<!-- 节3 -->
<section id="section3">
<h2>第三节</h2>
</section>
进入全屏,退出全屏
CSS
/* 用于分段的基本样式 */
section {
height: 100vh;
padding: 20px;
font-size: 24px;
display: flex;
justify-content: center;
align-items: center;
}
/* 每个分段的不同背景色 */
#section1 {
background-color: 浅珊瑚色;
}
#section2 {
background-color: 浅海绿色;
}
#section3 {
background-color: 浅蓝色;
}
/* 导航栏的样式 */
nav {
position: 固定;
top: 10px;
left: 10px;
}
nav a {
display: block;
margin-bottom: 10px;
text-decoration: none;
color: white;
padding: 10px 20px;
background-color: #333;
border-radius: 5px;
}
nav a:hover {
background-color: #555;
}
全屏模式(点击进入/退出)
当用户点击某个部分的锚点链接时,页面会顺畅地滚动到该部分。
为什么,这更好呢:
- 更少的代码: 用一行 CSS 代码实现平滑滚动,而不是使用复杂的 JavaScript,减少代码的复杂度。
- 更好的性能: 原生 CSS滚动比基于 JavaScript 的解决方案更快、更高效。
- 浏览器一致性: CSS 确保平滑滚动在各种浏览器和设备上都能一致地工作。
<details> 和 <summary> 的手风琴布局
手风琴菜单通常用JavaScript来切换内容的显示。不过,HTML还提供了<details>和<summary>元素,无需额外代码即可实现这种特性。
HTML
<details>
<summary>点击展开</summary>
<p>这里有一些内容。</p>
</details>切换到全屏 退出全屏
CSS样式表
details {
width: 300px;
background-color: #f9f9f9;
padding: 20px;
border: 1px solid #ddd;
font-size: 18px;
}
summary {
cursor: pointer;
font-size: 20px;
font-weight: bold;
}
details[open] summary {
color: #2196F3;
}
切换到全屏模式;切换出全屏模式
这种简单的标记语言使我们拥有一个可交互且可访问的 accordion,并且无需使用任何 JavaScript。它可以展开和折叠。
为什么这样做更好呢:
- 原生: 这个功能是浏览器的功能,所以既快又可靠。
- 可访问性: 浏览器帮助您管理焦点和交互方式。
例子 5:用 CSS 控制的滚动动画
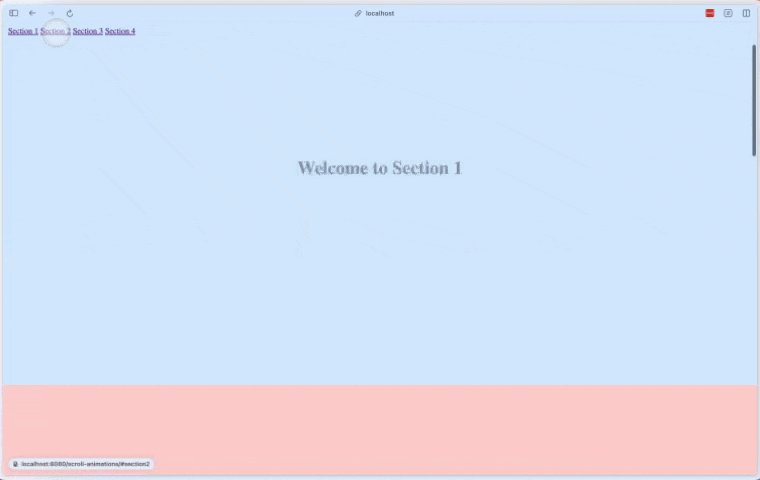
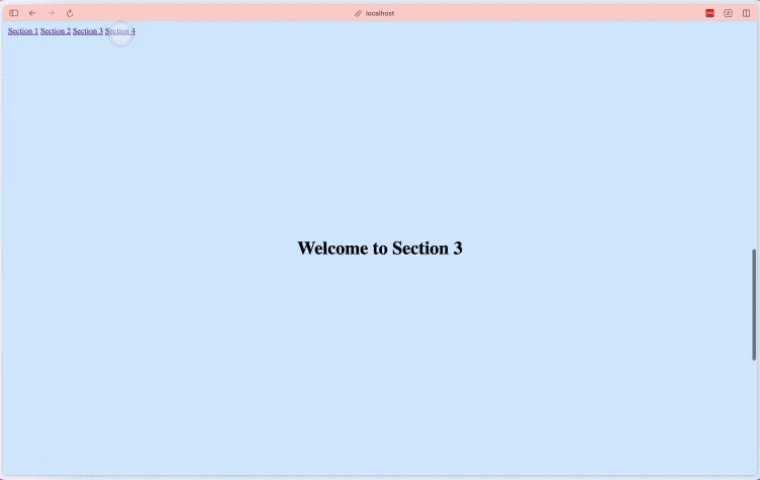
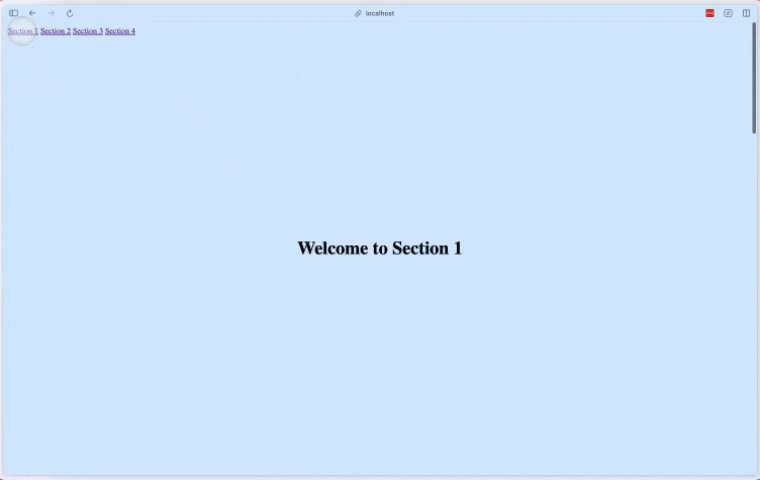
根据滚动位置来动画元素通常使用JavaScript库来完成。但是,通过使用scroll-margin属性和scroll-behavior CSS,你可以创建更流畅且更具可访问性的动画。
HTML标签
<body>
<!-- 带有锚点链接的导航 -->
<nav style="position:fixed; top:10px; left:10px;">
<a href="#section1">第一节</a>
<a href="#section2">第二节</a>
<a href="#section3">第三节</a>
<a href="#section4">第四节</a>
</nav>
<!-- 第一节 -->
<section id="section1">
<h2>欢迎来到第一节</h2>
</section>
<!-- 第二节 -->
<section id="section2">
<h2>欢迎来到第二节</h2>
</section>
<!-- 第三节 -->
<section id="section3">
<h2>欢迎来到第三节</h2>
</section>
<!-- 第四节 -->
<section id="section4">
<h2>欢迎来到第四节</h2>
</section>
</body>进入全屏,退出全屏
CSS
html {
scroll-behavior: smooth;
}
/* 删除 body 的边距 */
body {
margin: 0;
}
/* 带有居中内容的section占据整个视口高度 */
section {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #f0f0f0;
transition: background-color 0.6s ease-in-out;
}
/* 标题样式 */
section h2 {
font-size: 36px;
margin: 0;
transition: transform 0.6s ease, opacity 0.6s ease;
opacity: 0;
transform: translateY(30px);
}
/* 添加边距以支持滚动捕捉 */
section:nth-child(odd) {
background-color: #ffcccb;
}
section:nth-child(even) {
background-color: #d0e7ff;
}
/* 滚动时触发的动画效果 */
section:target h2 {
opacity: 1;
transform: translateY(0);
}
全屏 退出全屏
为什么这更好些
- 不需要 JavaScript: 您可以仅用 CSS 就搞定平滑的滚动触发动画。
- 性能: 动画因此实现更平滑、更高效的过渡效果,而无需 JavaScript 的复杂性。
- 更易于维护: 使用 CSS 减少了复杂的 JavaScript 滚动跟踪代码,让代码更新和维护更简单。
你可以通过利用浏览器自带的功能和巧妙的 CSS 技术完全避开 JavaScript 的复杂性。
随着我们在编码和聊天导向编程中看到AI助手的崛起,采用和实施简单的HTML和CSS解决方案变得更为关键。AI工具可以快速生成JavaScript代码。但是,确保核心功能的实现,利用HTML和CSS使代码既可维护又易于理解和使用,无论是人还是AI。通过使用最简解决方案来完成工作,你不仅让代码更容易访问,也使得AI能够以更高效和优化的方式帮助。
HTML和CSS提供了构建交互式、可访问性和响应性的网页组件的强大工具——无需使用复杂的JavaScript。所以下次当你考虑使用JavaScript时,不妨考虑一下,是否可以通过HTML和CSS实现一个更简单甚至更好的方案。
查看本文所有示例的 Github 仓库。同时,访问 TinyMCE 博客 获取更多信息,了解最佳实践和教程,或者现在就通过注册 14天免费试用 开始您的 TinyMCE 之旅。
编程愉快!
共同学习,写下你的评论
评论加载中...
作者其他优质文章