Meteor.js 的复兴
Gabs Ferreira 撰写的文章。
2012年1月20日,Meteor.js首次发布。
那时候,网络跟现在完全不一样。
前端开发主要使用jQuery来实现跨浏览器兼容性和DOM操作。
响应式设计变得越来越流行,Bootstrap 在其中起到了标准化适用于移动设备的网页设计的作用。
单页面应用正在兴起,AngularJS 因其双向数据绑定和模块化结构而走在前列。
在后端,Node.js 还处于起步阶段,而 JavaScript 作为一种服务器端语言越来越受欢迎,实现了前后端统一开发。像 PHP、Ruby on Rails 和 Java 这样的技术非常流行,各自拥有自己的生态圈。
RESTful API 正在改变网络服务的方式,取代了较旧的 SOAP 协议。
像 Docker 和 Kubernetes 这样的工具当时还不存在,使得部署和扩展变得非常繁琐。开发人员依赖虚拟机和手动配置,这既耗时又容易出错。CI/CD 流水线非常初级,通常涉及自定义脚本和手动操作。
云计算还处于初期阶段,尽管 AWS 正在获得势头但尚未达到现在的程度。由于担心安全和可靠性问题,组织仍然犹豫迁移到云端。
软件开发领域随着新框架和库的不断涌现而迅速演变,但生态系统尚不够成熟和集成,比今天更为碎片化和快速变化,这使得开发者的局面更加碎片化和快速变化。
框架的崛起之路在这一不断变化且碎片化的环境中,Meteor.js 问世,并很快吸引了主流开发者社区的注意。
使用它创建一个项目意味着你会有一个即插即用的框架,几乎不需要做任何繁琐的配置,就可以创建响应式应用程序。它是在 Node.js 之上的一体化架构,将客户端、服务器和数据库都集成到一个包中,因此你可以轻松地启动和部署响应式实时应用。
那还挺成功的。
随着时间推移,Meteor.js 在社区中的受欢迎程度逐渐上升。我们在世界各地举办了 meetup 和各种会议,成千上万的人开发了各种基于 Meteor.js 的包和项目。
但是到了某个时刻,我们卡住了Meteor.js 很大的亮点在于它的 Fibers:关键之处在于让异步代码看起来像是同步处理,从而使代码更易于编写和理解。
问题就是它的运行方式非常依赖于Node.js,而一旦他们决定直接在框架中引入异步机制,Fibers就不再有用了。
那是在2021年的事。(当时的一个提交)(commit)
替换纤维材料并再次将 Meteor 推向主流最初,从框架结构中移除Fibers纤维似乎是一项非常艰巨的任务。
而且呢……这比我们想象的要难得多。
在过去3年里,我们进行了大量的规划和编码工作,并与社区进行了无数次的讨论和交流,以找出处理这件事的最佳方式。当然,我们在这个过程中也打破了(并修复了)不少东西。
但我们做到了!
这一步移除Fibers是将Meteor升级到最新Node.js堆栈的关键步骤。这一转换让Meteor能够利用Node v20的所有新特性。现在Meteor 3完全支持异步/等待,这便是个很好的例子。
示例:在Meteor中的异步Await
Meteor.methods({
async getUserData(userId) {
try {
const user = await UsersCollection.findOneAsync({ _id: userId });
return user;
} catch (error) {
throw new Meteor.Error('user-fetch-failed', '无法获取用户数据');
}
}
});这个例子展示了如何异步地获取用户数据。通过使用 async/await 这样的方式,可以让代码变得清晰易读,并且错误处理也变得简单。
Meteor 3 版本和 Node v20 版本现在 Meteor.js 3 支持 Node.js 20,让您能够利用其前所未有的开发速度,并不仅限于使用现代语法,还可以享受与 Node.js 工具和安全性高度兼容的全方位支持。
Node v20 带来了多个 Meteor 可以利用的改进功能,以提升性能并改善开发者体验。这些改进功能包括顶级等待和定时器承诺 API。
最先进的 await 最先进的 await (Corrected to) 顶级 await允许在模块中的非异步函数外部使用 await 关键字(用于异步操作),简化应用程序初始化过程。
// 在你的 Meteor 应用服务器端代码的最顶层
const settings = await SettingsCollection.findOneAsync({ key: 'app-config' });
Meteor.startup(() => {
// 在 Meteor 启动时
configureApp(settings);
});该功能允许开发人员在应用程序完全启动之前进行异步任务,确保必要的配置已经就绪。
稳定定时器API承诺:提供了一个基于承诺的替代方案,用于像 setTimeout 和 setInterval 这样的传统定时器函数,可以更流畅地处理延迟和周期性任务,而不会阻塞。
import { setTimeout } from 'timers/promises';
Meteor.methods({
async delayedGreeting(name) {
// 等待2秒后继续
await setTimeout(2000);
// 继续处理
return `你好,${name}!`;
}
});在 Meteor.js 3 中引入 Express 为开发者带来了新的可能性,特别是在构建 RESTful API 或提供静态文件方面。Express 是一个轻量且灵活的 Node.js 网络应用框架,为 Web 和移动应用提供了一套强大的功能。
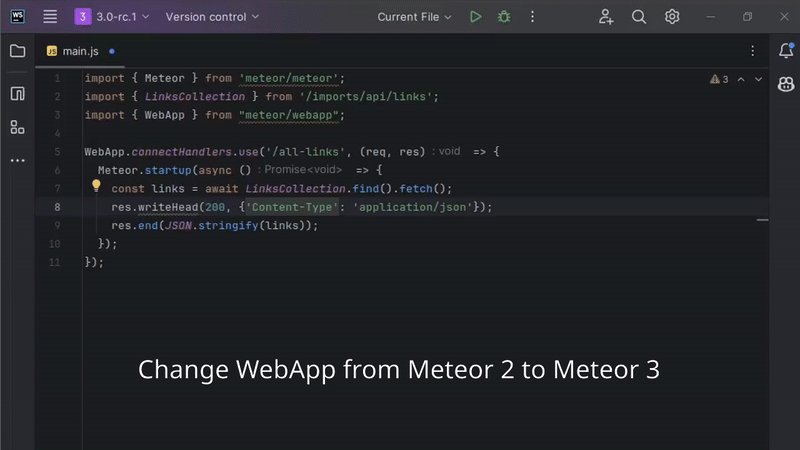
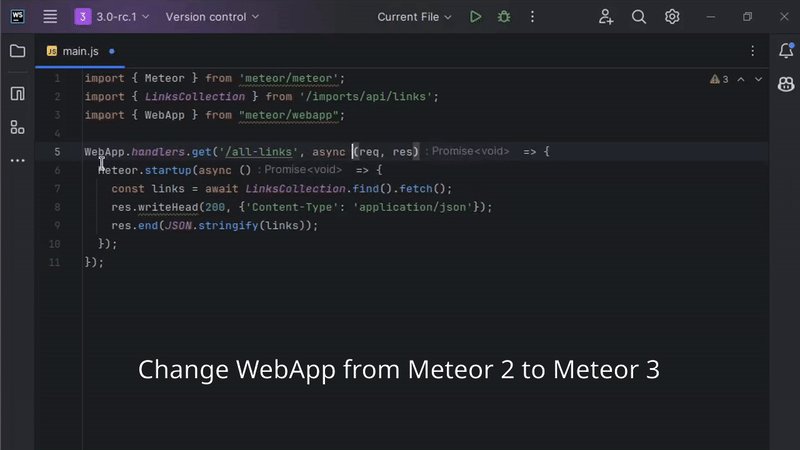
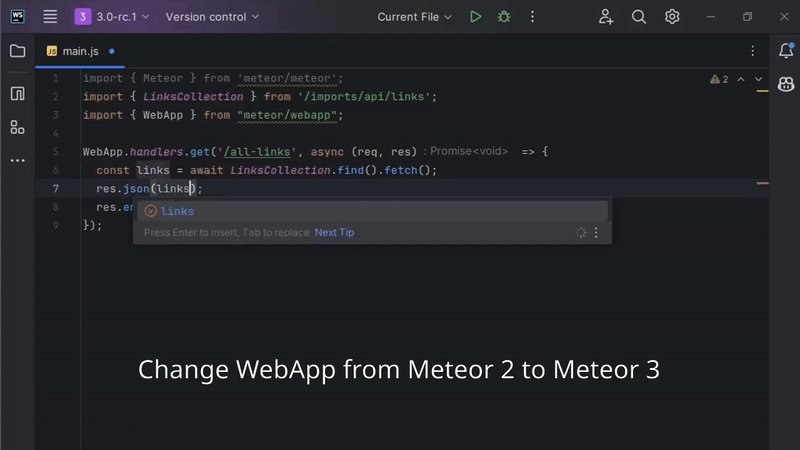
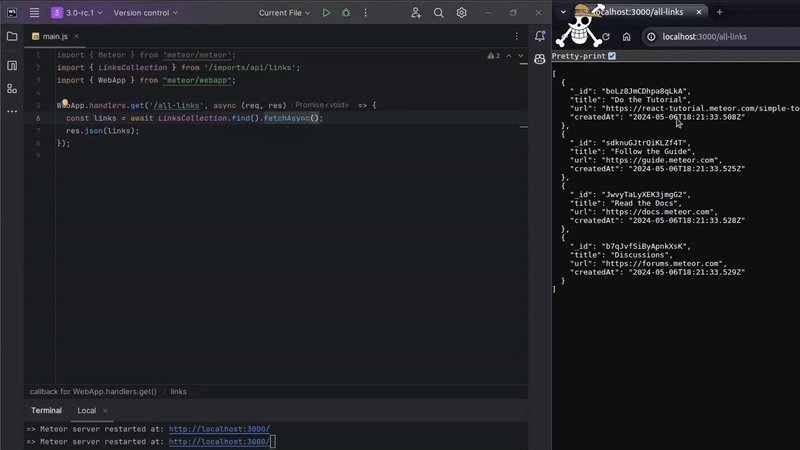
这里有一个示例,将WebApp.handlers作为通常会使用的express实例。
import { LinksCollection } from "/imports/api/links";
import { WebApp } from "meteor/webapp";
WebApp.handlers.get("/all-links", async (req, res) => {
const links = await LinksCollection.find().fetchAsync();
res.json(links);
});在本示例中,使用Express定义了一个简单的API端点,返回来自Meteor集合数据。此设置展示了Express如何无缝地融入Meteor生态系统中,为熟悉Node.js开发的人提供了熟悉的工具。
您可以在这里了解更多关于Meteor和Express的信息!!
(注:链接地址保持不变,直接引用即可。)
Corrected Version Without Extra Note:
您可以在这里了解更多关于Meteor和Express的信息!
我们对这个发布非常自豪,并邀请您参加在线活动与核心团队成员聊聊我们一直在做的一切以及我们未来的计划!
这将从7月29日到8月1日进行。每天下午1点(格林尼治时间减3小时),我们将在YouTube、LinkedIn、Twitch和X上同时进行直播。
在这里关注并订阅 以便接收活动通知,并参与 Meteor SWAG 和 Galaxy 信用奖励!
活动安排如下:
7月29号
2024年的Meteor.js现状 — 深入探讨Meteor核心团队成员为发布此重大版本所做的工作。从兼容最新的Node.js功能(包括20 LTS版本)说起,不仅兼容最新的Node.js功能(包括20 LTS版本),还从Fibers迁移到了原生的async/await语法。
7月30日
了解平台的潜力 — 发现Meteor.js最酷特性,你能用它做什么,以及它与其他平台和框架相比的优势。
7月31日
使用 Meteor.js 构建:Galaxy 云服务 — 加入我们,与 Galaxy 的开发者交流,他们是最大的 Meteor.js 成功项目,Galaxy 是一个云服务提供商,提供多种产品,并拥有数百名满意的客户们。
8月1日
与Meteor.js团队交流 — 在我们官方的Discord服务器Meteor Lounge里举办的问答时间。
我们对此超级兴奋,希望在那里见到大家!
共同学习,写下你的评论
评论加载中...
作者其他优质文章