更新于2024年8月
用户界面设计可真不容易。在布局、间距、字体和颜色等方面有那么多的选择,做出设计选择可能会让人感到不知所措。再加上易用性、可访问性以及心理学等因素,情况就越发复杂。
幸运的是,UI设计并不像想象中那么难。作为一名产品设计师已有近20年的经验,我发现我的大多数视觉和交互设计决策都是基于一套逻辑指南。不是依靠艺术天赋或神秘直觉,而是遵循一些简单的规则。
当然,艺术天赋有帮助,但许多能让界面设计直观、易用且美观的方法都可以通过学习掌握。有一个逻辑性的指导框架可以帮助你高效地做出明智的设计选择。如果没有逻辑性的系统,你只能凭借直觉摆弄元素,直到它看起来顺眼为止。
学得最快的方法就是动手做,所以我们直接从UI设计小技巧开始做吧。
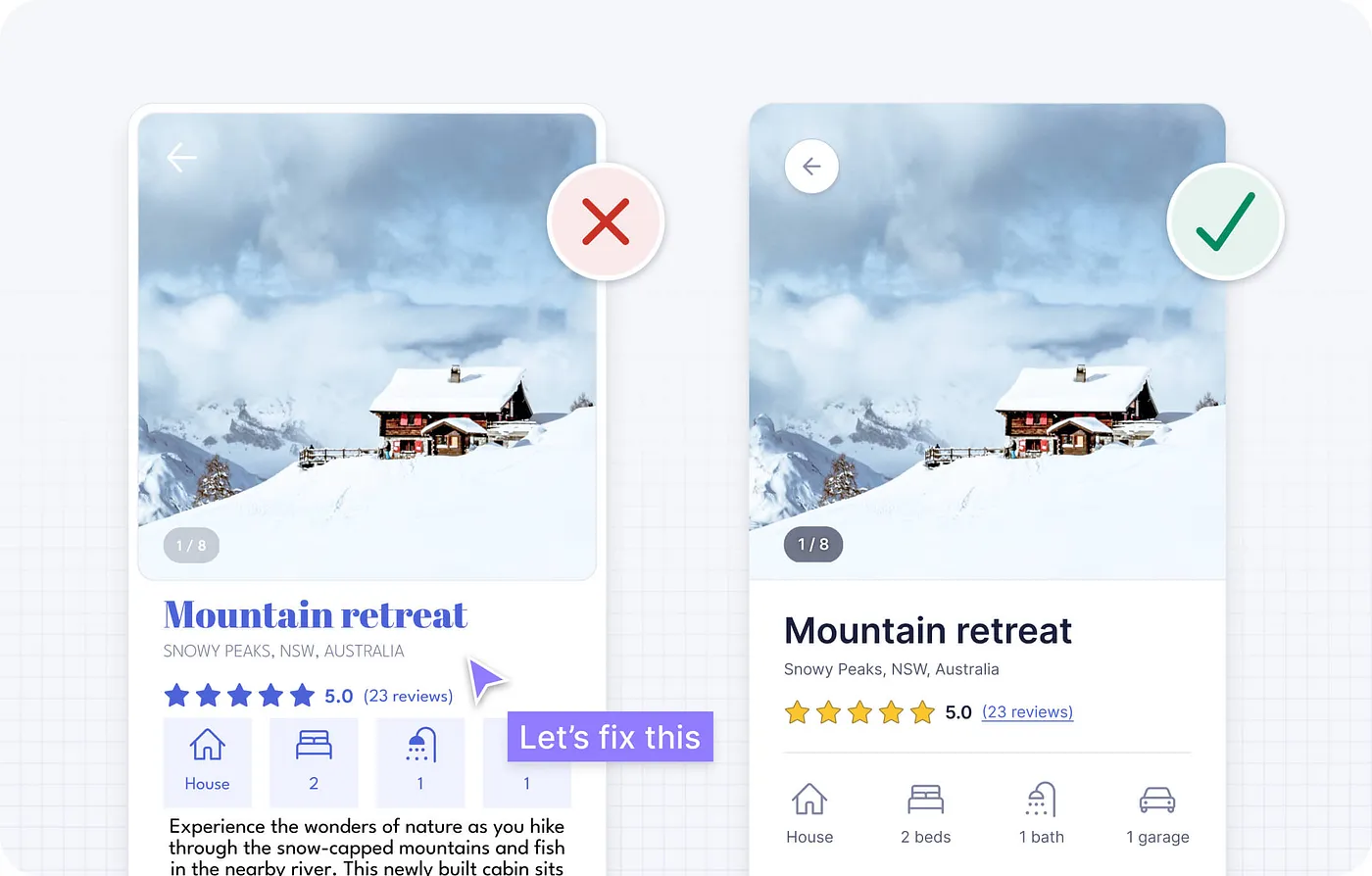
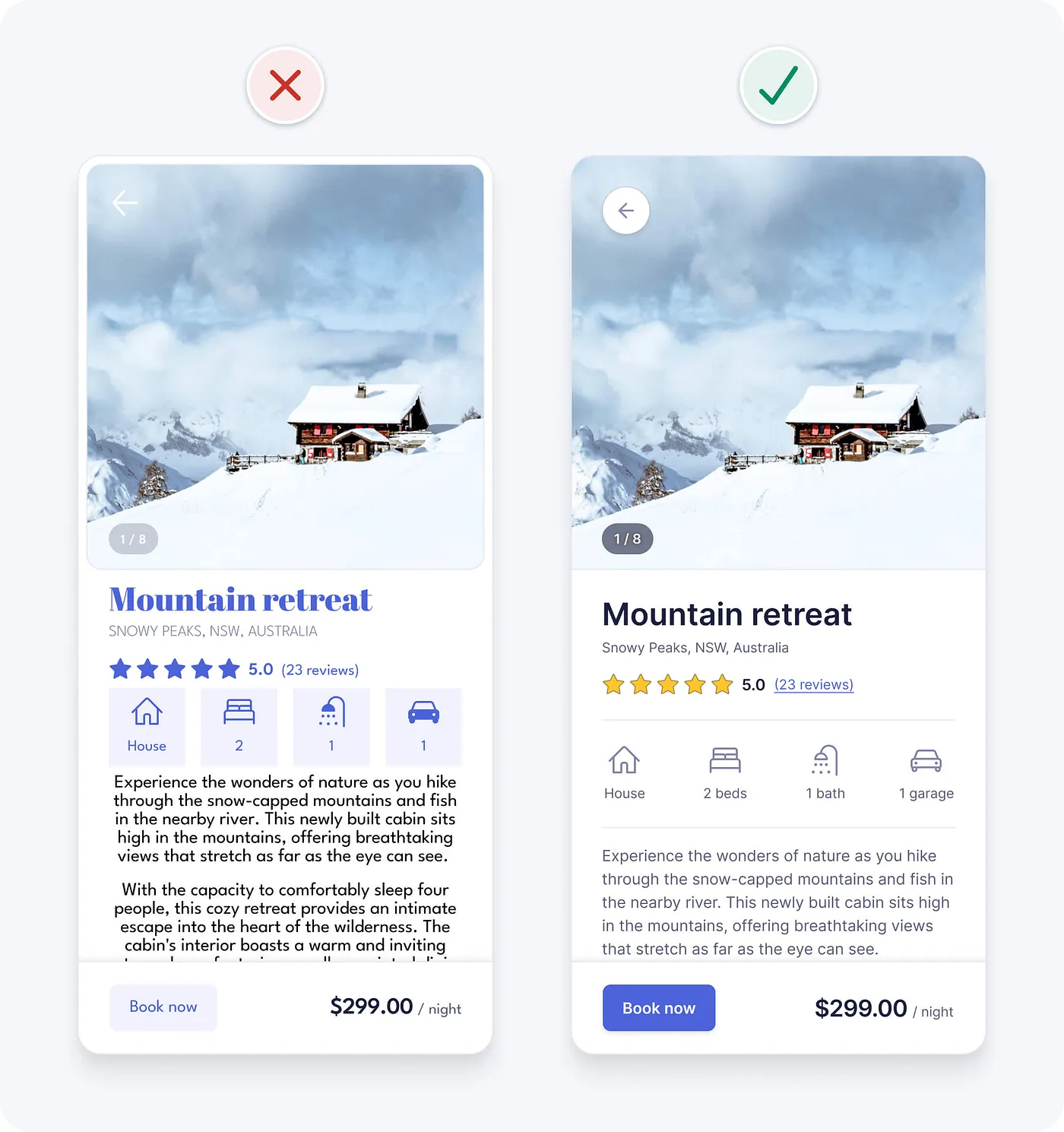
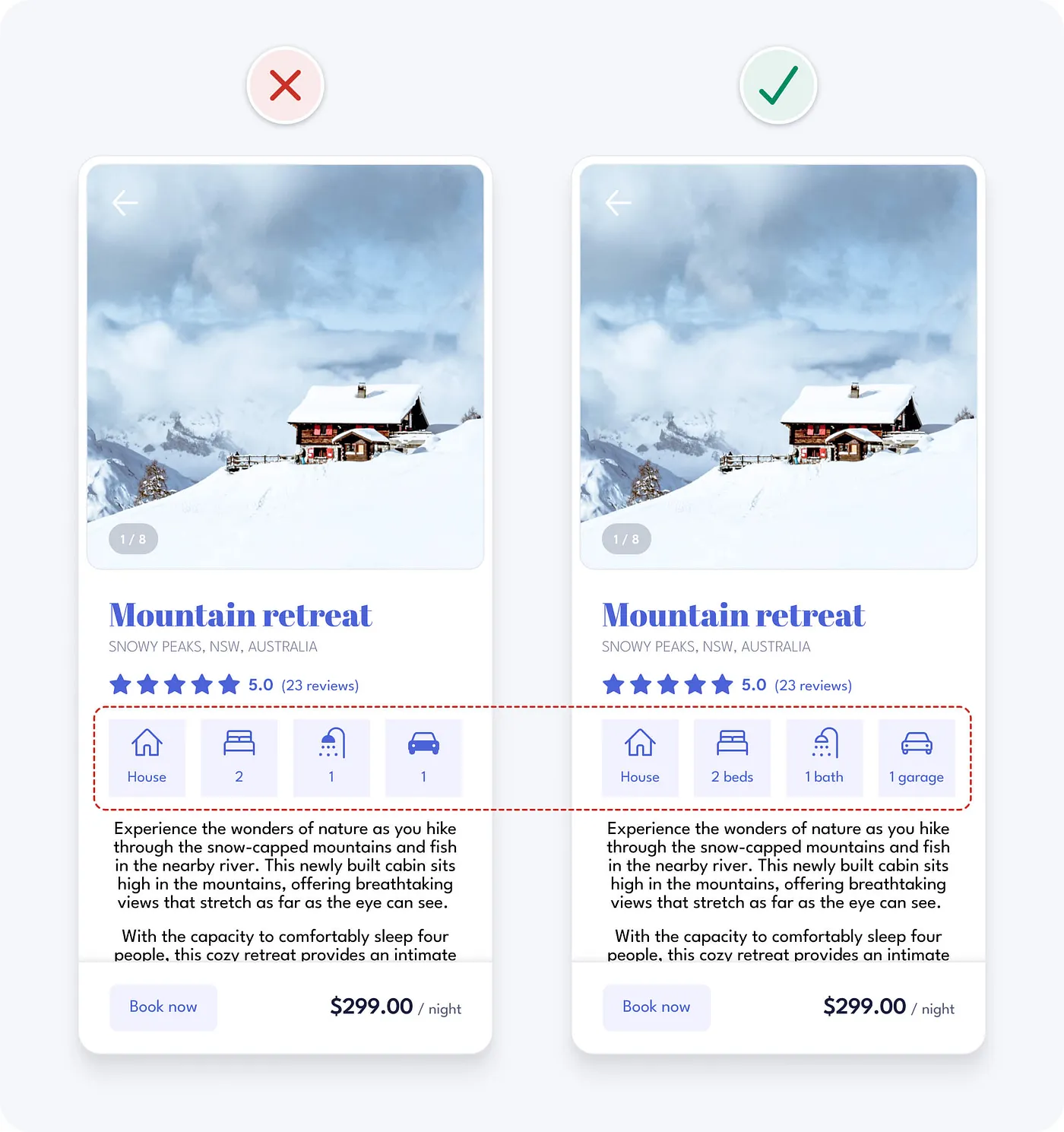
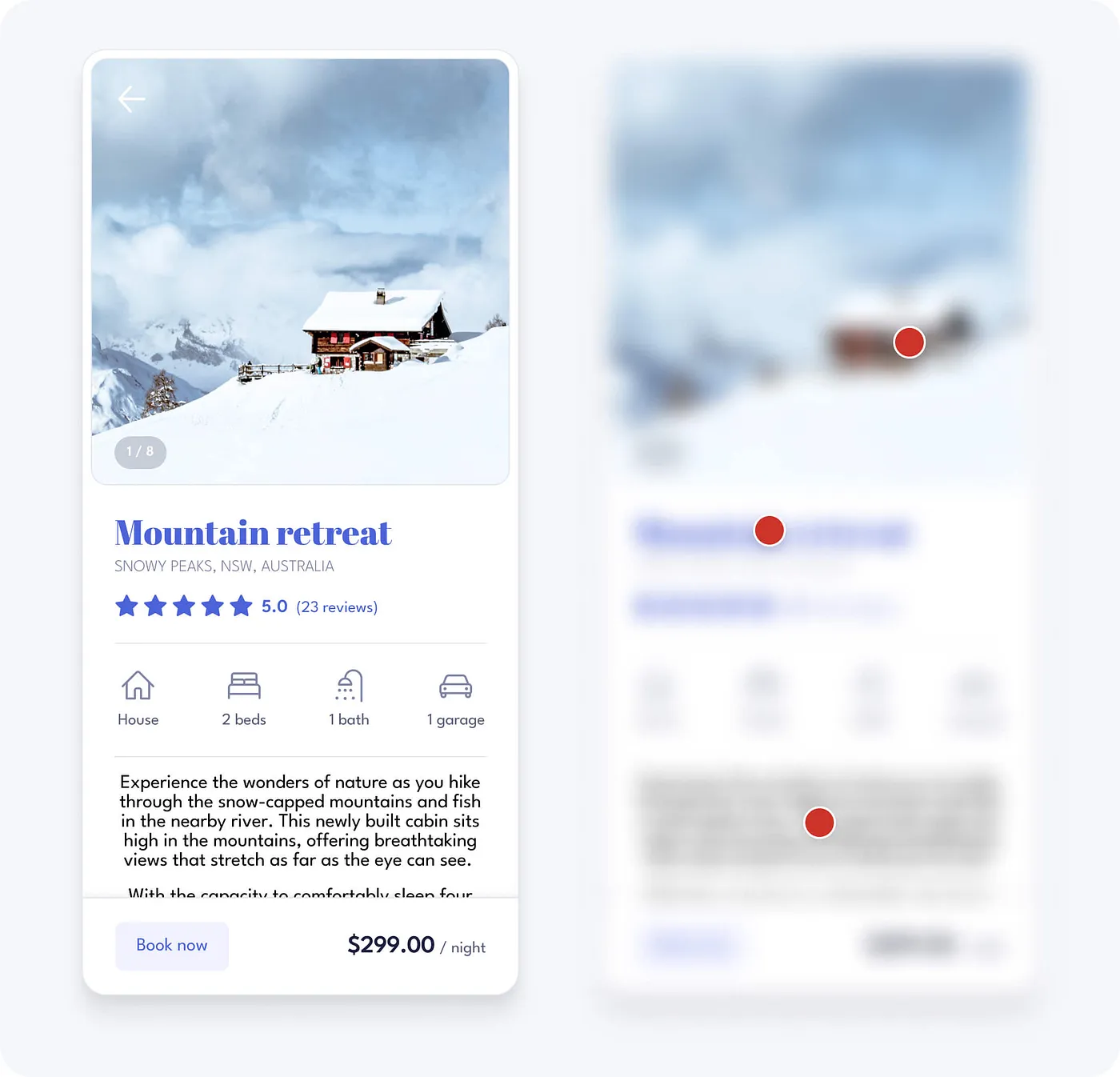
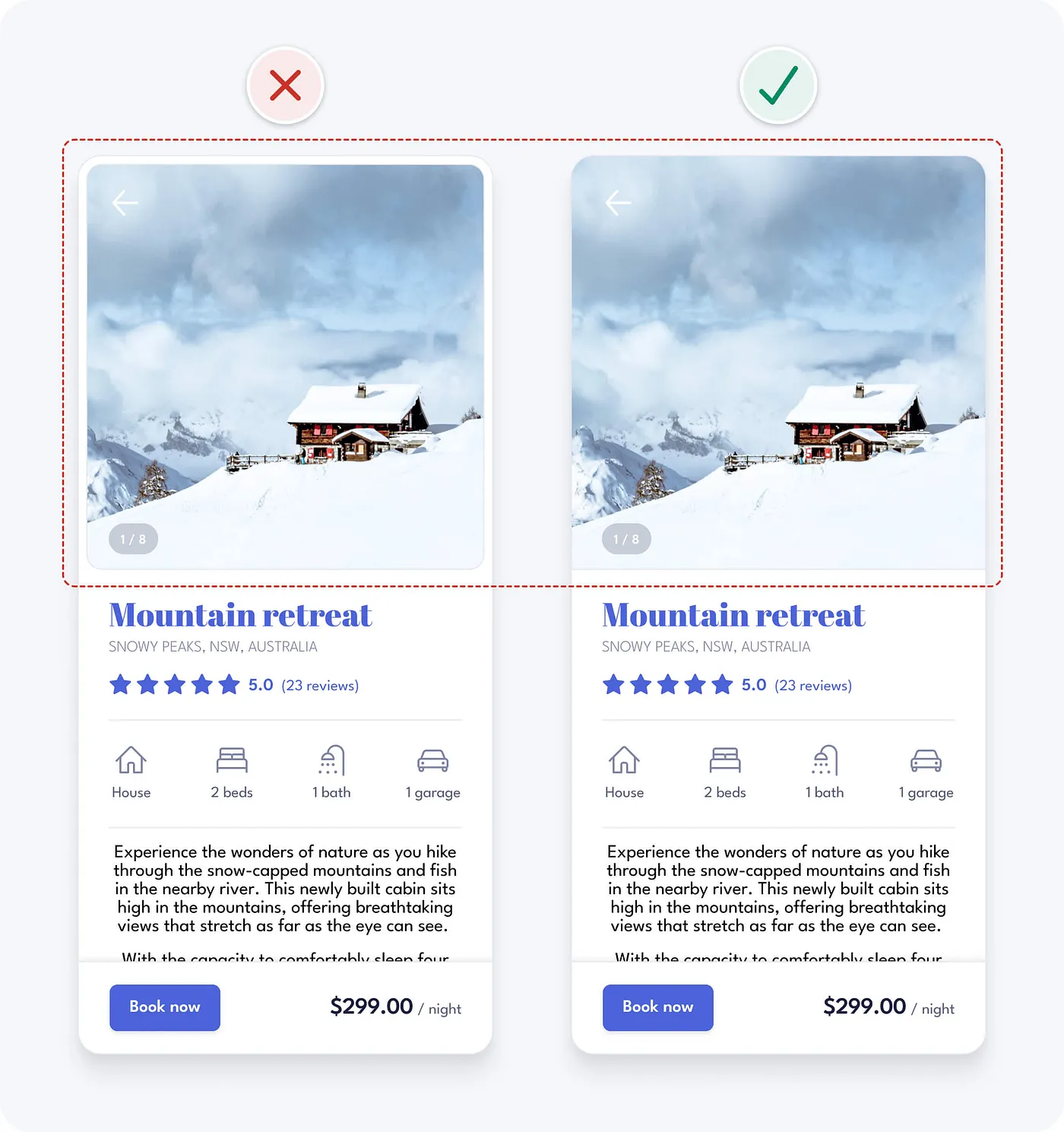
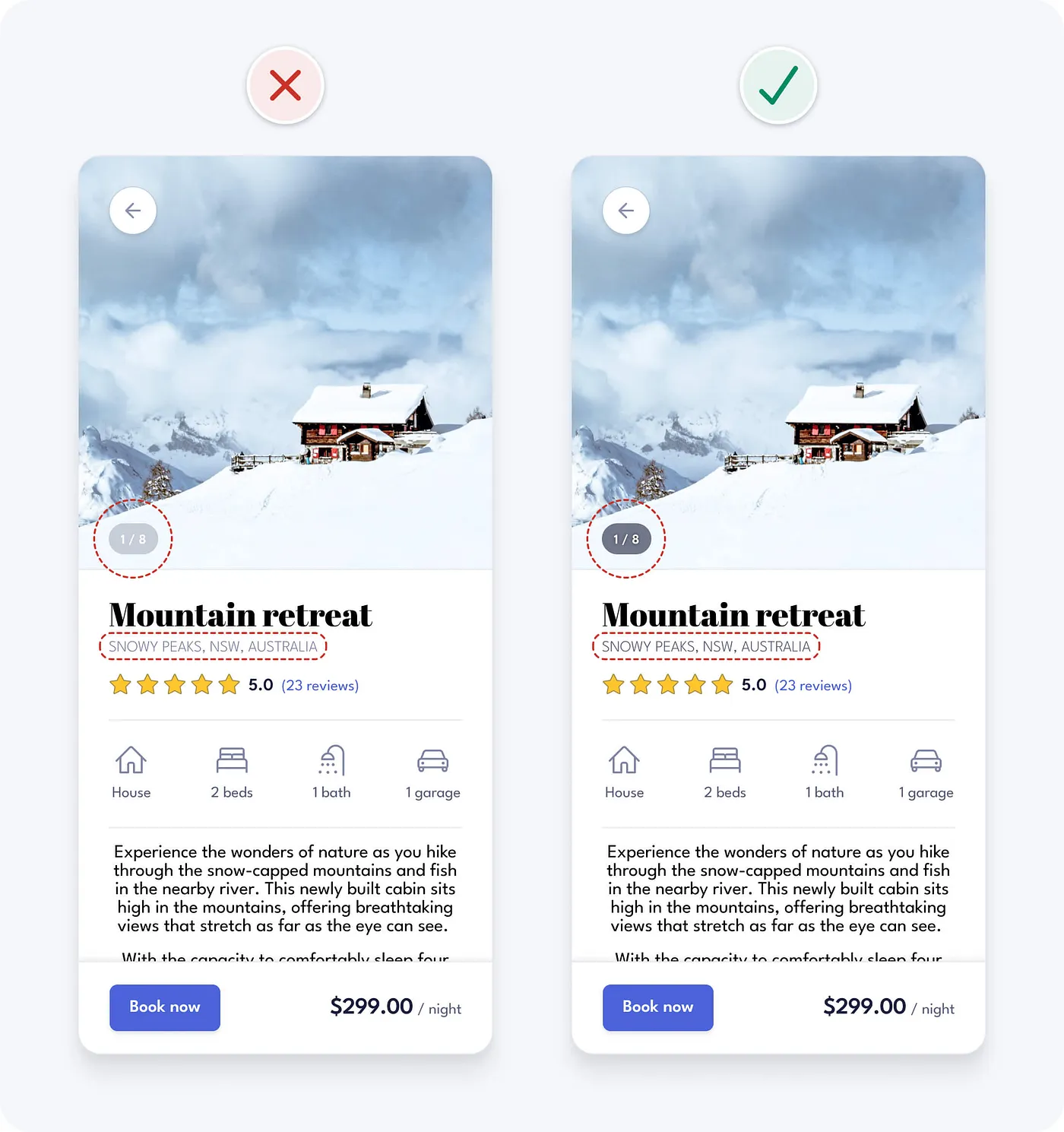
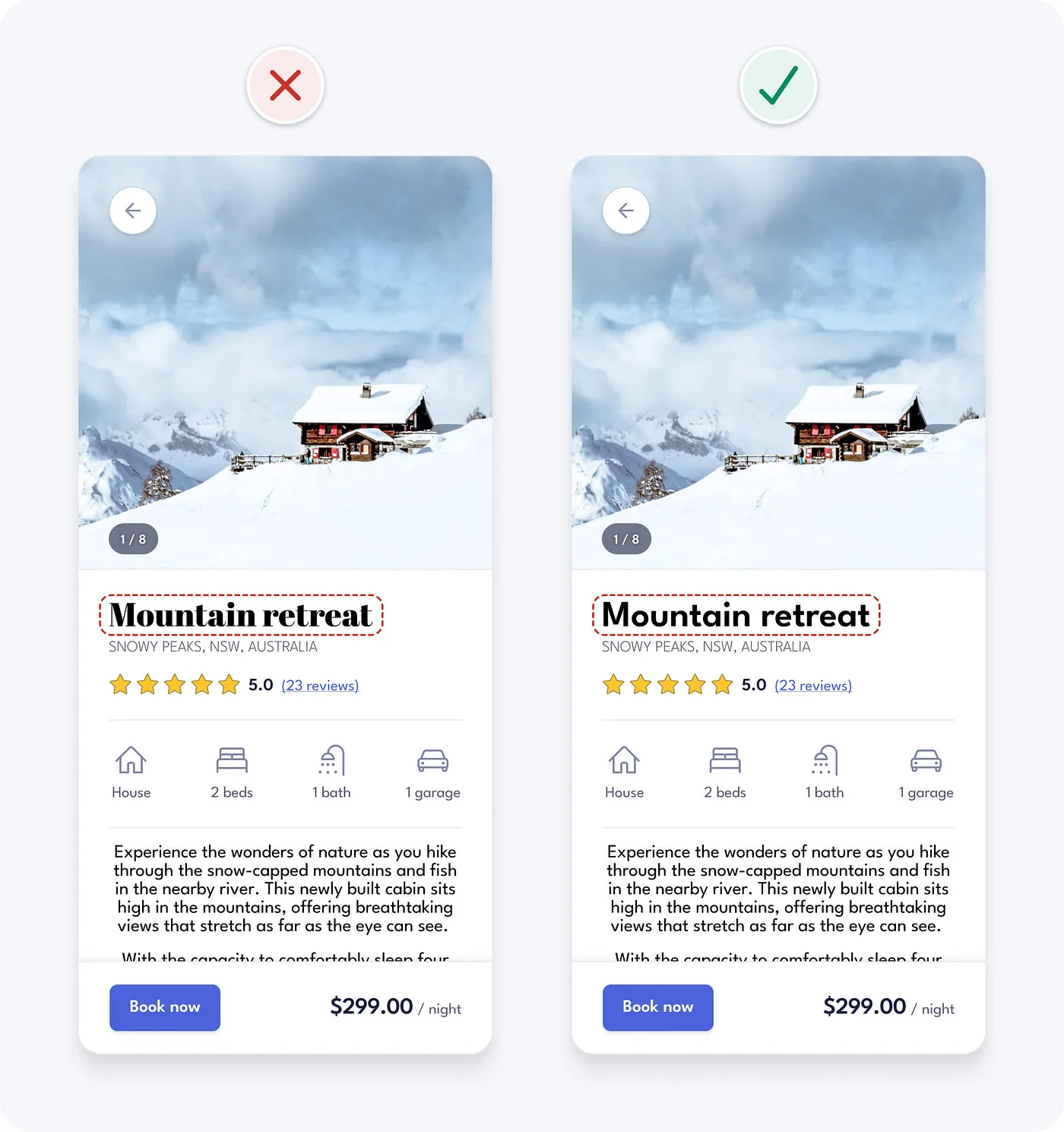
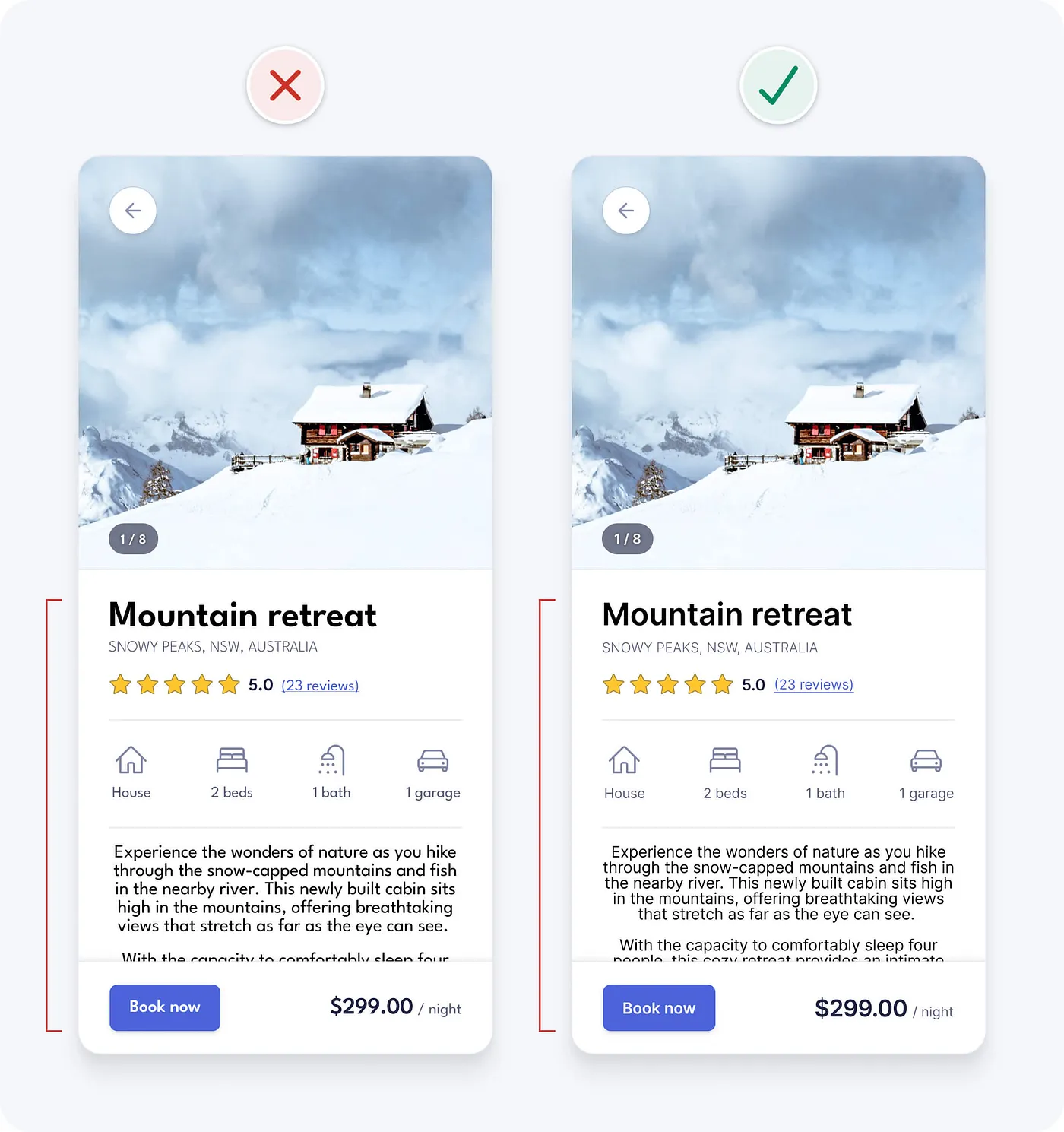
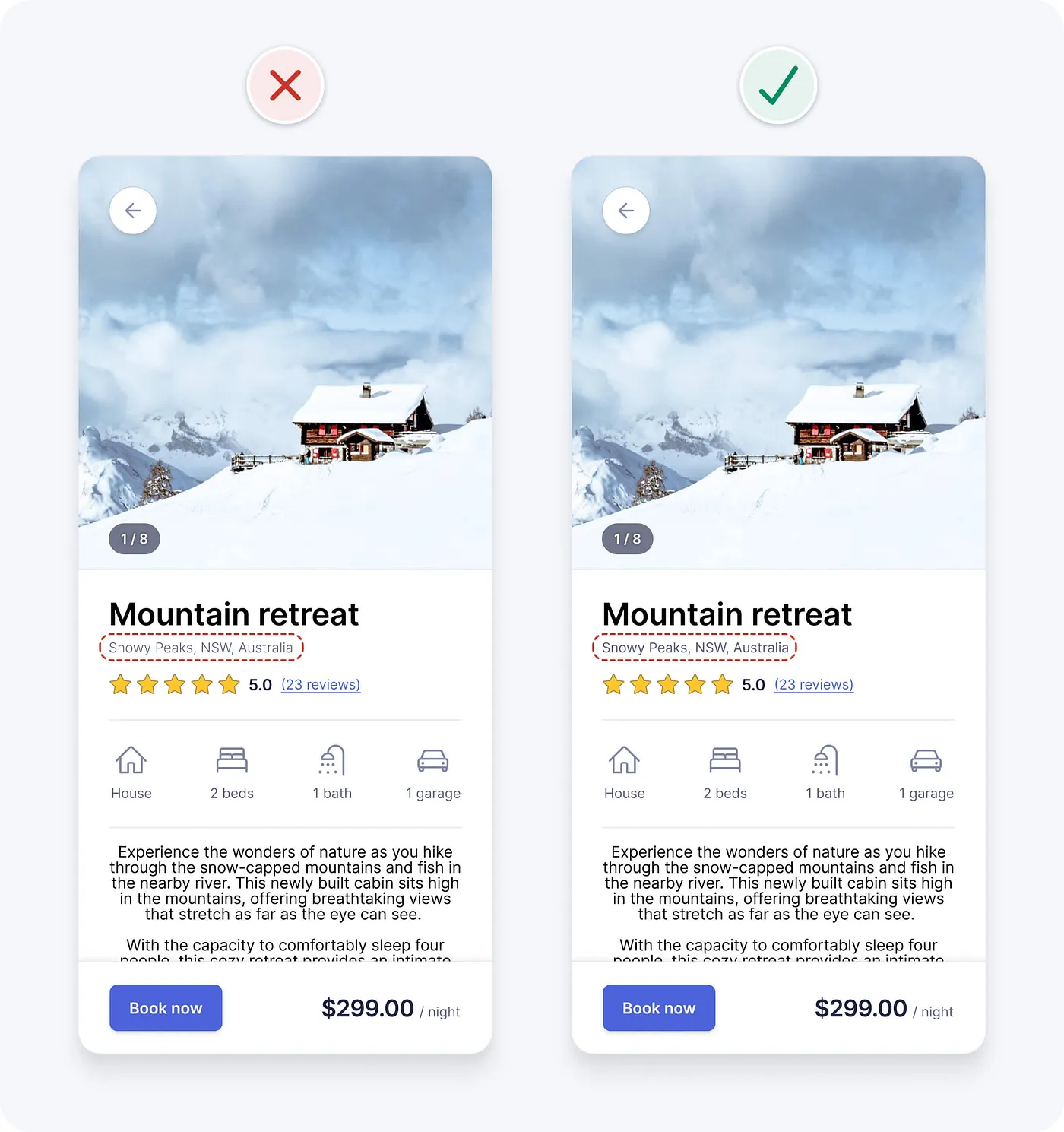
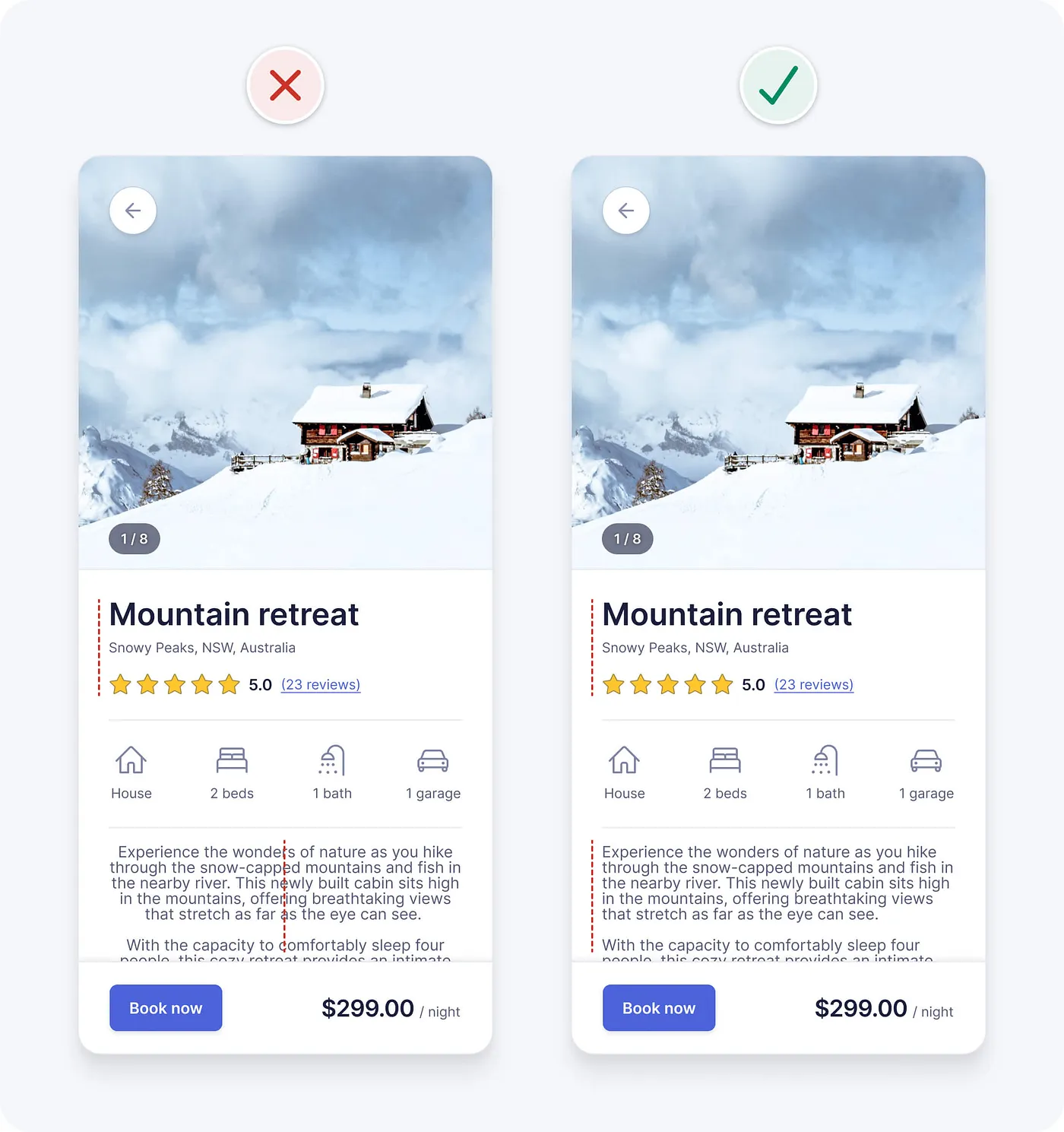
基于一些优化界面设计的小贴士以下两个设计是短期房屋租赁应用程序的房源详情页面。第一个是原设计。第二个是在应用了一些特定逻辑准则后的设计。
即使你没有太多视觉或交互设计的经验,你也会觉得原设计有点杂乱无章、复杂,而且用起来不太顺手。这是因为其中包含了可能影响用户体验的设计细节。你已经发现其中的一些了吗?
让我们一步步地解决原设计中存在的问题,通过以下UI设计小贴士:
- 用空间来分组相关的元素
- 确保看起来相似的元素功能一致
- 确保交互元素功能相似
- 创建清晰的视觉层次
- 删除不必要的样式
- 有意地使用颜色
- 确保交互元素的对比度达到3:1
- 确保字体的对比度达到4.5:1
- 不要仅靠颜色传达信息
- 选择一种无衬线字体
- 使用小写字母较长的字体
- 尽量减少大写字母的使用
- 仅限于常规和加粗的字体粗细
- 避免使用纯黑色字体
- 将文本左对齐
- 正文文本至少使用1.5倍行间距
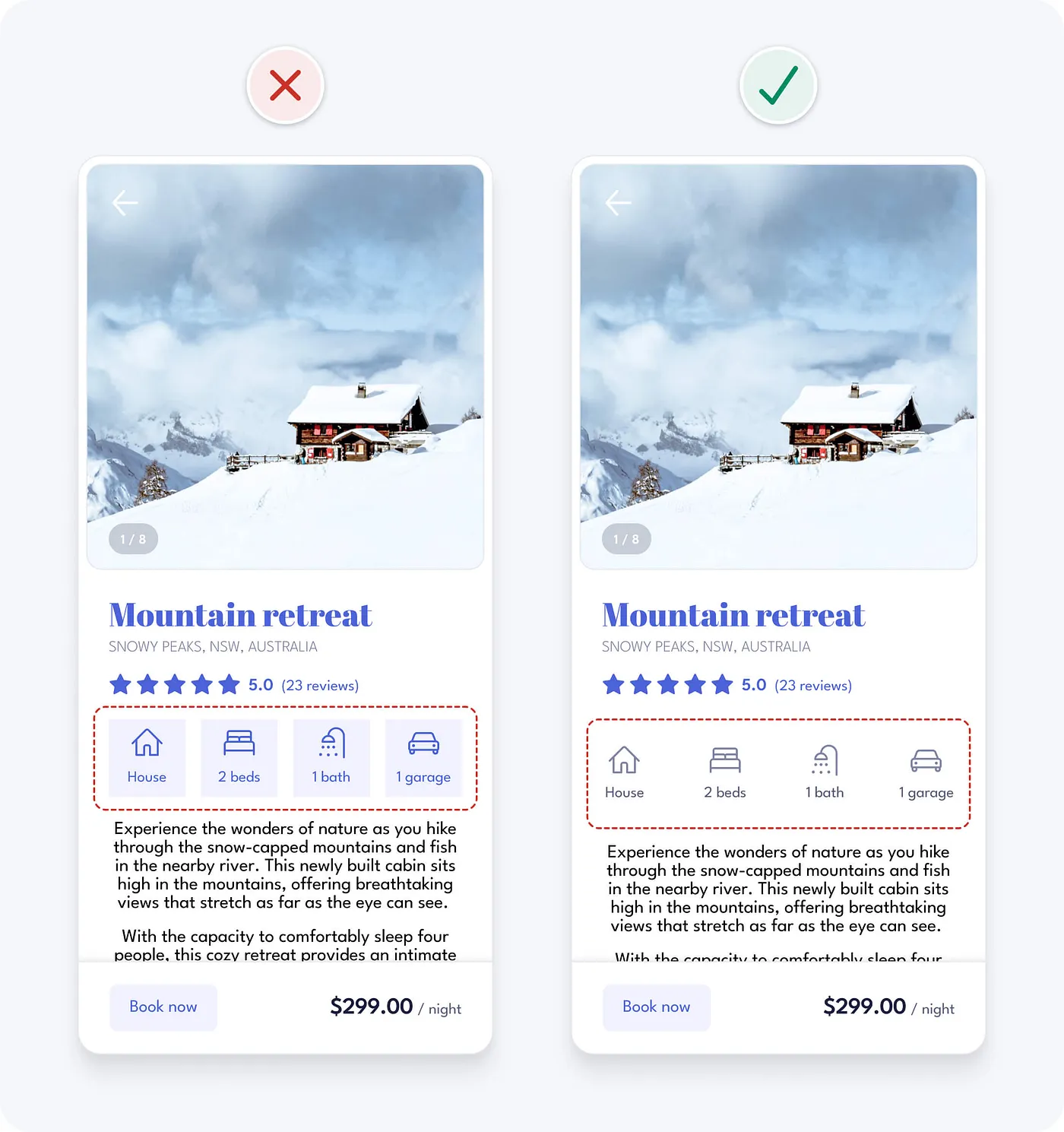
将信息拆分成较小的相关元素组有助于使界面更有条理,这使得人们更容易快速理解和记住这些信息。
你可以用以下方法把相关元素分在一起:
- 把相关的元素放到同一个容器里
- 让相关的元素挨得更近
- 让相关的元素看起来像一家人
- 把相关的元素排成一条线
使用容器是分组界面元素的最强视觉提示,但这也可能带来不必要的杂乱。寻找其他分组方法的机会,这些方法通常更为微妙且不那么显眼,有助于简化设计,让界面更加整洁。
特别通过使用空间来分组相关的元素是非常有效且简单的。你也可以结合不同的分组方法,使其更清晰地展现出来。
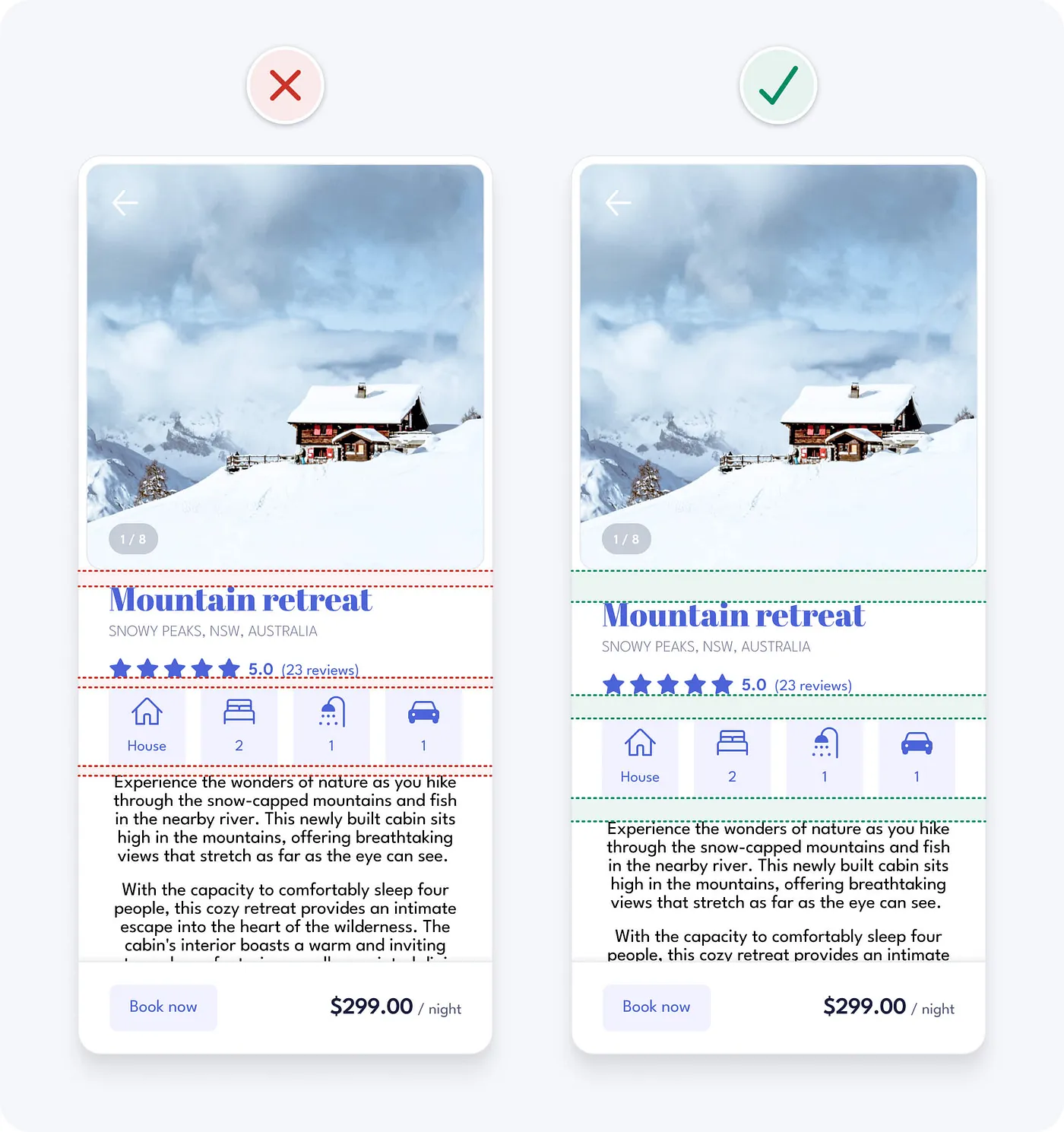
在我们的例子中,内容之间没有足够的空隙,这使得设计显得拥挤混乱,难以理解。增加间距有助于清晰地划分内容,使其有条理且容易理解。
UI设计的一致性意味着相似的元素在外观和功能上看起来和工作相似。这不仅在你的产品内部如此,也应与其它成熟的同类产品类似。这种可预测的功能提升了产品的易用性,减少了用户犯错的可能性,因为人们无需每次使用时都重新学习,这减少了用户的挫败感。
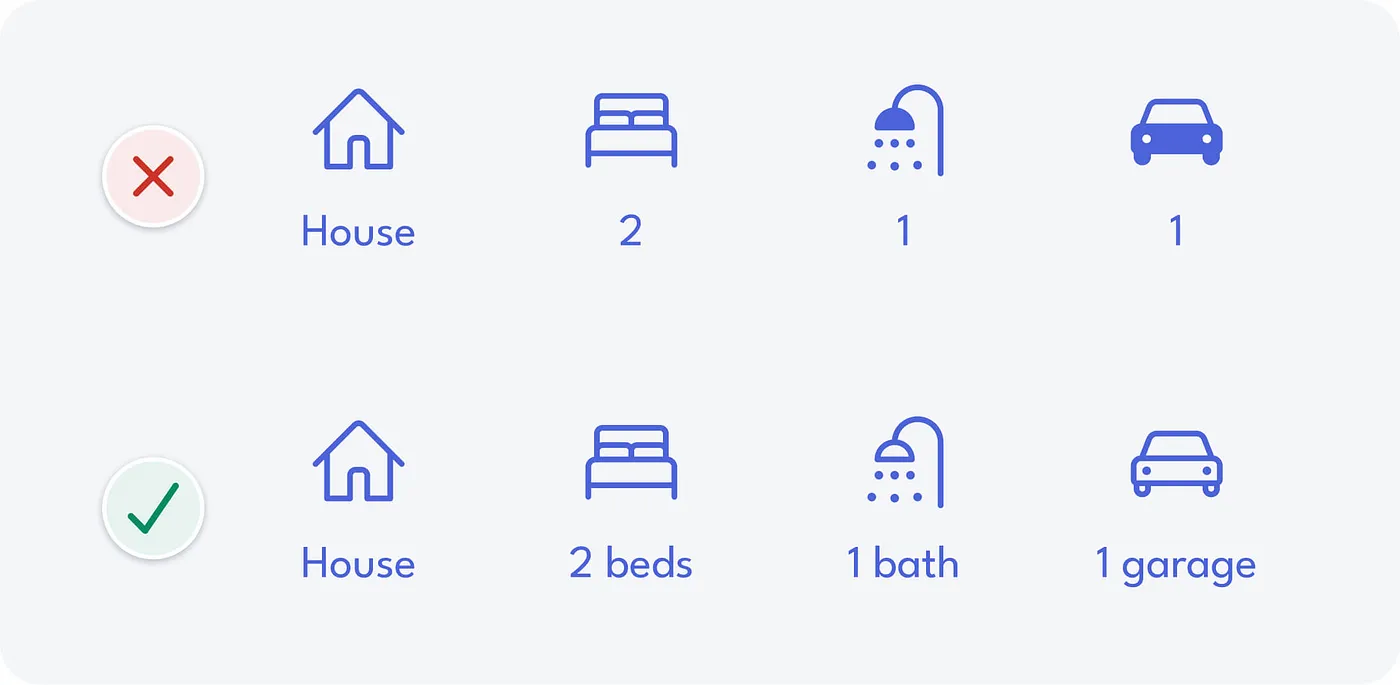
在我们的示例中,图标风格不一致,有些是实心的,有些不是。这可能会让一些用户感到困惑,因为实心图标通常表示元素已被选择。通过用2pt描边勾勒所有图标并添加圆角,可以提高一致性并让每个图标看起来更加一致。
还为图标添加了文本标签,以帮助确保人们能理解其含义,尤其是使用屏幕阅读器的用户(一种通过语音或盲文为视障人士描述界面的软件)。
如果元素看起来相似,人们会期望它们功能相似。因此,请尽量让功能相同的元素看起来一致。相反,请尽量让功能不同的元素看起来不一样。
在我们的例子中,图标与“现在预订”按钮具有类似的视觉风格。这使它们看起来是交互式的,但实际上它们并不是。去掉图标上的蓝色和按钮样式有助于避免误认为它们是可点击的元素。
- 创建清晰的视觉层级
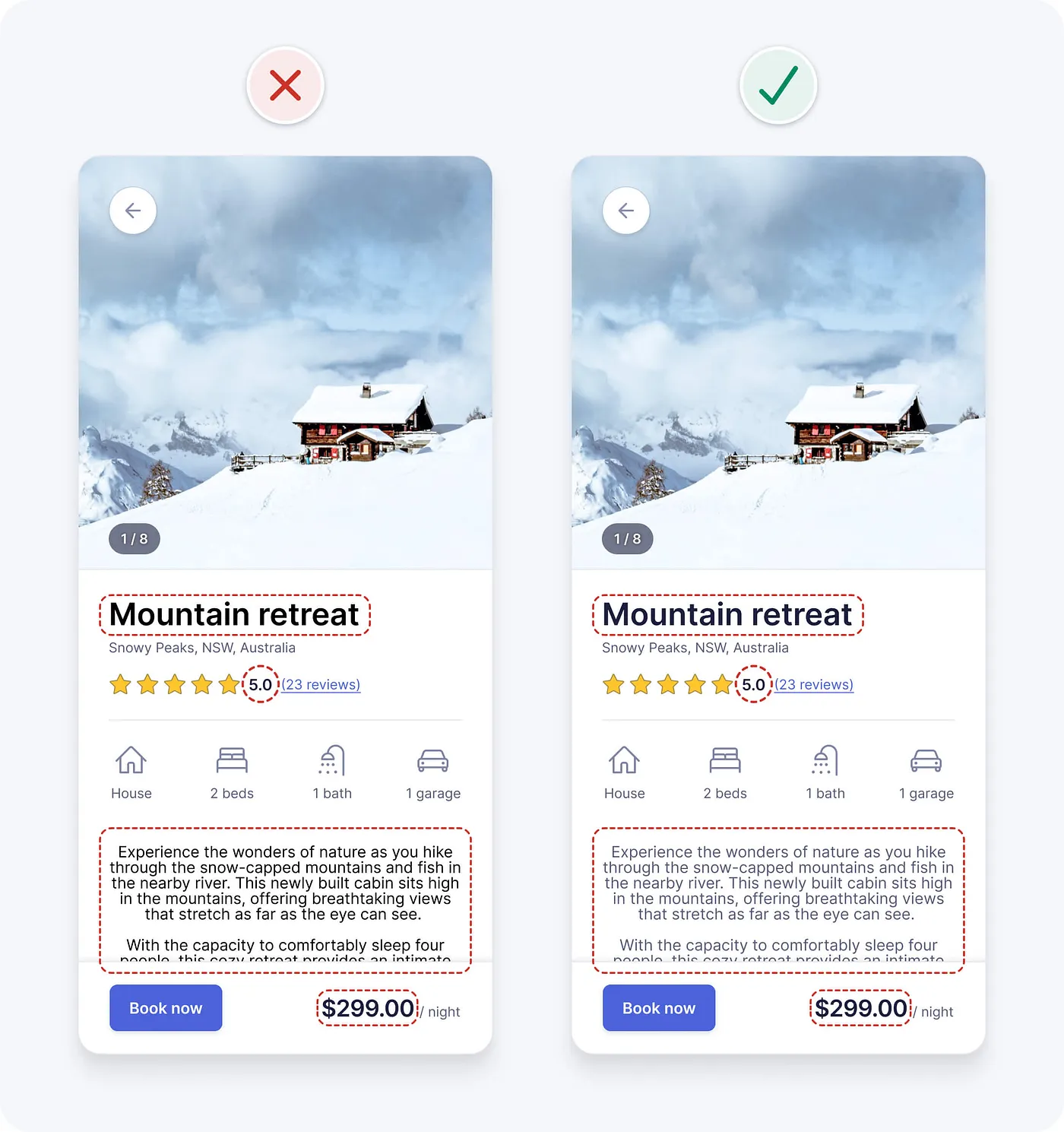
并不是界面中的所有信息都同等重要。因此,我们要力求让更重要的元素更加突出,按重要性顺序展示信息。
清晰的视觉层次有助于人们快速找到并关注感兴趣的信息。它还能通过营造秩序感来提升美感。你可以通过调整大小、颜色、对比度、间距、位置和深度来创建清晰的视觉层次。
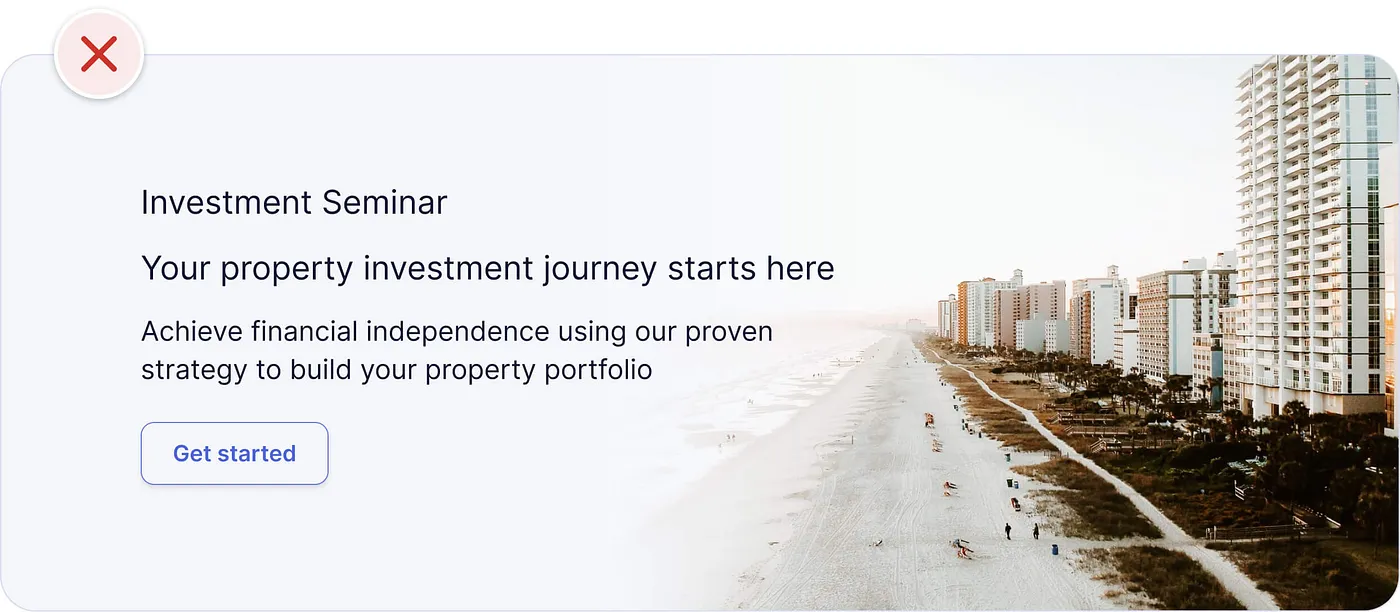
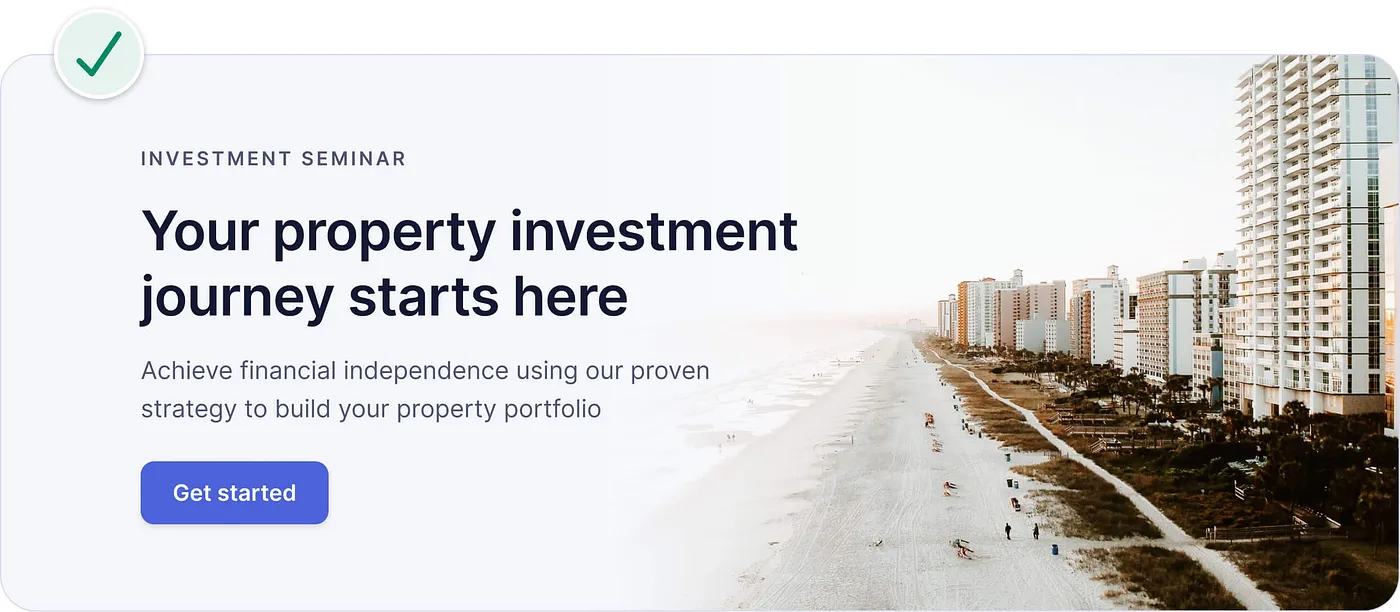
这里是一个网站的hero banner的例子,缺乏清晰的视觉层次,接着是一个元素按重要性清晰排列的例子。
一个快速简便的方法来测试你的视觉层级是否清晰是使用眯眼法。眯起眼睛看看你的设计就行了。或者你可以远离屏幕,或者让设计变模糊。即使眯起眼睛或远离屏幕,你也应该能分辨出最重要的元素,并看出界面是用来做什么的。
让我们用眯眼看一下这个例子。可以看到,有许多突出的元素争夺注意力。与此同时,左下角的主要部分却一点也不显眼。
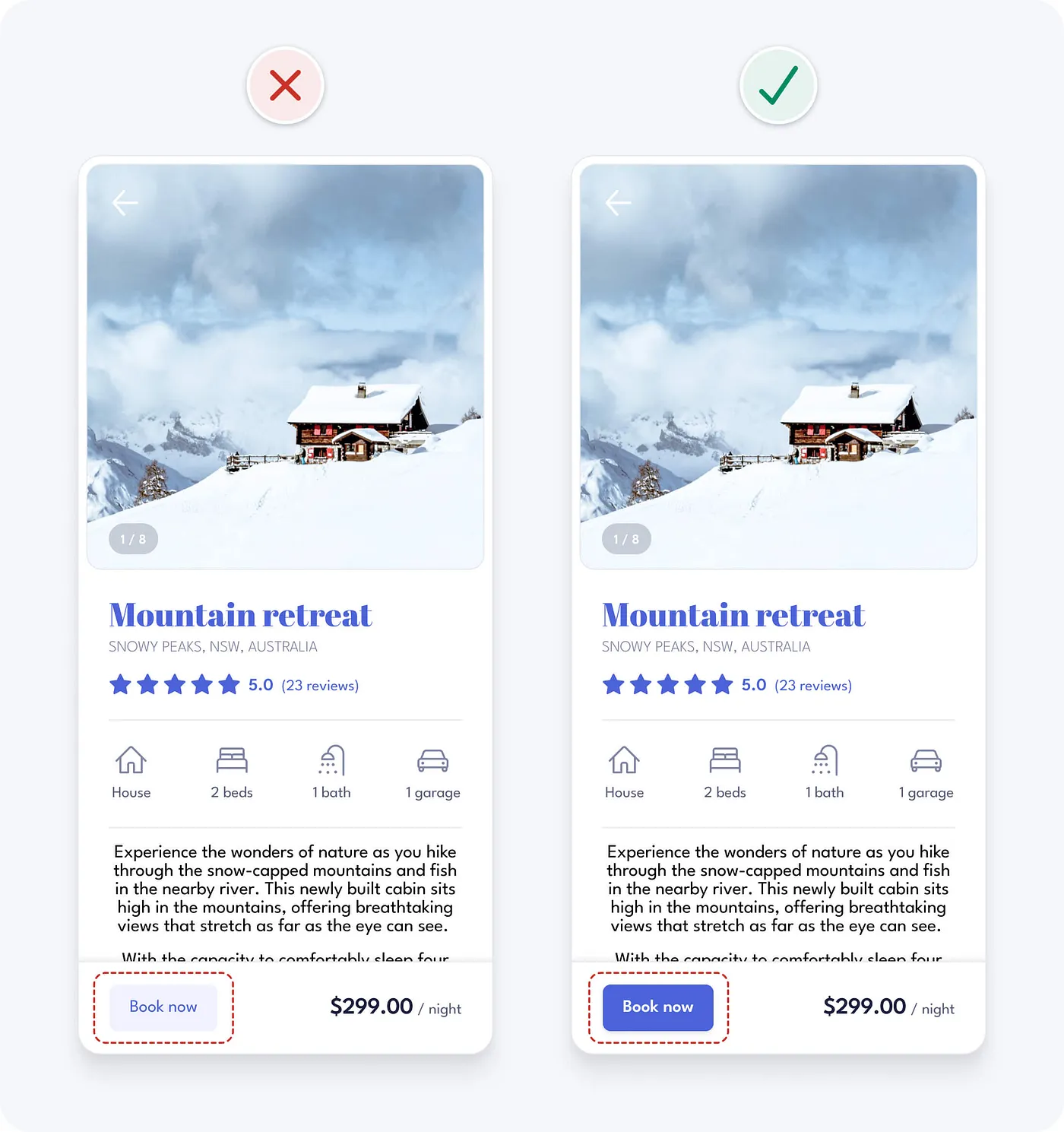
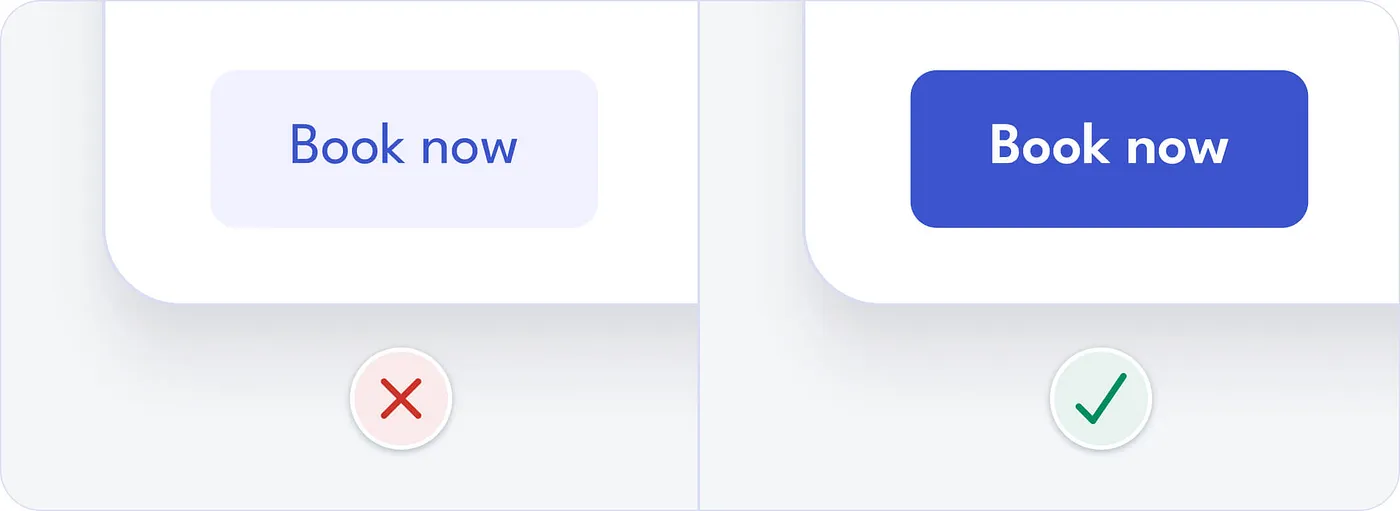
主要的操作通常应该是界面上最显眼的元素。通过使用高对比度的背景颜色和加粗的字体,可以让它更显眼。这不仅解决了低对比度按钮导致的可访问性问题,我们稍后会再讨论这个问题。
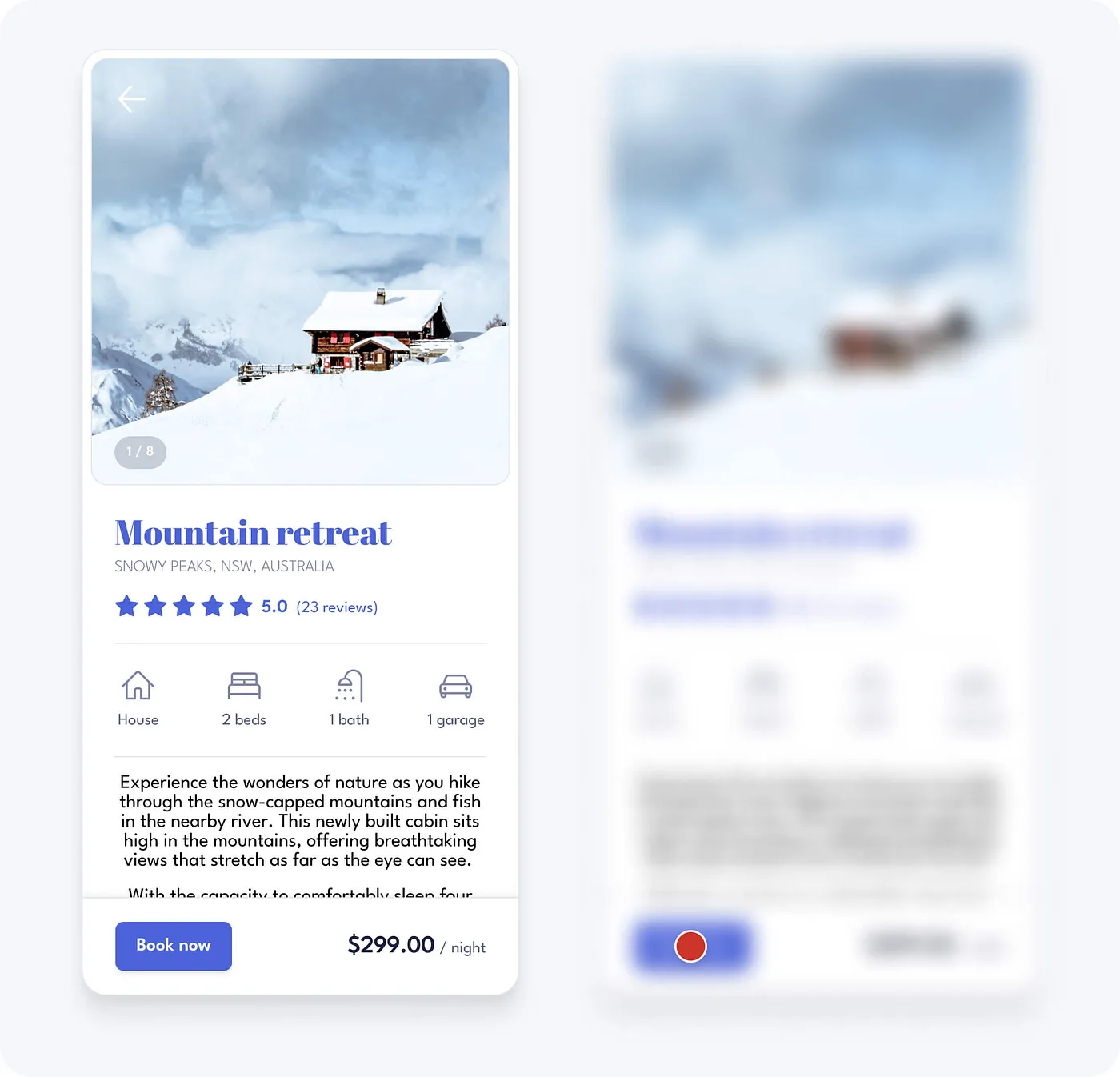
通过眯眼看更新后的设计,主要的动作显然变得最显眼。
视觉层次现在已经更清晰了,但仍有不少改进的地方。例如,正文文本块相对其重要性来说仍然显得太突出。我们很快会学习几个快速的排版指南,这将有助于调整视觉层次。
5. ## 移除不必要的CSS样式不必要的信息和视觉风格可能会分散注意力,并会增加认知负荷(使用界面所需的脑力负担)。避免使用多余的线条、颜色、背景图案和动画,以打造一个更简洁、更专注的界面。
在这个例子中,图片周围的空白和边框增加了不必要的视觉复杂度。它们并不是用来传达信息或分组元素的,因此我们可以放心去掉它们来简化设计。
使用颜色时要谨慎并有目的性。尽量不要只为了装饰而使用颜色,因为这可能会让人感到困惑或分心。先从黑白开始,只在颜色能够传达信息时才使用。
将品牌颜色用于诸如文本链接和按钮之类的交互元素是一种简单有效的方法。这有助于人们区分哪些元素可以交互。尽量不要在非交互元素上用品牌色。
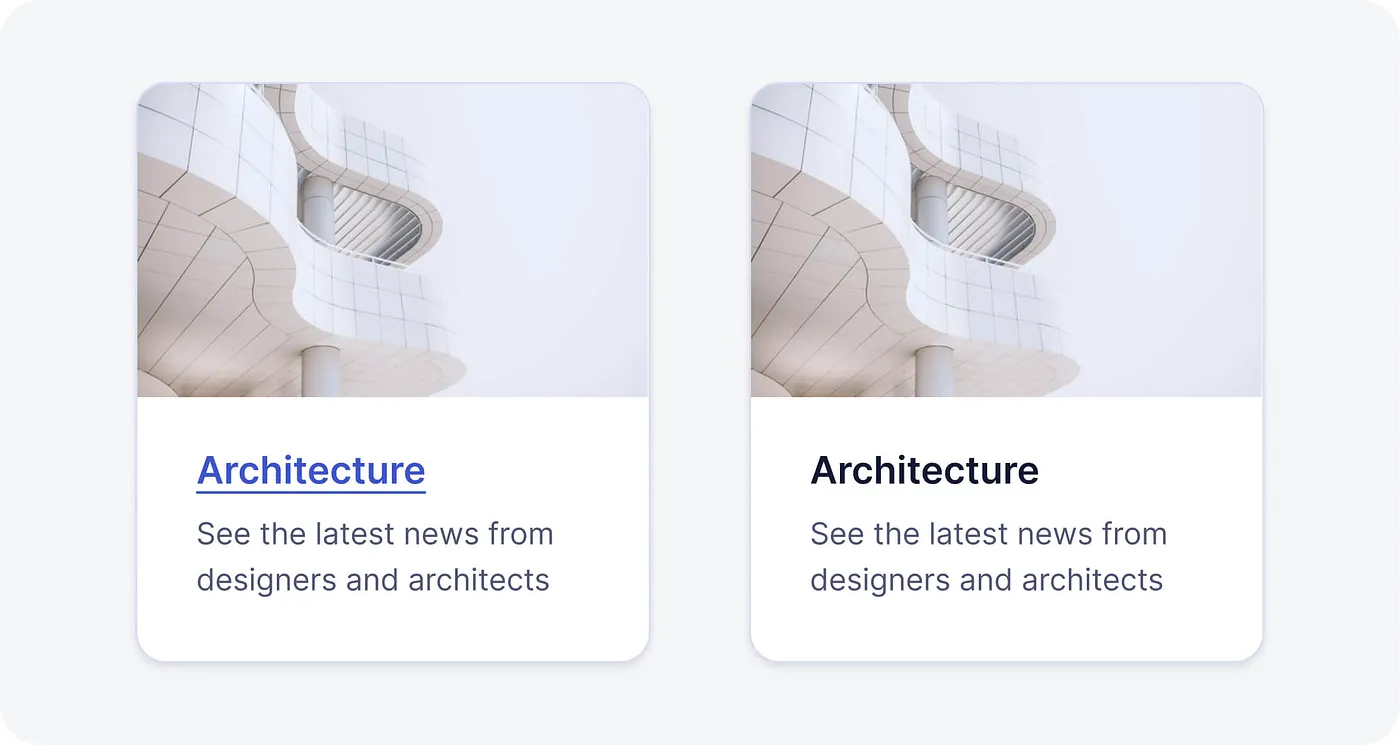
并不是所有的互动元素都需要添加颜色,因为有些已经自带视觉提示来表明它们是互动的。例如,下面例子中的卡片有无蓝色的链接文字都感觉可以互动。
在我们的原始示例中,蓝色的标题可能看起来不错,但它让文本看起来像是可以点击的。为了消除这种误会,我们去掉了标题的蓝色,因为它实际上不可点击。
我们还从其他非交互元素(如星级评分)中去掉了蓝色。这样用户就能更清晰地分辨出哪些元素是可互动的,哪些不是。
对比是指两种颜色在感知亮度差异上的度量。它以比值的形式表示,范围从1:1到21:1。例如,黑色文字在黑色背景上的对比度最低,为1:1,而黑色文字在白色背景上的对比度最高,为21:1。有很多工具和Figma插件可以帮你测量颜色对比度,我最喜欢的是Web AIM在线对比度检查工具和对比度Figma插件,这两个工具都很好用。
为了帮助视力受损的人更清楚地看到界面细节,至少要满足 WCAG 2.1 级 AA 的色彩对比要求。这意味著用户界面元素,例如表单字段和按钮,至少需要达到 3:1 的对比度。
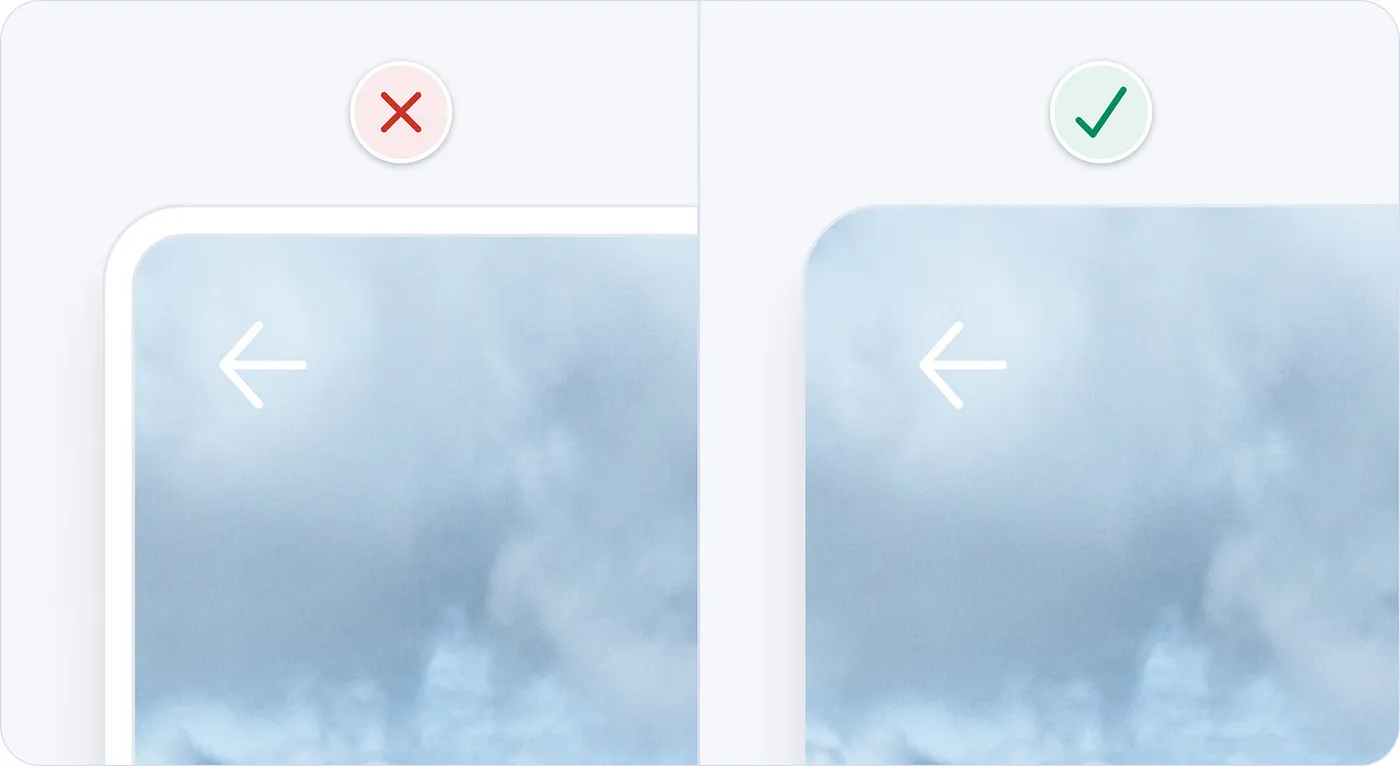
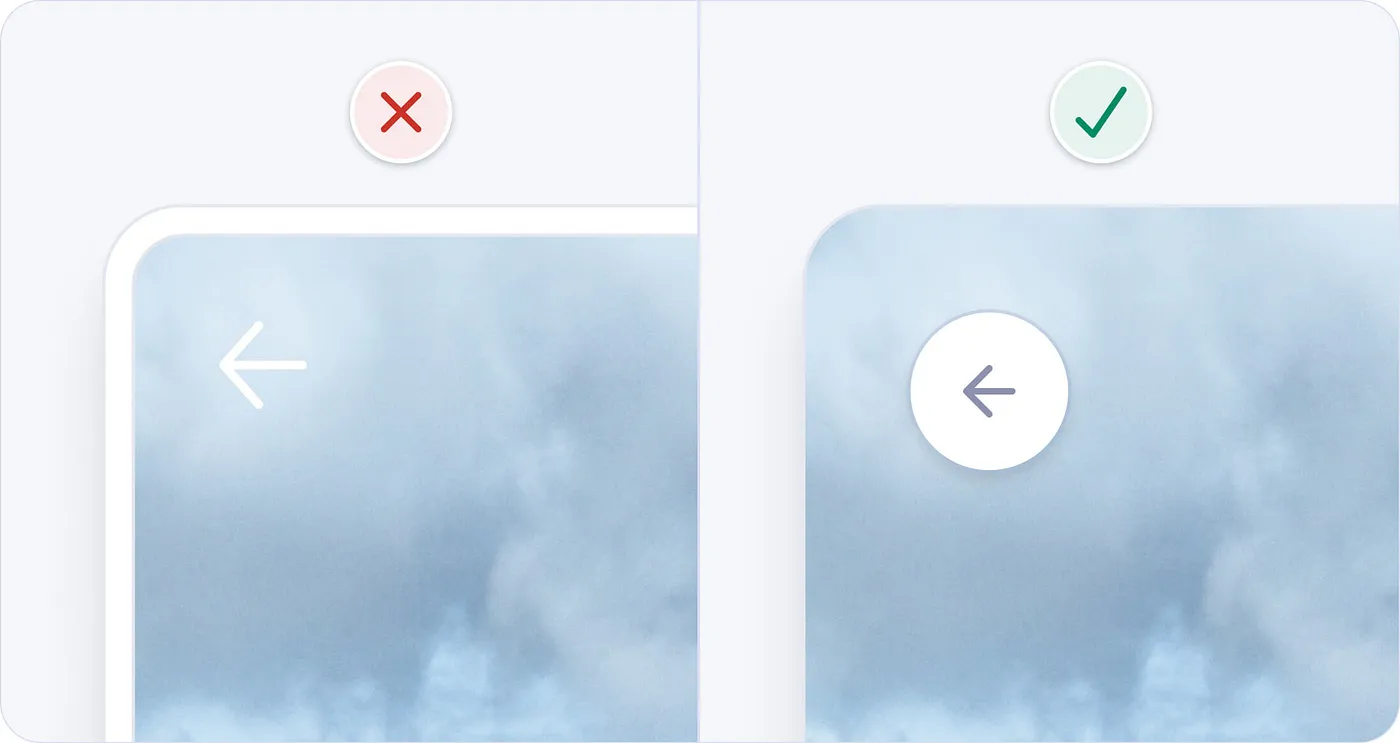
在我们的例子中,箭头图标和照片的对比度太低。使用灰色的图标并配上纯白背景能提供足够的3:1对比度,无论放在什么照片上。这样也降低了交互成本,因为图标现在更容易点击且更显眼。
在原例子中,主要按钮的对比度也偏低。我们之前在调整视觉层次时已经解决了这个问题,但也在此提一下。
使用低对比度按钮可能带来的问题是,视力较低的人可能无法辨认出按钮的形状。将按钮的对比度提高到3:1以上可以让按钮更易被识别,同时有助于改善视觉层次。了解更多按钮设计技巧以避免常见错误。
将箭头图标和按钮的对比度提高到3:1以上,这给我们带来了以下的设计。我们一点一点地在改进,但我们还有一些问题需要解决。
为了帮助视力受损的人清晰阅读文本,需要满足以下WCAG 2.1 AA对比度标准,具体如下:
- 18px 及以下的小文本,对比度至少需要达到 4.5:1。
- 对于大文本,如果文字大小超过 18px 并且加粗,或者文字大小达到 24px 及以上,对比度至少需要 3:1。
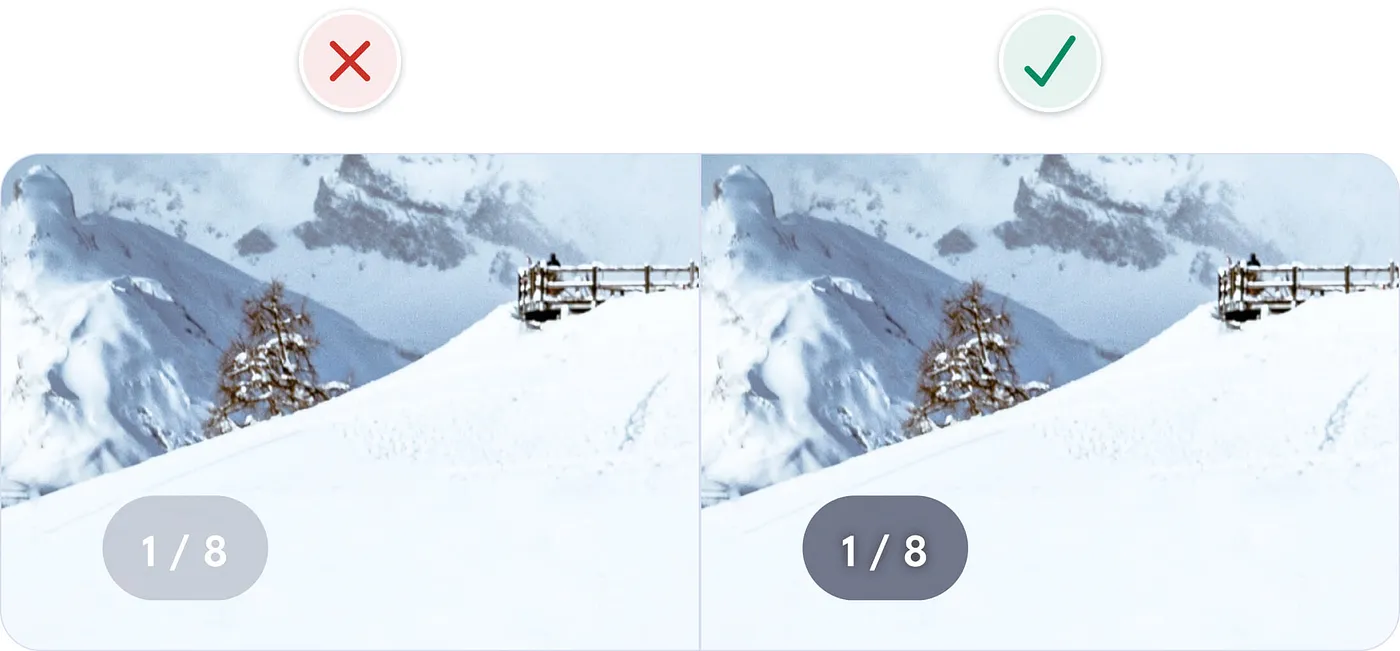
在我们这个例子中,照片上的计数文字对比度不够。我们通过增加灰色背景的不透明度并添加文字阴影,让对比度达到4.5:1以上。
位置文字的对比度也偏低。细体字使得文字更难阅读。使用更深的灰色可以让文字更容易阅读。我们会很快对文字做进一步的改进,让信息更加清晰。
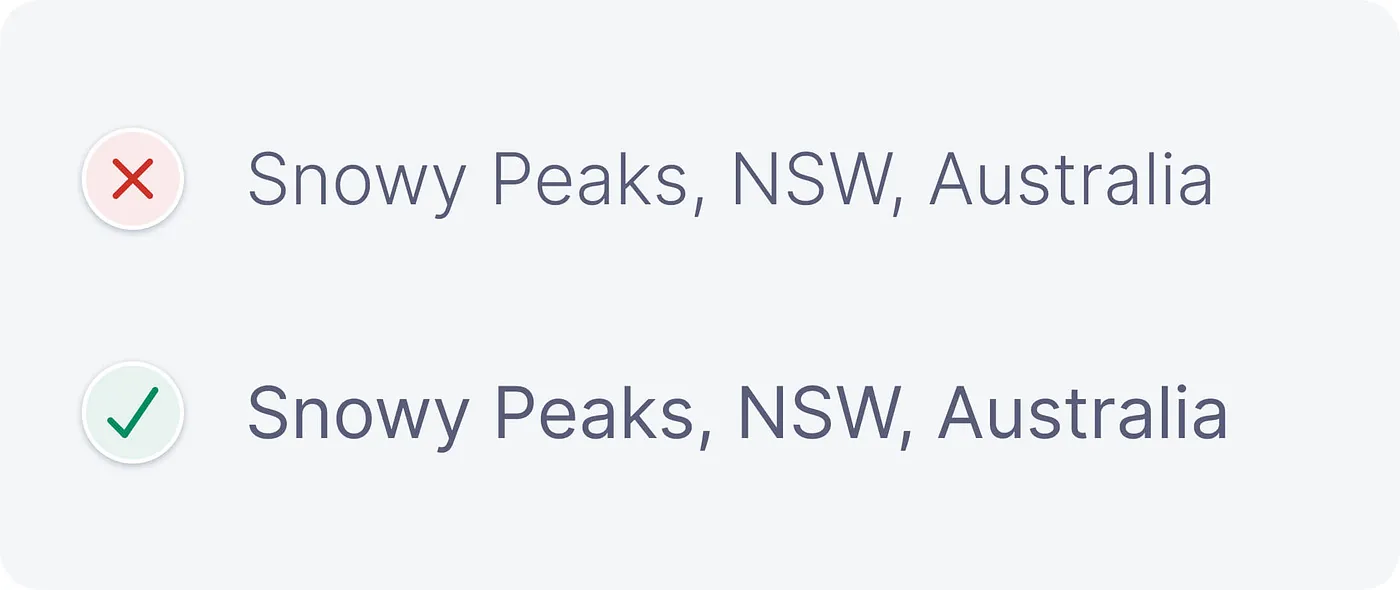
色盲主要影响男性,大多数色盲的人很难分辨红色和绿色,还有一些人根本分不清颜色。
为了确保色盲人士也能轻松访问界面,你不能单靠颜色来传递信息或区分界面元素。需要利用其他视觉提示来区分界面元素。
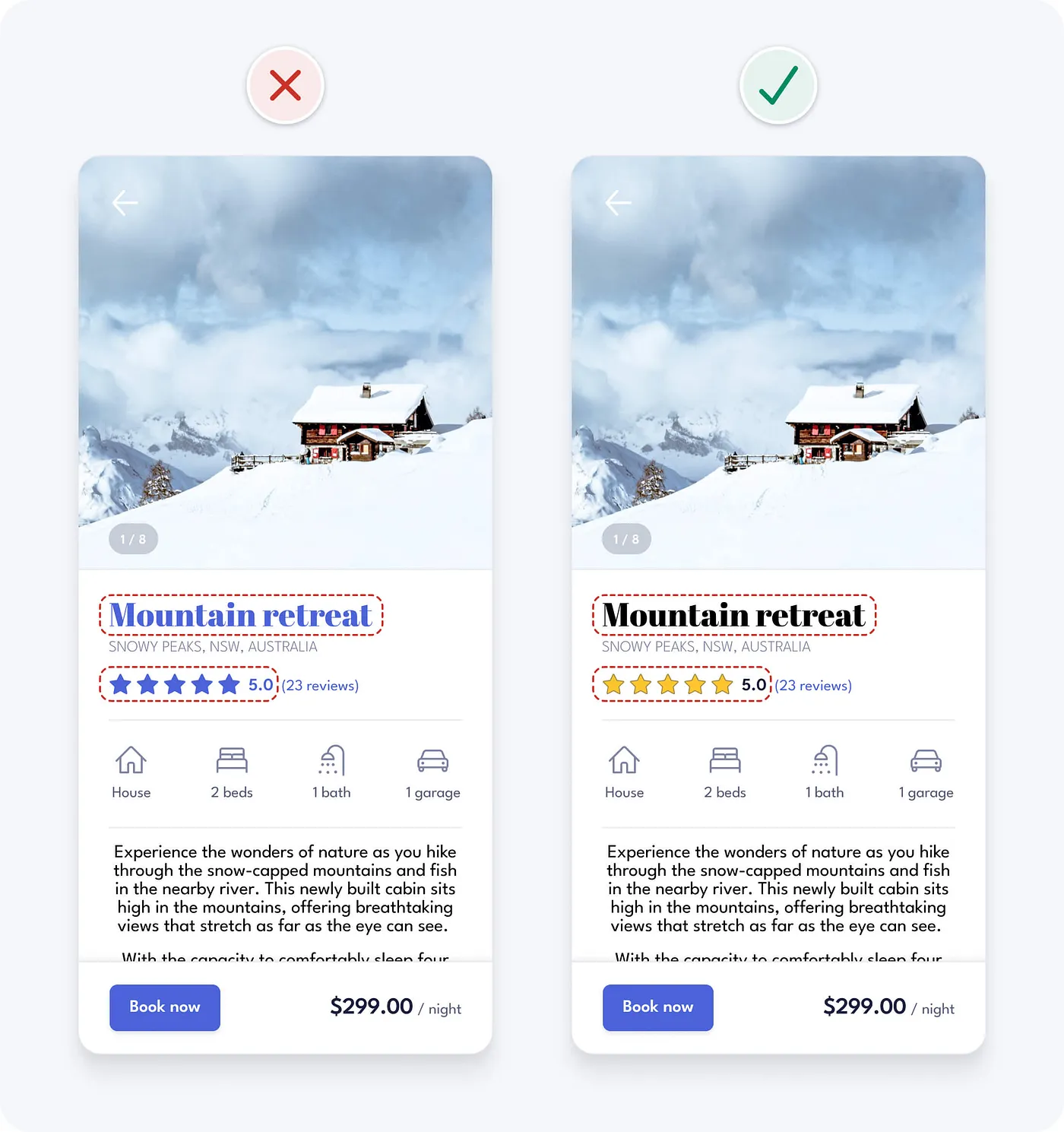
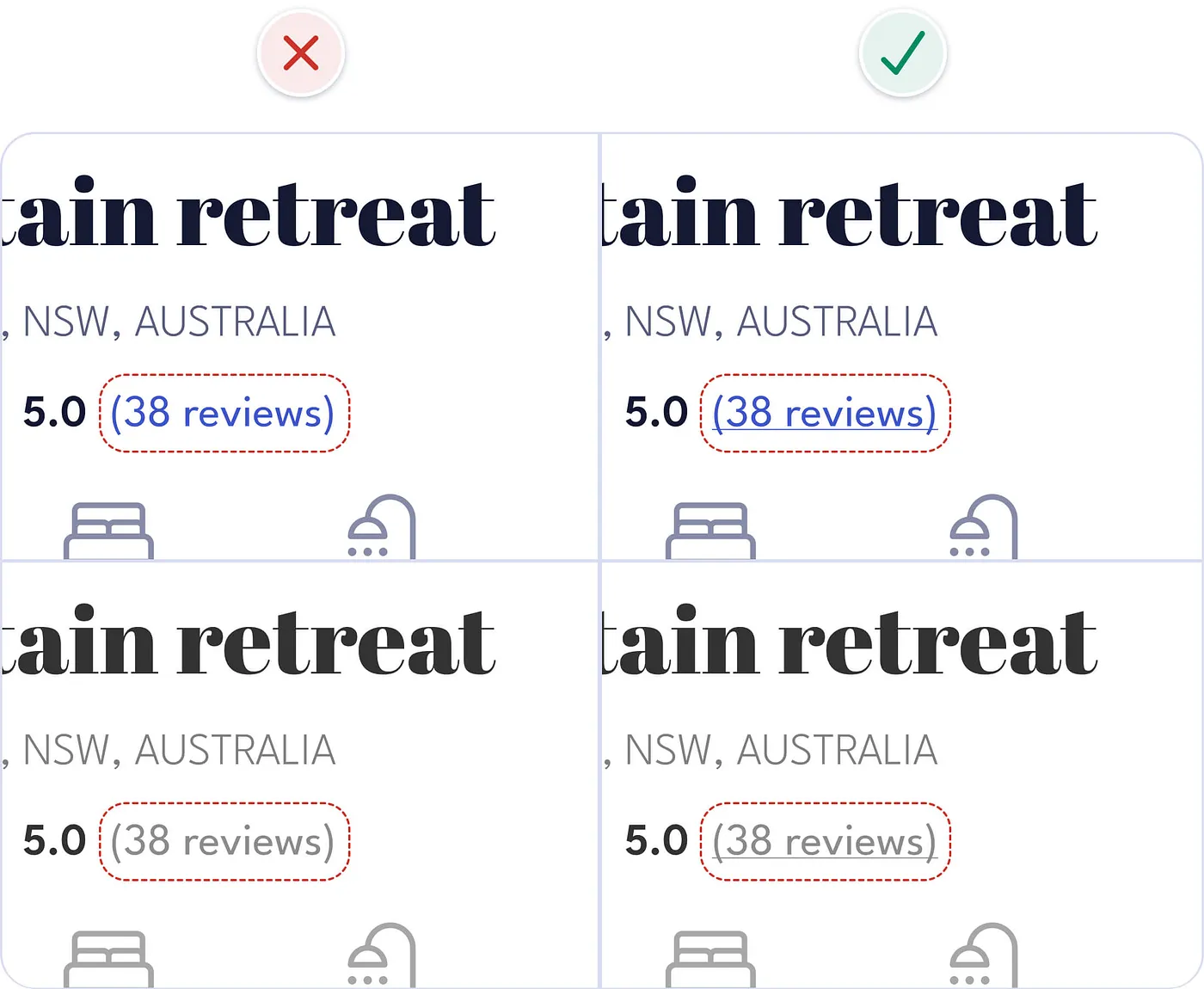
在我们这个例子中,蓝色被用于“评论”这个词,表明它是一个链接。如果去掉颜色,链接文字看起来和其它文字没有区别,因此色盲的人无法看出这是一个链接。没有颜色的情况下,给链接文字加上下划线,可以明显区分它和其他文字。
第10点,使用单一的无衬线字体。
字体是一组具有相似风格或美学的字体系列。Helvetica是一个字体系列的例子。字体是字体系列中的变体,例如不同的粗细或大小。例如,Helvetica粗体和常规是Helvetica字体系列中的两种不同字体。
使用单一的无衬线字体进行界面设计是最安全的选择,因为它们通常是最易读、最中立且最简洁的。下面是我推荐的10款免费UI设计字体:例如:宋体、微软雅黑等。
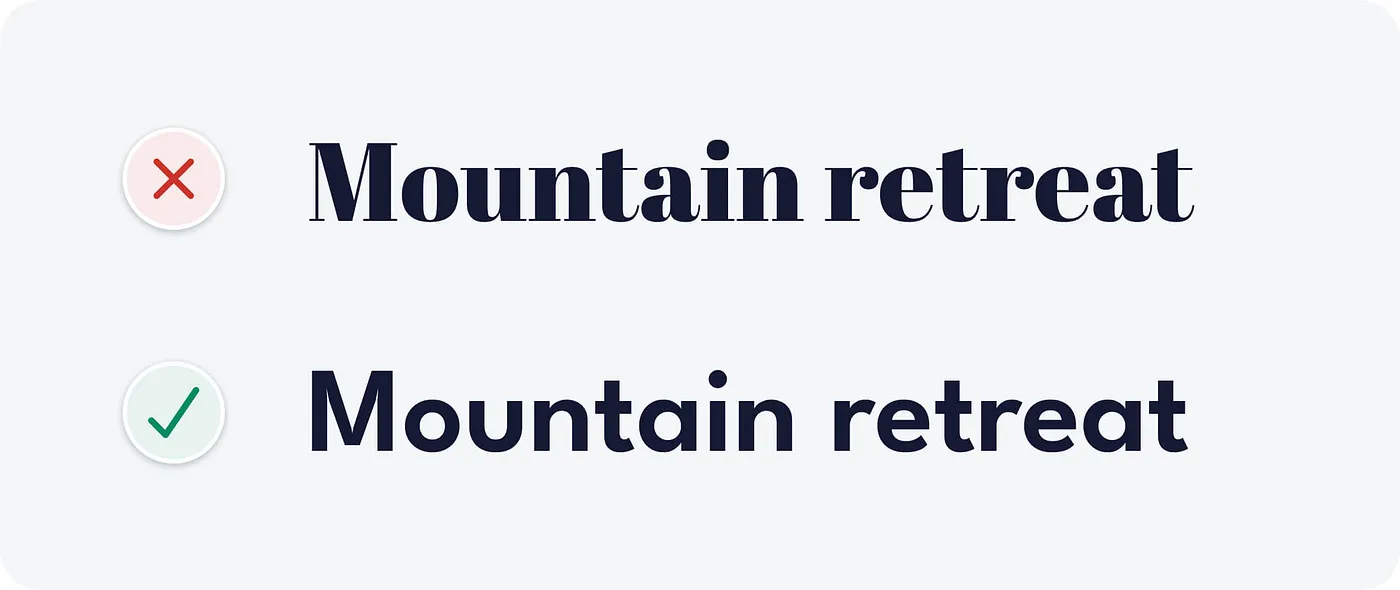
在我们的例子中,标题使用了一种细节丰富、稍微难以阅读的衬线字体,这种字体可能会让某些人感到分心。它还有一种可能与应用程序中某些照片风格不一致的个性。将其简化为无衬线字体,就像正文中的文字,这有助于提高易用性并增强美观感。
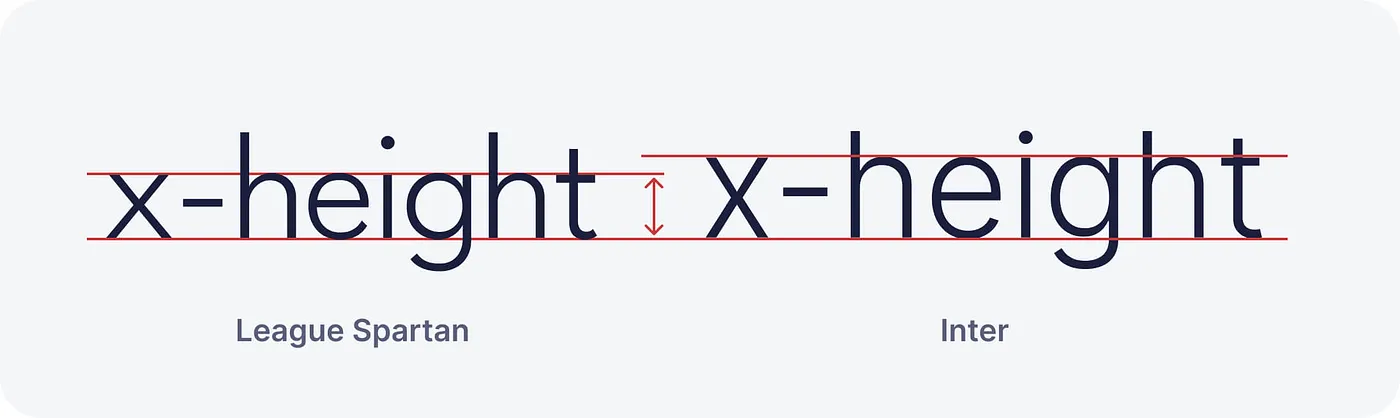
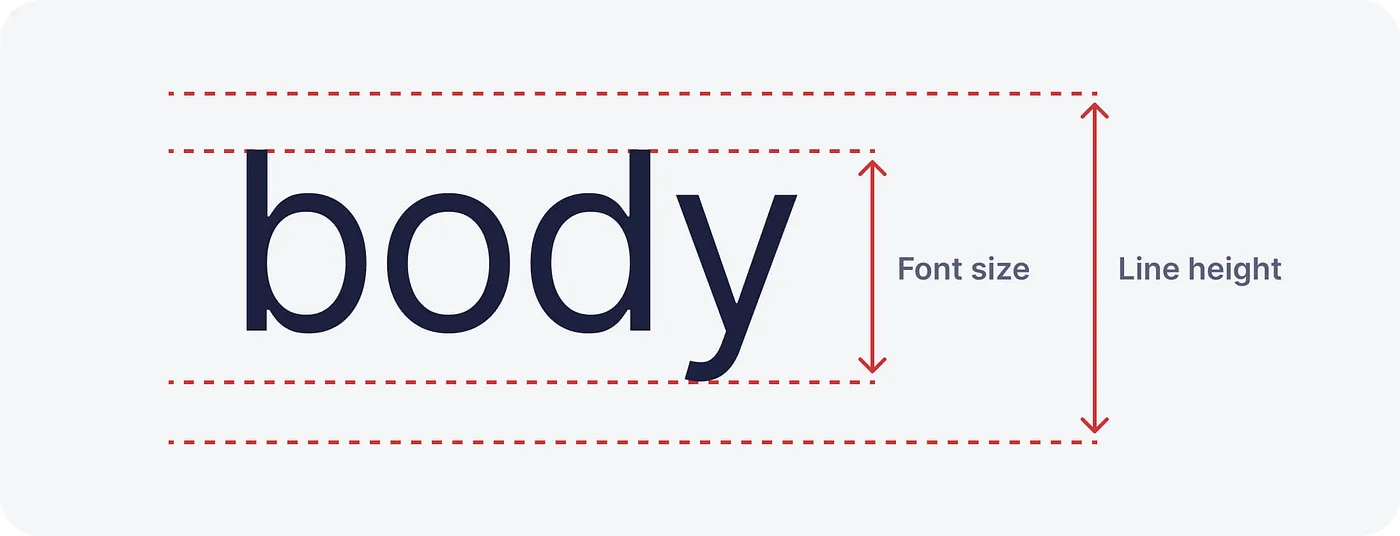
找一些小写字母较高且字母间距较大的字体,这样的字体在小尺寸下通常更易读。字体中所谓的小写字母的高度也叫做x高度,这个术语用来描述小写字母的整体高度。
我们的示例使用了League Spartan字体,该字体的x高度(x-height)相对较低。将字体换成像Inter这样的x高度更大的字体,有助于提高易读性。
这里是我们样本在将字体从League Spartan改为Inter后的样子。
除非你在对别人大声喊叫,否则没有太多正当理由使用大写。全大写看起来很吵,也不好读,看起来像是在发脾气。
当你阅读时,你看的是单词的形状,而不是每个字母。这种形状让你更快地认出单词。所有大写的单词都有相同的矩形外观。这让你不得不一个个字母地读。
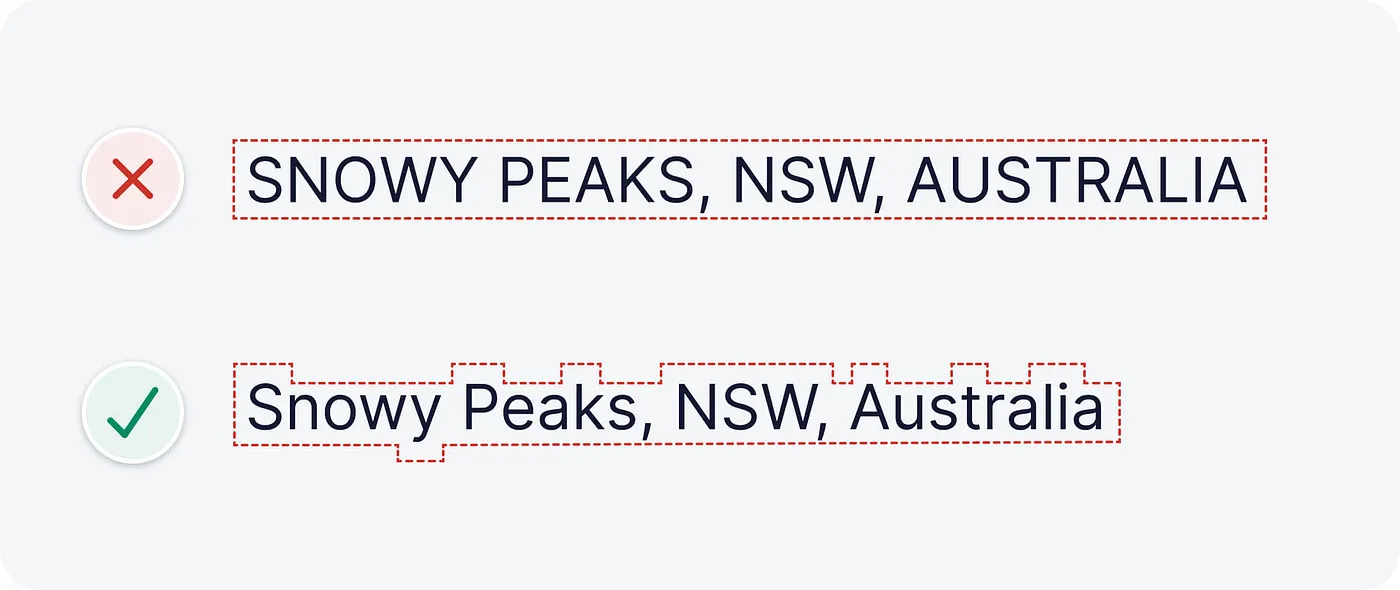
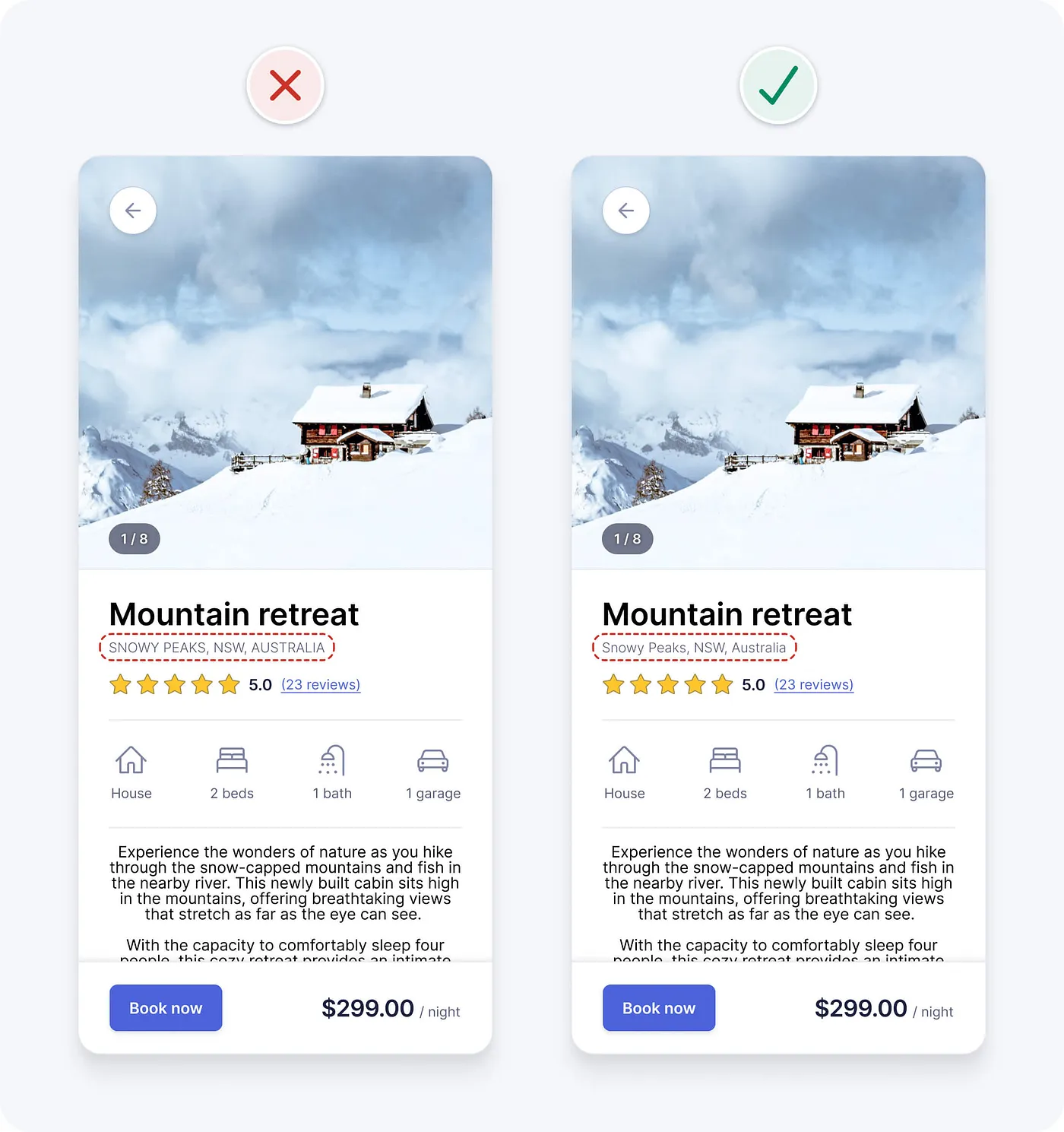
在我们的例子中,文本中的位置使用了大写字母。将其改为句首大写,即仅将第一个单词和专有名词(如人名、地名或事物名称)首字母大写,有助于提升阅读体验。
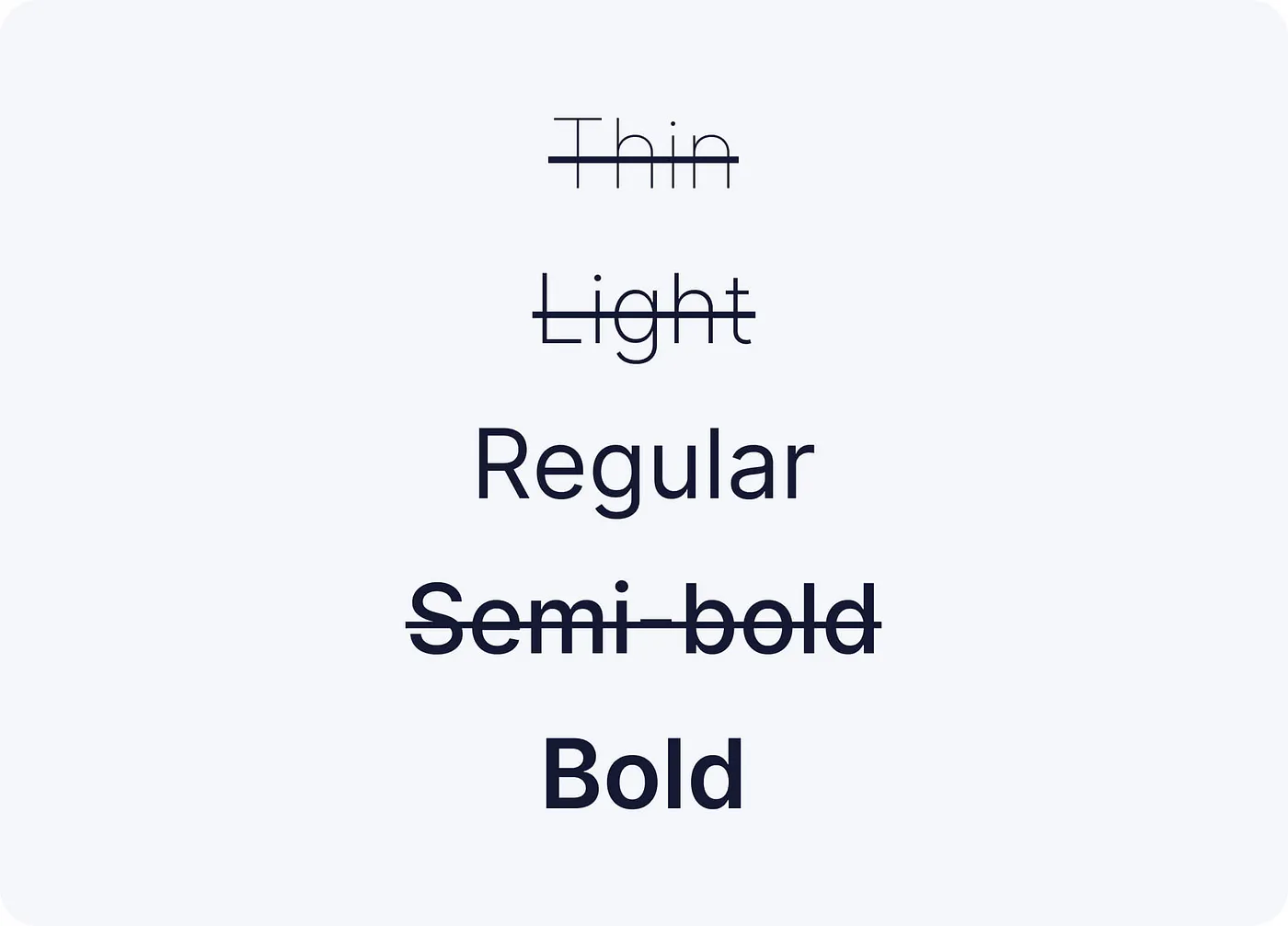
仅仅因为一种字体提供了多种字重选项,并不意味着你必须在UI设计中使用所有这些字重。使用多种不同的字重会增加界面的杂乱。这也会让你更难保持每种字重的一致性。
让您的设计系统保持简单和精炼,仅使用常规和粗体字体权重。有些字体提供半粗体(Semi-Bold)选择,如果你觉得粗体显得太重,可以考虑使用半粗体来替代。
快速使用小贴士:
- 使用粗体字来强调标题。
- 使用常规字体显示其他较小的文字。
- 如果你决定使用非常细或非常粗的字体,请将它们保留用于标题和较大文本,因为这些字体在较小尺寸下可能难以阅读。
在我们的例子中,文本中的位置信息使用了较细的字体。尽管对比度已经超过了要求的4.5:1,细字符可能让一些人难以辨认。将字体加粗一点可以帮助提高可读性,并让设计更简洁。
在UI设计中,通常避免使用纯黑色,因为纯黑色与白色对比度非常高。这种对比度在阅读文字时可能会导致眼睛疲劳。
黑色的亮度为0%,而白色为100%。亮度的巨大差异让眼睛更费力。最好别把纯黑和白色直接相对,而选择深灰色。
在我们的示例中,纯黑色被用在多个地方。换成深灰色有助于提高可读性。在观察视觉层级时,我们注意到属性描述文字显得太突出。为了让界面元素按重要性排序显示,我们将属性描述文字改为浅灰色以降低其突出程度。
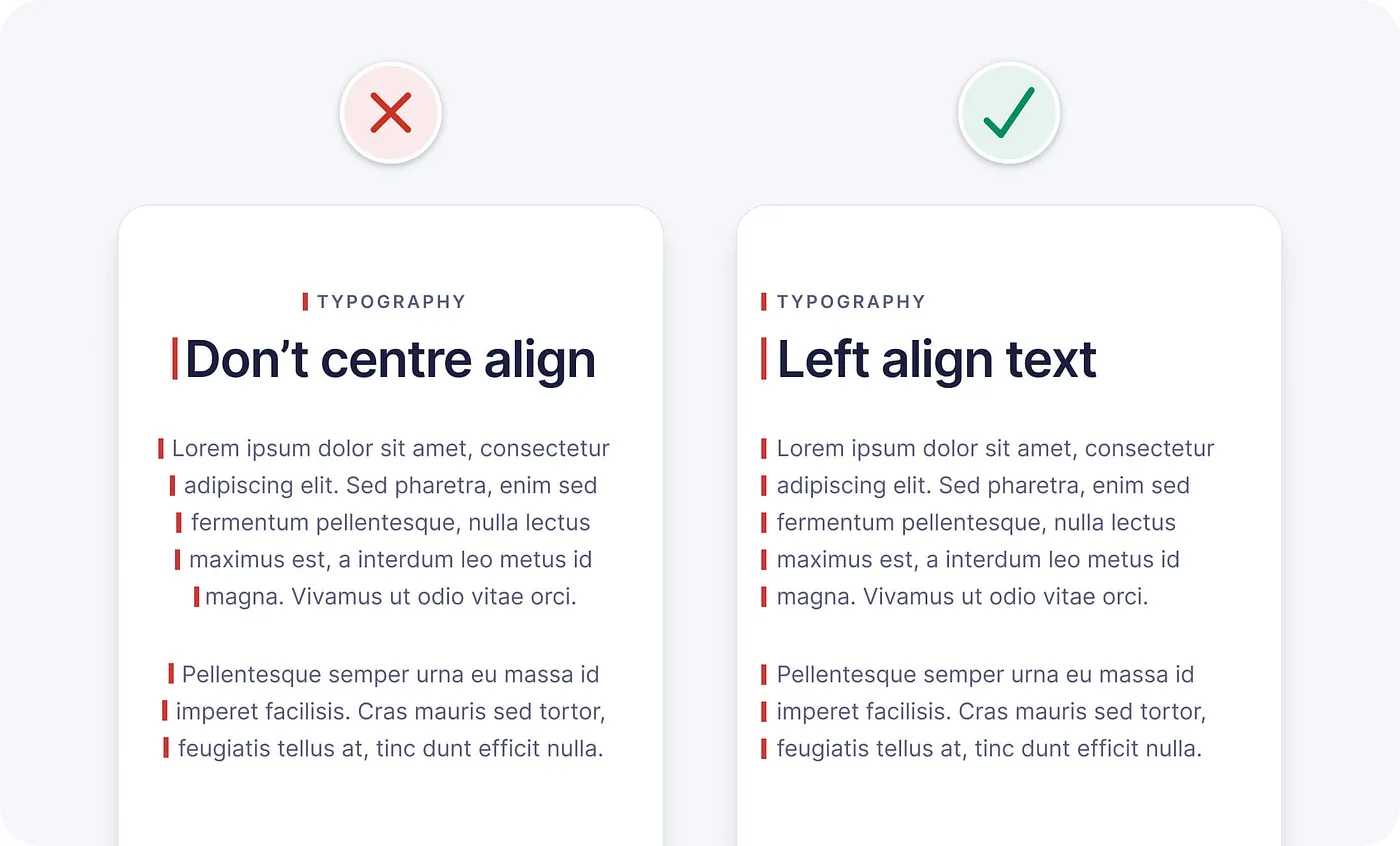
- 将文本左对齐
英文是从左到右阅读的,呈F形轨迹。因此,便于阅读,最好将文本左对齐。对于长篇文字,避免居中对齐或两端对齐格式是最安全的。这样对于认知障碍的人群来说,阅读起来会更加困难。
居中对齐适合用于标题和短文本,因为它们可以一目了然。但是,居中对齐会使较长的正文更难阅读,因为每行开头位置不断变化。眼睛需要更费力地寻找每行的开头,眼睛不得不更加费劲地找到每行的开头。
在我们的示例中,文本是居中的。左对齐文本可以提高阅读的舒适度,并且与上面的文本对齐方式一致。
使用正文的行距至少为1.5倍。
行间距是指两行文字之间的垂直距离。行间距能帮助人们避免重复阅读同一行文字。这样读起来也更舒服。
为了保证可访问性和可读性,尤其是在处理长段落时,确保行距至少为1.5倍(即150%)。通常,行距保持在1.5到2之间会更理想。
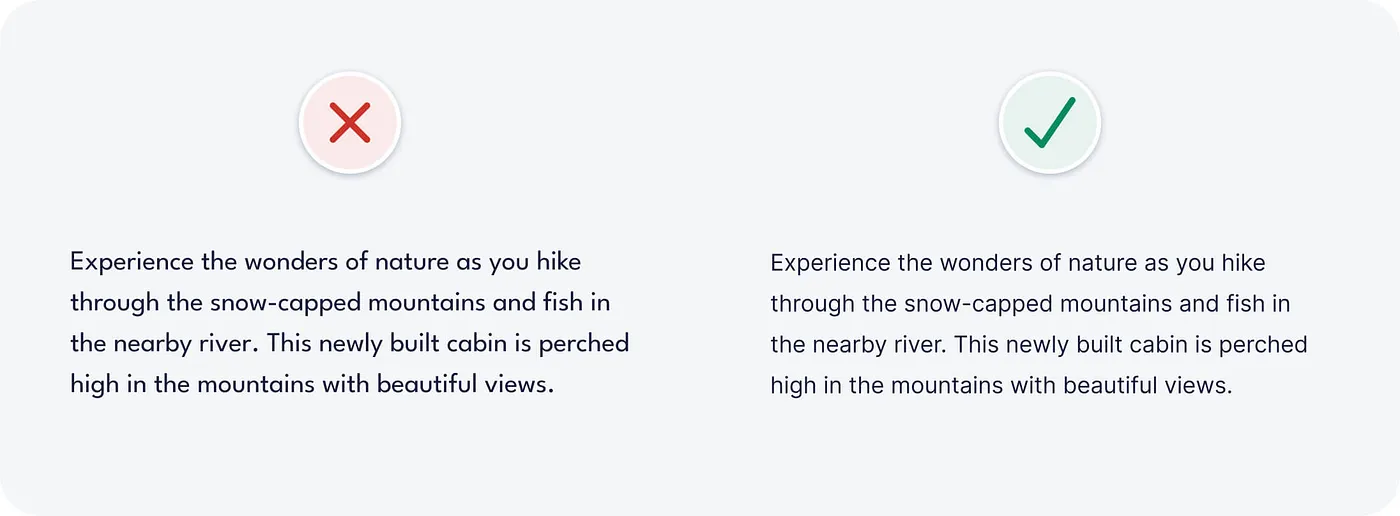
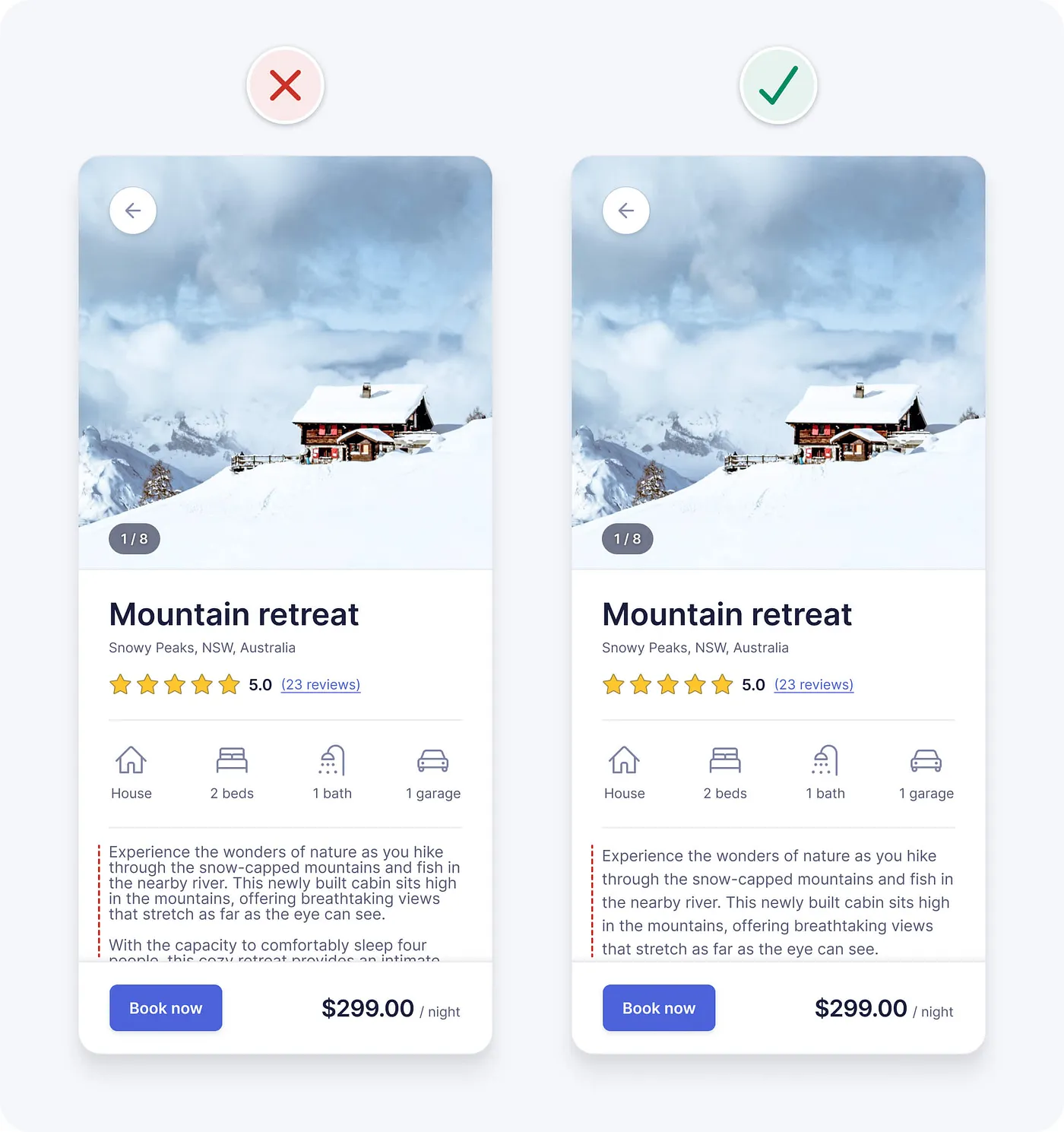
在我们的示例中,行距为1(即100%)。将其增加到1.5(150%)有助于提升阅读舒适度。
我们把它修好了!
通过几个简单却强大的UI设计技巧,我们很快找到了并修复了我们示例UI设计中的一系列问题。如果我们需要的话,还可以进一步定制装饰性视觉风格以匹配特定的品牌氛围。UI设计指南可能看起来有点限制性,但它们并不打算限制你的创造力。相反,你可以把它们当作构建、探索和实验的基础。
希望你已经开始明白,UI设计其实并不难。它看起来可能像是一种神秘的艺术形式,但实际上很多部分可以用我们刚学的这些逻辑指南来构建。使用客观逻辑而非主观偏好,使设计更快更容易。直观易用又美观的界面正是我们要追求的目标。
想了解更多UI设计的技巧吗?这些只是我UI设计书中提到的一些逻辑驱动的UI设计技巧。在书中你还可以找到更多带有详细示例的设计技巧。

PS 如果你觉得这篇文章有帮助,点个赞👏对我意义非凡。你可以通过 Twitter 和 LinkedIn 关注我,每天都能获得设计技巧、工具、资源和设计灵感。
共同学习,写下你的评论
评论加载中...
作者其他优质文章