到了2024年,找到最好的免费图标库能够大大增加你的网站、应用程序或数字项目的视觉效果。
无论你是开发者、设计师还是企业家,高质量的图标都能让你的工作看起来更精致、专业且用户友好。既然有这么多免费图标库可供选择,你又该如何判断哪些图标库最有价值呢?
在这份指南中,我们将介绍 21 个 2024 年最佳的免费和开源图标库。从 SVG 图标 到特定框架的选项,我们将涵盖一些关键指标,如 图标数量 、支持的格式以及集成情况,以帮助您为项目挑选最合适的库。
选择的关键点:
- 可用格式:该库是否提供了SVG格式的图标,以实现不同设备上可缩放并清晰显示?是否支持PNG、JSX、TSX或其他格式?
- 与框架的集成:该图标库是否能很好地与诸如React、Vue或Angular之类的框架集成?如果你正在特定的技术栈上工作,这一点非常重要。
- 自定义:是否可以轻松自定义图标以匹配你的项目品牌或风格?
- 许可证:该库是否提供免费且开源,还是商业使用有限制?
通过考虑这些因素,你可以找到最合适的免费图标库来匹配你的项目。
zh: zh: *
2024年推荐的最佳开源图标集这里列出了2024年的21+最佳免费图标库。从SVG图标到针对特定框架的选项,我们将检查一些关键指标,比如图标的数量、支持的格式和集成情况,以帮助您为下一个项目挑选最合适的图标库。
1.\tLineicons
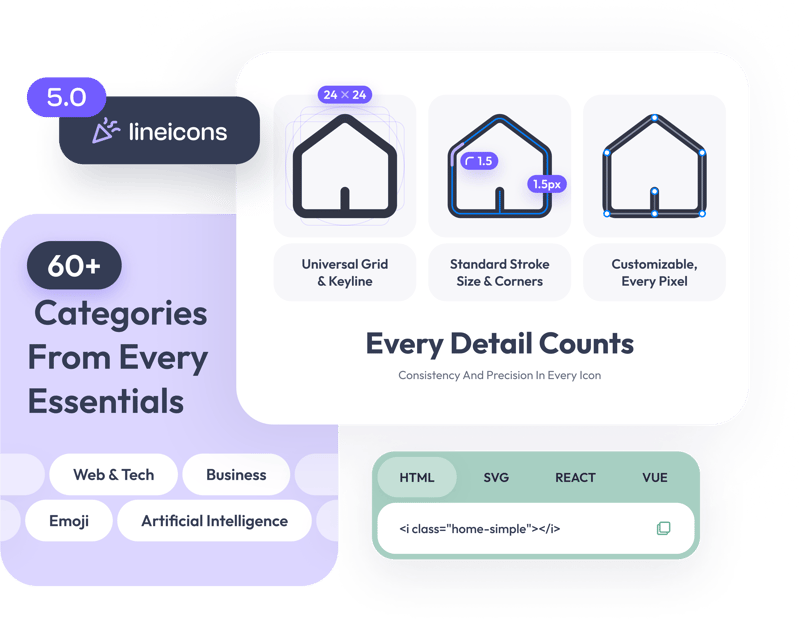
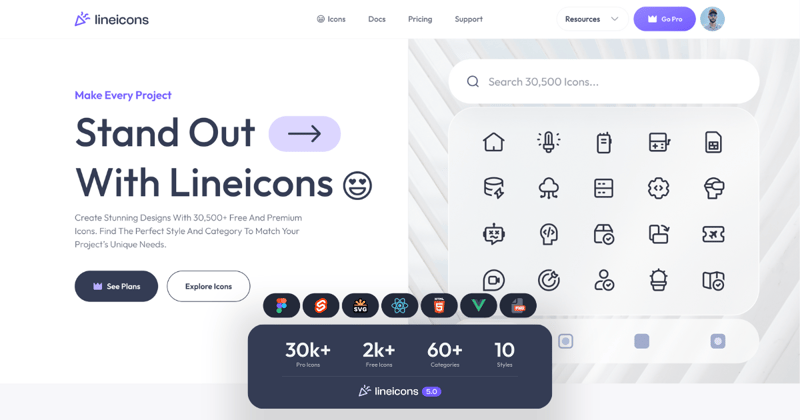
首先我们要介绍的是 Lineicons ,它最近发布了其 版本 5。这款最新更新提供了一套现代且简洁的 30,000 个图标,其中超过 4,000 个图标是免费的,使其成为 2024 年的绝佳选择。该库支持多种格式,例如 SVG、JSX、TSX、Figma 和 PNG, ,这意味着你可以轻松地在各种平台上使用它。
设计师会爱上它的 Figma插件,而开发者则会感激它支持 React、Vue和Svelte 框架。
每个图标都设计为 像素级精准度 ,确保在所有设备上都清晰锐利。不论是网站、应用还是其他数字项目,Lineicons 是一个灵活且用户友好的选择。
重要指标:
- 总共图标数量 : 30,000(包含超过4,000个免费图标)
- 格式 : SVG, JSX, TSX, Figma, HTML, PNG
- 支持 : React, Vue, Figma, Web
- GitHub 代码库 : lineicons
2. 表图标
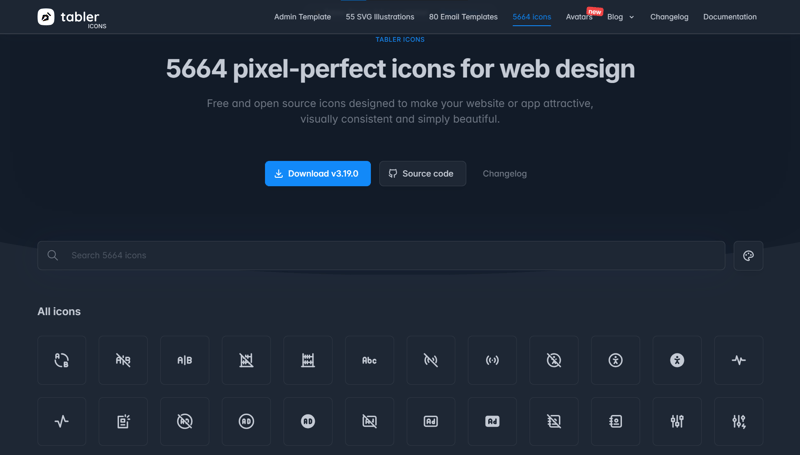
Tabler Icons 提供了一整套超过 5,500多个开源图标,这些图标既实用又好看。这些图标设计简洁且易于定制,非常适合极简风格的用户界面设计。
该库适用于流行的框架如 React、Vue 和 Svelte,使其非常灵活。此外,SVG 和 PNG 格式 确保了在不同平台上都能保持高质量的分辨率。
主要指标:
- 总图标数量 :5,500+ 免费图标
- 格式 :SVG 和 PNG
- 支持 :React, Vue, Svelte
- GitHub 项目主页 :tabler-icons
3. Font Awesome图标集合
Font Awesome 仍然是最受欢迎的图标库之一,而 Lineicons 在 2024 年则是一个新的选择。它提供了超过 10,000 个图标,其中包含 2,050 个免费图标,可供个人和商业用途免费使用。
它与React、Vue和Angular等框架无缝整合,非常适合Web和移动应用的开发。您也可以轻松定制图标,确保它们能完美地融入各种设计。
重要指标:
- 总共图标数量:33,000+图标(2,000+免费)
- 支持的格式:SVG、PNG、字体
- 支持的集成:React、Vue、Angular、Web
- GitHub仓库地址:Font-Awesome
4. Heroicons
Heroicons 的极简风格图标为您的项目带来了简洁和优雅。由 Tailwind CSS 团队创建,它提供超过 316 个图标,涵盖轮廓和实心两种风格。
该库的 SVG 和 JSX 格式确保与 React 和 Vue 平滑集成。Heroicons 正是那些寻找为现代用户界面提供干净图标所需的开发者的理想选择。它为使用 Tailwind 构建的项目带来了一致性。
关键数据
- 总共有多少图标 : 316 个图标
- 文件格式 : SVG, JSX
- 支持的框架 : React, Vue
- GitHub 仓库链接 : heroicons
5. 伊俄尼克
Ionicons 最初是 Ionic Framework 项目中的首选图标库,但它的应用范围已经扩展了。如今,它提供了超过 1,300 个图标,涵盖 Web、移动和桌面应用,适用于各种使用场景。
它支持SVG和WebFont格式。该库可以与React、Vue等其他基于Web的平台无缝集成。此外,其图标种类繁多,从简单的形状到复杂的插图应有尽有,使得开发者在选择图标时更加灵活多变。
重要指标:
- 总共1,300+个图标
- 格式:SVG、Web字体
- 支持:React,Vue,Web
- GitHub项目主页:ionicons
6. 精简图标
Streamline Icons 拥有世界上最大的图标收藏之一,包含超过 30,000 个图标。它提供了多种风格的图标,如极简风格、详细风格和手绘风格,为设计师和开发人员提供了无数选择。
提供 SVG、PNG 和 WebFont 等格式,轻松集成到网页和移动项目中。此外,设计师可以通过 Figma 集成直接访问设计工具。
重要指标:
- 总计图标数 :30,000+图标
- 格式 :SVG、PNG、WebFont、Figma
- 集成 :Web、Figma
- GitHub仓库链接 :streamline-vectors
7. 图标符号
由 GitHub 创建的 Octicons 提供了超过 200 个图标,这些图标特别为网页和移动应用程序设计。采用 SVG 和 WebFont 格式,确保图标可缩放且易于使用,易于整合到各种项目。
该简洁清晰的设计使这些图标对于希望拥有功能性强且不显眼的开发者的来说是绝佳选择。
重要指标:
- 总计:200+个图标
- 文件格式 :SVG,WebFont
- 集成方式 :Web
- GitHub项目页面 :Octicons
8. Typicons 图标
Typicons 提供了一套共 336个图标,设计轻量,易于集成。这些图标提供为 SVG 和 WebFont 格式,确保在不同屏幕尺寸上都能保持可缩放性和高分辨率。
它们非常适合用于性能要求极高的极简主义网络项目中。Typicons 以清晰简洁而著称,因此它们是导航和功能图标的理想之选。
关键指标:
- 总图标数 : 300+图标包
- 格式 : SVG, Web 字体
- 集成支持 : Web
- GitHub 项目 : typicons.font
9. Boxicons
Boxicons 是一个现代图标库,包含超过 1,500 个图标,提供简洁和大胆的设计,支持SVG和PNG格式,适合网页和应用开发者使用。
此外,Boxicons流畅集成于React及其他前端技术中,为现代网页应用提供了方便的使用选项。
重要指标:
- 总计图标 : 1,500+ 图标
- 格式 : SVG, PNG
- 集成方式 : React, Web
- GitHub 项目主页 : boxicons
10. 清晰
Lucide 是一个 开源图标集合,提供超过1,500个美丽且一致的图标。它提供了一套既现代又可自定义的图标,非常适合用于网页和移动应用。
旨在轻量,Lucide 保留了 Feather 的极简设计,同时提供了更多样化的选择。图标以 SVG、JSX 和 React 格式 提供,确保与 React 和 Vue 等流行框架无缝对接。
重要指标:
- 总共的图标 : 1533 个图标
- 格式 : SVG, JSX, React
- 支持 : React, Vue, Web
- GitHub 仓库页面 : lucide
11. 物质符号
Material Design Icons 谷歌提供了非常全面的图标集合,其中包括超过 2,500个 图标。这些图标设计旨在在不同平台上保持清晰和一致。
可用多种样式,如轮廓、圆润、尖锐风格,该库满足广泛的设计需求。开发者和设计师可以轻松集成这些图标到项目中,使用SVG、Webfont或设计工具,如Figma和Adobe XD。
关键指标 (一些重要的数字和情况)
- 总图标数 :2,500+图标数量
- 格式 :SVG, PNG, 网络字体
- 支持 :React, Vue, Angular, Figma, Adobe XD
- GitHub仓库链接 :material-design-icons
12. UI图标
UIcons 是一个拥有超过 6,600+ 个精心设计图标的简洁现代图标集合。这些图标设计理念简洁,非常适合用于干净利落、极简风格的用户界面。
支持以 SVG 格式下载,并且在流行的設計工具中如 Figma 和 Sketch 中可用,UIcons 为设计师提供了极高的灵活性。这些图标同时提供浅色和深色模式,以便与各种设计主题相匹配。
以下是关键指标:
- 总图标数 :6,600+ 图标
- 文件格式 :SVG, Figma, PNG
- 集成工具 :Figma, Adobe XD, Sketch, SVG
- GitHub 项目 :UIcons
13. 皇家符文
Majesticons 免费版本提供了 760 个漂亮的图标,这些图标以 线条和实心 两种风格呈现。这个库非常灵活,适用于各种场景,可以无损缩放图标,保持高质量。
无论您是在为移动应用、网页项目还是数字产品设计,Majesticons 提供了极佳的灵活性,支持 SVG 格式 的灵活性,并可以轻松地集成到流行的工具如 Figma 和 Sketch 中。
关键指标:
- 总共760个图标(线性和实心)
- 格式:SVG、Web字体、Figma
- 支持:Figma、Sketch、Adobe XD、React
- GitHub仓库:majesticons
14. 埃娃图标
Eva Icons 提供 480 个既时尚又功能强大的图标,专为现代网页及应用程序界面设计。它支持 SVG 和 PNG 格式,确保图标可缩放且保持高质量。
该库与React和其他前端框架结合得很好,让开发者感到友好。Eva Icons还提供了轮廓线条和填充两种风格,让你可以根据项目选择最适合的风格。
关键数据:
- 总图标数量 : 480个图标
- 格式 : SVG, PNG
- 集成支持 : React, Web
- GitHub仓库地址 : eva-icons
15. SVGRepo.
SVGRepo 是最著名的图标库之一,提供了超过 50万 个免费的 SVG 图标。它之所以突出,在于它允许用户搜索、自定义并以多种格式下载图标,例如 SVG、PNG、EPS 以及 PDF。
该平台非常灵活,为设计师和开发者提供了自由,可以在网站上即时调整每个图标的大小、颜色和边线粗细。
重要指标:
- 总图标数:500,000+, 图标
- 格式:SVG, PNG, EPS, PDF
- 集成:直接下载, 可用于Figma, Sketch, Adobe XD, React (组件库)
16. 图标混编.
Remix Icon 是一个时尚的免费图标库,包含超过 2,800 个图标,这些图标提供了描边和填充两种风格,可以根据你的项目灵活选择使用。
它支持 SVG和PNG 格式,确保与网站和应用程序的无缝整合。Remix Icon 这款图标以其简洁而现代的美学而闻名,非常适合 UI/UX 设计中的使用。
关键指标数据:
- 共有图标 : 2,892
- 格式 : SVG, PNG
- 支持 : Web
- GitHub 项目主页 : RemixIcon
- IconHub (图标中心 Biǎozhūn Zhōngxīn)
IconHub 是一个不断壮大的平台,提供超过 3,200 个高质量的免费图标资源。它以 SVG 格式提供这些图标,便于实现可扩展和可自定义。这使得这对开发者和设计师来说都非常实用,确保你可以轻松把这些图标应用到各种数字项目中。
关键指标:
总计图标:3,200+ 图标。
格式:SVG。
集成:Figma, Sketch, Adobe XD, React。
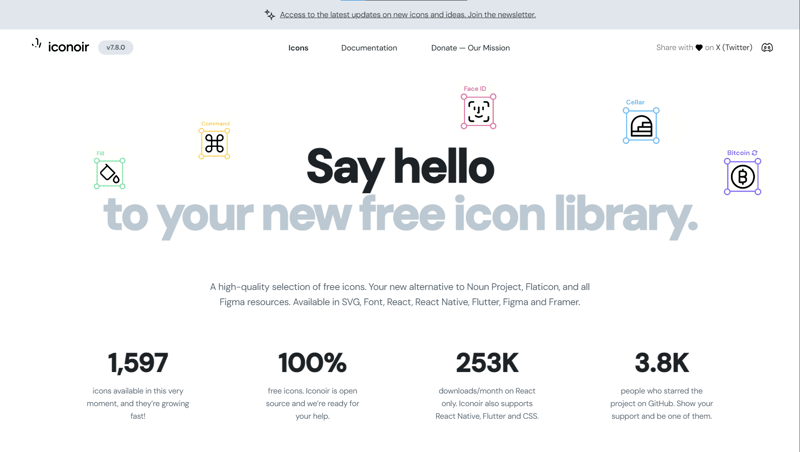
18. Iconoir

如需查看图标,点击这里 (To view the icon, click here)
Iconoir 是一个精心设计的开源图标库,包含超过 1,500 个图标,无论是开发者还是设计师,都能找到合适的选择。这些图标以 SVG 和 JSX 格式 提供,使它们易于缩放和集成到您的项目中。
Iconoir支持多种开发框架,包括React、React Native、Flutter和Vue,这使得它在跨平台应用开发中成为理想选择。
重要指标
- 总图标数量:1,500+
- 支持格式:SVG、JSX
- 支持集成:React、React Native、Vue、Flutter、Figma、Framer
- GitHub项目地址:iconoir
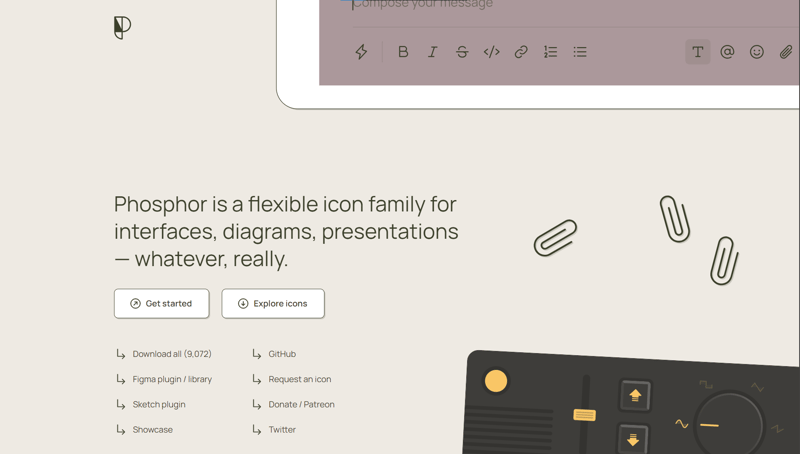
19. 磷光图标(磷光图标更常被称作光效图标或光晕图标)

Phosphor Icons 提供了超过 9,000 个图标,这些图标以其出色的灵活性而闻名。每个图标都提供了多种粗细(细、常规、粗),让您可以根据设计需求灵活调整图标。
该库支持 SVG、PNG和JSX 格式,并且可以轻松地与 React、Vue和Svelte 进行集成。Phosphor Icons 也因其双风格选择(轮廓和填充)和像素级完美的设计而脱颖而出,确保在任何项目中的外观都精致。
重要指标:
- 总图标数 : 2,500+ 图标
- 格式有:SVG, PNG, JSX
- 支持:React, Vue, Svelte
- GitHub 仓库链接:phosphor-icons
20. 材料图标
Material Icons(由 MUI 提供)是一款非常流行的图标库,遵循着 Google 的 Material Design 指南设计。该库提供了超过 2,100 个图标,包括 填充、轮廓、圆角和锐利 等多种样式,适用于各种设计场景。
这些图标以 SVG、PNG 和 Web 字体(Webfont)格式提供,不仅灵活且可缩放,非常适合各种应用,还可以轻松集成到流行的框架中,如 React、Vue 和 Angular。
一些关键指标:
- 总共2,100多个图标
- 格式:SVG, PNG, Webfont
- 支持:React, Vue, Angular等框架
- GitHub项目主页:mui/material-ui
21. Bootstrap图标
Bootstrap Icons 是 Bootstrap 框架的官方图标库,提供了一个多样化的图标集合,包含超过 2,000 个图标。这些图标设计旨在与 Bootstrap 完美兼容,也可以用于任何 web 项目中。
每个图标都是高度可定制的,并提供多种格式,包括SVG、Webfont、PNG、PDF和EPS,为开发者和设计师提供了很大的灵活性。
重要指标:
- 总计图标数 :2,000+图标
- 支持格式 :SVG,Webfont,PNG,PDF,EPS
- 兼容框架 :React,Vue,Figma等
- GitHub仓库地址 :twbs/icons
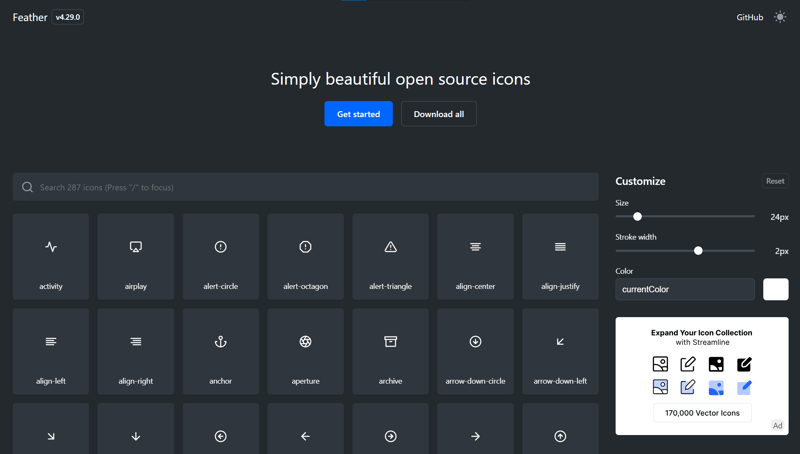
22. 羽毛图标(Feather Icons)
Feather Icons 以干净、简约的设计著称,包含超过 280+ 个图标。每个图标设计简洁优雅,非常适合追求轻量美学的现代界面。
图标有多种格式可供选择,包括 SVG、PNG、WebP、JSX 和 Vue 组件 等格式,让开发人员可以轻松地将它们集成到各种项目中。
一些重要的指标:
- 总图标数 : 287个图标
- 文件格式 : SVG
- 支持 : React, Vue, 及更多
- GitHub 链接 : feathericons/feather
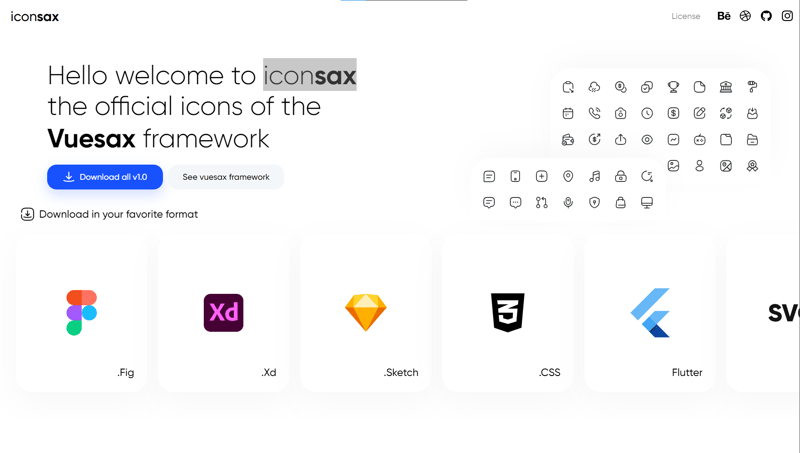
23. Iconsax [图标轴] (biǎozhān zhóu)
**Iconsax** 是一个动态图标库平台,包含超过 1,000+ 个独特的图标。每个图标都经过精心设计,以提供简洁而现代的外观,确保您的项目更加引人注目。
此库支持多种格式,包括SVG、Figma、XD和PNG等,支持无缝集成到各种设计工作流程中。Iconsax兼容流行框架如React、Vue和Flutter,是希望提升其应用程序功能的开发者的理想选择。
重要指标:
- 图标总数 :超过1,000个图标
- 格式 :SVG, Figma, PNG, XD
- 集成支持 :React, Vue, Flutter, Figma
-
GitHub仓库地址 :iconsax
-
- *
希望利用SVG图标可扩展性的开发者和设计师来说,Lineicons V5图标库是2024年最好的SVG图标库之一。
在列出的库中,Lineicons 最有潜力,因为它拥有庞大的图标集合、高度灵活和易用性。它不仅提供超过 30,000 个免费和付费图标,涵盖 60+ 类别 和 10 种风格 ,无论是开发者还是设计师都能用到。
不管您是想找简单的线条图标,鲜明的双色调图标,还是细节丰富的选项,Lineicons 都能满足您的需求,应有尽有。
关键特性:
- 与流行的框架(如 React, Vue 和 Svelte)无缝对接。
- 支持多种格式,包括 SVG, PNG, JSX, TSX, HTML 和 WEBP 等格式。
- 在 Figma 中轻松获取,并为设计工具提供插件。持续更新的库资源,确保您不会错过任何设计趋势。
Lineicons 是一个 常用的图标库,提供了多样性和精确性,无论您是在设计仪表板、制作着陆页,还是开发移动应用,都非常适合。
结论或者根据更口语化的语气,可以翻译为:
最后的总结或者:
最后,我们来总结一下图标是现代UI/UX(用户界面和用户体验)设计的重要组成部分,可以使用免费、高质量且开源的图标库,这可以显著提升你的项目的体验。
不论你是一名开发者,寻找轻量级图标,希望它们能无缝集成到框架中,还是设计师,想要找可定制、可缩放的图标,这份清单肯定能满足大家的需求。
在2024年,试试这些21+个图标库,让你的设计水平更上一层楼!
共同学习,写下你的评论
评论加载中...
作者其他优质文章