这是对P派挑战的提交
我建立的我开发了一个图像标注应用,使用了:
- FastAPI : 后端
- Angular: 前端
- Pinata : 文件存储(Blob)
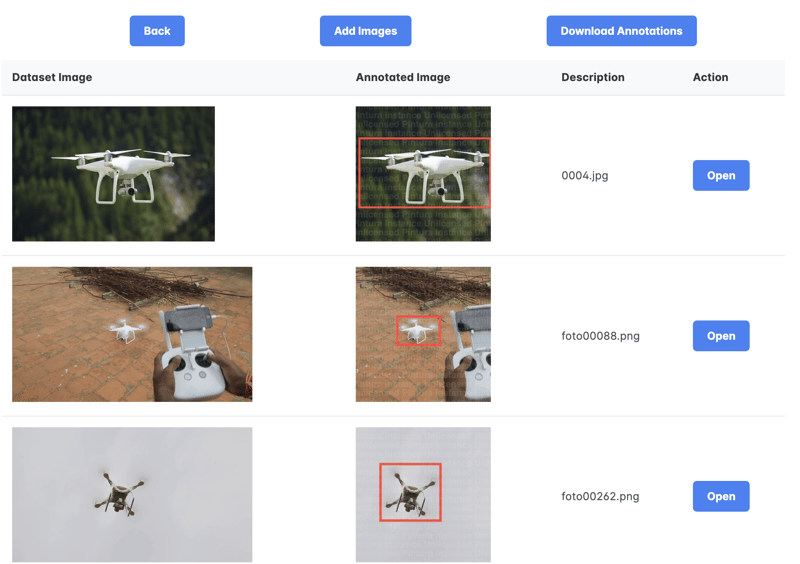
这个应用程序可以帮助标注图像数据集。然后可以将这些标注导出,用于训练人工智能模型。
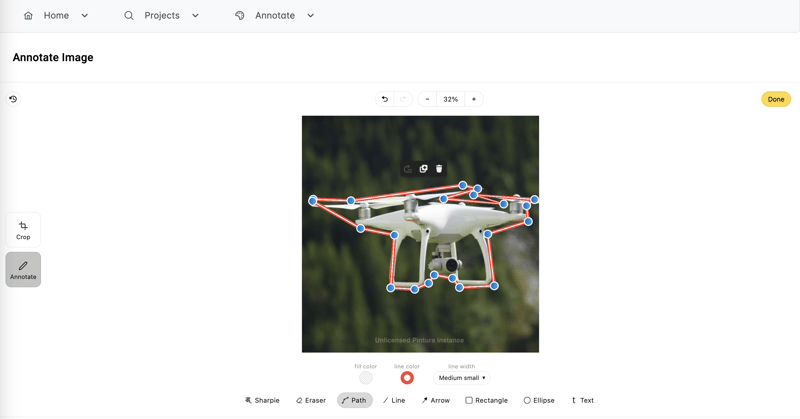
演示
- 步骤1:在Pinata上创建一个账户并获取密钥信息。
- 步骤2:安装并配置.env文件
npm i pinata全屏,退出
PINATA_API_KEY="" # PINATA API密钥
PINATA_API_SECRET="" # PINATA API密钥密码
PINATA_GATEWAY="*.mypinata.cloud" # PINATA网关地址
PINATA_JWT="" # PINATA JSON Web Token切换到全屏 退出全屏
import { PinataSDK } from "pinata"; // 引入PinataSDK模块
const pinata = new PinataSDK({
pinataJwt: "PINATA_JWT", // pinataJwt: 用于身份验证的JWT令牌
pinataGateway: "example-gateway.mypinata.cloud", // pinataGateway: Pinata网关地址
});点全屏,再点退出
- 创建上传和下载文件的方法。
上传
(注:此处根据上下文省略了“文件”,以保持简洁并符合口语化表达。若需要明确表示上传文件,可使用“上传文件”。)
但由于输出要求仅提供翻译内容,最终翻译为:
上传
const file = new File(["hello"], "Testing.txt", { type: "text/plain" }); // 创建一个包含 "hello" 的文件,类型为 "text/plain"
const upload = await pinata.upload.file(file); // 使用 pinata 上传文件
console.log(upload); // 输出上传结果进入全屏,退出全屏
取文件
const url = await pinata.gateways.createSignedURL({
cid: "bafkreib4pqtikzdjlj4zigobmd63lig7u6oxlug24snlr6atjlmlza45dq",
expires: 1800, // 过期时间
})
console.log(url)切换到全屏 退出全屏
后端和前端代码仓库- 后端(Fastapi):https://github.com/suyash-srivastava-dev/annotation-editor-backend
- 前端(Angular):https://github.com/suyash-srivastava-dev/annotation-editor
更多相关信息
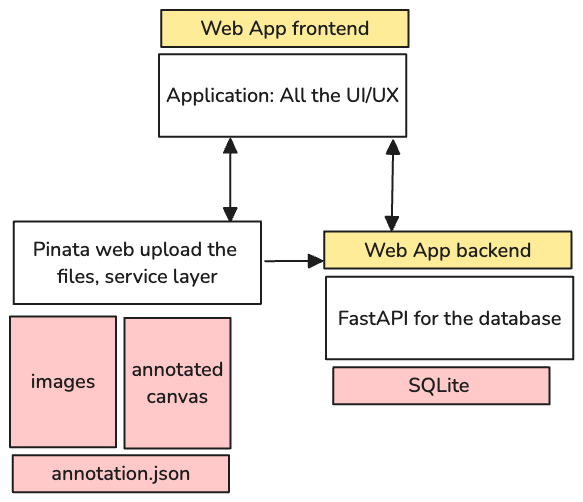
为每个项目创建了Pinata组。
Pinata用于保存带有注释的和没有注释的图像数据集。注释文件也作为JSON保存在Pinata上。通过签名的SDK来访问图像和JSON文件。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦