网站上使用的JS代码越少,性能就越佳。
照片由 Polina Rytova 创作,来自 Unsplash。
为什么。这里有几个理由呢?
- 更少的 JavaScript 意味着更少的 TBT(时间到交互);
- CSS 的解析和执行比 JavaScript 更快;
- 使用 JS 会导致布局重新渲染,而 CSS 则不会。
最后,即使你的 CSS 有错误,页面也会正常加载。然而,JS 错误通常会破坏整个页面。
声明!我并没有告诉你停止使用JS,当然不是啦 😅
但如果可以用 CSS 轻松替代它的话,请这样做替换。
这里有一些仅用 CSS 实现的网站实用功能例子,您可以看看。
悬停子菜单...让我们先从简单的事情开始。创建子菜单并不需要使用JS。我们都熟悉这个 :hover 伪类,所以不妨直接使用它。
这里的菜单标记示例很简单。
<nav>
<ul>
<li><a href="#">主页</a></li>
<li><a href="#">关于我们</a></li>
<li><button>博客</button>
<ul>
<li><a href="#">新闻</a></li>
<li><a href="#">访谈</a></li>
<li><a href="#">旅行</a></li>
<li><a href="#">艺术</a></li>
<li><a href="#">科技</a></li>
</ul>
</li>
<li><a href="#">联系我们</a></li>
</ul>
</nav>通常情况下,人们通过使用 display: none; 让子菜单隐藏起来。
我更喜欢使用 opacity 和 visibility CSS 属性的组合,使悬停效果更平滑(因为浏览器目前还不能对 display CSS 属性进行动画处理)。使用 visibility: hidden; 可以让子菜单保持不可见状态,直到其父元素被悬停。
2024年5月9日更新,特别感谢Mark Bokil在这里提到的 :)
为了防止鼠标移开菜单时下拉菜单立即消失,我们需要给下拉菜单添加一个 transition-delay。
/* 别忘了给子菜单的父元素设置相对位置 */
nav > ul > li {
position: relative;
}
/* 子菜单默认隐藏 */
nav > ul ul {
position: absolute;
opacity: 0;
visibility: hidden;
transform: translate(0, 25%);
transition: all 250ms cubic-bezier(0.33, 0.65, 0.67, 0.81);
transition-delay: 300ms;
}
/* 鼠标悬停时显示 */
nav > ul > li:hover > ul {
opacity: 1;
visibility: visible;
transform: translate(0, 0);
}结果如下:
带CSS的子菜单演示
标签页内容将 <label> 和 <input type=”radio”> 结合起来有神奇的作用!这是因为当你点击一个 <label> 时,浏览器会自动将焦点移到其关联的输入上。对于单选按钮来说,这意味着它将被选中(打勾)。
布局非常简单:我们就创建几个输入和标签的元素对,并创建相应数量的<div>来显示内容。
<!-- 单选按钮 -->
<input type="radio" id="tab1" name="tabs" checked>
<label for="tab1">选项 1</label>
<input type="radio" id="tab2" name="tabs">
<label for="tab2">选项 2</label>
<input type="radio" id="tab3" name="tabs">
<label for="tab3">选项 3</label>
<!-- 内容区域 -->
<div class="tab-content" id="content1">
<h2>选项 1 内容</h2>
<p>这是第一个选项的内容。</p>
</div>
<div class="tab-content" id="content2">
<h2>选项 2 内容</h2>
<p>这是第二个选项的内容。</p>
</div>
<div class="tab-content" id="content3">
<h2>选项 3 内容</h2>
<p>这是第三个选项的内容。</p>
</div>那么CSS之美。
/* 隐藏单选按钮 */
input[type="radio"] {
/*display: none;*/
/* 为了使单选按钮可以通过键盘进行访问,我们只将其视觉隐藏 */
border: 0;
clip: rect(1px, 1px, 1px, 1px);
clip-path: inset(50%);
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
width: 1px;
word-wrap: normal !important;
}
/* 当使用键盘时,突出显示选中的选项卡 */
input[type="radio"]:focus + label {
outline: 2px solid;
}
/* 将标签样式设置为选项卡样式 */
label {
display: inline-block;
padding: 10px 20px;
margin: 0;
cursor: pointer;
background-color: #eee;
border: 1px solid #ccc;
border-bottom: none;
transition: background-color 0.3s ease;
}
/* 设置选中的选项卡样式 */
input[type="radio"]:checked + label {
background-color: #fff;
border-bottom: 1px solid #fff;
font-weight: bold;
}
/* 设置选项卡内容的样式 */
.tab-content {
display: none;
padding: 20px;
border: 1px solid #ccc;
border-top: none;
background-color: #fff;
}
/* 显示当前选中的内容 */
#tab1:checked ~ #content1,
#tab2:checked ~ #content2,
#tab3:checked ~ #content3 {
display: block;
}CSS 提供了一个内置的 :checked 选择器,用于选中的单选按钮和复选框。
首先,我们可以通过波浪号(在技术上称为后续兄弟选择器),来切换内容块的显示。唯一的要求是这些内容 div 必须放在 radio 按钮之后。
这就是,最终结果:
带有标签的内容的CSS示例
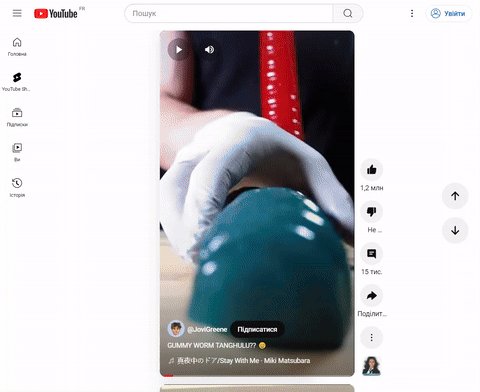
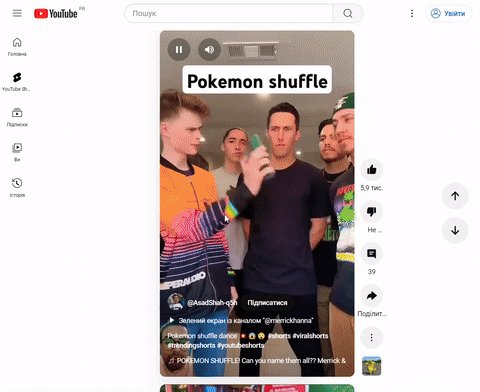
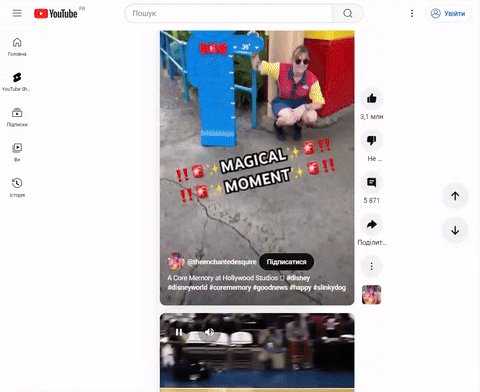
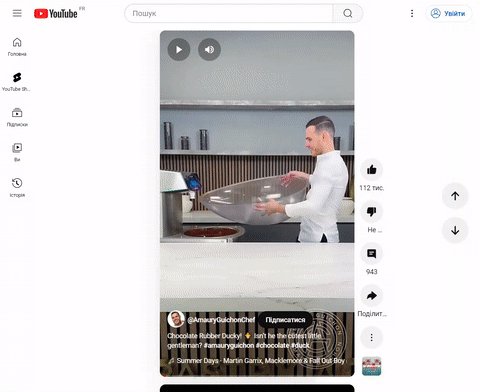
Snap 块积木你是否曾在桌面上滑动浏览过YouTube Shorts?每次滚轮滚动时,下一个视频就会自动移动到页面顶部。
CSS 的 scroll-snap 功能。连 YouTube 都在用!
如果你以为这是一些复杂的JS代码,那你就错了!这是一个叫[scroll-snap](https://developer.mozilla.org/en-US/docs/Web/CSS/scroll-snap)的CSS特性。
所以首先,你需要为父容器设置一个 [scroll-snap-type](https://developer.mozilla.org/en-US/docs/Web/CSS/scroll-snap-type) 属性。为了让它像 YouTube Shorts 一样工作,我们将其设置为 y 强制(mandatory)。
.scroll-container {
display: flex;
flex-direction: column;
overflow-y: scroll;
scroll-snap-type: y mandatory;
width: 300px;
height: 80%;
background-color: #ddd;
padding: 20px;
box-sizing: border-box;
scroll-padding: 10px;
}那意味着滚动条容器仅在其垂直轴上跳转,内容必须跳转到一个跳转位置,如果没有在滚动。请参阅MDN文档以获取此属性每个可能值的详细说明。
对于每个滚动到的项目,我们只需要提供该项目在其滚动区域内的停靠位置。换句话说,我们希望该项目停靠在顶部(start)、中心或底部(end)。这可以通过 [scroll-snap-align](https://developer.mozilla.org/en-US/docs/Web/CSS/scroll-snap-align) 属性实现。
.scroll-item {
/* 确保滚动项从开始处对齐 */
scroll-snap-align: start;
}先看看这个演示,这个功能真的超酷,只用了CSS。
滚动截图示例
那些只是我想到的小技巧,但它们只是冰山一角。如果你想看第二部分的话,请点击“点赞”按钮,你对这个感兴趣的话😊
如果你发现这篇文章有帮助,可以直接点个赞,关注作者,并在评论区留言。谢谢 😊
谢谢你的阅读!
保重身体,并且祝你快乐平安!
共同学习,写下你的评论
评论加载中...
作者其他优质文章