Shadcn 使用 NextJS, Tailwind, Yarn 在 MacOS 上 (2024)
如果你想在2024年用NextJS、Tailwind和yarn运行Shadcn,这里就是你要找的地方。
确保安装正确的节点版本,并使用nvm来避免困惑。2024年8月对我而言,这个版本是正确的。
nvm install 20.9.0
nvm use 20.9.0安装 Node.js 版本 20.9.0 并切换到该版本。
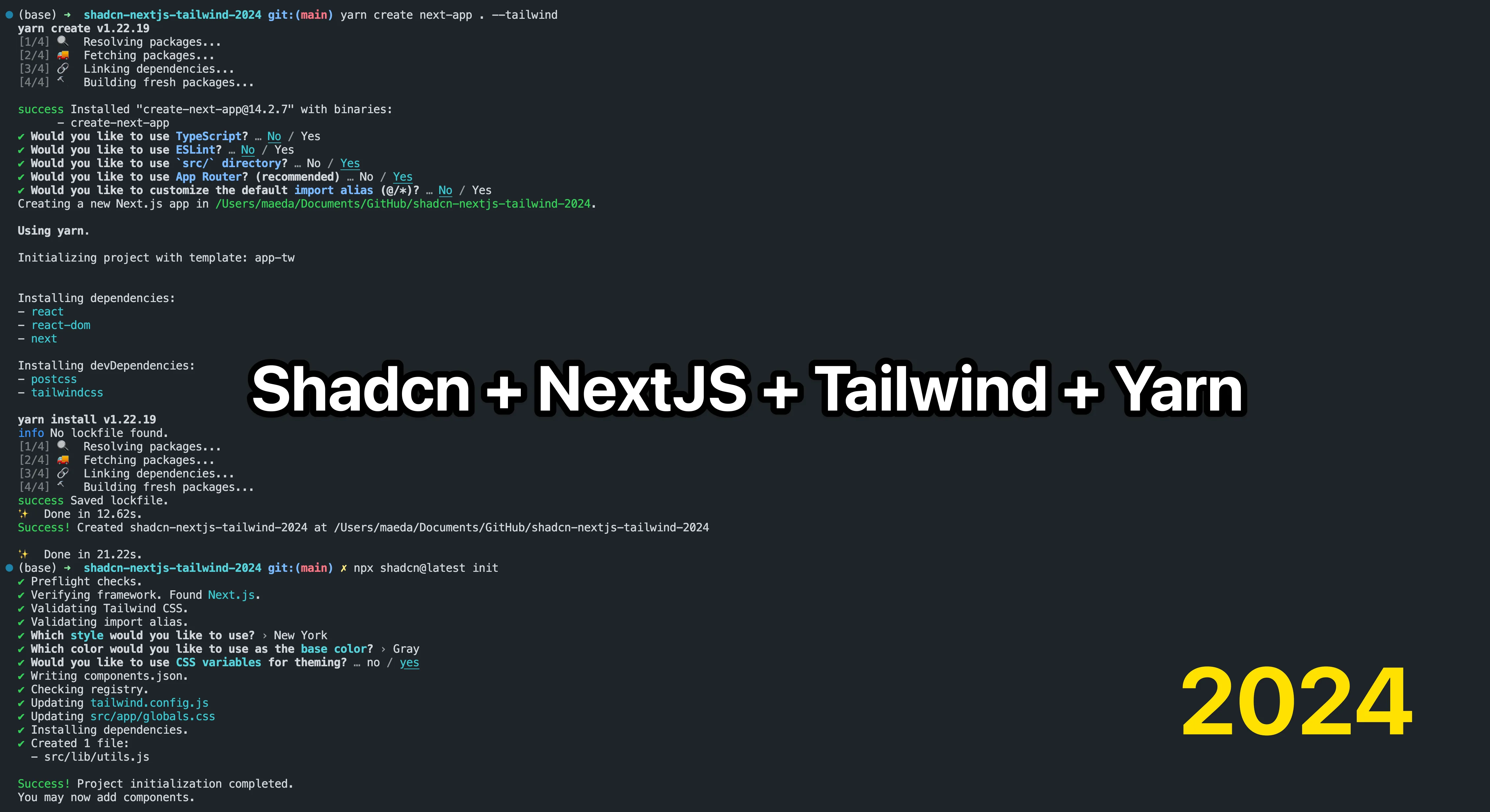
创建一个 NextJS 应用你可以选择保持简单(JS),或者让它变得更复杂(TS + linter)。
使用 Yarn 创建一个 Next.js 应用程序,并启用 Tailwind CSS:yarn create next-app . --tailwind
使用 Yarn 创建一个 Next.js 应用程序,并启用 Tailwind CSS、TypeScript 和 ESLint:yarn create next-app . --tailwind --typescript --eslint
## 加入Shadcn
当你念咒shadcn后,就会出现一个巫师。
使用最新版本的shadcn包初始化项目,可以运行以下命令: `npx shadcn@latest init`
## 来聊一聊吧
我习惯了用 `npm`,但我知道用 `yarn` 更潮。
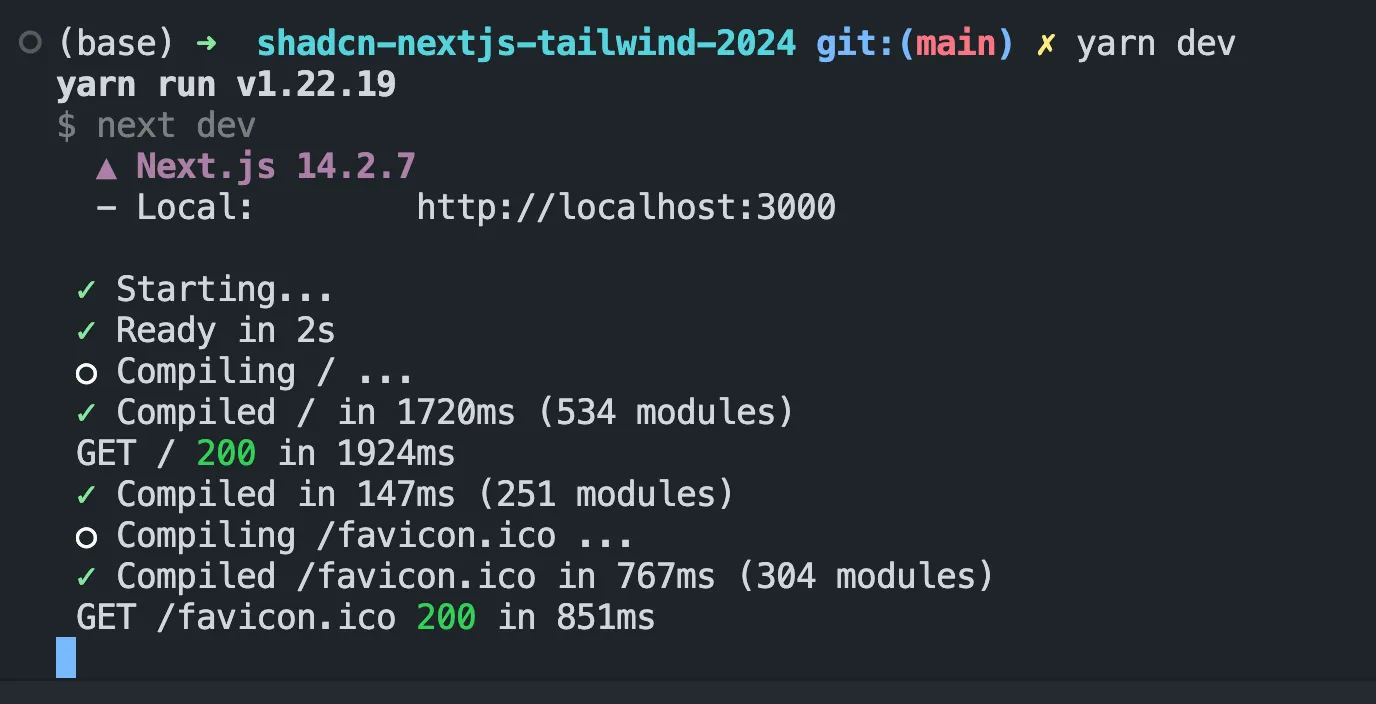
yarn dev

如果这样的话,恭喜!你现在可以看到 Vercel 的广告了耶!
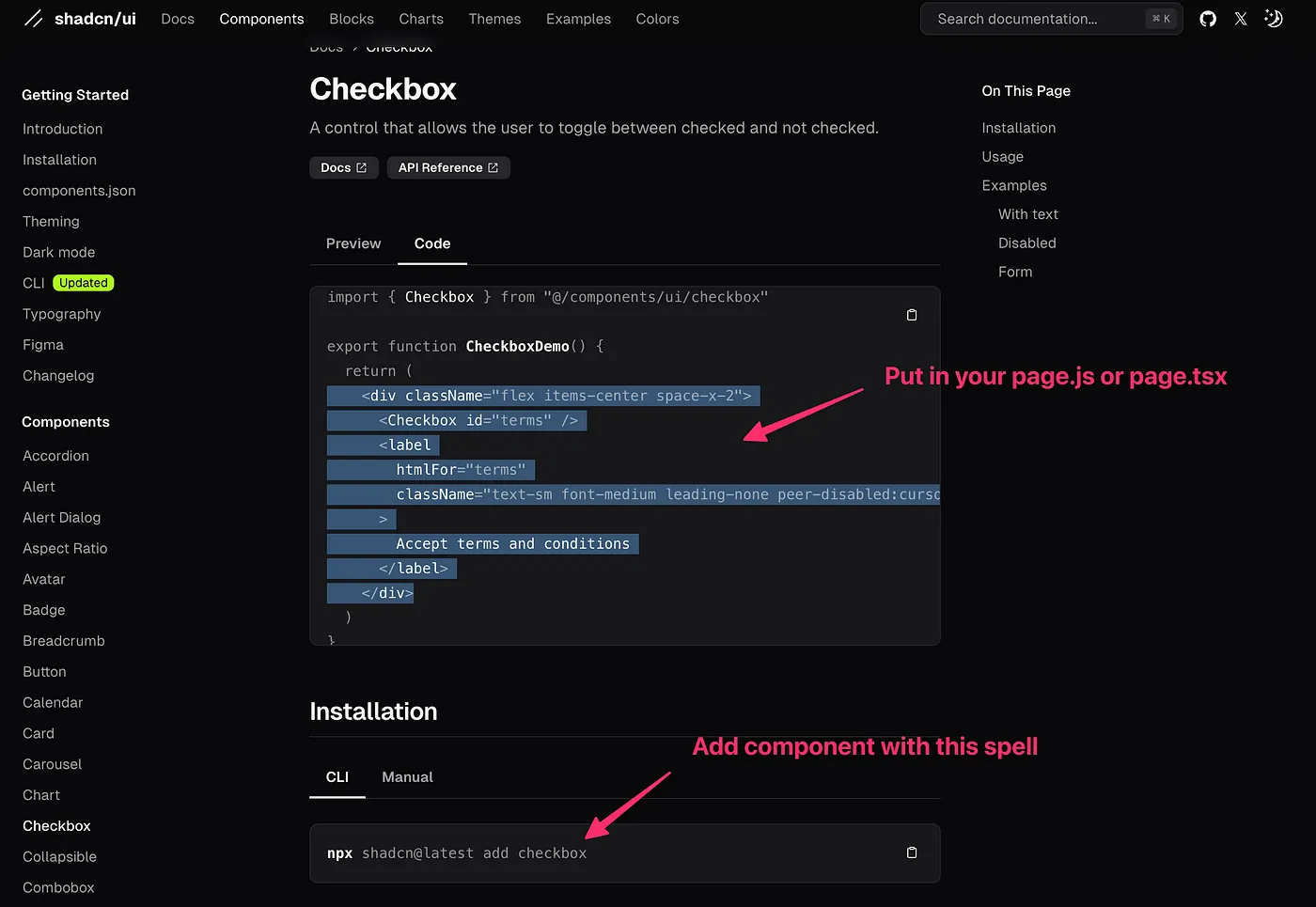
## 加一个好看的 shadcn 组件
我比较喜欢服务条款中的复选框这些……。
注:去掉原翻译中的解释,保持翻译简洁。
npx shadcn@latest: 添加一个复选框
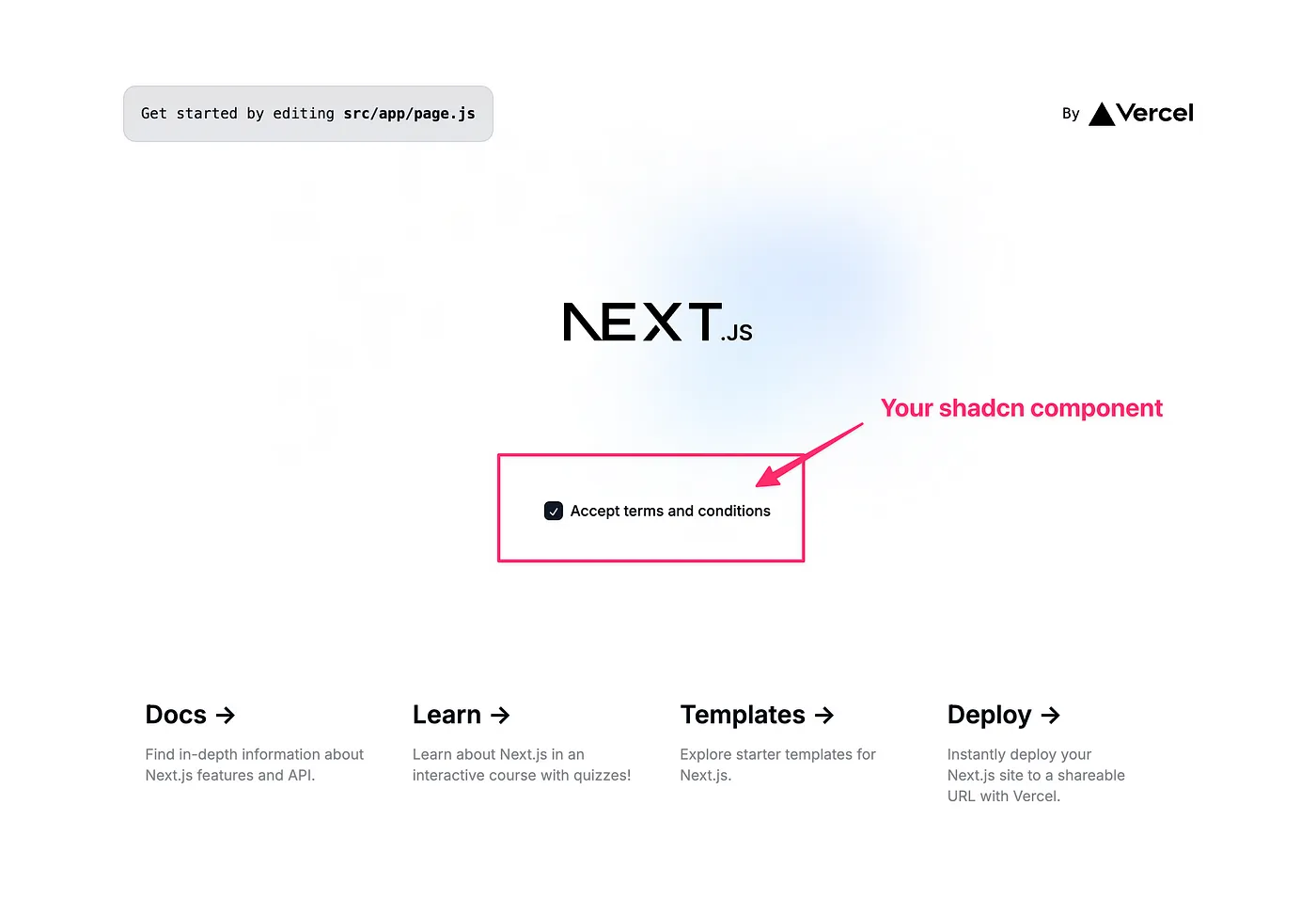
然后打开 `src/app/page.js`,并添加你找到的代码示例。你在 shadcn/ui 的复选框部分可以找到这些代码。

你会收到关于 Vercel 的新广告,如下。

## 发挥 Tailwind 的魔力
你可以像这样修改代码中的类来创建一个这样的复选框。

使用 Tailwind 对复选框的 CSS 进行了重新设计。
...
<div className="flex items-center space-x-3">
<Checkbox
id="terms"
className="h-5 w-5 text-blue-500 border-gray-300 rounded focus:ring-blue-500 focus:ring-2 dark:text-blue-500 dark:border-gray-600 dark:focus:ring-blue-500 hover:border-blue-700 hover:bg-blue-100"
/>
<label
htmlFor="terms"
className="text-sm font-medium text-gray-900 dark:text-gray-300 cursor-pointer"
>
同意条款和条件
</label>
</div>
...
## 你还能做点什么?
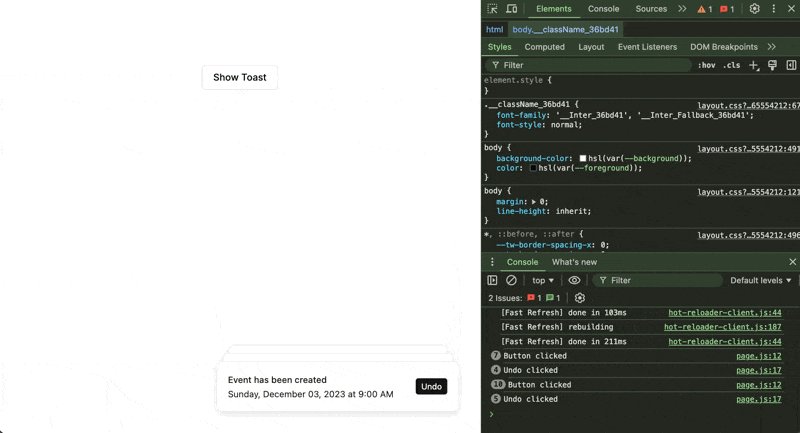
我前几天在YouTube上看到了`Sonner`组件的演示,超级想要一个。忍不住喜欢漂亮的提示,去搞一个按钮组件,还有那个[sonner](https://ui.shadcn.com/docs/components/sonner)组件。
npx shadcn@latest 安装 button
npx shadcn@latest 安装 sound
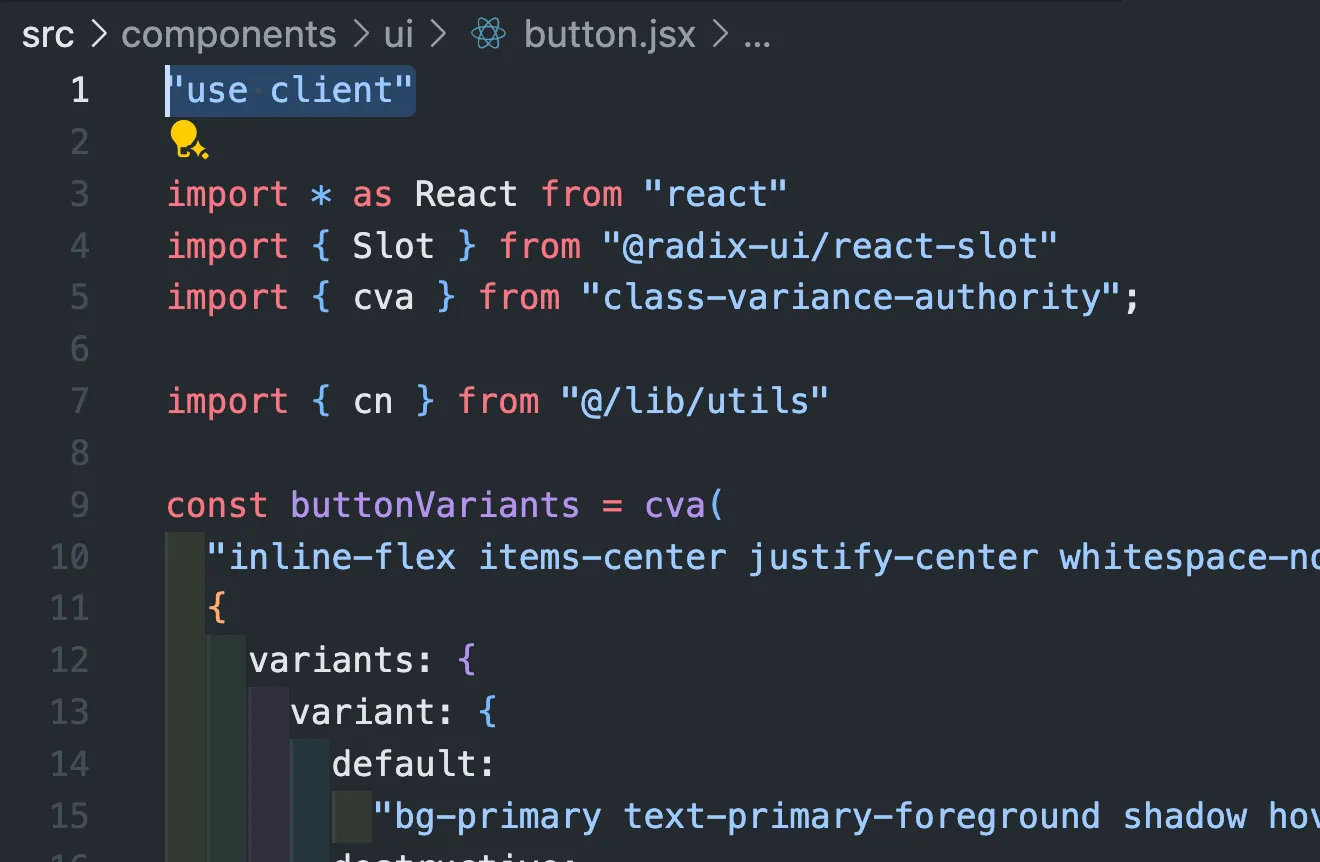
你需要修改最顶部的 `components/ui/button.jsx` 文件。

并且修改你的 `src/app/layout.js` 文件,添加 Toaster 引用。
import { Inter } from "next/font/google";
import "./globals.css";
import { Toaster } from 'sonner';
const inter = Inter({ subsets: ["latin"] });
export const metadata = {
title: "创建 Next.js 应用程序",
description: "由 create next app 生成的应用程序",
};
export default function RootLayout({ children }) {
return (
<html lang="en">
<body className={inter.className}>
<Toaster />
{children}</body>
</html>
);
}
最后,别再假装这是 Vercel 的广告,然后修改 `page.js`。
'use client';
import { toast } from 'sonner';
import { Button } from '@/components/ui/button';
export default function Home() {
return (
<main className="flex min-h-screen flex-col items-center justify-between p-24">
<Button
variant="outline"
onClick={() => {
console.log("按钮被点击了");
toast("事件已创建", {
description: "2023年12月3日 星期日 早上9点",
action: {
label: "取消",
onClick: () => console.log("取消点击"),
},
});
}}
>
显示提示
</Button>
</main>
);
}
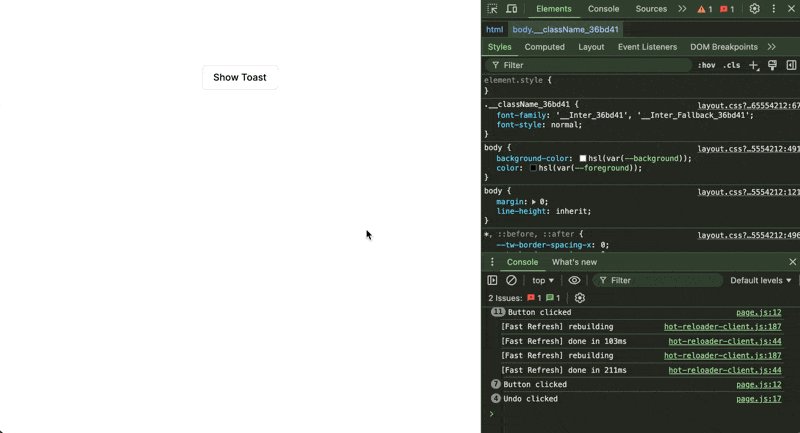
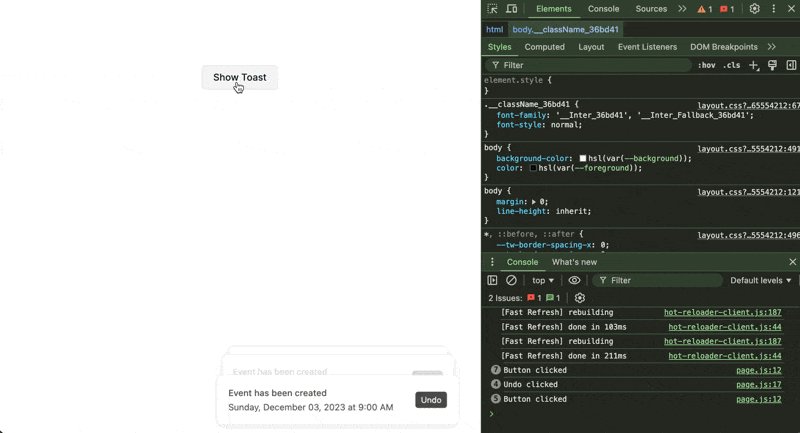
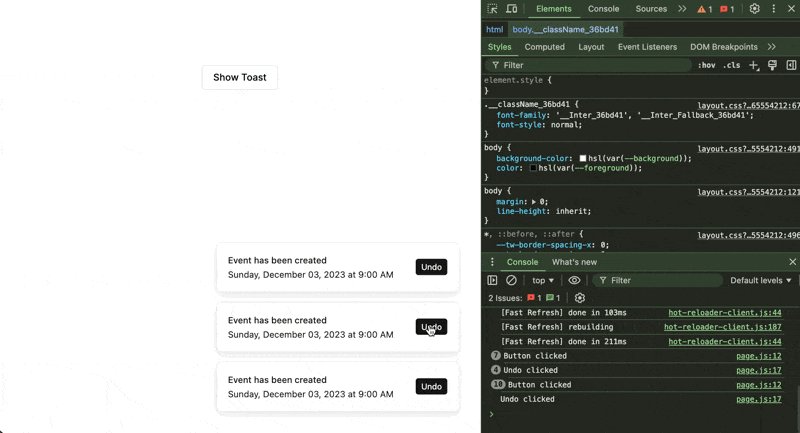
然后你就会得到特别棒的东西。

哇塞,又香又脆的烤面包!
## 接下来要做什么呢?
现在我解决了这件事,我确实还需要做更多事情。希望这对你有用!我的仓库在这里:(这里)<https://github.com/aji-ai/shadcn-nextjs-tailwind-2024>。JM点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦