你好!今天我要告诉你如何在自己的网络应用程序中创建和使用电子邮件,你需要知道的所有事情。最近我有一个任务是整合邮件服务,所以我决定分享一些关于创建电子邮件的关键要点。
大多数现代 web 应用都包含诸如注册验证、密码重置邮件和每周邮件通讯等功能。这些邮件通常会与应用的主题保持一致,这很合理,但是你如何正确地创建和美化它们呢?今天,我会教你怎么做。
这篇文章我会讲到:
- 邮件布局设计
- 邮件样式设计
- 邮件展示示例
此处为空
电子邮件的布局我应该先提到的是,有许多SaaS应用程序提供电子邮件发送服务,你通常会使用这些服务,而不是自己搭建SMTP服务器。这些服务通常提供电子邮件模板,你可以在其中插入你的元数据,然后会发送一封包含你数据的电子邮件到指定的邮箱,这通常取决于你所使用的应用程序。
不过今天,我将重点介绍如何直接从你的应用API发送HTML邮件到SMTP服务器,因为使用HTML是创建你应用所需特定邮件布局的唯一方式。然而,在设计这些布局时,需要注意HTML的一些限制。
通常在电子邮件中使用HTML 4.01或XHTML 1.0的一个子集,以满足广泛的兼容性需求。尽管如此,虽然现代网络浏览器支持HTML5,但许多电子邮件客户端(尤其是像Outlook这样的桌面客户端)并不完全支持最新的HTML5功能或CSS3样式。因此,我通常使用更广泛支持的旧版HTML标准,其中包括我通常使用的标签包括:
| 标签 | 功能 |
|---|---|
<head> |
存储服务信息,例如样式和标题 |
<p> |
定义一个段落 |
<span> |
定义一个内联文本 |
<h1>, <h2>, <h3>, <h4>, <h5>, <h6> |
定义1-6级标题 |
<img> |
插入图片 |
<a> |
添加一个链接 |
<hr> |
创建一个水平线 |
<br> |
设置一个换行 |
<b>, strong |
将文本设置为加粗 |
<i> |
将文本设置为斜体 |
<u> |
下划线文本 |
<s>, strike |
应用删除线格式 |
<label> |
为输入标签指定文本标签 |
<font> |
指定字体样式 |
<small> |
将字体大小减小一个级别 |
<li> |
创建一个列表项 |
<ol> |
创建一个编号(有序)列表 |
<ul> |
创建一个项目(无序)列表 |
<table> |
创建一个表格 |
<tr> |
定义表格的一行 |
<td> |
定义一个表格单元格 |
<th> |
定义表格的表头单元格 |
正如你所见,最可靠的方法是使用基于表格的布局来结构化邮件内容,因为它们在所有邮件客户端中都得到了广泛支持。
谈到图像时,我们不能通过<svg>标签直接使用SVG,只能通过<img>标签来显示SVG。但是有个小问题:有些邮件客户端可能不加载图像URL(请务必提供alt属性作为辅助功能和备用文本)。例如,我公司的邮件经常不加载邮件中的图片。
现代HTML中的大多数属性通常也不会用到,但在大多数情况下,您通常只需要使用其他几个属性:id、class、href 和 style。
此处省略
如何格式化邮件说到样式,有两种选择可用:内嵌样式,其中所有样式和类名都定义在位于 HTML 文档头部的 style 元素中;或者直接内联样式,其中样式通过在 HTML 元素上添加 style 属性直接应用于这些元素。
当然,就像 HTML 标签一样,也需要考虑兼容性问题。如下表所示,下面是一个可用于电子邮件样式的 CSS 属性表。
| 属性 | 功能 |
|---|---|
background |
设置背景样式属性 |
background-color |
设置背景颜色 |
border |
设置边框样式 |
border-color |
设置边框颜色 |
border-width |
设置所有边框的宽度 |
border-style |
设置所有边框的线条样式 |
border-bottom |
设置底边边框的所有样式属性 |
border-bottom-color |
设置底边边框颜色 |
border-bottom-style |
设置底边边框的线条样式 |
border-bottom-width |
设置底边边框的线条宽度 |
border-left |
设置左边边框的所有样式属性 |
border-left-color |
设置左边边框颜色 |
border-left-style |
设置左边边框的线条样式 |
border-left-width |
设置左边边框的线条宽度 |
border-right |
设置右边边框的所有样式属性 |
border-right-color |
设置右边边框颜色 |
border-right-style |
设置右边边框的线条样式 |
border-right-width |
设置右边边框的线条宽度 |
border-top |
设置顶边边框的所有样式属性 |
border-top-color |
设置顶边边框颜色 |
border-top-style |
设置顶边边框的线条样式 |
border-top-width |
设置顶边边框的线条宽度 |
border-radius |
设置圆角边框 |
display |
指定元素在页面上的输出和视觉显示 |
height |
设置元素高度 |
width |
设置元素宽度 |
margin |
设置元素边距 |
padding |
设置元素内边距 |
color |
设置文本颜色 |
font |
一次设置所有字体样式属性 |
font-family |
设置文本字体族 |
font-size |
设置字体大小 |
font-style |
设置字体样式,例如正常或斜体 |
font-variant |
确定小写字母的表示方式,例如小写大字体或全小写 |
font-weight |
设置字体粗细 |
list-style-type |
设置列表项的标记类型 |
table-layout |
设置表格布局 |
letter-spacing |
设置文本的字距 |
line-height |
设置文本的行距 |
text-align |
设置文本的水平对齐方式 |
text-decoration |
指定文本装饰,例如下划线或删除线 |
text-indent |
设置文本块中行前的缩进大小 |
text-transform |
将文本转换为大写或小写字母 |
vertical-align |
设置文本的垂直对齐方式 |
对于<table>,<tr>,<td>,<th>和<a>标签,我建议使用适当的属性复制样式样式。除了使用style属性,还可以使用align,width,bgcolor,cellpadding,cellspacing和边框属性来设置样式。
<table align="center" width="100%" bgcolor="#ffffff" cellpadding="0" cellspacing="0" border="0" style="background-color: #ffffff; width: 100%; max-width: 600px; margin: 0px auto; padding: 0px; border-collapse: collapse; border-spacing: 0; border: 0 none;">
<!-- 设置表格居中对齐,宽度为100%,背景颜色为白色,无边框,最大宽度为600px,自动调整边距,无内边距,边框塌陷,边框间距为0。 -->请点击这里进入全屏模式,点击这里退出全屏模式
同时也支持有限的绝对定位和固定定位,以及 Flexbox 和栅格布局。同样地,CSS 动画也是如此——虽然你可能不常使用它们,但仍然需要注意这一点。
我们仍然可以使用在HTML的<head>部分的<link>标签来链接外部字体。但是,为了在不同邮件客户端中保持一致性,通常最好使用px而不是em或rem来设置字体大小,以确保。
下面是一些用于连接字体资源的HTML标签:
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;0,300;0,400;0,500;0,700;0,900;1,100;1,300;1,400;1,500;1,700;1,900&display=swap" rel="stylesheet">这里的rel属性表示关系属性,href用于指定资源的URL。crossorigin属性是用来处理跨域请求的。
切换到全屏模式。退出全屏模式。
h1 {
font-size: 24px;
font-weight: 400;
font-style: normal;
font-family: "Roboto", sans-serif;
}点击全屏 播出全屏退出
此处省略内容
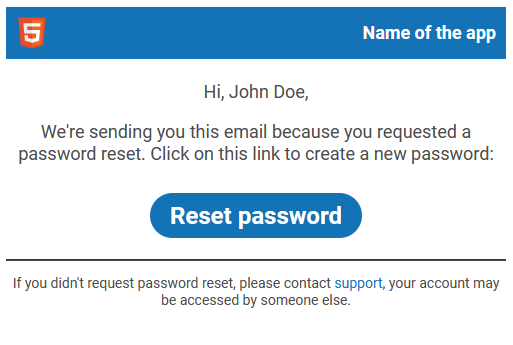
电子邮件展示结合上述所有的限制和规则,我制作了一个简单的密码重置邮件模版。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>重置密码</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap" rel="stylesheet">
<style>
* {
font-size: 18px;
font-weight: 400;
font-style: normal;
font-family: "Roboto", sans-serif;
color: rgba(78, 78, 78, 1);
}
.small-text {
font-size: 14px;
}
.normal-text {
font-size: 18px;
}
.big-text {
font-size: 24px;
}
.logo-link {
font-weight: 700;
font-style: normal;
font-family: "Roboto", sans-serif;
text-decoration: none;
color: rgba(255, 255, 255, 1);
}
.support-link {
text-decoration: none;
color: rgba(20, 114, 183, 1);
}
.reset-password-link {
font-weight: 700;
font-style: normal;
font-family: "Roboto", sans-serif;
text-decoration: none;
padding: 8px 20px;
border-radius: 30px;
color: rgba(255, 255, 255, 1);
background-color: rgba(20, 114, 183, 1);
}
</style>
</head>
<body>
<table role="presentation" width="100%" cellpadding="0" cellspacing="0">
<tr align="center">
<td>
<table width="100%" cellpadding="8px" bgcolor="rgba(20, 114, 183, 1)" style="max-width: 500px; background-color: rgba(20, 114, 183, 1)">
<tr align="justify">
<td align="left">
<a
href="/"
class="logo-link"
style="display: block; width: 32px; height: 32px; font-weight: 700; font-style: normal; font-family: 'Roboto', sans-serif; text-decoration: none; color: rgba(255, 255, 255, 1);">
<img width="32px" height="32px" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="https://icon.icepanel.io/Technology/svg/HTML5.svg" alt="logo">
</a>
</td>
<td align="right">
<a
href="/"
class="logo-link"
style="font-weight: 700; font-style: normal; font-family: 'Roboto', sans-serif; text-decoration: none; color: rgba(255, 255, 255, 1);">
应用名称
</a>
</td>
</tr>
</table>
</td>
</tr>
<tr align="center">
<td>
<table cellpadding="8px">
<tr align="center">
<td>
<h1 style="max-width: 500px;">你好,John Doe,</h1>
<p style="max-width: 500px;">我们正在通过电子邮件发送此信息,因为您没要求过密码重置。点击此链接以创建新密码:</p>
</td>
</tr>
<tr align="center">
<td>
<a
href="/"
id="reset-password-link"
class="reset-password-link big-text"
style="font-size: 24px; font-weight: 700; font-style: normal; font-family: 'Roboto', sans-serif; text-decoration: none; padding: 8px 20px; border-radius: 30px; color: rgba(255, 255, 255, 1); background-color: rgba(20, 114, 183, 1);">
重设密码
</a>
</td>
</tr>
</table>
</td>
</tr>
<tr align="center">
<td>
<table cellpadding="8px">
<tr>
<td>
<hr class="separator">
<p class="small-text" style="text-align: center; max-width: 500px;">
如果您没要求过密码重置,请联系
<a
href="/"
id="support-link"
class="support-link small-text"
style="text-decoration: none; color: rgba(20, 114, 183, 1);">
支持</a>,
您的帐户可能已被其他人使用。
</p>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>进入全屏模式。退出全屏模式。
它在浏览器里看起来像这样:
zh: *
最后的结论总而言之,创建电子邮件的主要准则如下:所有布局必须使用表格来构建,并应避免使用现代标签或属性。最好使用较旧的CSS样式,并在样式属性中重复旧样式以提高兼容性。
既然你读到了最后,这里有一个有用的URL链接,指向Ethereal,一个主要面向EmailEngine用户的假SMTP服务(但不仅限于这些用户)。这是一个完全免费的非事务性电子邮件服务,邮件在这里永远不会被送达。
共同学习,写下你的评论
评论加载中...
作者其他优质文章