从 React 到 React Native 的旅程:不同点和相似之处
作为一名 React 或 JS 开发者,你可能曾经想过要:"我是不是该学 React Native 了?"
这是一个合理的问题,我也曾在几年前问过自己同样的问题。结果证明,学习React Native绝对是正确的选择。这让我几年前在Amazon找到了高级开发者支持者的职位,现在我用React Native为Android、Fire TV和Fire Tablet开发应用程序。
如果你在考虑是否要从 web 应用程序转向其他应用,这里有一些想法:
React Native 为什么值得学?-
一次学习,处处都能编写的理念 不仅仅限于 iOS 和 Android — 现在还包括了诸如 tvOS、VisionOS 以及 react-native-macos 等桌面环境
-
行业相关性: 大公司如亚马逊、Meta 和微软都在采用 React Native。为什么?代码复用、成本效益高,并且它支持跨平台开发。
-
强大的社区支持: React Native 在 GitHub 上,拥有超过 100,000 个 star 和 24,000 个 fork,并且有定期更新和活跃的开发社区。
-
高开发者满意度评分:根据React Native 社区调查,90%的开发者表示他们会再次选择使用 React Native!
- 一个统一的生态系统:React Native社区围绕Expo展开,带来了更快的改进、优质的第三方库以及丰富的资源。
- 你熟悉的开发体验感
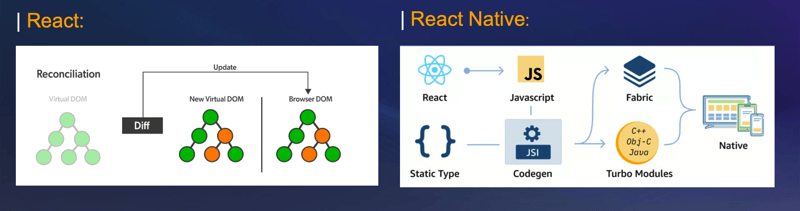
体系结构和编译:
相似的地方:
两者都使用一个协调过程,通常称为“虚拟DOM”。这个过程将一个树与另一个树进行比较,以确定UI的哪些部分需要更新。因此,它们都支持快速热重载,让您能够实时看到UI的改动。
不同点:
React 运行在 web 浏览器中,利用 DOM 以及 web API。即便在移动浏览器上运行,它仍然受到这些限制,仅能有限地访问设备特性。
另一方面,React Native 编译成原生代码,允许直接访问平台特定的 API 和功能。这意味着 React Native 应用可以利用设备功能(如相机访问和推送通知),提供原生级别的用户体验。因此,它采用了新的架构,被称为“无桥架构”([无桥架构](https://reactnative.dev/blog/2024/04/22/release-0.74))。不再使用 DOM,而是直接使用原生组件。它使用了 Turbo Native 模块,并通过 JavaScript 接口(JSI)实现了 JavaScript 与原生代码之间的直接通信。这种架构是新的,你可能会听到人们谈论“新架构”。如果你想了解更多信息,可以参考我之前写的一篇文章[之前的文章](https://dev.to/amazonappdev/a-guide-to-turbo-modules-in-react-native-5aa3),其中详细介绍了相关内容。
JSX 和 Hooks[^hooks]
[^hooks]: Hooks 是 React 中用于处理组件逻辑的新特性,它允许你在不编写类的情况下使用 React 的状态和生命周期功能。
JSX 保持不变,以符合技术术语的习惯。对于非技术读者,增加了一个小注释来解释 Hooks 的含义。
相似之处
两者都使用JSX来描述用户界面,并支持React钩子(如useState、useEffect等)。这使你可以在两个库中保持一致的编码风格以及状态管理方法。
组件:
相似点
React 和 React Native 都采用组件化架构,它们的组件内部也遵循相同的生命周期方法。
不同之处:
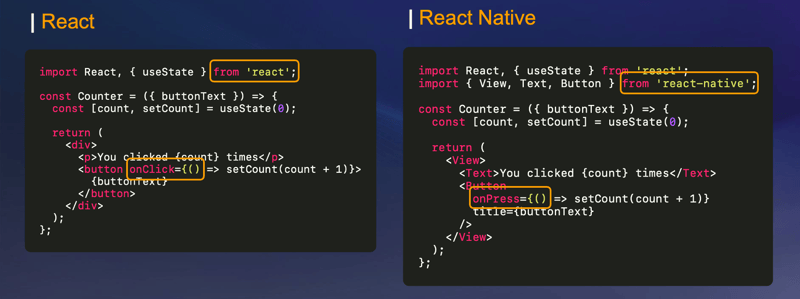
- 组件导入:在React Native中,你需要从
react-native导入UI组件,而在React中,HTML元素是全局可访问的。这种差异实际上是我在React Native中非常喜欢的一点,因为你可以直接使用一系列预构建的组件,比如View, Text, Image, TextInput, ScrollView。 - 平台特定组件:React Native还提供了为iOS和Android专门定制的组件和API。
- 文本处理:在React Native中,所有的文本都必须包裹在
<Text>组件中,而在React中,文本可以直接放在许多元素里。这确保了文本在不同平台上的正确样式和行为,从而提高了跨平台的一致性和可访问性。 - 事件处理:React使用
onClick来处理点击事件,而React Native使用onPress来处理触摸交互,反映了不同类型的交互。
风格
一些相似的地方
React 和 React Native 都提供了灵活的组件样式选择。它们都支持行内样式,可以直接将样式应用到组件上。比如,两者都支持创建可复用的样式对象。
不同:
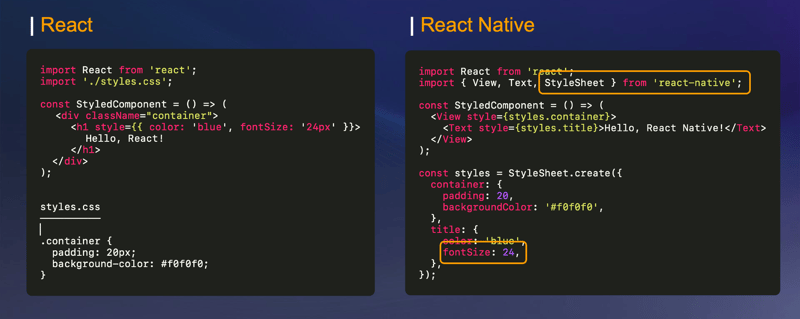
- 样式语言:React 通常使用 CSS 或 CSS-in-JS 库来设置样式,而 React Native 使用基于 JavaScript 对象的样式方案,存在一些差异:
-
属性名称:React Native 使用驼峰命名法(例如 fontSize 而不是 font-size)。
- 值单位:在 React Native 中,对于 width、height 和 fontSize 属性,不需要单位,它会自动将尺寸视为密度无关像素。
- StyleSheet API:React Native 提供了一个
StyleSheet.create()方法来创建样式对象。此 API 通过减少每次渲染时重新创建样式对象的需要来提高性能。 - 样式应用:与 React 中使用类名应用样式不同,React Native 使用 style 属性直接将样式应用到组件上。
- 有限的 CSS 子集:React Native 只支持 部分 CSS 属性,专注于适合不同布局的属性。这意味着一些特定于 Web 的属性(如 float)不可用,而其他属性(如 flex)的行为可能会有所不同。
- StyleSheet API:React Native 提供了一个
下面是一张展示样式差异的图片:
相似点:
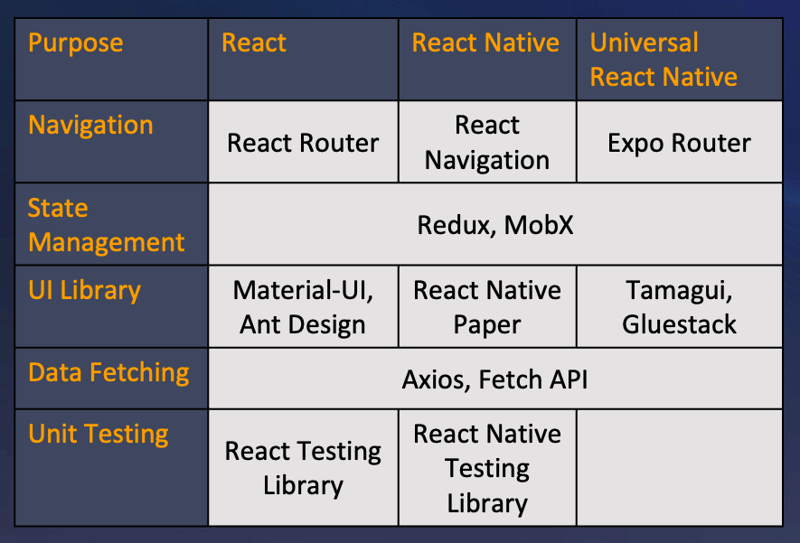
React 和 React Native 共享许多核心库。您可以使用相同的Redux、MobX等状态管理库,以及Axios 或Fetch API等数据获取库。您可以使用它们。
不同:
(注意:在实际应用中,应确保在翻译后的文本中保留原始的Markdown格式,即在段落标题后添加了空行和冒号。)
由于输出要求严格,仅提供翻译部分:
不同:
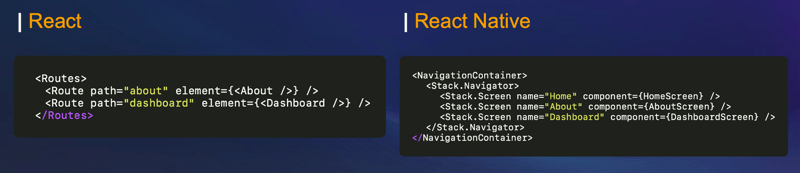
导航: 在 React 中,你通常会使用 React Router 进行网页导航,而 React Native 使用栈式导航。这是因为 React(Web)通常使用基于 URL 的导航方式,根据当前的 URL 路径渲染不同的组件。而 React Native 使用栈式导航,模仿原生移动应用的导航体验。屏幕被“堆叠”在一起,通过推送新屏幕到栈或“弹出(pop)”顶部屏幕来进行过渡。
💡 注意:在整理你的应用结构时,请记得将文件夹命名为“Screens”而不是“Pages”。
测试: 测试的概念在两个库中相似,主要关注组件渲染和事件模拟,但测试的库有所不同。React 使用 React Testing Library,而 React Native 则使用 React Native Testing Library (RNTL),但请不要担心,因为 RNTL 只是在 React Test Renderer 的基础上提供了一些轻量的工具函数。
跨越通用React应用的鸿沟:💡 一些 React 库可能因 DOM 依赖而不兼容所有 React Native 平台,但是你可以在该网站上查看所有库的兼容性:(https://reactnative.directory)
如果你还在摇摆不定,Universal React Apps 的发展是一个非常令人兴奋的空间,进一步拉近了 React 和 React Native 之间的距离。Universal React 库和工具,通常借助 react-native-web 实现,使你能够创建跨平台的应用程序,这些应用程序可以在 iOS、Android 和 Web 上运行,所有这一切都来自一个共享的 React Native 代码库。这让你可以共享导航、样式、状态管理和业务逻辑,节省你的时间和精力的同时,兼顾每种设备的独特特点。
因此,随着DOM和设备之间的界限越来越模糊,拥抱React Native技术开启了多平台应用程序开发的激动人心的新天地。
如果你准备好了,可以看看我最喜欢的资源,或者在下面写下你的资源 ⬇️
共同学习,写下你的评论
评论加载中...
作者其他优质文章