例如来自前端/全栈视角的示例平台有 Airbnb、Booking 和 Expedia。
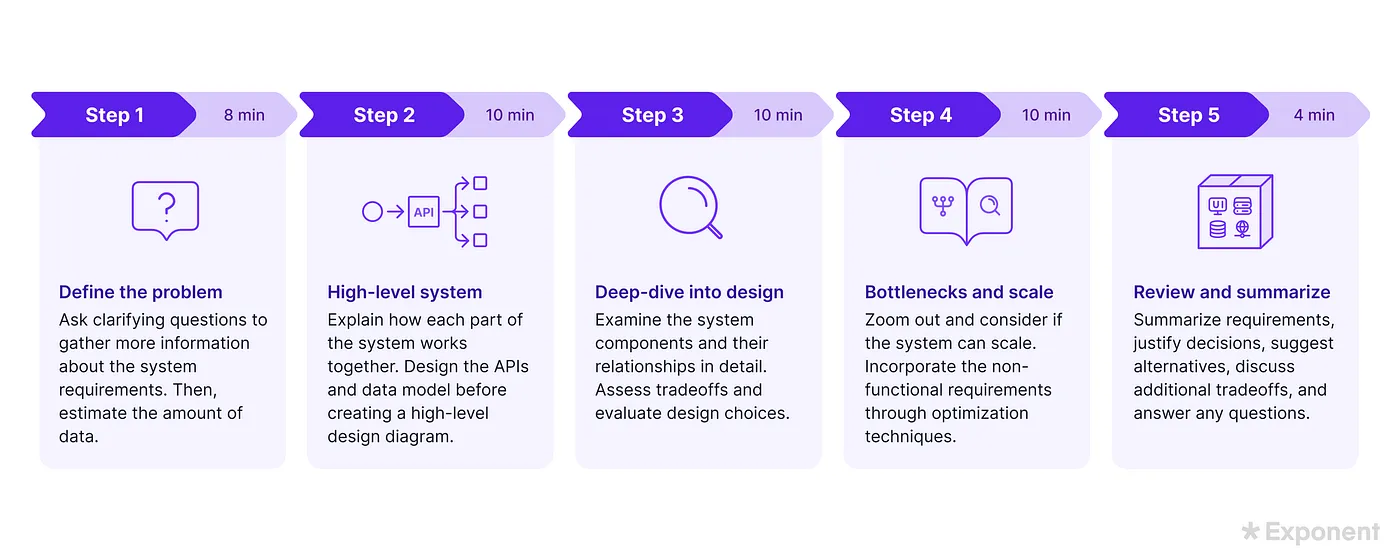
我的分步方法
这是我要解决的前端系统设计问题之一。敬请期待我从Great Frontend或Exponent完成的更多面试系统设计问题。
目标受众:前端/全栈开发工程师
粗略草图用于前端界面来识别用户界面组件
我们可以使用 React、Redux 和 React-query 来维护状态和抓取数据。
可复用的 React 组件可以是以下几种:
- 搜索栏(组件)
- 筛选栏
- 图片轮播
- 星级评分组件
- 地图组件
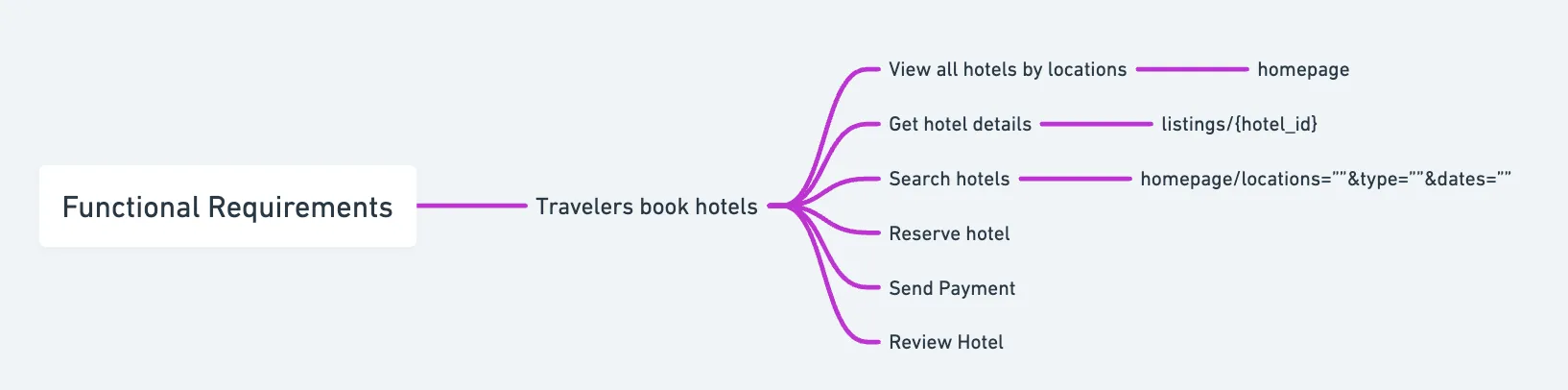
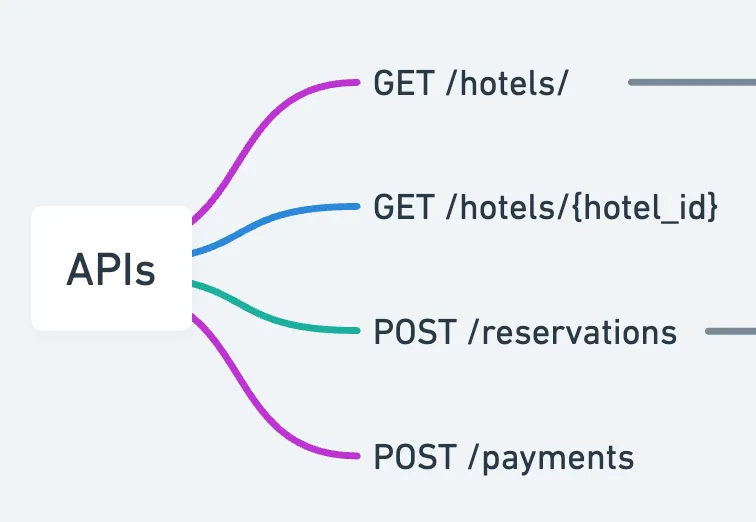
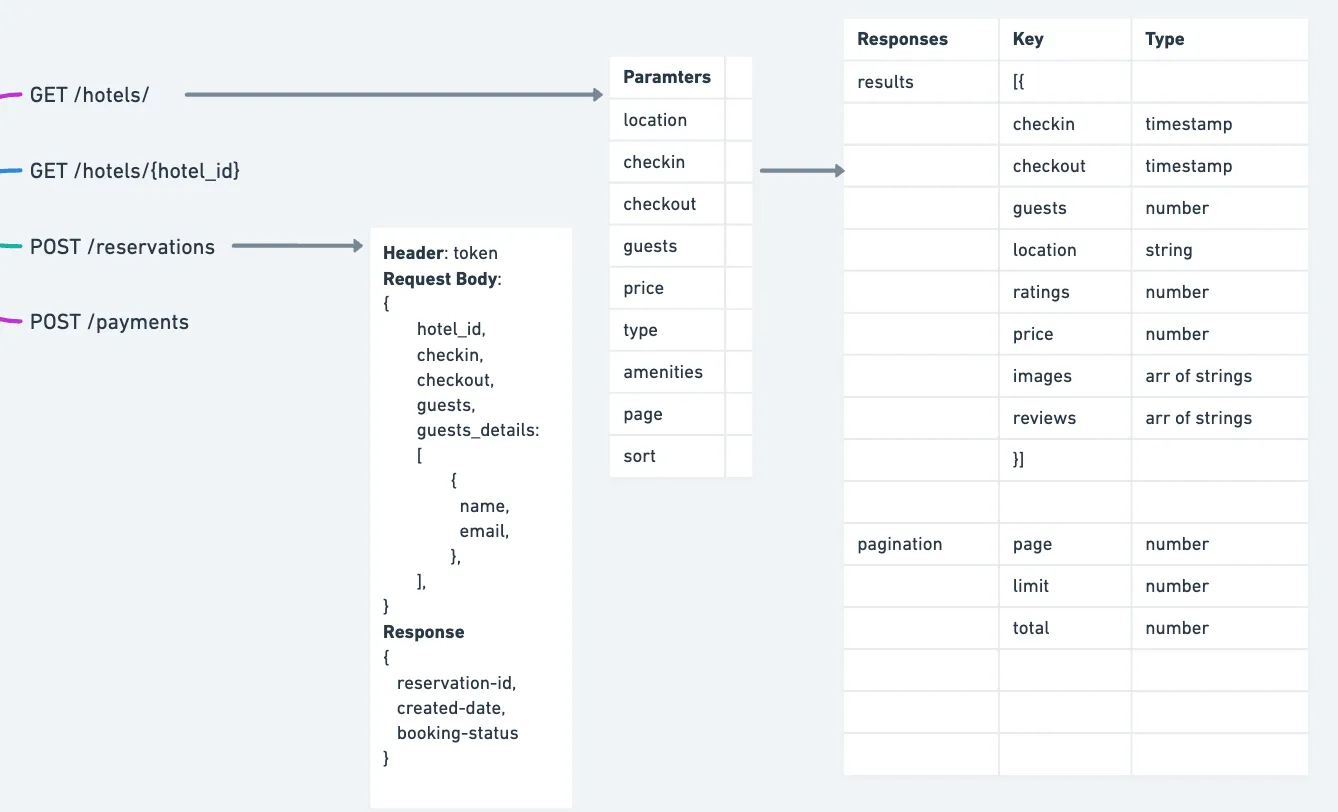
GET /hotels:查看指定位置的所有酒店GET /hotels/{hotel_id}:查看酒店详情POST /reservations:提交酒店预订请求POST /payments:提交支付请求
- GET /hotels: 可以按价格、房型、酒店设施、分页功能和排序筛选酒店。返回酒店列表
- POST /预订: 支付成功后,使用客人姓名预订房间
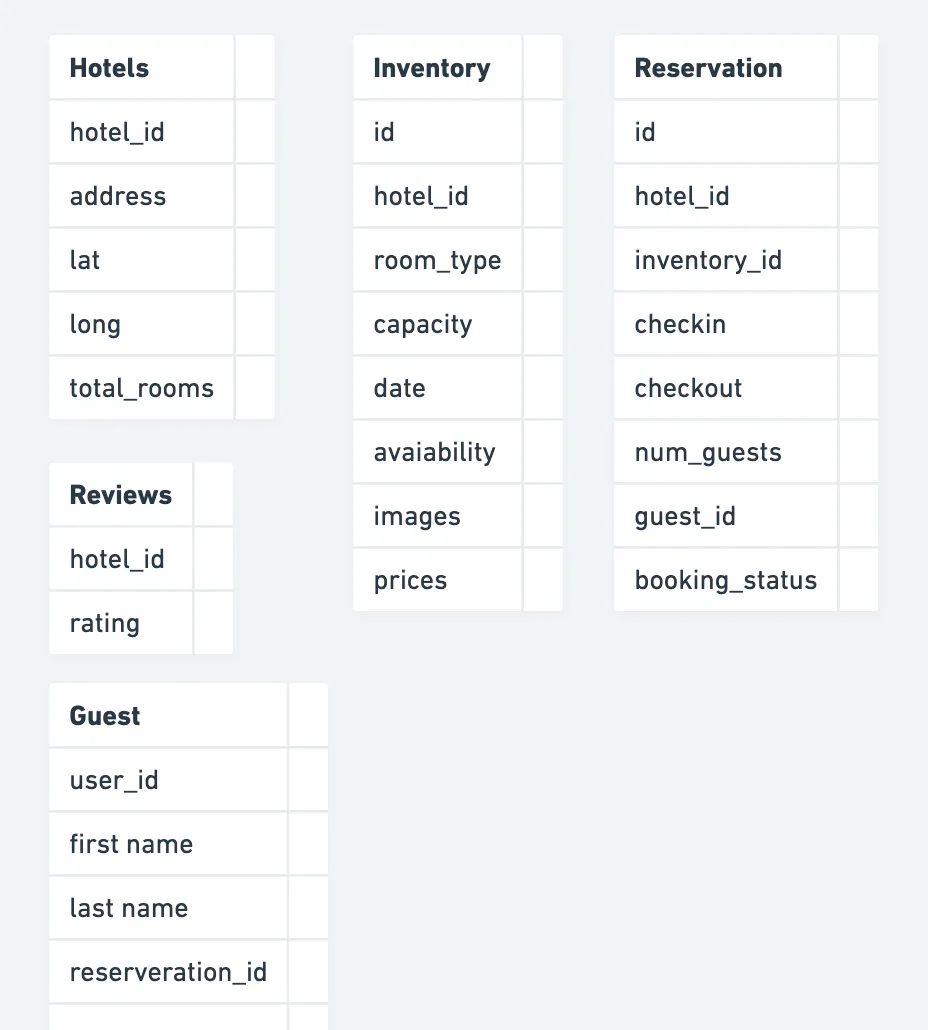
我们可以使用如Postgres这样的关系数据库来构建以下模型。
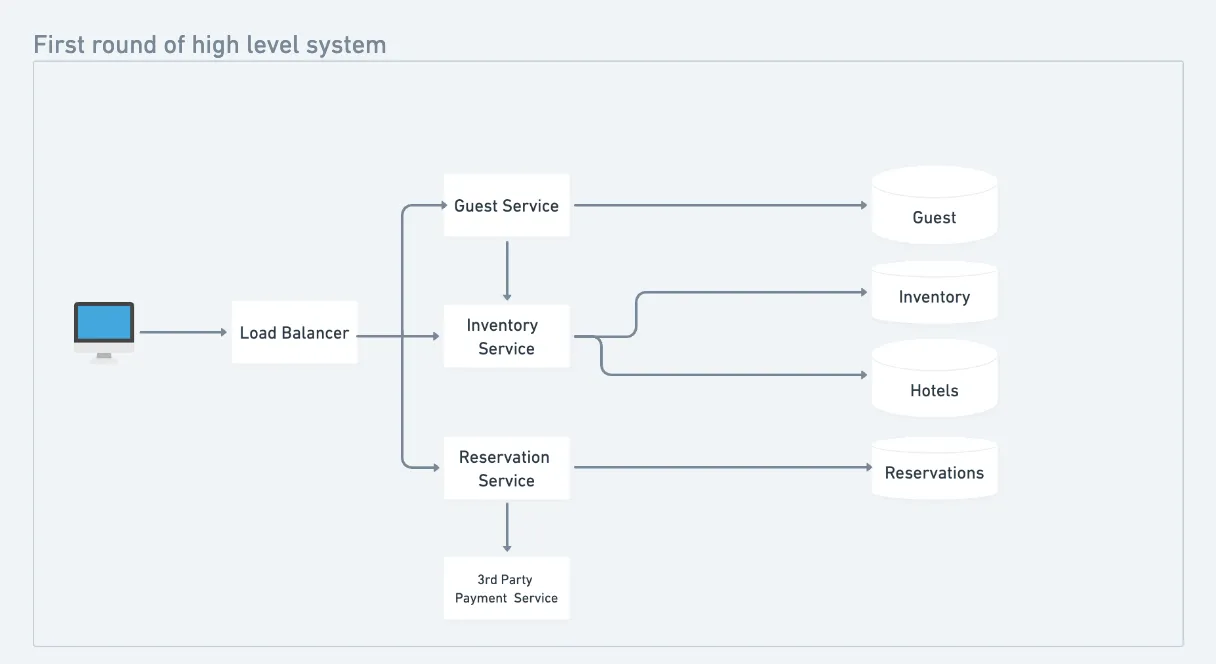
我们将把服务拆分成微服务,每个微服务将访问其数据库。
- 宾客服务,处理登录用户的资讯
- 库存管理服务,展示可用的酒店库存
- 预订服务,处理酒店预订请求
- 支付服务:我们将使用例如Stripe的第三方服务
- 图像可以存储在 S3 存储桶中,并通过 CDN 进行缓存
- 在再次调用数据库之前缓存之前的结果
- 在访问服务器之前缓存热门酒店
- 缓存最近浏览的酒店
- 使用 React-Query 缓存用户的最近 API 请求
- 自动预取下一页或图片选择前的内容
- 支持 /GET 请求的分页功能
- 根据视口大小加载不同尺寸的图片,如果视口较小,可以加载较小尺寸的图片以支持响应式设计
- 在搜索时使用 debounce() 函数以防止过多的请求
- 在 React 组件中使用 useCallback() 和 useMemo() 优化性能
请务必订阅我的YouTube频道,以获取即将推出的深入系统设计视频。
如果喜欢这篇帖子,请评论并点个赞 👏
- 关注我:YouTube|LinkedIn|Substack
- 想要更多前端系统设计的实践机会,您可以通过注册 GreatFrontend
感谢您加入我们的In Plain English社区!在您离开前!
- 确保鼓掌并关注作者的动态👏
- 请访问PlainEnglish.io查看更多内容
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦