Gemini Twitter 机器人与 Encore.ts
介绍:什么是Gemini Twitter Bot?
Gemini Twitter 机器人是一个自动化工具,它每小时使用 Google Gemini 生成的内容发布推文。它使用 Encore.ts 构建,允许你无需手动操作即可创建和发布推文。
为什么使用Gemini Twitter Bot?
自动化你的推特帖子可以节省你大量的时间。如果你希望在不频繁登录的情况下保持推特账号的活跃,这个机器人是一个很好的解决方案。得益于来自 Google Gemini 的动态内容,每条推文都是独一无二且引人入胜的。这个机器人适用于:
- 对Twitter自动化项目感兴趣的开发者。
- 希望简化社交媒体发布的内容创作者。
- 任何具备基本编程技能并希望学习自动化的人。
谁可以从这个机器人中受益?
这个机器人是为开发者、内容创作者或任何希望在他们的推特活动中探索自动化的人员设计的。它特别适合那些希望将自动化与创意AI内容生成结合在一起的人。
为什么选择Encore.ts?
Encore.ts 是一个开源框架,它可以帮助使用 TypeScript 安全地构建后端。它没有任何 NPM 依赖项,因此非常轻量且快速。由于它是基于 Rust 构建的,Encore.ts 可以比 Express.js 等框架快多达 9 倍。
Encore.ts 还简化了应用部署。你可以使用 Docker 自行托管,或者使用 Encore 云平台进行自动化部署。如果你在寻找一个专注于性能、可扩展性和类型安全的解决方案,Encore.ts 是你的不二之选。
前置条件:开始所需的条件
在开始 Gemini Twitter 机器人之前,确保你具备以下条件:
- Encore.ts : 按照您操作系统的说明安装 Encore:安装 Encore
-
Mac : 运行
brew install encoredev/tap/encore -
Windows : 运行
iwr https://encore.dev/install.ps1 | iex - Linux : 运行
curl -L https://encore.dev/install.sh | bash
- Twitter 开发者账号 : 在 Twitter 开发者门户 注册并获取你的 API 密钥。
- 需要一个 Twitter API Key ,API Secret ,Access Token 和 Access Token Secret。
- Google Gemini API Key :在 Google Cloud Console 创建一个账户以获取用于推文生成的 Gemini API key。
- 依赖项:安装这些库:
- twitter-api-v2 :用于与Twitter API交互。
- @google/generative-ai :用于使用Google Gemini生成内容。
确保一切设置完毕后再继续!
一步一步指南:构建您的Gemini Twitter机器人
1. 安装 Encore.ts
如果你是 Encore.ts 新手,这里是如何开始的:
- 访问 Encore 的官网 并点击 开始使用。
- 如果你已经有账号,请注册或登录。
-
根据你的操作系统,按照以下步骤安装 Encore.ts:
-
对于 Mac :运行
brew install encoredev/tap/encore -
对于 Windows :运行
iwr https://encore.dev/install.ps1 | iex - 对于 Linux :运行
curl -L https://encore.dev/install.sh | bash
安装完成后,使用以下命令创建您的机器人应用:
encore app create my-twitter-bot进入全屏模式 退出全屏模式
选择 TypeScript 作为你的语言,并选择 空应用 作为模板。
2. 设置您的 Twitter 和 Gemini 凭证
一旦创建了Encore应用,就可以使用Encore的密钥存储安全地存储您的凭证:
- 设置你的 Twitter API 凭证:
encore secret set TwitterAPIKey --type dev,local,pr,prod
encore secret set TwitterAPISecret --type dev,local,pr,prod
encore secret set TwitterAccessToken --type dev,local,pr,prod
encore secret set TwitterAccessSecret --type dev,local,pr,prod进入全屏模式 退出全屏模式
- 设置你的 Gemini API 密钥:
encore secret set GeminiAPIKey --type dev,local,pr,prod进入全屏模式 退出全屏模式
3. 本地运行您的机器人
现在你的应用和凭证已经设置好,你可以本地运行你的机器人了:
encore run进入全屏模式 退出全屏模式
这条命令将构建并启动你的应用。你可以在 http://localhost:4000 实时查看机器人的活动。
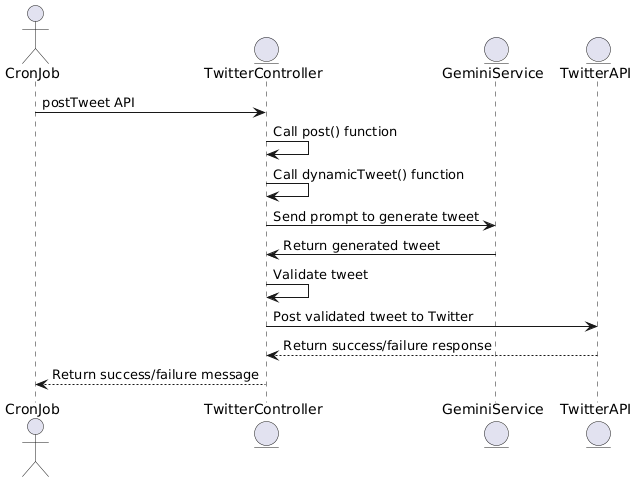
机器人工作流程
在Encore.ts中设置服务
Encore.ts 简化了定义服务的过程,无论你是处理单个服务还是开发微服务架构。
创建服务
要在 Encore.ts 中创建一个服务,只需在你的项目目录中添加一个名为 encore.service.ts 的文件。这里有一个来自该项目的简单示例:
import { Service } from "encore.dev/service";
export default new Service("twitterService");
进入全屏模式 退出全屏模式
在这个代码中,我们定义了一个名为 twitterService 的服务。Encore 会自动将此目录及其子目录中的所有内容包含到服务中。这意味着你不必担心单独配置每个文件。
选择单体架构和微服务
你可以从一个服务开始,随着项目的增长逐步扩展。这里是如何着手的方法:
-
单个服务 : 在简单的设置中,你的
twitterService可以处理所有与 Twitter 相关的任务,例如发布推文和管理计划。 -
微服务:随着您的应用扩展,您可能希望将
twitterService拆分成更小、更专注的服务。例如: - tweetService: 特别负责发布推文。
- scheduleService: 管理推文发布时间。
这种灵活的架构允许你在不处理复杂基础设施的情况下扩展应用程序。你可以根据需要添加新的服务,保持代码的组织性和可管理性。
了解更多详情,请参阅 Encore 文档中的 服务。
集成 Twitter API 和 Google Gemini API
为了将你的应用程序与Twitter API和Google Gemini API连接,你需要安全地存储你的API密钥,并在与encore.service.ts文件相同的目录下创建必要的客户端。
1. 设置Twitter API
首先,从 twitter-api-v2 包中导入 TwitterApi。使用 Encore 的密钥管理功能安全地访问您的 Twitter API 凭证:
import { TwitterApi } from "twitter-api-v2";
import { secret } from "encore.dev/config";
// 从Encore的密钥存储中检索Twitter API密钥
const appKey = secret("TWITTER_API_KEY");
const appSecret = secret("TWITTER_API_SECRET");
const accessSecret = secret("TWITTER_ACCESS_SECRET");
const accessToken = secret("TWITTER_ACCESS_TOKEN");
// 创建一个Twitter API客户端
export const xRWClient = new TwitterApi({
appKey: appKey(),
appSecret: appSecret(),
accessSecret: accessSecret(),
accessToken: accessToken(),
});
// 创建一个读写客户端
export const xClient = xRWClient.readWrite;
进入全屏模式 退出全屏模式
在这个代码中:
- 导入必要的包,并使用Encore的安全密钥管理功能获取Twitter API密钥。
- 创建
xRWClient用于与Twitter API交互,而xClient是一个读写客户端,用于发布推文和访问用户时间线。
2. 设置 Gemini API
接下来,使用 @google/generative-ai 包配置 Google Gemini API:
import { GoogleGenerativeAI } from "@google/generative-ai";
import { secret } from "encore.dev/config";
// 从Encore的密钥存储中检索Gemini API密钥
const googleApi = secret("GEMINI_API_KEY");
// 创建一个Google Generative AI客户端
export const googleGenAI = new GoogleGenerativeAI(googleApi());
进入全屏模式 退出全屏模式
在以下代码片段中:
- 导入必要的包并安全地获取Gemini API密钥。
- 创建
googleGenAI客户端以使用Google Gemini生成内容。
组织您的目录结构
确保你的 Twitter API 和 Gemini API 的设置代码与 encore.service.ts 文件位于同一目录中。这种组织方式可以让 Encore 有效识别和管理你的服务。
通过按照这些步骤操作,你将成功地集成Twitter API和Google Gemini API,为你的Twitter机器人的功能奠定基础。
如需更多信息,请参阅 Encore 文档中的密钥管理。
推文生成和发布业务逻辑
在本节中,我们将介绍如何使用Twitter API和Google Gemini API生成和发布推文。我们将通过一个名为TwitterService的类来完成这些操作,该类负责处理所有与推文生成和发布相关的内容。
设置 TwitterService 类
这里是我们 TwitterService 类的结构:
import { googleGenAI } from "../twitter/client/setup/gemini.client.setup"; // 导入 Google Gemini AI 客户端
import { xClient } from "./client/setup/twitter.client.setup"; // 导入 Twitter API 客户端
export class TwitterService {
// 使用 Google Gemini AI 生成推文的方法
private async generateTweet(): Promise<string> {
const prompt = "生成一条关于加密货币或编码挫折的有趣且讽刺的推文。";
try {
// 指定用于生成推文的模型
const model = googleGenAI.getGenerativeModel({
model: "gemini-1.5-flash"
});
// 根据提示生成内容
const response = await model.generateContent(prompt);
return response.response.text() ?? '又是一天的编码!'; // 备用消息
} catch (error: unknown) {
console.error('生成推文时出错:', error instanceof Error ? error.message : error);
return '又是一天的编码!'; // 出错时的备用消息
}
}
// 发布动态生成的推文的方法
public async dynamicTweet(): Promise<boolean> {
const tweet = await this.generateTweet(); // 生成推文
// 验证生成的推文
if (!tweet || typeof tweet !== 'string' || tweet.trim() === '') {
console.error('生成的推文无效:', tweet);
return false;
}
try {
// 使用 Twitter API 发布推文
const tweetResponse = await xClient.v2.tweet(tweet);
console.log("推文已发布 -> ", tweetResponse.data);
return true; // 表示成功
} catch (error: unknown) {
console.error('发布推文时出错:', error instanceof Error ? error.message : error);
return false; // 表示失败
}
}
}
进入全屏模式 退出全屏模式
理解类方法
generateTweet方法:
-
这个私有方法是生成推文的神奇之处所在。我们首先构建一个提示,要求生成一个关于加密货币或编码烦恼的有趣或讽刺的推文。
- 我们使用Google Gemini AI生成内容。如果一切顺利,我们会得到一条推文。但如果出现问题,我们有一个备用方案——“又是写代码的一天!”——以保持轻松的氛围。
dynamicTweet方法:
- 这个公共方法是我们发布推文的主要操作点。首先,它调用
generateTweet()来获取推文内容。 - 我们检查生成的推文是否有效(不为空或 null)。如果有什么问题,我们记录错误并返回
false。 - 如果一切看起来都正常,我们使用 Twitter API 发布推文。如果成功,太好了!如果不成功,我们记录错误并返回
false以表示失败。
目录结构
确保 TwitterService 类与你的 encore.service.ts 文件位于同一目录中。这样,Encore 可以轻松找到并管理你的服务。
通过这样保持组织性,我们不仅保持了代码库的清晰性,还使得将来管理和扩展变得更加容易。
创建 Twitter 控制器
现在,让我们开始设置 TwitterController。在这里,我们将定义处理发布推文请求的控制器函数。它将与我们的 TwitterService 密切配合,无缝生成和发布推文。
设置 TwitterController
这里就是 TwitterController 的样子:
import { TwitterService } from "../twitter/twitter.service"; // 导入 TwitterService
export class TwitterController {
private twitterService: TwitterService;
constructor() {
this.twitterService = new TwitterService(); // 实例化 TwitterService
this.post = this.post.bind(this); // 绑定 post 方法
}
// 控制器方法,用于处理发布推文
public async post(): Promise<{ message: string }> {
try {
// 调用 dynamicTweet 方法发布推文
const response = await this.twitterService.dynamicTweet();
// 检查推文发布是否成功
if (!response) {
return { message: '发布推文失败。' }; // 失败消息
}
return { message: "推文发布成功" }; // 成功消息
} catch (error: unknown) {
// 记录错误并返回失败消息
console.error('发布推文错误:', error instanceof Error ? error.message : error);
return { message: '发布推文失败。' }; // 失败消息
}
}
}
进入全屏模式 退出全屏模式
拆解分析
-
类定义 :
TwitterController类负责管理处理推文请求的逻辑。它就像是接收到的请求和我们的推文功能之间的中间人。 -
构造函数:在构造函数中,我们创建了一个
TwitterService的实例。这是我们在推文生成和发布方面的主要工具。我们还将post方法绑定到当前上下文,确保在调用时始终具有正确的this引用。 -
post方法: 这就是魔法发生的地方。这是一个异步方法,准备处理发布推文的请求。流程如下: -
首先调用
this.twitterService.dynamicTweet(),该方法生成并发布推文。 -
如果发布推文失败,我们会返回一个失败消息。
-
如果发布成功,我们会返回一个成功消息,告知调用者一切顺利。
- 我们还会捕获在此过程中可能出现的任何错误,记录下来以进行调试,并返回一个失败消息。
创建发布推文的API端点
现在是时候设置一个API端点,让用户能够轻松地发布推文了。我们将利用Encore的api工具来定义这个端点,并将其连接到我们的TwitterController。
实现API
这里是如何做到的:
import { api } from "encore.dev/api"; // 导入Encore的API工具
import { TwitterController } from "../controller/twitter.controller"; // 导入TwitterController
const twitterController = new TwitterController(); // 实例化TwitterController
// 定义发布推文的API端点
export const postTweet = api({
method: 'POST', // 指定HTTP方法
path: '/api/post/x/tweet', // 定义端点路径
expose: true, // 设置为true以允许外部访问
}, twitterController.post); // 将端点连接到TwitterController中的post方法进入全屏模式 退出全屏模式
拆解分析
- 导入 :
- 首先,我们从
encore.dev/api导入api函数。这个工具是我们定义API端点的关键。 -
接下来,我们引入
TwitterController,它将处理发布推文的逻辑。- 控制器实例 :
-
我们创建了一个
TwitterController的实例,使得我们可以无缝地将API端点连接到其方法上。- API 定义 :
postTweet常量包含了我们的 API 定义。-
我们通过传递一个对象来调用
api函数,该对象指定了: -
方法:我们将此设置为
POST,表示此端点设计为处理 POST 请求。 -
路径:我们将端点定义为
/api/post/x/tweet,这是客户端用于发布推文的位置。 - 暴露:此设置为
true,表示任何人都可以访问此 API。如果您希望将其保密,可以将其更改为false仅用于内部使用。
使用注意事项
-
暴露API :
-
将
expose设置为true会使此端点对任何人开放。如果你的目标是限制访问(例如,仅用于定时任务),你应该将此设置改为false。 -
定时任务集成 :
- 如果你计划从 cron 任务或其他内部流程中调用此 API 并且不需要外部访问,只需将
expose设置为false以限制对该端点的访问。
设置定时任务以发布推文
让我们来设置一个定时任务,自动在你选择的间隔时间发布推文!我们将使用 encore.dev/cron 中的 CronJob 类来处理调度。
实现定时任务
这里是如何设置的:
import { CronJob } from "encore.dev/cron"; // 导入 CronJob 类
import { postTweet } from "../apis/twitter.api"; // 导入 postTweet API
// 创建一个新的 CronJob 用于发布推文
const tweetCronJob = new CronJob("Post-Tweet", {
every: "1h", // 设置每小时运行一次
endpoint: postTweet // 将 cron 作业连接到 postTweet API
});
进入全屏模式 退出全屏模式
拆解分析
- 导入 :
-
我们首先从
encore.dev/cron导入CronJob类。这个类使我们能够轻松地安排任务。 - 接下来,我们导入
postTweetAPI,这个 API 将由定时任务调用以发布推文。
- 设置定时任务 :
-
我们创建了一个新的
CronJob实例,并将其命名为 "Post-Tweet" 以便于识别。 -
every选项设置为"1h",这意味着我们的任务将每小时运行一次。 - 我们通过
endpoint属性将定时任务链接到postTweetAPI,这样它就知道在该发推文时执行什么操作。
- 启动定时任务 :
- 你可以选择立即使用
tweetCronJob.start()启动定时任务。根据你的应用程序结构,你可能希望控制何时启动它。
重要注意事项
-
部署要求 :
-
本地限制 : 请记住,定时任务不会在本地主机上运行。为了看到实际效果,你需要将应用程序部署到支持定时任务的服务器上。
-
时间间隔 :
-
均匀分布 : 当你设置定时任务的间隔时,确保它能均匀地分成24小时。有效的间隔包括
1h,30m,15m或5m。 - 无效间隔 : 注意像
7h这样的间隔——它们不能均匀地分成24小时,并且会导致问题。
有效的时间间隔示例
-
有效 :
-
每小时:
"1h" -
每30分钟:
"30m" -
每15分钟:
"15m" -
每5分钟:
"5m" -
无效 :
- 每 7 小时:
"7h"(这不能整除)
使用Encore部署您的Twitter机器人
准备好让你的Twitter机器人上线了吗?让我们一步步来部署你的机器人,使用Encore其实比你想象的要简单得多!
部署步骤
- 将您的更改添加到 Git:
- 首先,让我们将所有更改暂存起来。在您的终端中运行以下命令:
git add .
进入全屏模式 退出全屏模式
- 提交您的更改:
- 现在是时候用一条反映您所做工作的消息来提交这些更改了。使用:
git commit -m "你的提交信息"进入全屏模式 退出全屏模式
- 只需将
"your-commit"替换为描述您所做的更改的短语。这有助于您跟踪进度!
- 推送到Encore :
- 最后,让我们部署你的应用!使用以下命令将代码推送到Encore:
git push encore进入全屏模式 退出全屏模式
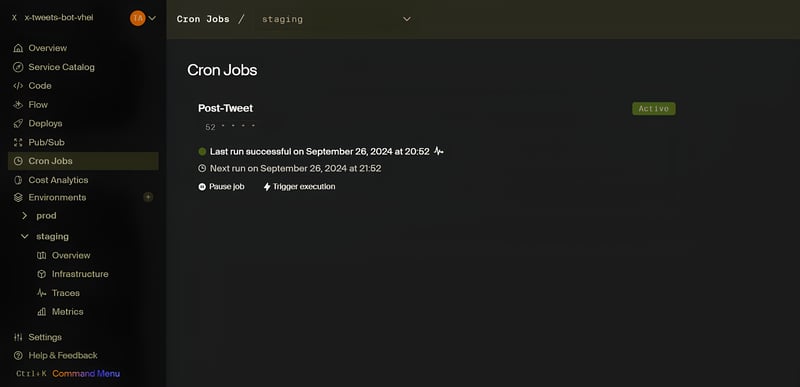
接下来会发生什么?
-
运行部署命令后,Encore 就会接手并为你处理构建和部署。这有多方便呢?
-
请留意你的终端,它会显示部署进度。如果出现任何问题,Encore 会提供错误信息来引导你进行故障排除。
- 一旦所有内容都成功部署,你的 Twitter 机器人就会上线,并按照你用 CronJob 设置的时间表开始发布推文!
总结
好了!你已经成功创建并部署了你的Twitter机器人。如果你还想了解更多,可以查看这些有用的教程:
欢迎探索这些资源以加深理解并提升你的机器人!
查看源代码
如果你想查看代码的实际运行情况或甚至为自己的项目fork它,这里是 GitHub 源代码 的链接。
Twitter 上的跟随机器人
关注 Twitter 机器人账号在这里: Bot Twitter Account
感谢阅读,祝你编码愉快!
共同学习,写下你的评论
评论加载中...
作者其他优质文章