作为一个独立开发者构建SaaS是一项具有挑战性的任务。你需要身兼数职,并且精通多种技术,这需要你在技术栈方面做出战略决策。这意味着你需要成为一个全栈开发者,熟悉前后端技术。
选择合适的技术栈对于最佳的开发体验至关重要。在这篇文章中,我将分享我用于构建SaaS的Next.js技术栈,并拆解技术栈的不同部分。我还将分享我依赖的一些最喜欢的工具。这是最终结果:
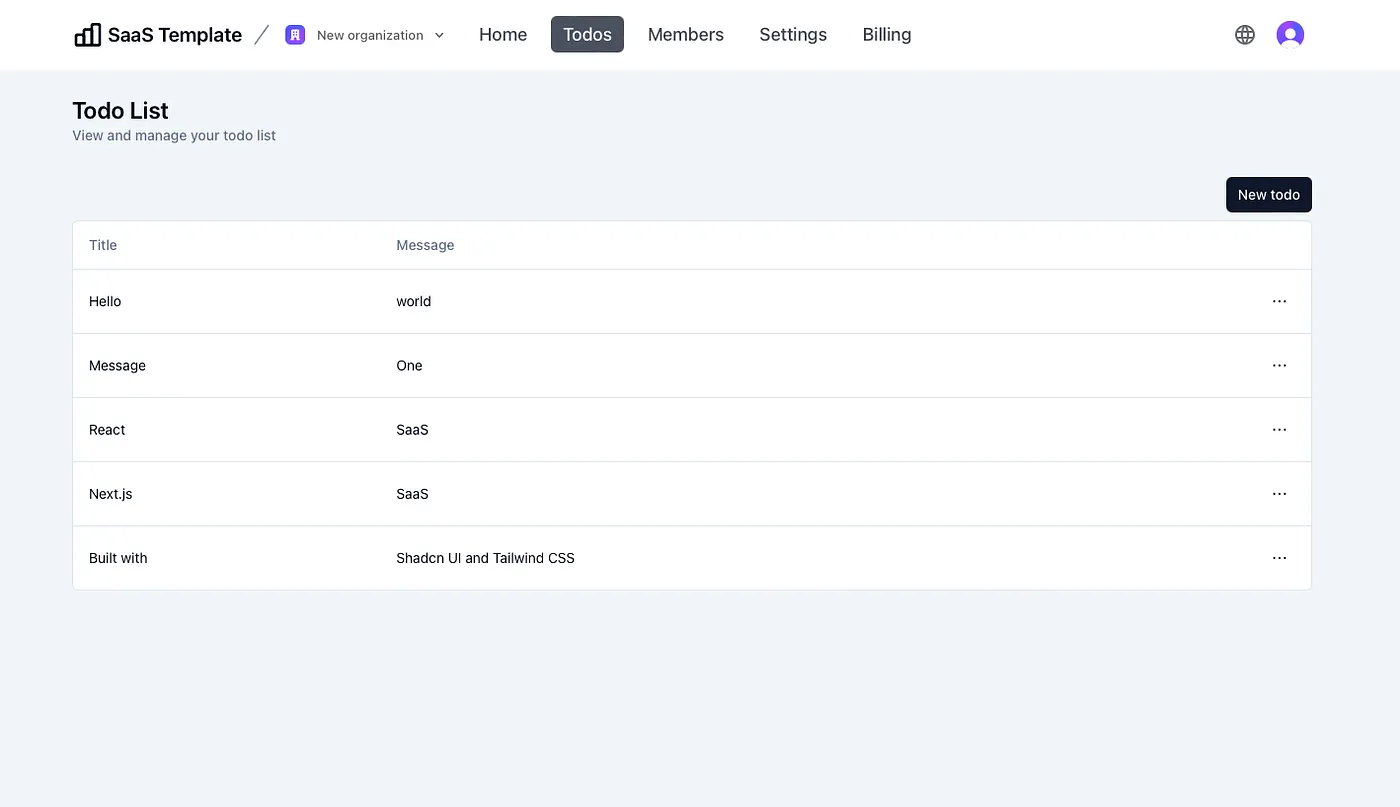
用户仪表板(适用于我的SaaS)
你可以查看实时演示。
希望这篇文章能给你带来灵感,并帮助你在自己的 SaaS 旅程中前进。
Next.js,技术栈的基石作为一名独立开发者,你需要一个框架来轻松构建全栈应用。Next.js 是一个非常适合构建 SaaS 的框架,因为它是一个 React 框架,能够帮助你高效地构建现代应用。
我使用 Next.js 创建用户仪表板和营销网站。前端使用 React 编写,而后端则使用 Next.js 路由处理器。路由处理器创建了一个 RESTful API,可以被 React 组件和其他客户端(如移动应用)使用。
使用相同的框架来构建营销网站和仪表板,可以让我在 SaaS 的所有部分重用组件和样式。这使得设计更加一致,开发也更加高效。同样地,前后端都依赖于 Next.js,使得在两者之间共享代码变得非常容易。
只支持一种语言,TypeScript为了最大化工作效率,我只使用一种编程语言:TypeScript。结合 Next.js,TypeScript 可以让我在同一框架和同一种语言中编写前后端代码,简化开发流程并减少上下文切换。
Shadcn UI 与 Tailwind CSS对于UI,我选择了Shadcn UI,这是一个基于Radix UI构建的组件集合,Radix UI提供了一些无样式的React组件。Shadcn UI使用Tailwind CSS为Radix UI组件添加样式,从而为SaaS提供美观的界面。好消息是,我可以无缝地在营销网站和用户仪表板之间共享这些组件。
认证认证是任何SaaS的重要组成部分。我使用Clerk进行认证,它提供了全面的功能,如邮箱/密码登录和社交登录。这些基本功能在许多开源库中都有提供。
然而,如果你的应用程序需要更多高级功能,Clerk 是一个很好的选择。它可以处理多因素认证、用户模拟、多会话支持(一个用户可以连接到多个账户)、阻止一次性电子邮件、暴力破解保护、机器人防护等。
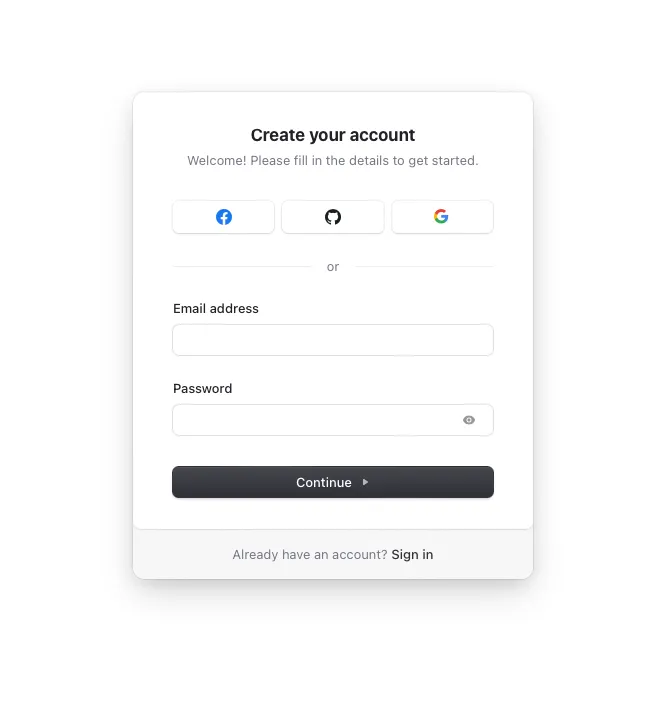
Clerk 还提供了一个完整的 React 认证 UI,可以自定义以匹配您的品牌。它节省了您从头开始开发认证功能的时间和精力。Clerk 提供的一些 内置 UI 包括注册、登录、忘记密码、重置密码和用户资料。
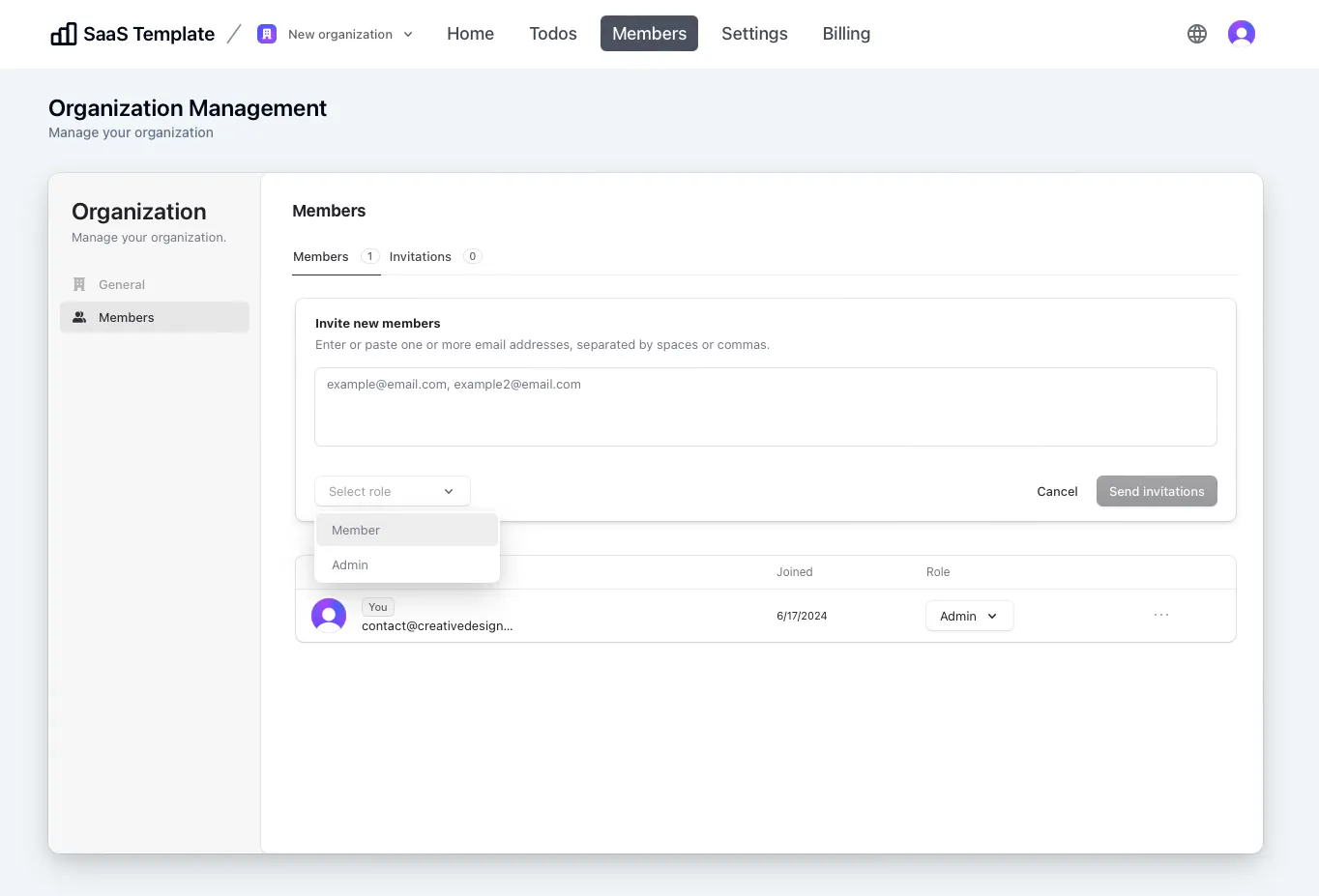
一个强大的SaaS应该支持团队或组织内的协作。Clerk 提供了一个全面的多租户和团队管理系统,包括一个完整的用于管理团队和邀请用户的UI。这意味着我不需要实现团队管理的后端逻辑或UI,因为Clerk会处理一切,包括发送邀请邮件和让用户无缝切换团队。
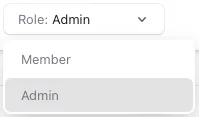
在多租户环境中,管理角色和权限非常重要。Clerk 允许创建自定义角色和权限,使用户能够分配角色。例如,管理员拥有团队内的所有权限,而只读角色只能查看资源。这确保了适当的访问和安全性。
我使用 Drizzle ORM 进行数据库管理,因为它具有类型安全特性,并且可以无缝集成到 TypeScript 中。使用 Drizzle,我可以在 TypeScript 中直接定义模型和关系,从而无需使用外部模式文件。这意味着你不必学习另一种语法。
Drizzle 还提供了 Drizzle Kit ,一个 CLI 工具,可以简化迁移过程。使用 Drizzle Kit,你可以生成一个迁移文件夹,从而无缝更新你的数据库模式。
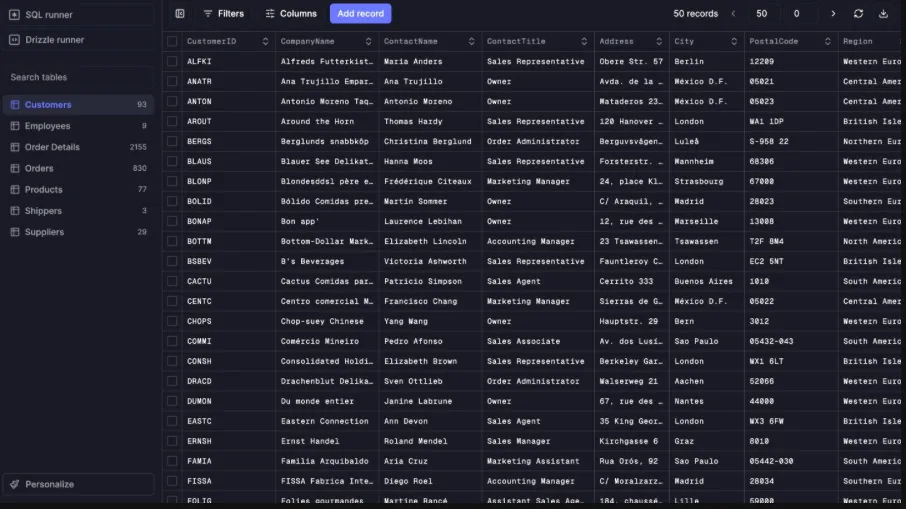
此外,你还有 Drizzle Studio 用于可视化管理数据库的界面。Drizzle Studio 允许你查看数据库结构、运行查询和浏览数据。
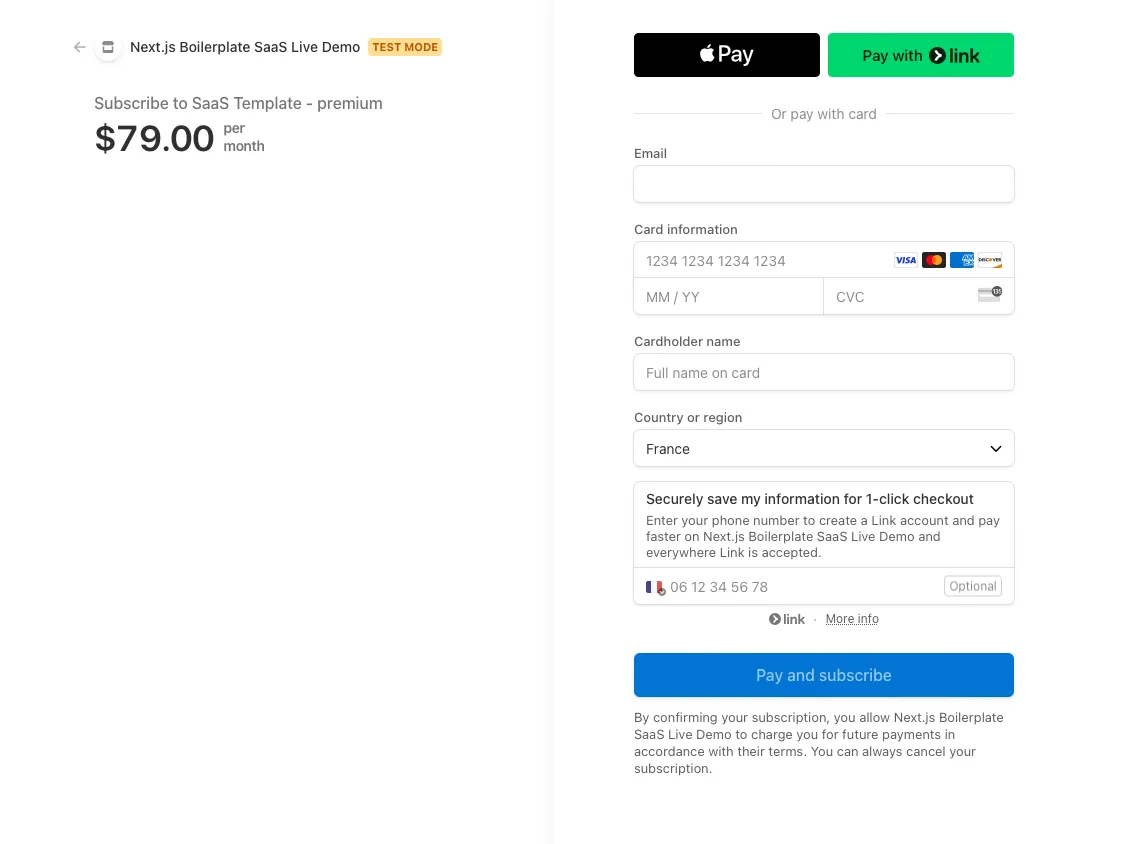
Stripe 可以无缝处理支付和订阅。通过 Stripe SDK,我可以轻松地将支付处理集成到我的 Next.js 应用程序中。Stripe 提供了一个结账页面,用户可以被重定向到该页面。此页面不仅提醒用户即将订阅的计划,还包括每月或每年的价格。最后,用户可以输入他们的信用卡信息并订阅所选计划。
一旦用户订阅后,Stripe 会向我的 REST API 端点发送一个 webhook 事件,表示用户已订阅。这使我能够更新数据库中用户的订阅状态。
Stripe 提供了一个 自助服务门户,让用户可以管理他们的订阅。在这个门户中,用户可以更改他们的计划、更新付款方式、取消订阅以及查看发票。
为了触达全球受众,我使用 Next-Intl 库在 Next.js 中支持多语言。Next-Intl 确保翻译类型安全,验证所使用的翻译键是否正确。这可以防止因缺少或翻译错误而引起的运行时错误。
为了提高翻译效率,我使用了Crowdin,这是一个与 GitHub 集成无缝的 本地化平台。Crowdin 允许我协作管理翻译,确保应用程序可以支持所需的语言。
我使用 React-Hook-Form 结合 Zod 来管理表单和验证。React-Hook-Form 简化了 React 中表单的处理,而 Zod 则确保了数据验证。Zod 的模式可以轻松地在前端和后端之间共享,以确保两边的数据有效性。
测试作为一名SaaS开发者,确保应用程序按预期工作是至关重要的。由于没有团队来测试我的应用程序,我必须依赖自动化测试。这样,我就可以确信在添加新功能时,应用程序不会出现任何退化问题。
我使用 Vitest 和 React Testing Library 进行单元测试。Vitest 是一个测试运行器,支持开箱即用的 TypeScript 和 ESM,提供了比 Jest 更现代的替代方案。Vitest 的另一个优点是它有官方的 VSCode 扩展和 Vitest UI,这使得 Vitest 更加出色。此外,React Testing Library 提供了与 React 组件交互的工具。
为了端到端(E2E)和集成测试,我依赖于 Playwright。Playwright 是一个强大的工具,允许你自动化浏览器交互,非常适合测试应用程序的全部功能。使用 Playwright,我可以模拟跨不同浏览器的用户交互,确保我的应用程序表现一致。此外,Playwright 还非常适合测试 Next.js 路由处理器,因为它可以轻松发送 HTTP 请求并验证响应。
GitHub 行动GitHub Actions 是一个强大的工具,我用它来进行持续集成(CI)。它允许我自动化在合并更改到主分支之前运行测试和检查代码的过程。
每次我推送一个新的提交或创建一个拉取请求时,GitHub Actions 会自动触发我在仓库中定义的工作流。这些工作流会使用 Vitest 运行单元测试,使用 Playwright 执行端到端测试,并进行代码检查和格式化。如果有任何问题,GitHub Actions 会通知我,防止我合并有问题的代码。
因为我的代码会不断接受测试和验证,这为我提供了一个安全网,让我能够专注于构建新功能。尤其是作为一名独立开发者,我们需要身兼数职,并且没有太多时间手动测试应用程序的每一个方面。
日志记录我使用 Pino,一个为 Node.js 设计的 快速且轻量的日志库。Pino 提供了一个简单的 API 来记录消息,并支持结构化日志,使得搜索和分析日志变得非常容易。在生产环境中,我通过将日志发送到 Better Stack 来进一步完善日志记录。Better Stack 提供了一个强大的日志平台,支持实时日志监控、告警和可视化。通过将 Pino 与 Better Stack 集成,我确保所有日志数据都能高效地捕获、存储和访问,从而能够快速识别和解决实时环境中的问题。
错误监控对于错误监控,我使用Sentry,它可以捕获错误和异常。它提供了详细的报告,包括堆栈跟踪、用户上下文和其他相关信息,使问题的识别变得更加容易。
在本地开发中,我使用 Spotlight 捕获 Sentry 事件,利用 Sentry 的遥测数据,同时避免淹没生产实例。
T3 Env 是一个使用 Zod 来验证和转换环境变量的库。这确保了所有环境变量都被正确定义和验证。
代码检查器和代码格式化工具保持代码库的整洁是至关重要的。我使用 ESLint 和 Prettier 进行代码检查和格式化。ESLint 通过强制执行最佳实践和捕获潜在错误来确保代码质量,而 Prettier 则强制执行一致的编码风格。这使得代码库更易读和更易维护。
我建议使用 Airbnb 风格指南作为 ESLint 的基础配置,因为它是最流行的 JavaScript 风格指南之一。此外,我还使用 eslint-plugin-playwright 来确保我的 Playwright 测试遵循最佳实践,并使用 eslint-plugin-tailwind 来强制执行 Tailwind CSS 的最佳实践。
Visual Studio Code (VSCode) 是我选择的代码编辑器,拥有丰富的扩展生态系统。以下是我推荐的一些与我的技术栈配合良好的扩展:
vscode-eslint, 将 ESLint 集成到 VS Codevscode-tailwindcss, 为 Tailwind CSS 提供 IntelliSense 和语法高亮vscode-github-actions, 在 VSCode 中直接管理 GitHub Actions 工作流i18n-ally, 支持国际化,提供翻译键管理,使处理多种语言更加容易
总之,作为一个独立开发者构建SaaS产品可能会相当具有挑战性。然而,选择正确的技术栈可以使这一过程变得更加简单,让你能够专注于为用户提供价值。本文中提到的Next.js、TypeScript、Shadcn UI与Tailwind CSS、Clerk、Drizzle ORM、Stripe和其他工具的组合为构建SaaS产品提供了一个可扩展的环境。
这些工具不仅简化了开发过程,还确保你的应用程序安全、高性能且用户友好。它们处理从身份验证、多租户和支付处理到数据库管理、测试和持续集成的所有事情,帮助你专注于业务逻辑和用户体验。
如果你想查看最终效果,可以访问 在线演示。
我已经创建了一个 Next.js SaaS 模板,这是一个全面的起点,用于使用本文中分享的技术栈构建自己的 SaaS 产品。
作为独立开发者的成功关键在于利用合适的工具和技术。这个技术栈是我根据自己的经验和需求做出的个人选择。根据你的项目需求,你可能会选择不同的工具。然而,原则是一样的:选择能够提高你效率的工具。
希望这篇帖子能给你一些见解和灵感,让你在自己的 SaaS 旅程中有所收获。祝你编码愉快!
共同学习,写下你的评论
评论加载中...
作者其他优质文章