-
组件解剖
-
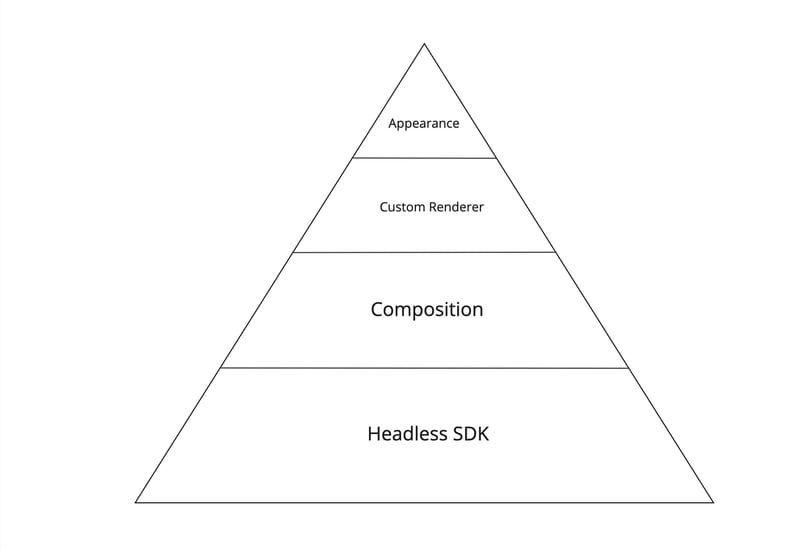
自定义金字塔
-
外观属性
-
渲染属性
-
组合
-
React Hooks
- 结论
不久前,我看到了Colin发的一条推文,他在Clerk.com上提到“组件是新的API。”我非常赞同这个观点。多年来,我们一直致力于为客户提供可嵌入的组件。目标很简单:我们如何创建一个功能完备的组件,让它看起来与主机应用程序内部构建的一样无缝集成?
之前,使用可控制的iframe嵌入组件的常见模式导致了不一致的行为,并且在许多情况下,这种模式让人感觉与应用脱节。随着元框架和无服务器技术的兴起,嵌入与宿主应用无缝结合的框架原生组件变得更加容易。
你可能已经遇到过许多例子了:Stripe、Clerk、Liveblocks、Algolia 等等。
组件解剖我所交互的所有成功组件都展示了以下特征:
- 一流的用户体验 (UX):感觉像是有一个专门的团队为我的应用程序量身打造了这个组件
- 出色的开发者体验 (DX):它直观易用,几分钟内就能上手
- 可定制性:它可以无缝地融入我的主应用程序,但仍提供了明确的建议
- 轻量级的包大小:它高效且体积小巧
- 常用的框架:该组件可以在我的应用程序中使用的框架中找到
我漏掉了什么重要的内容吗?在评论区分享你的看法。
在本文中,我们将重点介绍组件的自定义和样式。我将分享我们在构建新的 Novu <Inbox /> 组件时学到的一些经验,以及我们是如何满足客户的需求的。
自定义和样式设计在控制程度上存在一个从更多控制到更少控制的范围。无论你是刚开始使用并希望快速上手,还是你是拥有严格设计系统、设计团队和复杂需求的财富500强公司,你都应该能够在最短的时间内实现你的目标,同时仍然拥有出色的开发体验。
让我们通过 Novu 的新 <Inbox /> 组件来探讨定制化金字塔的概念。顺便说一下,我们的源代码是开源的,并且可以在 Novu GitHub 仓库 中公开访问。
最后,我们也已经将我们的Figma设计资产文件公开了。
外观属性你可以将 appearance 属性视为组件 UI 系统中的白标内部,它允许对组件的不同方面进行样式和修改。
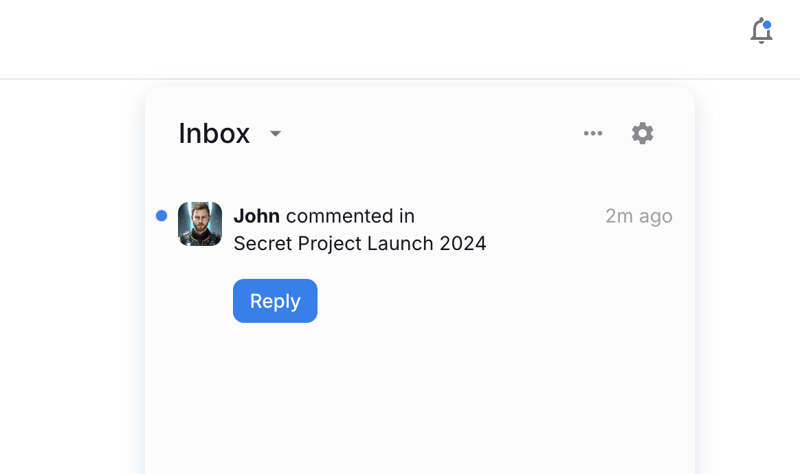
一个组件应该有自己的特色,并且能够直接渲染出美观的用户界面。对于 Novu 的 <Inbox /> 组件,只需在你的应用中渲染 <Inbox /> 即可。瞬间,你就能获得一个功能齐全的用户界面,带有铃铛图标并能打开一个弹出框实现。
首先,我们可能想确保组件中的品牌颜色和设计规范一致。这时,appearance 属性就派上用场了。
<Inbox appearance={{
variables: {
primaryColor: 'pink',
borderRadius: '4px'
},
elements: {
notificationSubject: {
marginBottom: '5px'
},
notificationPrimaryAction__button: {
lineHeight: '18px'
}
}
}} />
进入全屏模式 退出全屏模式
变量
这些是适用于UI中所有主要元素的变量。只需调整其中几个变量,组件就能立即采用宿主应用程序的外观和感觉。这里应包含排版、颜色和间距的变量。
元素
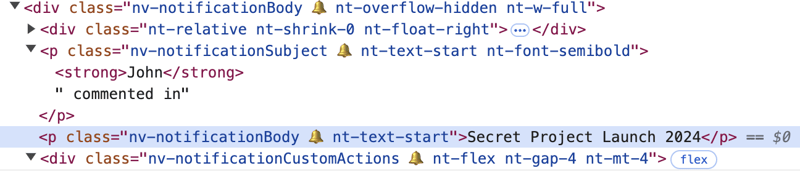
本节提供了对组件内可见元素进行更深入控制的方法。在 Novu,我们按照以下方式命名空间组件:
通知主题通知正文通知主要操作-
通知主要操作__按钮 - 对于子元素,我们使用下划线命名法来命名重复的组件,例如按钮和标签。
客户应该能够选择他们偏好的样式框架,无论是 Tailwind、CSS Modules 还是普通的 CSS,并且这些框架应该能够无缝地开箱即用。
🌟 小贴士: 我们在类名列表中添加了一个 🔔 图标,以帮助识别元素名称。图标之前的所有内容都可以通过元素字段轻松定位并进行样式设置。
渲染属性在某些使用场景中,仅使用CSS进行样式设计是不够的。例如,在我们的世界里,客户可能希望渲染他们自己的自定义通知项组件,用实时数据丰富它们,或者在通知流程中重用现有的UI元素。
这里可以这样显示:
<Inbox renderNotification={(notification) => <CustomersCustomItem />} />
进入全屏模式 退出全屏模式
这种方法在提供更多的控制来定制通知的外观、感觉和行为的同时,仍然抽象掉了布局、实时更新、获取和通知设置等复杂性。
组成虽然你的组件应该有自己的特点,但你不应该限制客户实现他们的最终目标。在某些情况下,你无法预测他们想要使用的符合其业务特定需求的用户体验模式。
在“无头”模式和抽象掉几乎所有内部细节的一行代码组件之间存在一个巨大的差距。在这种模式下,你需要从零开始构建一切。可分解的子组件应该填补这个差距,通过将一行代码拆分成多个可以重新组合以匹配不同用户体验模式的组件。
为了便于这样做,你的组件应该是可组合的。将组件结构分解为独立的元素,每个元素专注于单一目标。在我们的示例中:
<Bell /><通知 /><偏好设置 /><收件箱 />
每个元素都可以作为一个独立的组件进行渲染,并组合成各种布局,仍然抽象掉了复杂性。
React 钩子当客户对设计和用户体验有严格要求时,使用React Hooks非常有价值。然而,采取这种无头(headless)方式有时可能表明未能提供足够的样式和组合选项,或者可能是一个特定框架的SDK。为了更好地理解原因,我们会与选择这种方案的客户交流,了解他们的使用场景是否也能帮助其他人。
React Hooks 无头 SDK 允许客户构建任何他们想要的 UI,自行管理外观、状态、交互和布局。
这里有一个例子:
import { Novu } from "@novu/js";
const novu = new Novu({
subscriberId: "SUBSCRIBER_ID",
applicationIdentifier: "APPLICATION_IDENTIFIER",
});
const notifications = await novu.notifications.list({
limit: 30,
});
novu.on("notifications.notification_received", (data) => {
console.log("新通知 =>", data);
});
进入全屏模式 退出全屏模式
无头SDK不提供UI,但为您的组件中最常见的API和服务器操作提供了一套简单易用的封装。
结论从用户的角度出发,并在一开始就搭建正确的架构,这将大有裨益。花时间讨论开发体验(DX),并向用户展示这些内容,尝试理解他们在采用过程中遇到的主要摩擦点。最后,分层考虑你的定制策略,以便让用户快速上手,并且如果他们有更具体的样式和用户体验要求,也不会被阻塞。
我对“组件是新的API”这一未来发展方向感到好奇,期待我们团队能走向何方,并且我也期待从我们了不起的社区中学到更多。
最后,如果我不告诉你看看我们的成果那就太失职了。在这里,你会发现一个完全可用的 <Inbox /> 演示,我们将其设计得类似于流行的 app(如 Notion 和 Reddit),然后你可以通过自定义来尝试不同的效果。
共同学习,写下你的评论
评论加载中...
作者其他优质文章