为什么 NextJS 很差
是的,这篇文章有偏见,因为我就是这么看待那些追随前端生态系统热潮的人。
我使用 NextJS 来构建静态网站,因为 Amplify Hosting 的体验实在是太简单了。我只需要登录 AWS 控制台,连接一个 GitHub 仓库,然后它就能正常运行,并且使用 Lambda,而且成本非常低(除非我遭到 DDoS 攻击)……这种情况下,真的很难拒绝这种便利。
即使多年来为了使 Google 能够索引和发现你的内容,服务器端渲染已经不再是必需的,但对于小型网站来说,开发体验实在是太好了,不容错过。
但对于一个复杂的SaaS项目,我看到NextJS几乎没有多少好处,反而有一些严重的缺点。
NodeJS 不适合用于 SSRReact 在服务器上渲染为应用程序增加了复杂性,因为你要让 NodeJS 做一些它其实并不擅长的事情。
NodeJS 是单线程的。在它设计的理想情况下,请求应该是I/O密集型的。如果一个复杂的页面需要大量的SSR,将会限制同时处理请求的能力。这里 是我前同事关于他在需求高峰期间优化服务器端渲染经验的演讲。
当然,大多数应用程序(包括你的应用程序)在黑色星期五时不会像沃尔玛那样出现流量激增。但是你必须考虑你所获得的与你所放弃的东西之间的交换。据我所知,我的朋友在沃尔玛遇到的情况最终归结为NodeJS在页面渲染上花费了太长的时间,然后由于没有配置负载削减,操作系统中的http请求队列变得过大,服务器因此变得无响应,就像负载削减文章中描述的那样。
自动扩展基础设施会介入并不断启动新服务器,但他们为此花费了数百万美元,仍然经历了可用性损失(用户遇到中断的体验并需要重新加载)。为了修复这个问题,我的朋友最终不得不在渲染应用的各个地方插入setTimeout。
当然,有方法可以避免这些问题,比如静态站点预生成,或者在无服务器上托管。这也是为什么无服务器成为NextJS流行选择的原因之一。但我最喜欢避免这种特定复杂性的方式就是不在NodeJS中进行React的服务器端渲染。
安全性让位于酷炫功能许多 NextJS 的功能需要允许浏览器注入内联脚本。NextJS 实现的 Suspense 功能,以及使用 appDir 特性(你基本上总是会使用这个特性),使用 next/font,以及你放在 rootLayout 中的所有内容,都会作为内联脚本注入到应用中。
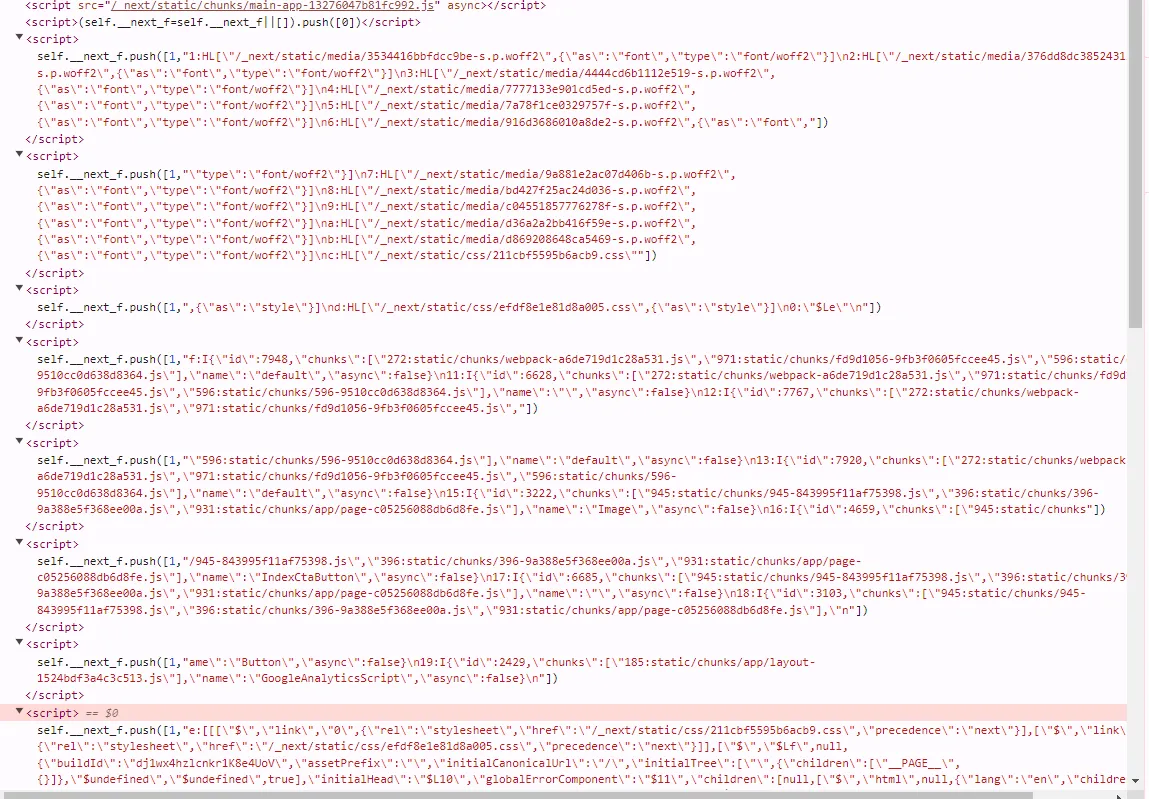
打开任何 NextJS 网站,你就会看到如下的内联脚本,如下图所示,这是来自我其中一个 NextJS 页面的截图:
那些是一些内联脚本。内联脚本不好,因为防止反射型XSS攻击的唯一 真正可靠 的方法是使用内容安全策略头来阻止内联脚本的执行。强大的CSP策略是防止XSS攻击的黄金标准。从CSP的角度来看,最主要的事情就是避免使用内联脚本。
如果你只是指示浏览器不要执行内联脚本,那么存储型XSS就不可能发生。但是,如果你使用了任何需要内联脚本的NextJS功能,你就不能制定一个禁止内联脚本的CSP策略。因此,你只能退而求其次,允许只有匹配特定nonce(在加载时随机计算)的内联脚本。
为了在 nextJS 中做到这一点,你必须编写大量的代码并绕过许多障碍(参见 文档 了解如何操作,如果你愿意让你的头昏脑胀的话)。有趣的是,即使你在 NextJS 集群前面放了一个 CDN,也不会有任何边缘位置的缓存,因为 nonce 对每个会话都必须是不同的(如果不是这样,nonce 的作用就失去了,你还不如直接允许内联脚本)。
NextJS 不尊重您的时间他们的API极其不稳定,经常出现问题。基本上每6个月就会有一次。从13升级到14的时候特别困难。
托管基础设施要差得多如果你使用CDN托管一个SPA,你可以每月只需花费几美元就为3000万用户提供服务。如果你选择使用NextJS,你有几个选择:
- 走无服务器路线,但可能会因为简单的、天真式的DDOS攻击而面临极其高昂的账单。
- 使用ECS/EC2,但在需求激增时如果扩展速度太慢,可能会导致服务不可用(与上面的第一点相关)。
两个选择都不好。两个选择都会让你花费更多。
此外,你还放弃了CDN的全球分布式特性,CDN会将文件缓存到离用户近的位置。它还处理了你用户和边缘位置之间的缓存(基于e-tags)。放弃这些功能会带来很大的损失,我坚信许多认为这是好主意的人根本不知道CDN到底是什么,或者它为你做了什么。他们就像这篇文章英雄图片中的开发者。
共同学习,写下你的评论
评论加载中...
作者其他优质文章