您的网站底部可能是访客最后看到的内容,但它在 用户体验和SEO 中起着至关重要的作用。一个设计良好的 React底部组件 可以为用户提供必要的导航和联系信息,甚至可以提高您的转化率。
在2024年,React和Tailwind CSS 提供了强大的、可定制的页脚组件,适用于任何网站的需求。
这篇文章将介绍 21+ 个顶级的 React页脚组件,你可以将它们集成到你的项目中——无论是构建现代企业网站还是高转化率的 电子商务商店 或者是管理 仪表盘。
我们将展示来自 TailGrids、Flowbite、Material Tailwind、CoreUI 等 的 footer 组件,这些组件提供了灵活性和设计,以适应您的项目。
最佳 React 页脚组件这里列出了使用 React 和 Tailwind CSS 制作的 21+ 最佳 React 页脚组件。无论你需要一个简单的着陆页页脚,还是一个功能更丰富的电子商务商店解决方案,这个集合包含了你构建现代、用户友好的页脚所需的一切。
React 页脚由 TailGrids 提供
TailGrids 提供了高度可定制的现代页脚组件,使用 React 和 Tailwind CSS 构建。这些 Tailwind React 组件 适用于各种用例,提供了既简洁又功能丰富的选项。以下是一些来自 TailGrids 的顶级页脚组件:
1. 带快速链接和联系信息的页脚
这个页脚提供了快速访问重要页面和联系信息的功能。非常适合企业或服务型网站,此组件确保了流畅的导航和易访问性。
2. 带有联系信息和社会媒体链接的页脚
通过结合联系信息和社交媒体链接的页脚与用户建立联系。这对于 初创企业、作品集或旨在建立社区的企业来说是一个很好的选择。
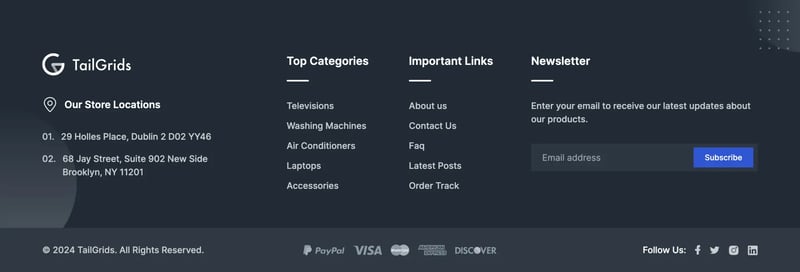
3. 具有暗背景和渐变效果的页脚
使用深色背景和渐变设计的 footer,为您的网站增添现代优雅。适合创意机构或科技初创公司,寻找简洁时尚的 footer。
4. 带渐变背景的页脚
鲜明且 引人注目 ,此页脚组件使用渐变背景来营造强烈的视觉效果,非常适合希望脱颖而出的网站。
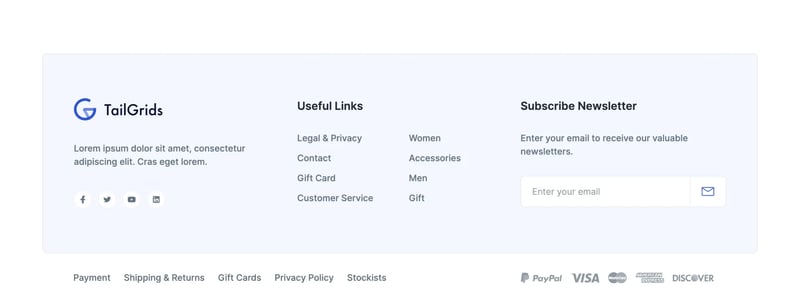
5. 带订阅简报功能的页脚
这个页脚集成了一个订阅简报表单,以鼓励用户参与并提高订阅率。它非常适合博客、SaaS网站或在线社区。
6. 带有新闻简报订阅和社交链接的页脚
一个集成了新闻简报注册表单和社交链接的全功能页脚组件。此设计非常适合专注于客户参与和社区增长的企业。
7. 带双色顶部条的页脚
这种脚注设计的现代版本采用了双色顶部栏,为创意和风格增添了一抹亮点。
React 电商页脚组件
电子商务网站需要既实用又美观的页脚。这些页脚组件专为电子商务平台设计,兼顾了可用性和设计,以提供吸引人的用户体验。
8. 带渐变效果的深色电商页脚
这个采用深色主题的页脚,带有 渐变背景,提供了专业而优雅的外观。非常适合高端零售店或科技电商平台。
9. 带有新闻订阅的电子商务页脚
通过包含新闻通讯订阅表单的页脚来提高客户保留率,帮助您与访客保持良好的关系。
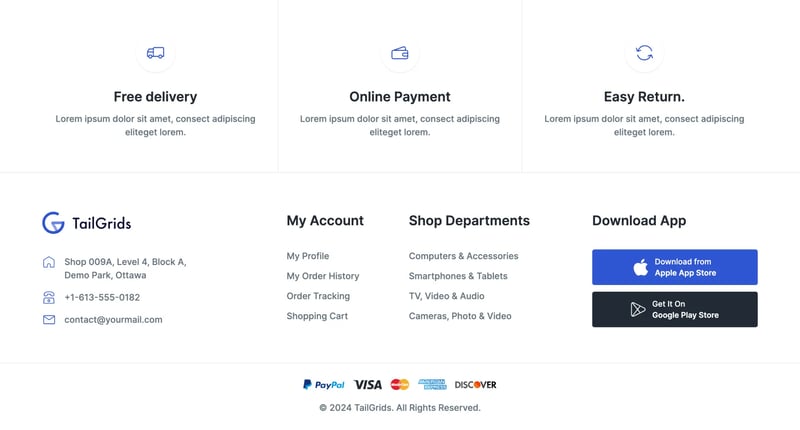
10. 带有福利和应用下载链接的页脚
此页脚组件突出了您商店的关键优势,同时推广您的移动应用。它非常适合希望增加移动设备用户参与度的企业。
11. 带标签和最新产品的页脚
展示您的 热门标签 和最新产品,让用户更轻松地在平台上导航并发现新商品。
12. 简单的电子商务页脚
一个专注于 essentials(要点)的极简设计,提供干净的导航,确保用户可以快速访问重要页面。
React 页脚由 Flowbite 提供
Flowbite 以其简约且多用途的 Tailwind CSS 组件而闻名。这些页脚选项非常适合偏好简洁与有效设计相结合的开发者。
13. 默认页脚
一个简洁的页脚,包含必要的导航链接。非常适合博客或简单的商业网站,需要干净且易于导航的设计。
14. 带有Logo的页脚
此页脚将您的品牌徽标与导航链接集成在一起,提供优雅而专业的外观。
15. 带有社交媒体图标的手风琴菜单底部区域
增强您网站的连接性,通过在页脚显眼位置显示 社交媒体图标。这是鼓励用户互动和建立您的在线存在感的一个好方法。
16. 带站点地图链接的页脚
使用包含站点地图的页脚来组织网站结构,提高SEO和用户导航。
Material Tailwind 的页脚
Material Tailwind 提供了 Material Design 原则和 Tailwind CSS 的独特结合,创建出既美观又功能强大的页脚。
17. 带快速链接的 Material Design 页脚
设计遵循 Google 的 Material Design 指南,此页脚提供了快速导航链接,采用专业且 简洁的设计,非常适合企业或公司网站。
18. 带有社交和联系信息的 Material Design 页脚
这个页脚结合了社交媒体图标和联系信息,让用户可以轻松地与您的业务互动,同时保持一种材料风格的美感。
页脚由 CoreUI 提供
CoreUI 是开发者寻求轻量级、响应式 React 组件时的首选。它们的页脚灵活且易于集成,确保在各种项目中具有适应性。
19. 简洁的 CoreUI 页脚
一个简洁且功能性强的页脚,强调干净的设计和直观的导航。
20. CoreUI 底部含社交链接组件
非常适合企业或博客,这个页脚集成了社交链接,有助于提升您的在线存在感和用户参与度。
21. 带联系表单的CoreUI页脚
允许用户通过此页脚组件直接与您联系,该组件包括一个集成的联系表单 - 非常适合 服务型企业。
结论:
在2024年,React页脚组件比以往任何时候都更加灵活和强大。无论您是构建一个企业网站、一个React电子商务平台,还是一个管理员仪表盘,都有适合您需求的React页脚组件。
通过利用 Tailwind CSS 并使用诸如 TailGrids、Flowbite、CoreUI、Material Tailwind 等库,您可以轻松创建美观且功能强大的页脚。
记住,即使是最受欢迎的 Tailwind CSS 管理仪表盘面板 - TailAdmin - 也是使用 TailGrids 构建的,展示了它的可靠性和有效性。开始使用这些现代页脚组件升级您的网站,并将用户体验提升到一个新的水平!
共同学习,写下你的评论
评论加载中...
作者其他优质文章