对于bootstrapValidator做表单验证的一些个人体会
http://bootstrapvalidator.votintsev.ru/api/先把官网贴出来。
1、个人认为bootstrapValidator适合做一些比较简单没有太多逻辑性表单验证,且省去了很多dom操作,通过获取form的id就可以对表单进行整体验证。
2、容易出现错误的点:bootstrapValidator触发表单验证的时间是input输入框失去focus(焦点),所以如果使用封装度比较高的iview、element-Ui等前端框架时,没有办法获取到值的变化,这样就会出现验证无效或者验证错误等。
3、bootstrapValidator提供一个自定义函数callback,但是不支持一个表单进行多个callback操作,如果有多个,第二个callback函数会覆盖掉第一个的表单验证的内容。(只做过简单的测试,如果有错误希望码友能够指出来,谢谢。)
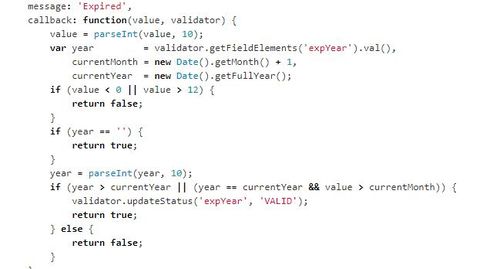
在官网截取的一段callback自定义函数的代码。
然后在这里说一下自己为公司改前端bug的一些体会,出现这些bug的主要原因在于许多人习惯性的使用个人经验去编程,不根据官网提供的api来触发事件、获取值,所以希望大家以后在编程的时候多看api,减少插件之间事件互相不兼容的问题。
点击查看更多内容
3人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦