一直很喜欢百度的Echarts,可视化真的很炫酷。虽然有pyecharts库,但我至今没用成功过。Echarts酷炫的功能主要是javascript起作用,想到之前学过Flask框架(Python的Web框架),将Echarts嵌套进Flask的html模板中,看看能否正常运行。
Echarts简介
ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的 Canvas 类库 ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。
丰富的图表类型
ECharts 提供了常规的折线图,柱状图,散点图,饼图,K线图,用于统计的盒形图,用于地理数据可视化的地图,热力图,线图,用于关系数据可视化的关系图,treemap,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
深度的交互式数据探索
交互是从数据中发掘信息的重要手段。“总览为先,缩放过滤按需查看细节”是数据可视化交互的基本需求。
大数据量的展现
借助 Canvas 的能力,ECharts 在散点图中能够轻松展现上万甚至上十万的数据。下面的微博签到图中就展现了 100k+ 的签到数据。
动态数据
ECharts 由数据驱动,数据的改变驱动图表展现的改变。因此动态数据的实现也变得异常简单,只需要获取数据,填入数据,ECharts 会找到两组数据之间的差异然后通过合适的动画去表现数据的变化。配合 timeline 组件能够在更高的时间维度上去表现数据的信息。
...
总之Echarts很炫酷很厉害。
http://echarts.baidu.com/index.html
实战
项目文件目录
|-动态直方图 ---demo.py ---static //存放echarts.js文件 |--- echarts.min.js ---templates //html模板 |--- my_template.html
demo.py
from flask import Flask,render_template,url_for
app = Flask(__name__)@app.route('/')def my_echart():
return render_template('my_template.html')if __name__ == "__main__":
app.run(debug = True)5分钟上手ECharts
引入Echarts
ECharts 3 开始不再强制使用 AMD 的方式按需引入,代码里也不再内置 AMD 加载器。因此引入方式简单了很多,只需要像普通的 JavaScript 库一样用 script 标签引入。
<!DOCTYPE html><html><head> <meta charset="utf-8"> <!-- 引入 ECharts 文件 --> <script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="echarts.min.js"></script></head></html>
绘制一个简单的图表
在绘图前我们需要为 ECharts 准备一个具备高宽的 DOM 容器。
<body> <!-- 为 ECharts 准备一个具备大小(宽高)的 DOM --> <div id="main" style="width: 600px;height:400px;"></div></body>
然后就可以通过 echarts.init 方法初始化一个 echarts 实例并通过 setOption 方法生成一个简单的柱状图,下面是完整代码。
<!DOCTYPE html><html><head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js 这里使用flask的url_for-->
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="{{ url_for('static', filename='echarts.min.js') }}"></script></head><body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据
var option = { title: { text: 'ECharts 入门示例'
}, tooltip: {}, legend: { data:['销量']
}, xAxis: { data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
}, yAxis: {}, series: [{ name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20]
}]
}; // 使用刚指定的配置项和数据显示图表。
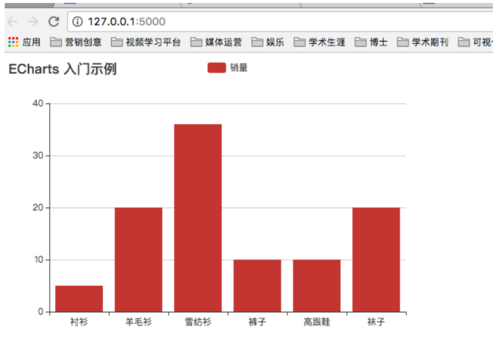
myChart.setOption(option); </script></body></html>打开demo.py运行,点击console中的链接http://127.0.0.1:5000/ 就可以看到我们想要的动态图表。
运行出来咯!!哈哈
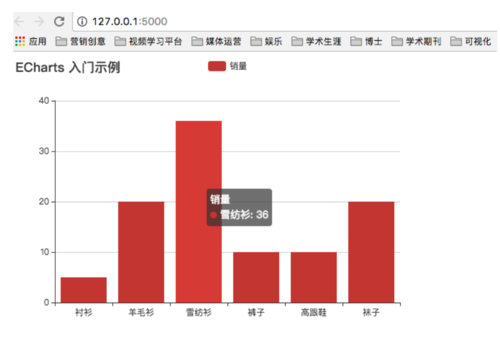
将鼠标悬浮于直方图之上,交互效果出现
项目源代码:
链接: https://pan.baidu.com/s/1qYBdRS4 密码: dw7q
参考Echarts官方文档http://echarts.baidu.com/tutorial.html#5%20%E5%88%86%E9%92%9F%E4%B8%8A%E6%89%8B%20ECharts
作者:邓旭东HIT
链接:https://www.jianshu.com/p/e2304a875671
共同学习,写下你的评论
评论加载中...
作者其他优质文章