<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#box{
margin-left: 100px;
margin-top: 100px;
width: 400px;
height: 400px;
perspective: 500px;
background: #000;
}
@keyframes rotateDoor{
100%{transform: rotateY(360deg)}
}
.door{
width: 100%;
height: 100%;
position: relative;
animation: rotateDoor 10s linear infinite;
transform-style:preserve-3d;
}
.item{
width: 100px;
height: 100px;
background: rgba(74, 141, 193, 0.62);
margin-top: 150px;
margin-left: 150px;
position: absolute;
border:5px solid #ffffff;
border-radius: 5px ;
box-shadow: 0 0 50px #ffffff;
}
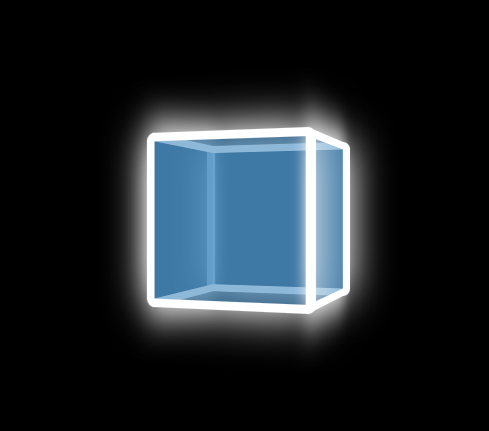
.item:nth-child(1){ transform: translateZ(50px);}
.item:nth-child(2){ transform: rotateY(90deg) translateZ(50px);}
.item:nth-child(3){ transform: rotateY(180deg) translateZ(50px);}
.item:nth-child(4){ transform: rotateY(270deg) translateZ(50px);}
</style>
</head>
<body>
<div id="box">
<div class="door">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</div>
</body>
</html>preserve-3d:维持3d效果 preserve:维持 perspective:透视 多变形效果 空格分割 变形效果优先于空间位移效果
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦