canvas实现动画时钟
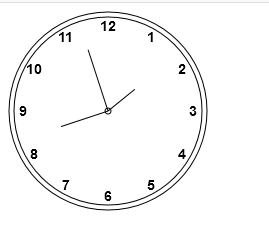
实现效果如下:
1.创建canvas元素
<canvas id="drawing" width="200" height="200">没有金刚钻就不要揽瓷器活</canvas>
2.绘制双圆
var drawing=document.getElementById("drawing");
if(drawing.getContext){
var context=drawing.getContext("2d");
context.beginPath();
//绘制外圆
context.arc(100,100,99,0,2*Math.PI,false);
//绘制内圆
context.moveTo(194,100);
context.arc(100,100,94,0,2*Math.PI,false);
context.closePath();
context.stroke();
}3.绘制刻度
//绘制刻度
context.font="bold 14px Arial";
context.textAlign="center";
context.textBaseline="midden";
for(var i=1;i<13;i++){
hous(100,105,85,i,context);
}
context.closePath();
context.stroke();function hous(x,y,r,h,context){
var gen3=Math.sqrt(3);
var rs=0.5*r;
switch(h)
{
case 1:
context.fillText("1",x+rs,y-rs*gen3);
break;
case 2:
context.fillText("2",x+gen3*rs,y-rs);
break;
case 3:
context.fillText("3",x+2*rs,y);
break;
case 4:
context.fillText("4",x+gen3*rs,y+rs);
break;
case 5:
context.fillText("5",x+rs,y+gen3*rs);
break;
case 6:
context.fillText("6",x,y+2*rs);
break;
case 7:
context.fillText("7",x-rs,y+gen3*rs);
break;
case 8:
context.fillText("8",x-gen3*rs,y+rs);
break;
case 9:
context.fillText("9",x-2*rs,y);
break;
case 10:
context.fillText("10",x-gen3*rs,y-rs);
break;
case 11:
context.fillText("11",x-rs,y-gen3*rs);
break;
case 12:
context.fillText("12",x,y-2*rs);
break;
default:
alert("请输入正确的时间刻度!");
}
}4.取得时间对象
var oDate = new Date(); //实例一个时间对象; var h=oDate.getHours(); //获取系统时, var m=oDate.getMinutes(); //分 var s=oDate.getSeconds(); //秒 m+=s/60; h+=m/60;
5.求得秒针与分针的坐标
function times(r,context,s){
context.moveTo(100,100);
var a=Math.PI*s/30;
var x=r*Math.sin(a)+100;
var y=100-r*Math.cos(a)
context.lineTo(x,y);
}秒针与分针绕时钟一圈分别为一分钟(60S)和一小时(60min),故而每s秒,秒针就转动了a=2π×s÷60弧度,再根据三角函数可以计算出其坐标了
6.求得时针的坐标
function timeh(r,context,h){
context.moveTo(100,100);
var a=Math.PI*h/6;
var x=r*Math.sin(a)+100;
var y=100-r*Math.cos(a)
context.lineTo(x,y);
}7.绘制指针
function time(context,r){
//描边路径
context.beginPath();
var oDate = new Date(); //实例一个时间对象;
var h=oDate.getHours(); //获取系统时,
var m=oDate.getMinutes(); //分
var s=oDate.getSeconds(); //秒
m+=s/60;
h+=m/60;
//绘制小圆
context.moveTo(103,100);
context.arc(100,100,3,0,2*Math.PI,false);
//绘制秒针
times(r,context,s);
// 绘制分针
times(r-15,context,m);
//绘制时针
timeh(r-30,context,h);
context.closePath();
context.stroke();
}8.动画调用
var r=94/Math.sqrt(2)-1;
setInterval(function(){
context.clearRect(100-r,100-r,2*r,2*r);
time(context,r-1);
},16.7);完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>时钟表盘</title>
</head>
<body>
<canvas id="drawing" width="200" height="200">没有金刚钻就不要揽瓷器活</canvas>
<script type="text/javascript">
var drawing=document.getElementById("drawing");
if(drawing.getContext){
var context=drawing.getContext("2d");
context.beginPath();
//绘制外圆
context.arc(100,100,99,0,2*Math.PI,false);
//绘制内圆
context.moveTo(194,100);
context.arc(100,100,94,0,2*Math.PI,false);
//绘制刻度
context.font="bold 14px Arial";
context.textAlign="center";
context.textBaseline="midden";
for(var i=1;i<13;i++){
hous(100,105,85,i,context);
}
context.closePath();
context.stroke();
var r=94/Math.sqrt(2)-1;
setInterval(function(){
context.clearRect(100-r,100-r,2*r,2*r);
time(context,r-1);
},16.7);
}
function hous(x,y,r,h,context){
var gen3=Math.sqrt(3);
var rs=0.5*r;
switch(h)
{
case 1:
context.fillText("1",x+rs,y-rs*gen3);
break;
case 2:
context.fillText("2",x+gen3*rs,y-rs);
break;
case 3:
context.fillText("3",x+2*rs,y);
break;
case 4:
context.fillText("4",x+gen3*rs,y+rs);
break;
case 5:
context.fillText("5",x+rs,y+gen3*rs);
break;
case 6:
context.fillText("6",x,y+2*rs);
break;
case 7:
context.fillText("7",x-rs,y+gen3*rs);
break;
case 8:
context.fillText("8",x-gen3*rs,y+rs);
break;
case 9:
context.fillText("9",x-2*rs,y);
break;
case 10:
context.fillText("10",x-gen3*rs,y-rs);
break;
case 11:
context.fillText("11",x-rs,y-gen3*rs);
break;
case 12:
context.fillText("12",x,y-2*rs);
break;
default:
alert("请输入正确的时间刻度!");
}
}
function times(r,context,s){
context.moveTo(100,100);
var a=Math.PI*s/30;
var x=r*Math.sin(a)+100;
var y=100-r*Math.cos(a)
context.lineTo(x,y);
}
function timeh(r,context,h){
context.moveTo(100,100);
var a=Math.PI*h/6;
var x=r*Math.sin(a)+100;
var y=100-r*Math.cos(a)
context.lineTo(x,y);
}
function time(context,r){
//描边路径
context.beginPath();
var oDate = new Date(); //实例一个时间对象;
var h=oDate.getHours(); //获取系统时,
var m=oDate.getMinutes(); //分
var s=oDate.getSeconds(); //秒
m+=s/60;
h+=m/60;
//绘制小圆
context.moveTo(103,100);
context.arc(100,100,3,0,2*Math.PI,false);
//绘制秒针
times(r,context,s);
// 绘制分针
times(r-15,context,m);
//绘制时针
timeh(r-30,context,h);
context.closePath();
context.stroke();
}
</script>
</body>
</html>点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦